
Больше, чем детские ланч-боксы. Бенто-боксы
Бенто-боксы — это суть упакованной еды в японской культуре. Они хорошо известны своей способностью хранить продукты в организованном виде и сохранять чистоту.

Мы никогда не узнаем, кто придумал это, однако бенто-боксы отлично выглядят как на экране, так и в сумке.
Bento UI — очередная дизайнерская тенденция, которая начала набирать популярность на таких платформах, как Dribbble и Behance, и была замечена миллионами дизайнеров. Однако концепция “модульного” дизайна началась с панелей управления для сайтов. Это включает в себя панели управления продажами и финансами, например PayPal, аналитику, наподобие Google Ads, и многое другое.
Помните Windows Phone и Lumia? В общем-то, интерфейс, который они использовали, был ранними версиями Bento UI. Позже Microsoft также внедрили эту концепцию в меню запуска Windows на рабочем столе в Windows 8.

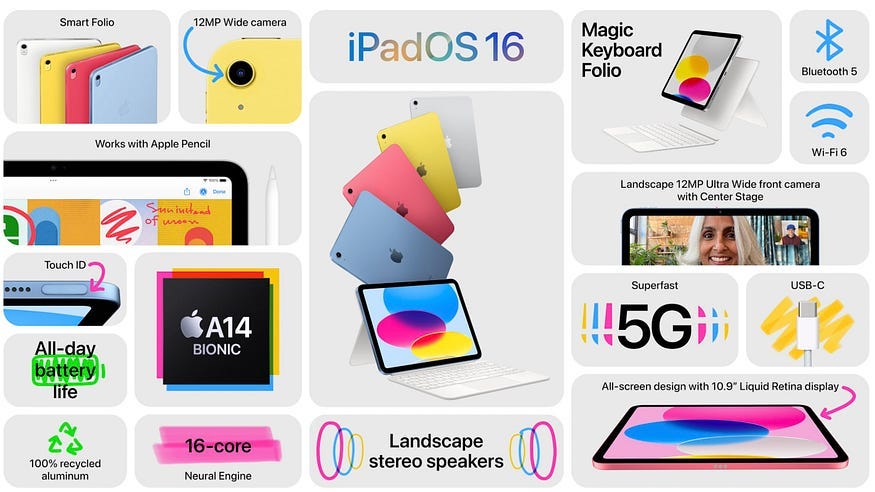
В то время как Bento UI использовался по всей индустрии, он приобрел мгновенную популярность, когда Apple решили впервые использовать бенто-сетку. Изначально они использовали ее на страницах мобильных приложений для iPhone, но вскоре расширили применение для презентаций мероприятий Apple.

Apple широко известны своей способностью начинать мегатренды, и Bento UI был всего лишь одним из таких трендов. Каждый дизайнер использовал Bento UI для презентаций, сайтов, запуска продуктов — и список на этом не заканчивается.
Самое большое отличие между старыми дизайнами, напоминающими Bento, и новым трендом заключается в том, что каждый раздел сетки представляет собой уникальное пространство, а не является частью группы.
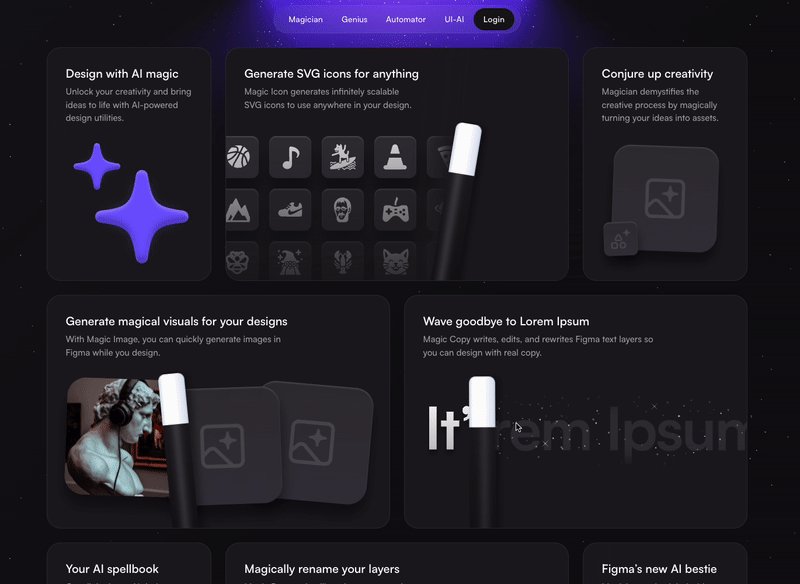
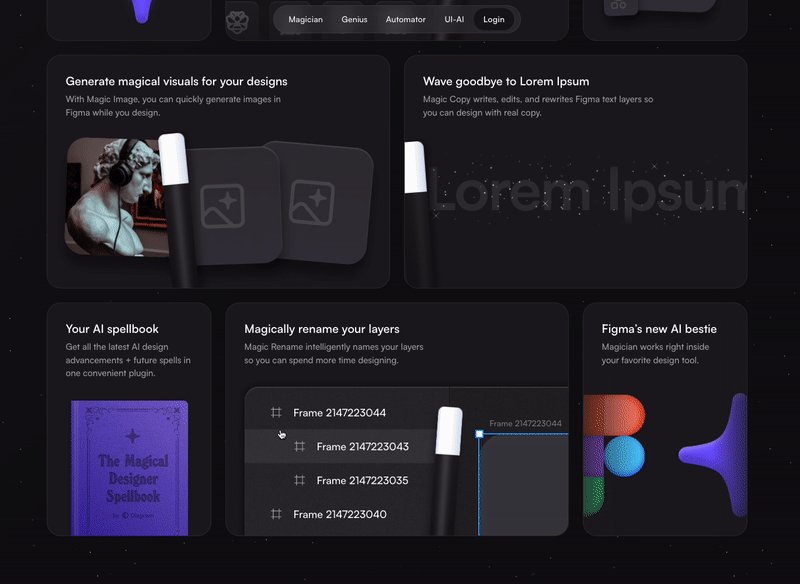
В отличие от многих других трендов в дизайне интерфейса, Bento UI развивается не только как красивый стиль композиции. Он теперь развивается в демонстрации продукта вместе с уникальными и стилизованными композициями с использованием новых концепций визуального дизайна.

Приведенный выше пример взят с сайта diagram.com, который использует сетки Bento для демонстрации реальных примеров того, что их инструмент может делать через интерактивный опыт. Это делает инструмент гораздо более привлекательным и показывает пользователям, на что они могут рассчитывать.
Чтобы помочь дизайнерам, существуют сайты, посвященные вдохновению Bento UI. Один из таких сайтов — bentogrids.com, на котором собрана большая коллекция сеток для UI и графического Bento-дизайна.
Тренды в пространственном дизайне и прорыв в технологиях
Утром 5 июня 2023 года дизайнеры и технические специалисты во всем мире провели за просмотром новостей о Vision Pro от Apple.

В течение следующих нескольких недель весь технический мир говорил только об этом, и каждый дизайнер пытался освоить навыки пространственного дизайна. В дополнение к тренду в дизайне на первый план вышли различные стартапы в области дополненной и виртуальной реальности, и их технологии, наконец, обсуждались. Это дало AR и VR толчок, который был поистине необходим.
С великим технологическим прогрессом приходят великие возможности для дизайна. От умных часов до телефонов с гибким экраном, дизайнеры всегда готовы показать свою истинную способность к быстрой адаптации. Пространственный дизайн не стал исключением.

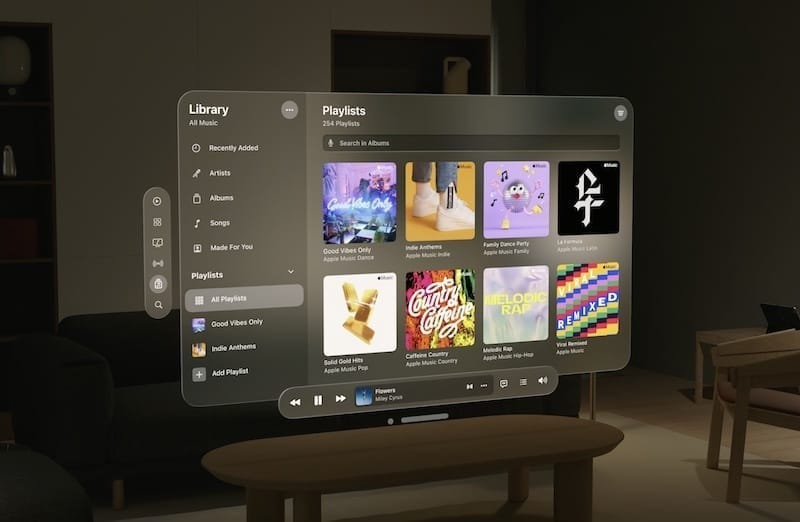
Это связано с запуском популярного инструмента для дизайнеров под названием “Bezi”. Он очень похож на инструменты для дизайна, такие как Figma и Spline, но с добавлением третьего измерения. Дизайнеры могут освоить пространственный дизайн, подключить AR/VR-гарнитуру и создавать интерактивный пространственный опыт.
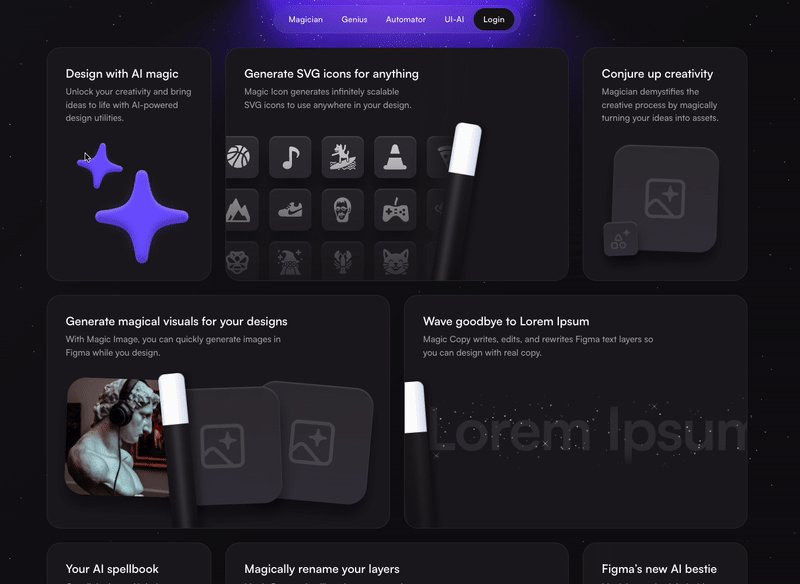
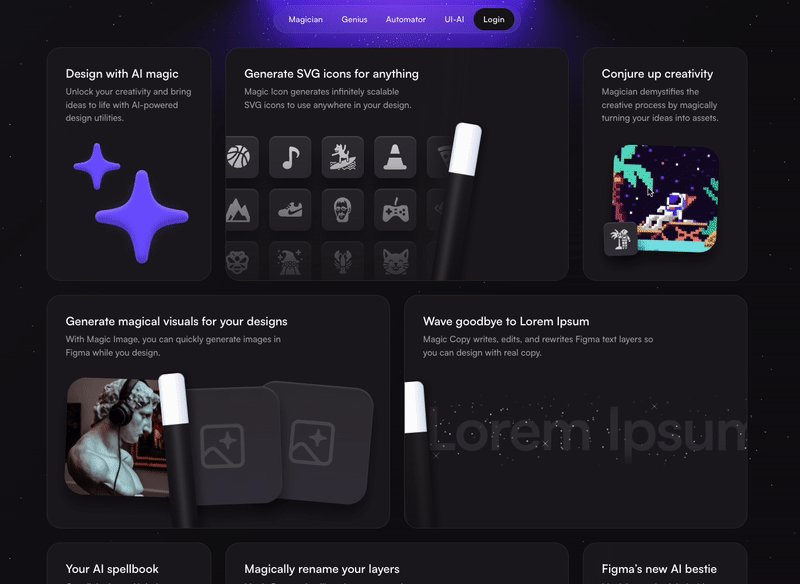
Вот малая часть того, что Bezi позволяет создать:

Один из ключевых элементов более качественного опыта виртуальной и дополненной реальности — это улучшенный пользовательский опыт. Глубокое понимание технологий, лежащих в основе привлекательного дизайна, использование VR гарнитуры, тестирование в пространственных средах — все это будет частью работы. По мере развития событий мы безусловно получим много новых уроков и изменений в текущем понимании UX. Но это один из тех навыков, которые следует развивать уже сейчас и, возможно, использовать в будущем.
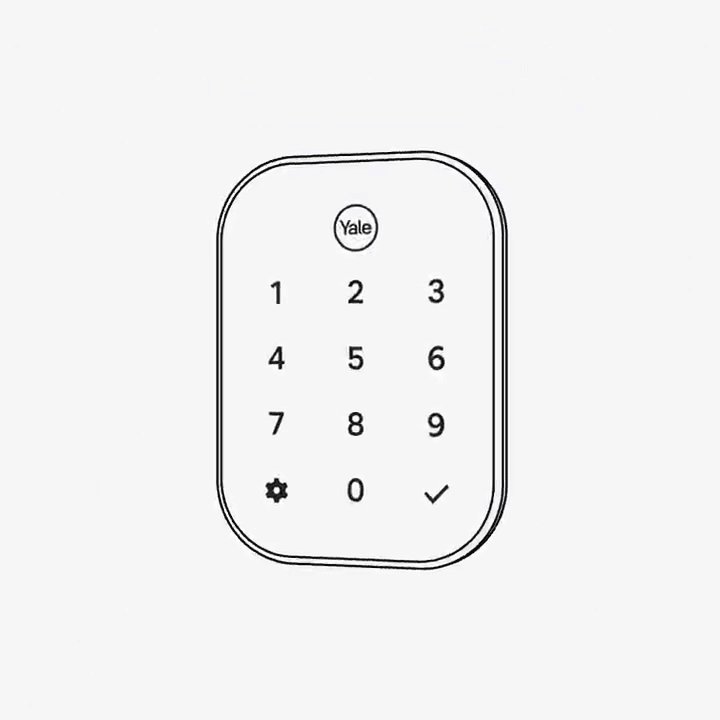
Помимо богатой фантазии и финансовых ресурсов Apple, существуют и компании с меньшим техническим опытом, которые привносят свои идеи в ношение очков.
Несмотря на то, что проект “Google Glasses” от Google так и не получил широкого распространения, компания по производству солнцезащитных очков RayBan вступила в гонку за создание умных портативных устройств с новой моделью Meta Wayfarer.

Не позволяйте обычному дизайну RayBan обмануть вас: встроенные камеры и умные функции позволяют сохранять видео/изображения и вещать в прямом эфире в социальные сети. Это создает новое измерение для пользовательского и клиентского опыта. Возможно, это станет трендом к 2025 году.
Каждый может анимировать!
Новые тренды рождаются, когда новые навыки становятся доступными большинству.
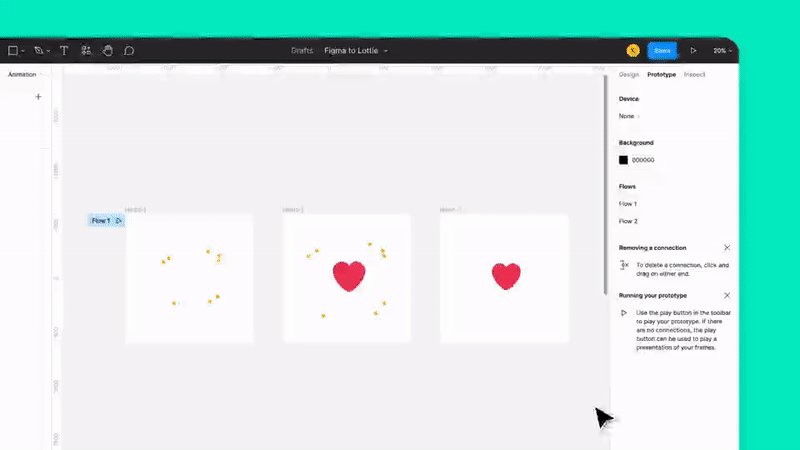
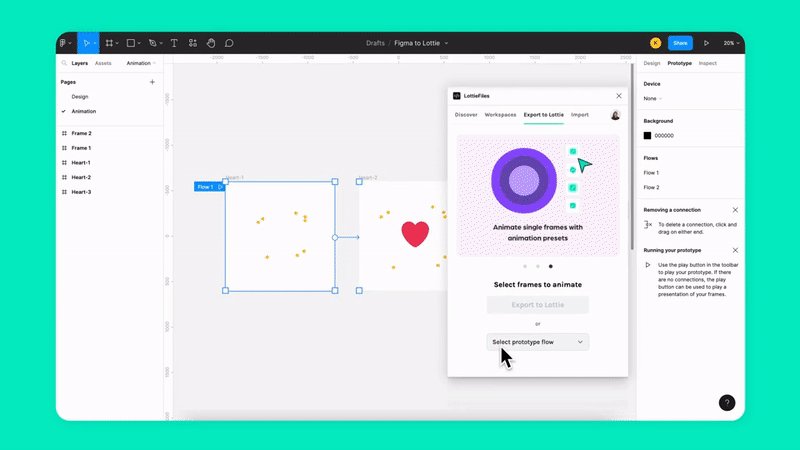
Такая задача была у LottieFiles. Они всегда могли похвастаться простотой анимаций, которые можно было добавлять в любой пользовательский интерфейс в любом инструменте. Учитывая спрос на анимации Lottie, они даже запустили плагин для Figma, который позволяет преобразовывать анимации в Figma в экспортируемый файл формата lottie JSON.

Это избавляет от длительного обучения в After Effects и подобных программах. Таким образом, больше дизайнеров смогут анимировать самостоятельно.
Вы также начнете замечать заманчивые взаимодействия на каждой странице компании. Все это благодаря постоянно растущей потребности в создании уникальных впечатлений для пользователей сайтов и все большему спросу на повествовательность как инструмент для продажи товаров и услуг.
Вот, к примеру, взаимодействие на целевой странице:

С использованием анимаций прокрутки пользователи будут погружены в то, что вы им предоставляете. No-code инструменты, такие как Webflow и Framer, постоянно обновляются, чтобы предоставить дизайнерам возможности анимации без необходимости прописывать много кода.
Казалось бы, на этом все и заканчивается. Анимация, вероятно, достигла пика, и больше нечего ожидать. К счастью для нас, люди в сфере технологий всегда ищут что-то новое. К тому же, благодаря нескончаемому потоку мощных инструментов, все, что можно себе представить, становится возможным.
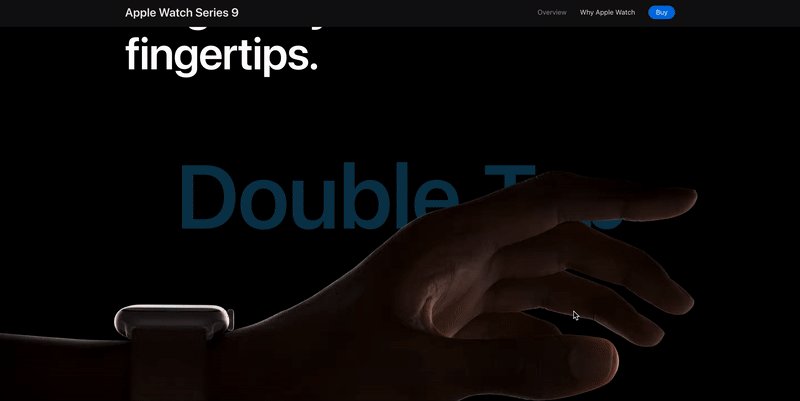
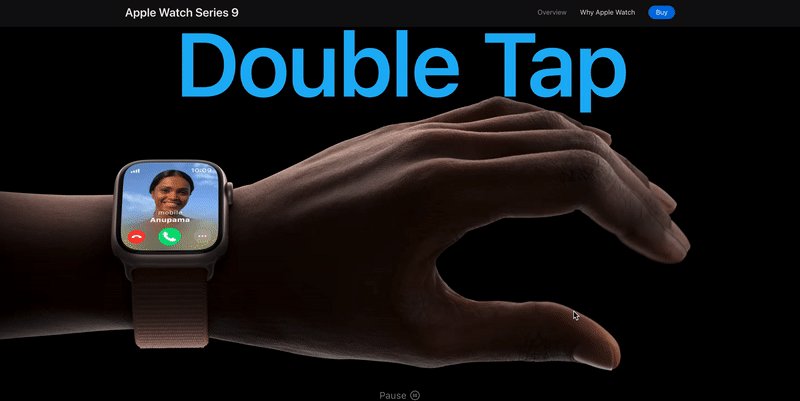
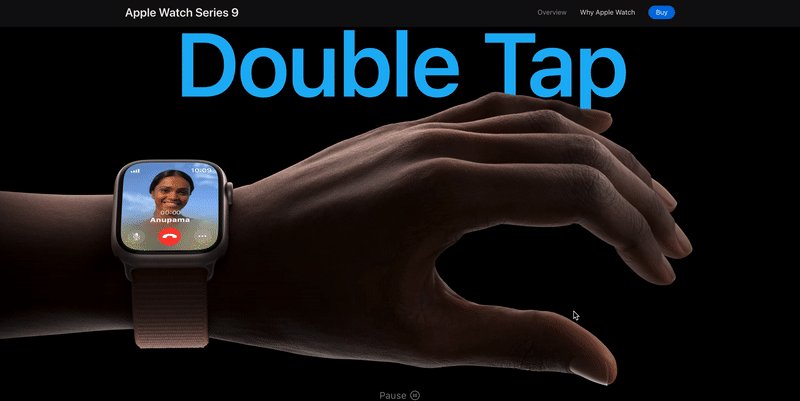
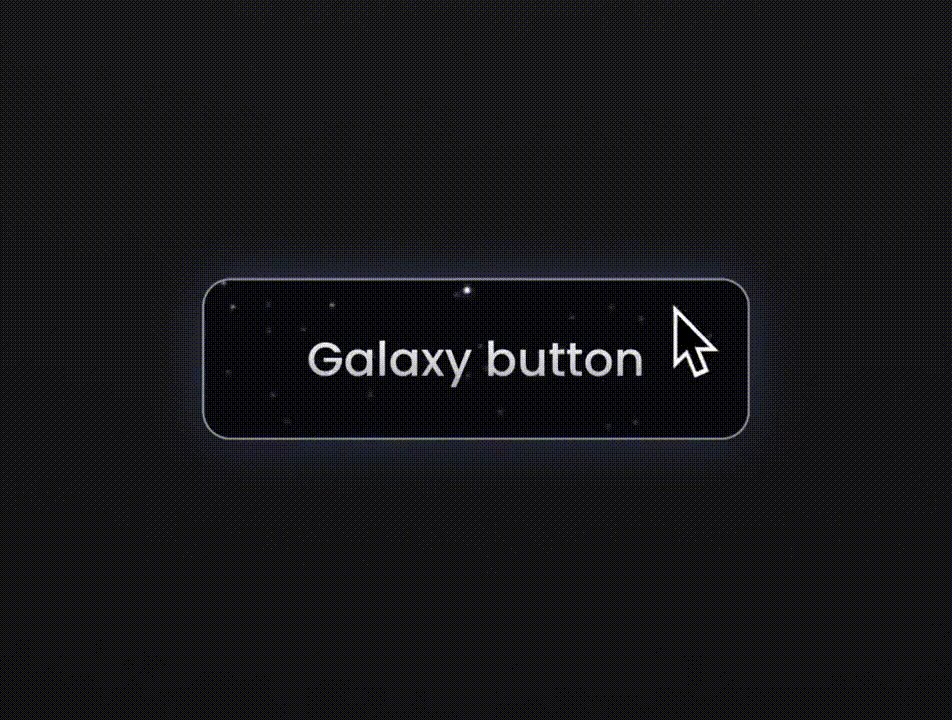
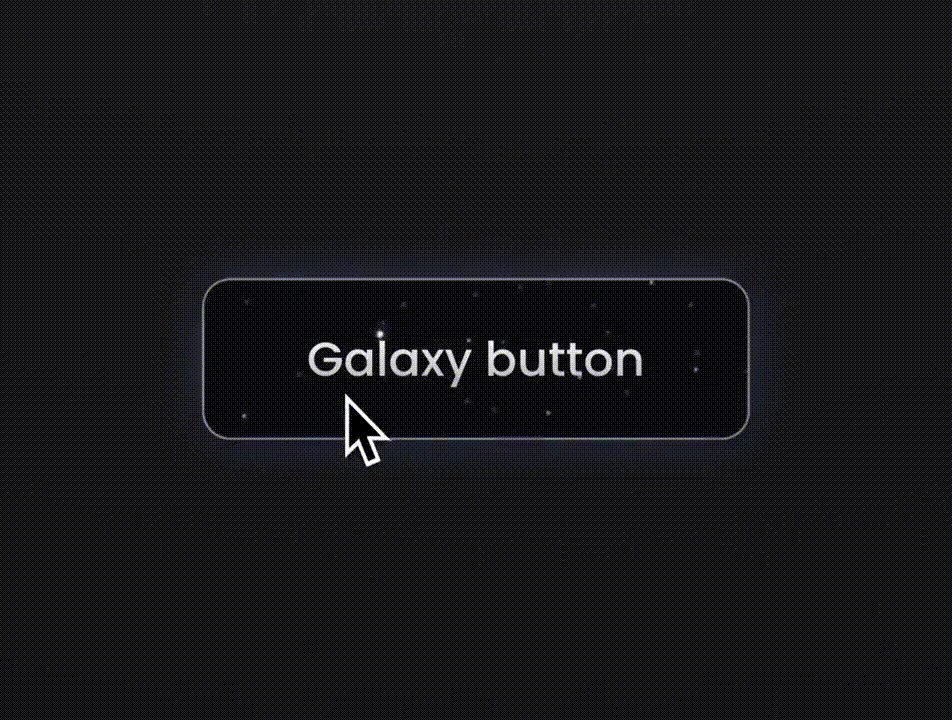
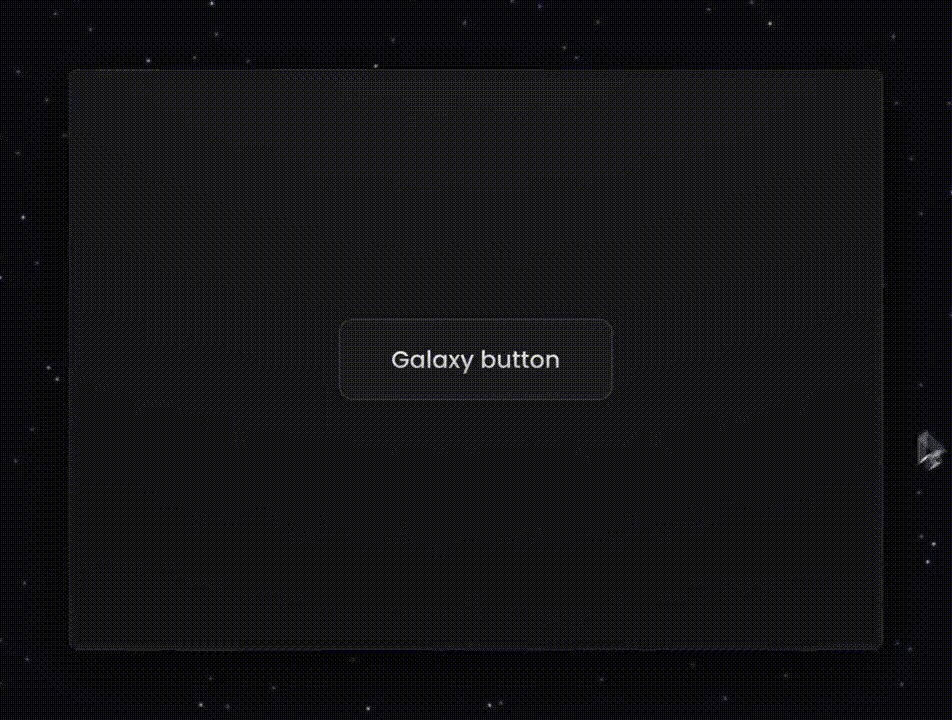
Одним из таких возможностей является новый “тренд анимированных кнопок”. Это новый стиль пользовательского интерфейса, в котором используются техники анимации, чтобы оживить простую кнопку. Эти изменения варьируются от простой анимации обводки вокруг кнопки до движения звезд внутри кнопки при наведении мыши.

Такие тренды часто создаются по принципу домино. Сначала один дизайнер размещает популярный пост в социальных сетях, а затем другие выдающиеся дизайнеры следуют его примеру.
Конец эры плоского дизайна?
В последнее время много дизайнеров говорят о том, что мир дизайна переходит от плоского дизайна (как здесь, на Medium) к более псевдореалистичным визуальным стилям. Они включают в себя 3D-графику, эффекты глубины, неоморфизм, скевоморфизм и т. д.
Недавно мы увидели, что множество компаний внедряют 3D как основной стиль. Хотя это может пока не отражаться на дизайне сайтов и приложений, логотипы обновляются в соответствие с этой новой тенденцией.

Так же как и с другими тенденциями в дизайне, огромным стимулом к тому, чтобы применять эти стили, является появление “легких в использовании” веб-ориентированных 3D-инструментов, таких как Spline и Vectary, которые позволяют с легкостью внедрять 3D-ресурсы на сайтах и в приложениях. С их помощью также можно оживить 3D-ресурсы с помощью анимаций, а чтобы научиться работать с ними, не нужно много времени.
Мне кажется удивительным то, как простой линейный градиент и несколько теней могут придать глубину и третье измерение дизайну и его элементам.
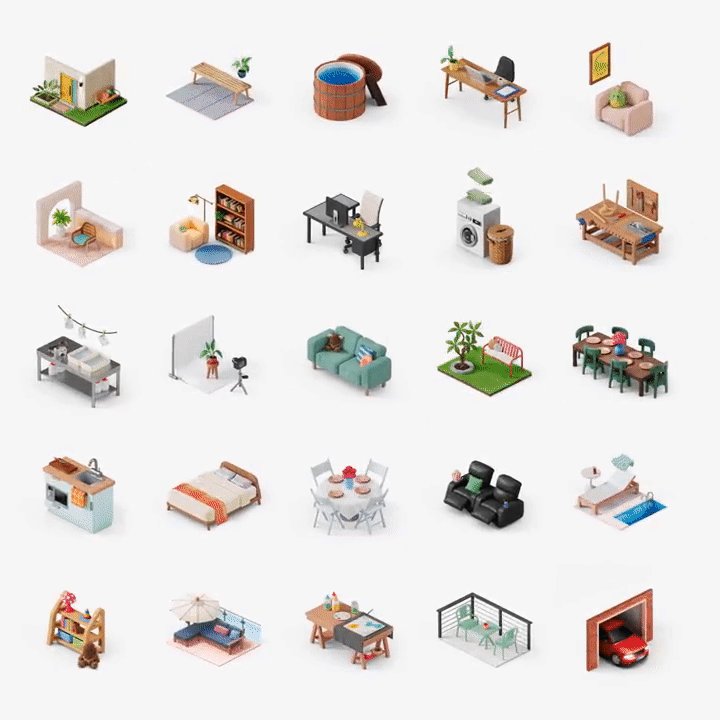
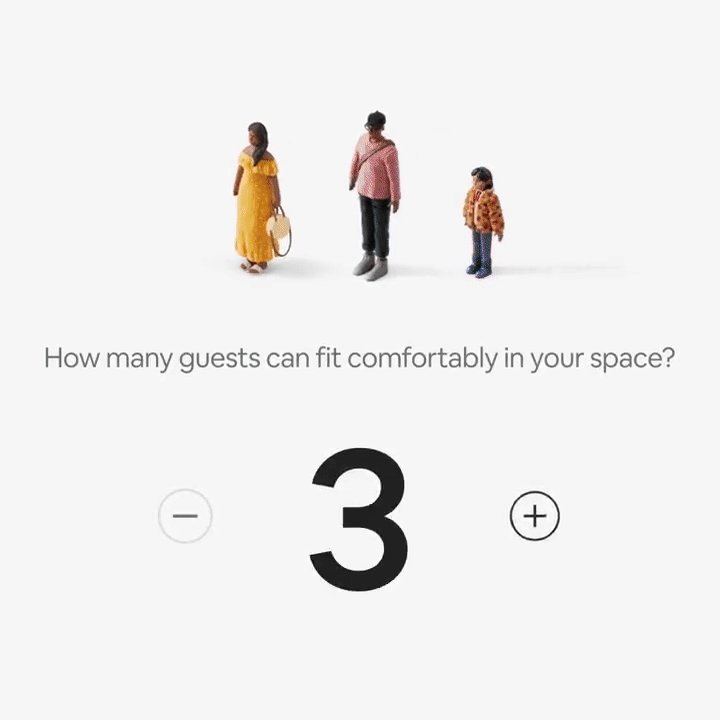
Еще одна компания, которая всегда следит за дизайном и трендами, — Airbnb. Широко известен их простой, но эффективный дизайн и взаимодействие в приложении. В 2023 году они объявили об обновлении приложения, которое привнесет новые и важные функции.
Что они сделали? Они внедрили более десятка визуальных 3D-элементов, а их видеоанонс почти полностью посвящен 3D.

Изометрическая графика, 3D-персонажи и анимации, а также множество взаимодействий в приложении заставляют смотреть это снова и снова. Переход от плоскости к 3D, медленный и уверенный. Этот тренд останется с нами надолго.
Вопрос о том, кто начал эту тенденцию, всегда будет оставаться загадкой, но спрос на реалистичные и органичные дизайны заставляет внедрять новшества ради пользователей и, конечно же, ради собственных творческих причин.
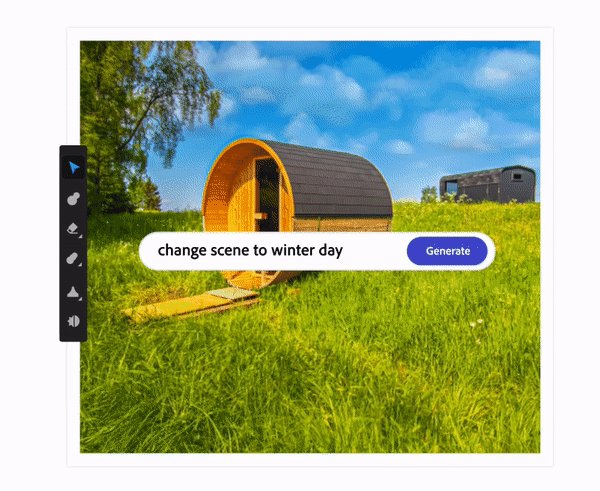
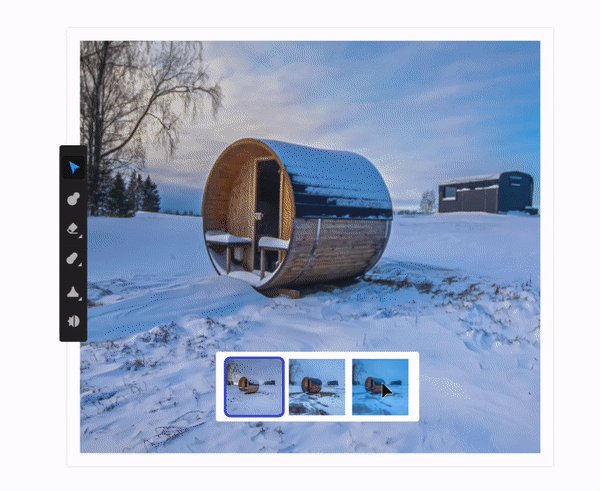
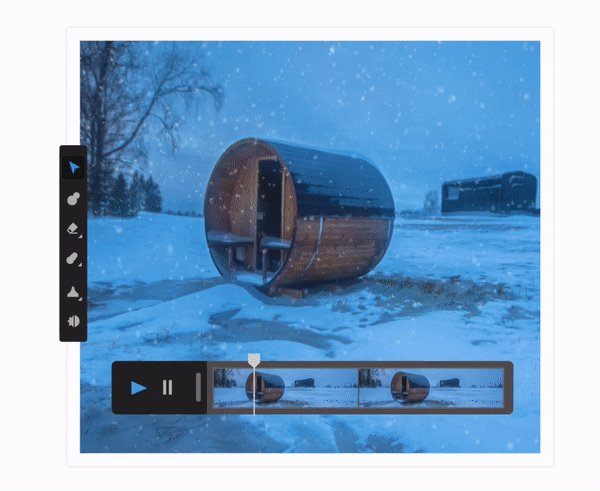
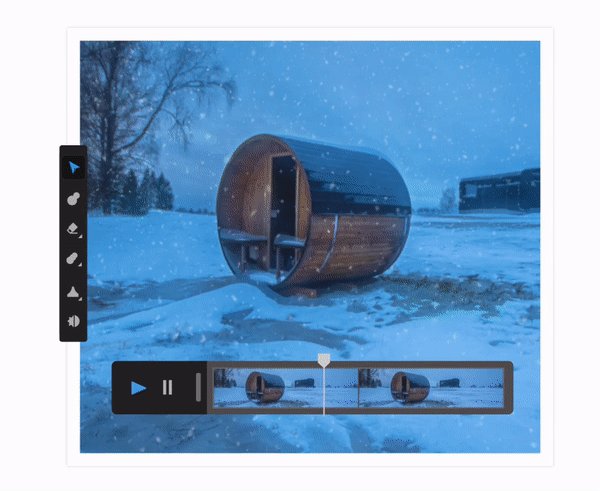
Изобилие инструментов с ИИ для дизайнеров — друг или враг?
Искусственный интеллект — самое используемое и признаваемое слово в технологической отрасли за последнее десятилетие. В то время как некоторые дизайнеры воспринимают его как угрозу для будущего своей карьеры, большинство используют эту технологию для создания лучших дизайнов быстрее.

Некоторые наборы дизайнерских инструментов, рекламирующие себя как “основанные на искусственном интеллекте”, пытаются реализовать различные уровни API Open AI и также работают над собственной моделью ИИ. Однако большинство таких функций ИИ — лишь уловки. Случайное проектирование пользовательского интерфейса, перемещение ресурсов и даже предоставление базовых решений сложных проблем — вот лишь несколько из критик, которые подкреплены мнением многих членов сообщества.
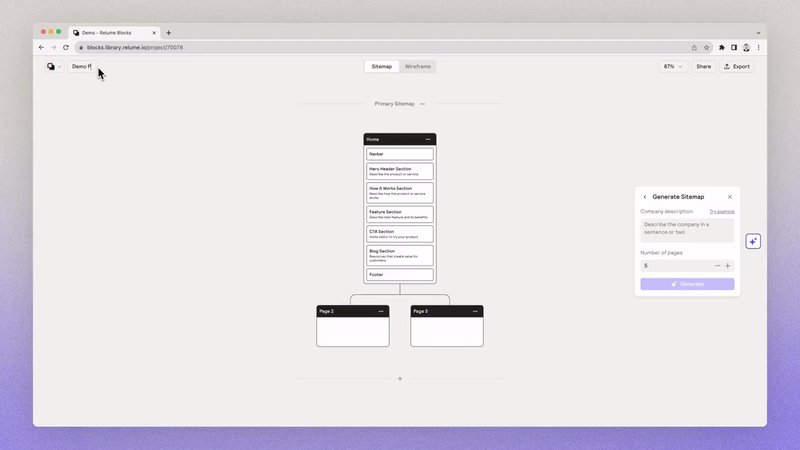
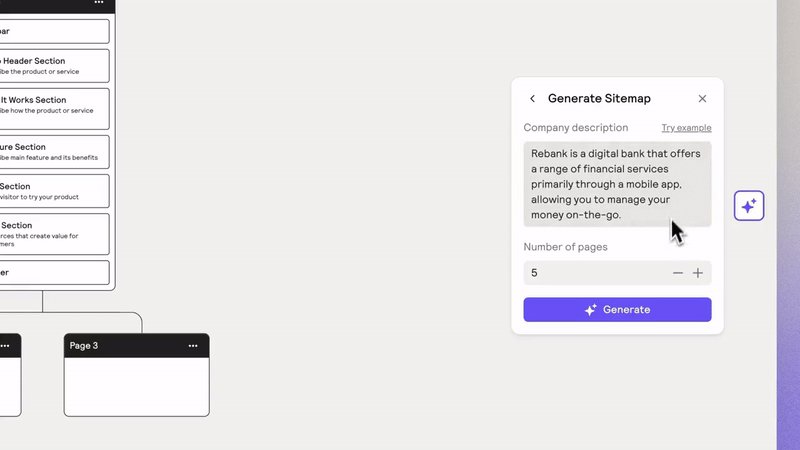
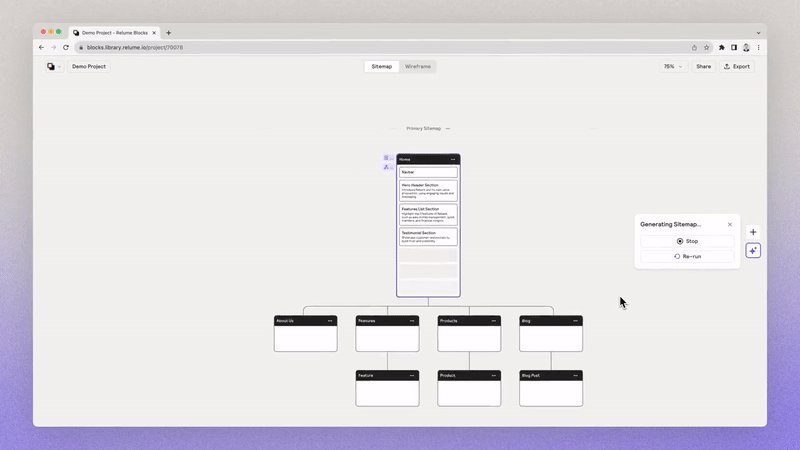
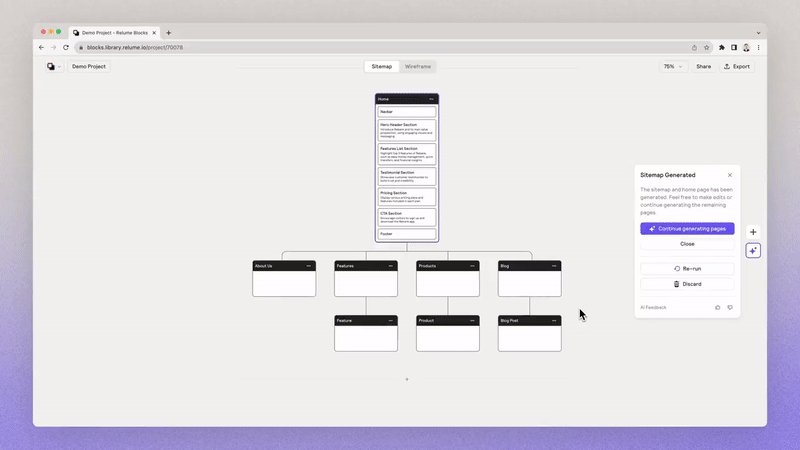
Среди этой кучи уловок есть несколько героев, которые приходят на помощь. Один из таких героев — Relume, безусловный фаворит. Эта компания, специализирующаяся на Webflow, запустила инструмент под названием Relume A.I., мощный инструмент для создания макетов и карты сайта.

Пользователь вводит описание проекта, и инструмент выдает полную и подробную карту сайта, а также черновой макет. В последнем содержится актуальная информация и макеты, которые можно быстро скопировать в Figma или Webflow.
Более внимательный и чуткий UX
Хватит говорить о визуальной составляющей и дизайне пользовательского интерфейса. Опыт взаимодействия с пользователем значительно развился, и это можно объяснить тем, на чем сосредотачиваются исследователи и дизайнеры пользовательского опыта (UX). Это означает упрощение процесса, чтобы дизайны были доступными и инклюзивными.
Множество дизайнеров начинают углубляться в мир эргономичности по сравнению с визуальным дизайном. Это вывело более простые и действенные дизайны на первый план. Дизайнеры больше придерживаются проверенных методов, вместо того чтобы изобретать велосипед, несмотря на изменения в индустрии за последние несколько лет.

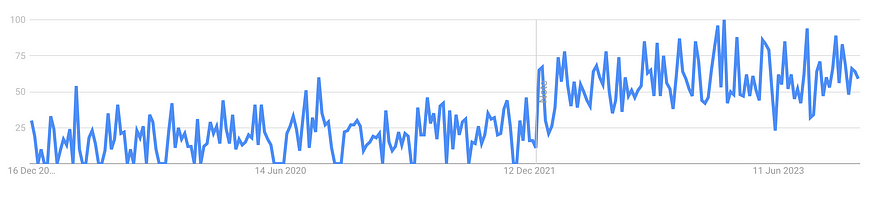
График Google Trends, приведенный выше, показывает, насколько доступный дизайн стал весомым требованием.
Эти техники доступности варьируются от контраста цветов, читаемых шрифтов и узнаваемых элементов интерактивности, до поддержки людей с ограниченными возможностями для внедрения функций, ориентированных на доступность.
Почему доступность востребована?
В связи с текущей необходимостью разработки для людей всех возрастов и даже с физическими ограничениями, также активно продвигается концепция доступности. Компании стремятся привлечь разные демографические группы и также поддерживают инклюзивность на всех уровнях. С увеличением числа людей, переходящих в цифровую сферу, для дизайнера практически обязательным становится фокус на доступном дизайне.
Создатели курсов видят, что на доступность есть спрос, и потому дают нужные знания будущим дизайнерам.
Персонализация
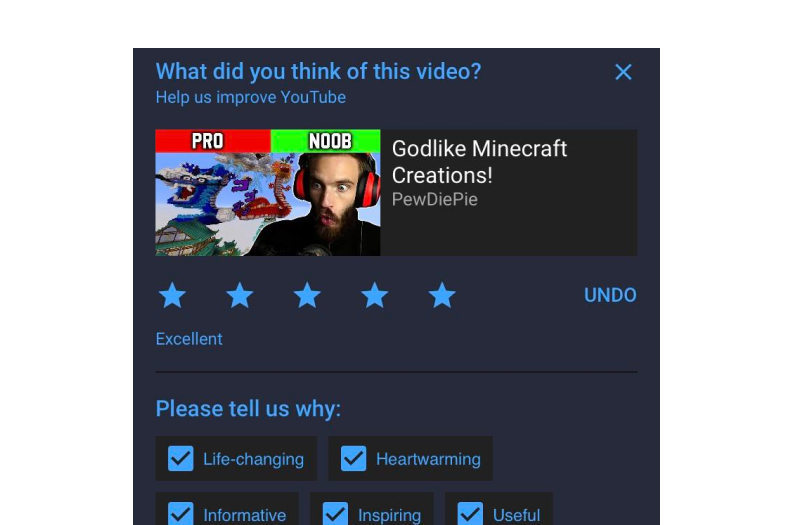
Помимо доступности, персонализация — это то, что действительно удерживает людей в приложении или на сайте. Кто-то наверняка видел это сообщение на YouTube:

Пользователи также могут заметить, что некоторые приложения экспериментируют с новыми функциями в течение нескольких дней, а затем отменяют их, потому что пользователям они не понравились. Это прямое отражение того, как UX-дизайнеры берут инициативу в свои руки, когда речь заходит о будущем продуктов и услуг.
Читайте также:
- 10 конструкторов сайтов с ИИ, которые стоит попробовать каждому UI/UX-дизайнеру
- 7 приложений и сайтов, которые облегчат работу UX/UI дизайнера
- Разветвление вселенной UI
Читайте нас в Telegram, VK и Дзен
Перевод статьи Punit Chawla: UX/UI Design Trends Going Into 2024






