Ветвление — концепция, возникшая в результате непрерывной интеграции разработчиков. Эффективность модели ветвления для совместной работы демонстрируют такие инструменты дизайна, как Abstract и Figma.
Ветвление
Рассмотрим механизм функционирования ветвления. Основной поток создается несколькими дизайнерами. Это позволяет каждому разработчику, не полагаясь на автосохранение, безопасно работать на новых экранах, не внося никаких изменений в главные и существующие файлы. Когда работа будет готова, изменения в ней можно будет объединить после проверки.
Такой подход особенно полезен в тех случаях, когда требуется определенное обслуживание библиотеки проектирования либо определенная часть потока нуждается в обсуждении, тестировании или контроле качества. После необходимой доработки ветвь снова сливается с основным потоком. Для получения дополнительной информации ознакомьтесь с документацией Figma по ветвлению.
Это то, что нам, возможно, хотелось бы услышать как UX-дизайнерам. Мы привыкли к языку коллег-разработчиков из команд, создающих программные продукты. Однако термин “ветвь” имеет более широкое значение.
Для антрополога ветвь — это концептуальное подмножество типа людей, вида предметов или группы языков.
Для руководителя крупной организации ветвь — это подразделение или офис компании, работающий локально или выполняющий определенную функцию.
Для геолога или картографа ветвь — это часть реки или дороги, отходящая от основного направления.
Для врача ветвь — это небольшой отросток кровеносного сосуда или нерва.
А для садовода или дендролога ветвь — это одна из частей растения, выходящая из стебля или ствола.
Как слово “ветвь” ассоциируется с шестью, а возможно, и большим количеством значений? Проводя собственное исследование, я наткнулся на термин “семантика”, который является “ветвью” лингвистики и ассоциируется со значением различных языковых единиц. Дальнейшее ветвление приводит к лексической семантике, занимающейся изучением значений слов.
Пользовательский опыт
Теперь исследуем словосочетание “пользовательский опыт”. Начнем с определения, которое дает этому термину Международная организация по стандартизации (ISO):
“Восприятие и реакции человека, возникающие в результате использования или ожидаемого использования продукта, системы или услуги”.
На платформе Interaction Design Foundation можно найти большое описание пользовательского опыта с указанием на его глубокие корни в человеко-машинном взаимодействии (HCI) и графических пользовательских интерфейсах (GUI). Тем не менее брендинг, упаковка, сервисы, системы поддержки, аппаратное обеспечение и окружающая среда — это нечто большее, чем просто графика. Кроме того, пользовательский опыт рассматривается как объект и как действие.
Как в случае с термином “семантика”, склонном к ветвлению, термин “пользовательский опыт” также имеет схожие, но разные значения. Эта ситуация напоминает мем о Человеке-пауке, где три схожих супергероя указывают друг на друга.

Вы смотрели последний фильм “Spider-Man: Across the Spider-verse” (“Человек-паук: Паутина вселенных”)? В нем герой встречается со множеством версий самого себя в разных вселенных. Каждая версия отличается индивидуальностью и “фишками”, но в целом по внешнему виду и поведению они схожи.

Пользовательский опыт не так уж далек от этой аналогии. Общее определение этого термина не исключает ответвлений с индивидуальными характеристиками и возможностями. В 2023 году мы увидим варианты пользовательского опыта, ответвляющиеся от основного потока.
Рассмотрим три варианта.
1. Интерфейс командной строки (CLI)
Вспомним предшественника графического интерфейса, также известного как интерфейс командной строки (CLI).
Большинство современных разработчиков уже привыкли к графическому интерфейсу. Таким образом, можно было бы предположить, что мы застанем конец эпохи командных строк.

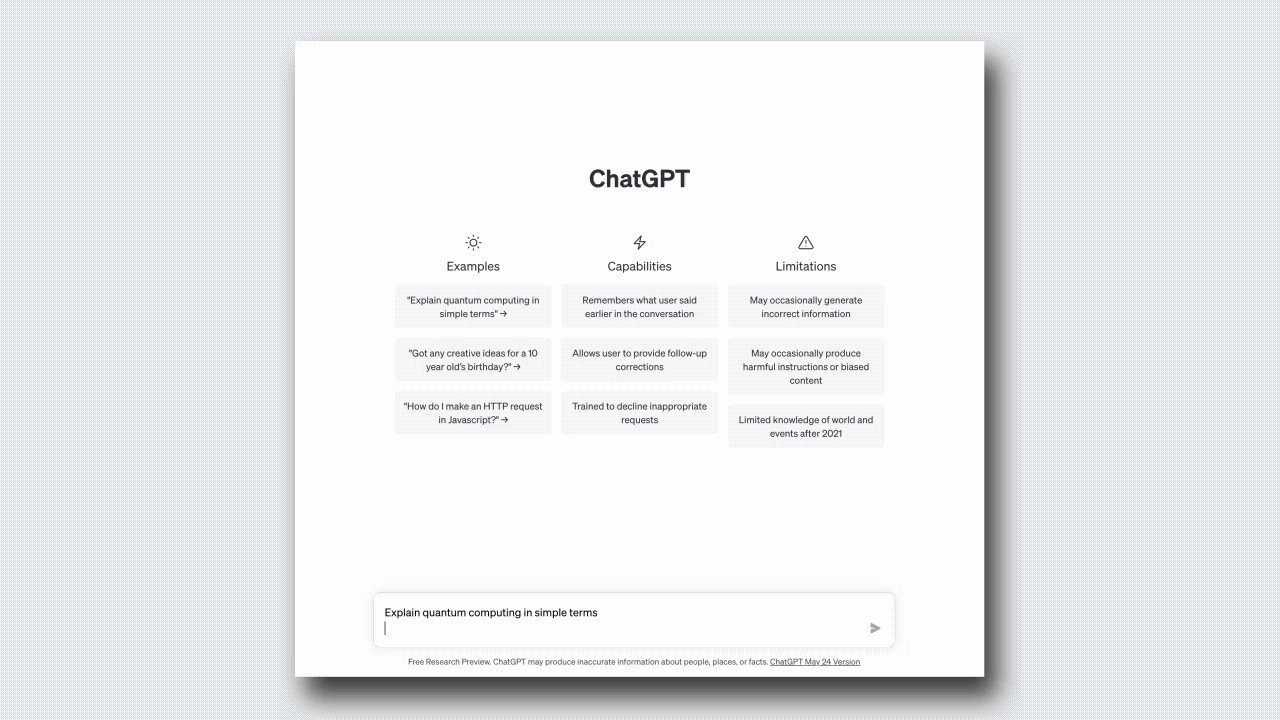
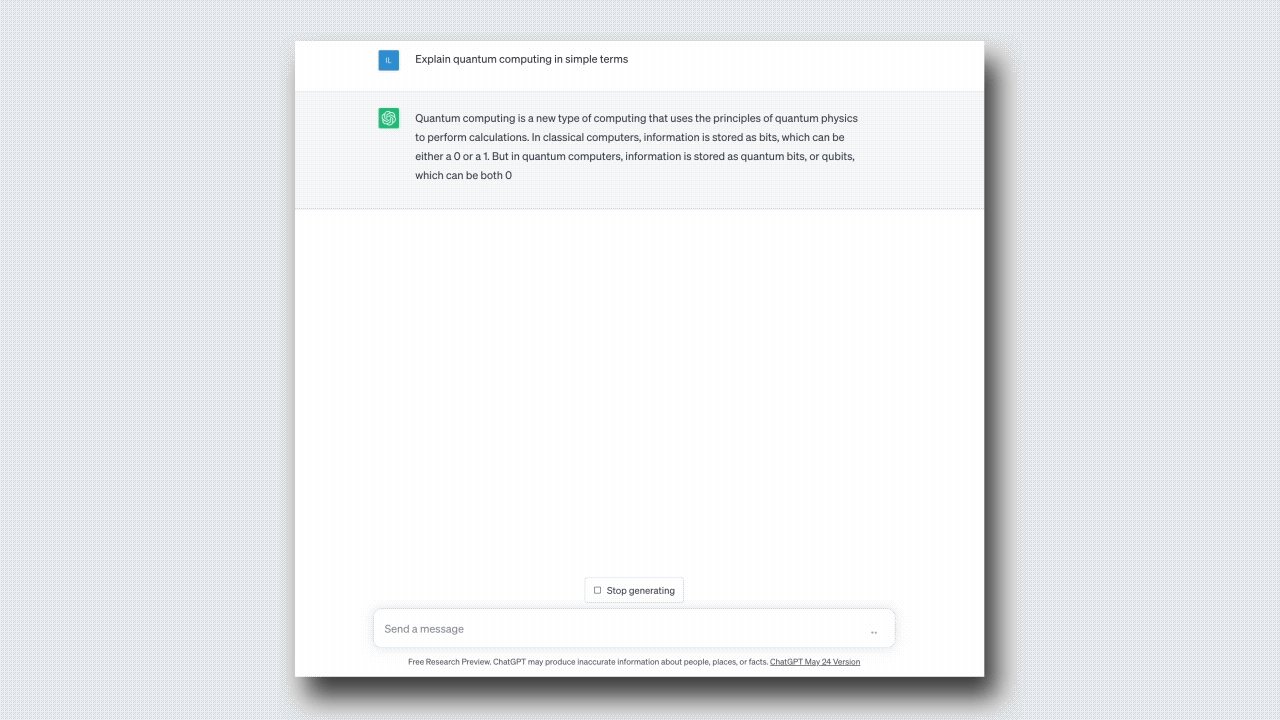
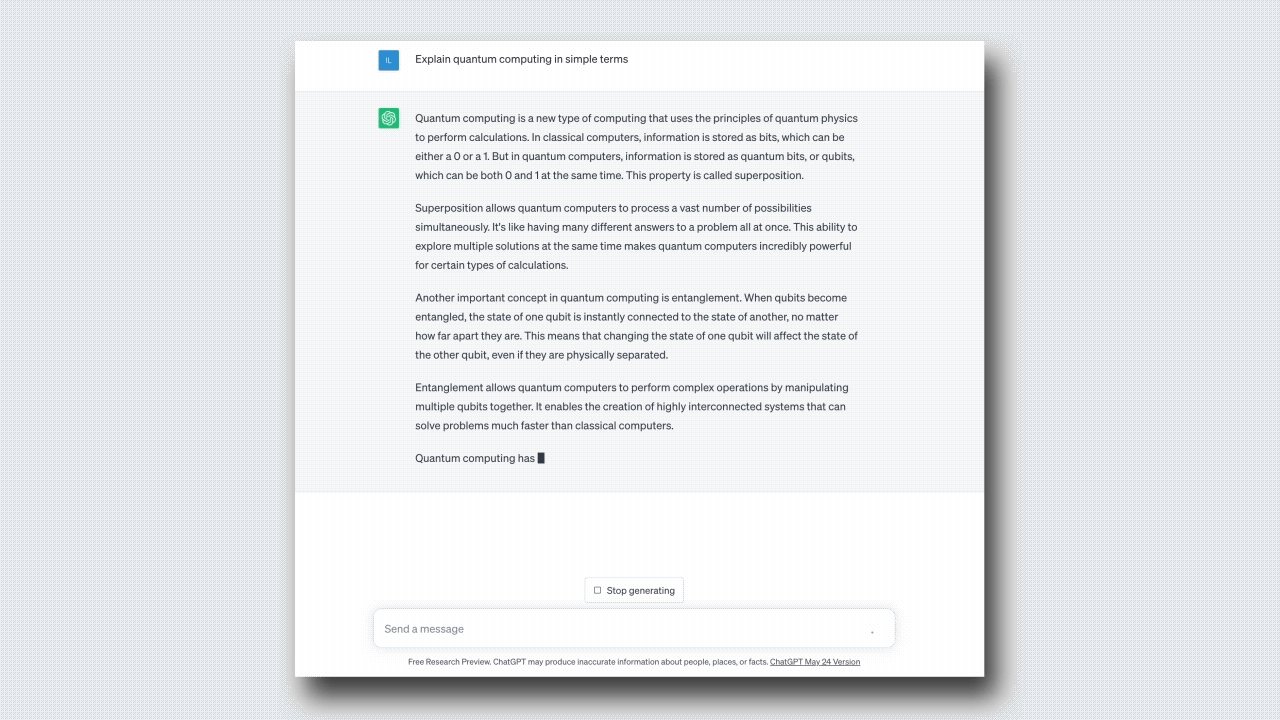
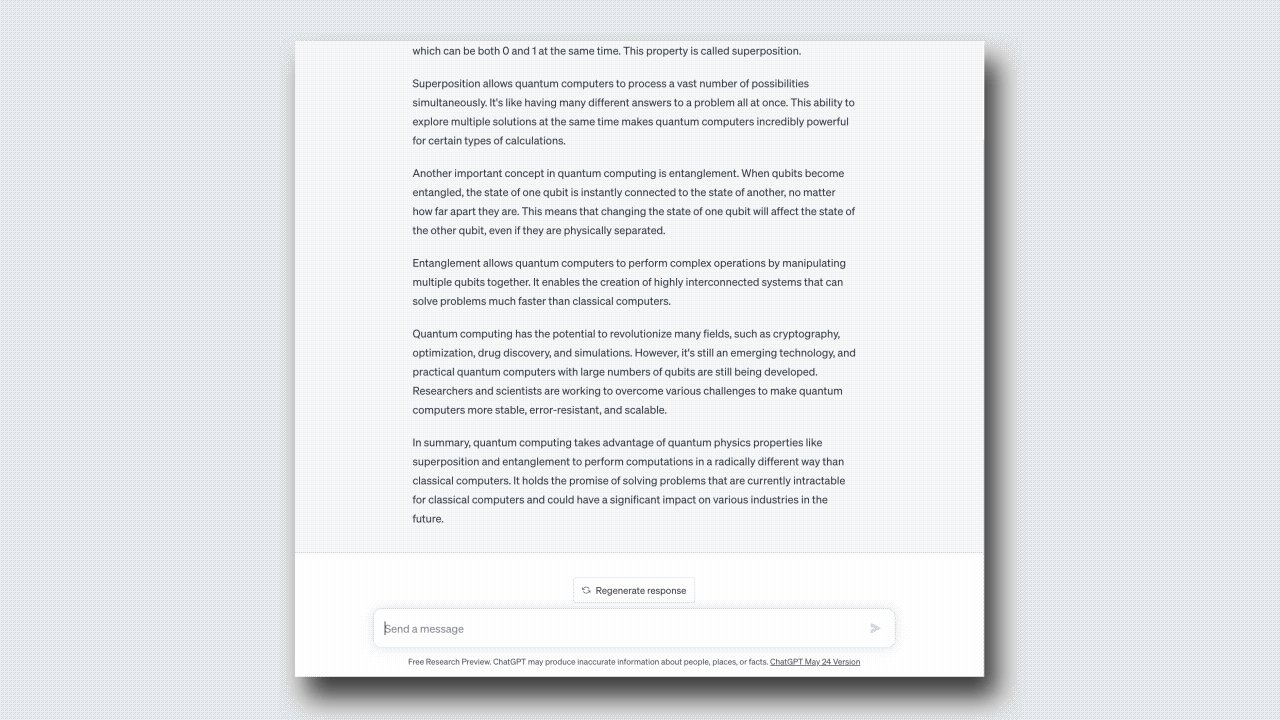
Однако с появлением ChatGPT в этой ветви альтернативной UI-вселенной интерфейс возвращается к простому, незамысловатому пользовательскому опыту с текстовым полем для промптов. Сохраняются некоторые сходства с CLI, такие как блочные курсоры, но опыт пользователя заключается в человеческой реакции машины благодаря большим языковым моделям и искусственному интеллекту.
Теперь люди могут общаться с программным обеспечением без наслоений синтаксиса и абстрактных ключевых слов. Самое приятное в том, что машина понимает и реагирует соответствующим образом. Интуитивное и межличностное взаимодействие, отличающееся от любого другого цифрового опыта, испытываемого когда-либо человеком. Не таким ли должен быть пользовательский опыт?
2. Эмбиентные (окружающие) вычисления
30 июня 2023 года в Ванкувере бывший директор по дизайну Apple Имран Чаудри представил инновационный продукт участникам конференции TED.
Носимое устройство находилось на уровне его левого нагрудного кармана. Поначалу было трудно сказать, на что способен девайс, напоминающий своим черным дизайном экран iPhone. Затем Чаудри позвонила его жена. Он определил, что это была она, благодаря проекции, вспыхнувшей на его ладони.
Вскоре устройство начало говорить с ним о его предпочтениях, помогать в выборе здоровых продуктов и переводить его речь на французский язык. Оно могло делать все это с помощью камеры, датчиков и светоиндикаторов. Это был личный помощник Чаудри — Humane AI Pin. Его выпуск намечен в этом году.
В этой альтернативной UI-вселенной мы имеем дело с безэкранным, бесшовным и отзывчивым искусственный интеллектом. Он основан на концепции ambient computing, что можно перевести как “эмбиентные (окружающие) вычисления”. Этот широкий термин используется для описания среды, в которой интеллектуальные устройства, искусственный интеллект, машинное обучение, данные и человеческая деятельность объединяются для получения результата без необходимости человеческого командования или взаимодействия.
Такого рода пользовательский интерфейс предоставляет возможность исследовать окружающий мир, позволив программному продукту растаять или исчезнуть. Вместо того чтобы привлекать ваше внимание, продукт побуждает вас заниматься своей повседневной жизнью, в то время как искусственный интеллект продолжает видеть и слышать то, что воспринимает пользователь. И все это без экрана.
3. Пространственные вычисления
По мнению преподавателя Нью-Йоркского университета Скотта Гэллоуэя, человек стремится избегать всего, что закрывает лицо. Он объясняет это нашей эволюционной установкой на доминирование, привлечение партнеров и укрепление социальных связей.
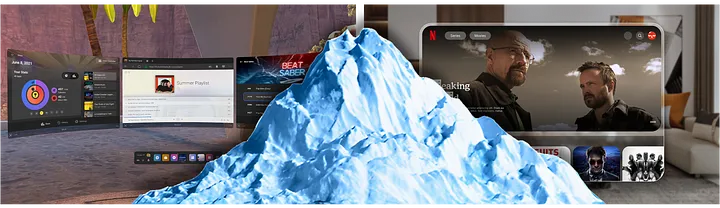
Но в альтернативной UI-вселенной люди могут предпочитать носить головные уборы. Головной убор будет развиваться вместе с программным обеспечением для альтернативной дополненной реальности. Это, как и верхушка UX-айсберга, — только поверхностный пласт. Скелет, структура, область применения и стратегия — вот то, что обеспечивает долгосрочный пользовательский опыт при использовании пространственных вычислений.
VisionOS — это только верхушка айсберга. Учитывая новые возможности, такие как пространственное звучание, язык жестов, орнаментирование и пространственные пользовательские интерфейсы, не говоря уже о будущих версиях дизайна гарнитуры Vision Pro, пользовательский интерфейс еще не полностью разработан.

4. Думаете, на этом все?
Привет, Chad G! Я немного устала после работы. Когда вернусь домой, хочу провести вечер в атмосфере тепла и уюта.
Как только заканчивается телефонный разговор, квартира оживает. Обученный считывать физиологические состояния человека и другие дополнительные параметры, Chad G способен определить нужную атмосферу и составить план действий для создания приятного вечернего отдыха.
Уже с порога пользователь видит домашнюю еду, которую Chad G заказал в ресторане. Ее встречает сочиненный Chad G саундтрек в стиле lo-fi. Успокаивающие визуальные эффекты гармонично отражаются на жалюзи и стенах, а вариация легких ароматов любимых пряностей придает пикантности вечерней атмосфере.
Хозяйка устраивается поудобнее за элегантной барной стойкой и берет коктейль, приготовленный по особому рецепту Chad G. Покончив с едой, она откидывается на спинку кресла. Затем она надевает на глаза цифровую маску и постепенно расслабляется, наслаждаясь одновременно пространственным звучанием, тактильным массажем и генеративным видеоконтентом.

Из приведенного выше описания следует, что в данном случае речь идет не только об интеллектуальном цифровом помощнике, организующем различные действия, но и о гармоничном взаимодействии с различными бытовыми предметами с помощью генеративного ИИ (gAI).
В этой UI-вселенной происходит бесконфликтное слияние нескольких направлений пользовательского опыта. В то же время это приводит к тесному объединению UX/AI с другими технологиями, реализованными в комплексе домашних программных продуктов.
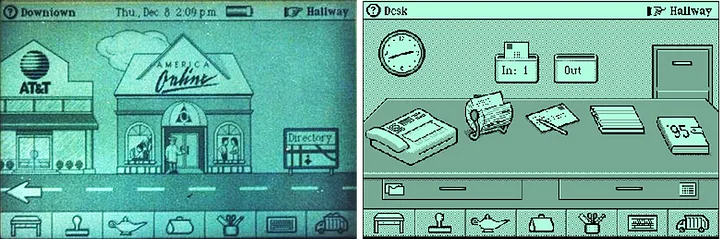
Этот мультимодальный пользовательский опыт может вообще не представлять собой графический пользовательский интерфейс. Фактически он берет начало из самых первых графических пользовательских интерфейсов, созданных пионерами дизайна: General Magic, Commodore International и Apple. Они были первыми, кто связал объекты с функциональностью. И они, вероятно, разработали бы реальные устройства для взаимодействия со своими операционными системами, если бы для этого была создана соответствующая инфраструктура.

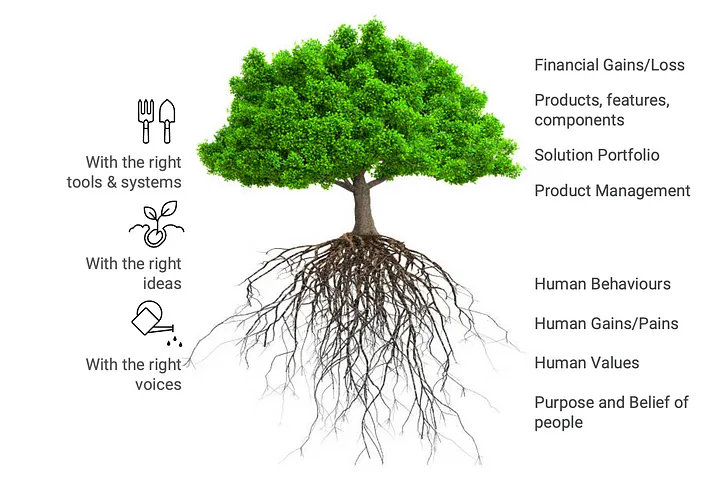
Ветвление — очень перспективная концепция, и она не обязательно должна ограничиваться непрерывной интеграцией разработчиков или процессами проектирования экранов. Специалист по проектированию может осуществлять ветвление на более широком уровне, например выйти за пределы экранов. Интересно, что эта взаимосвязь похожа на атомарный дизайн, где компоненты, экраны и продукты могут быть организованы с помощью ветвей в качестве соединительных элементов. Красота природы заключается в том, что она демонстрирует нам этот подход с помощью анатомии на разных уровнях.
Вот попытка классифицировать различные виды ветвления.
Веточки. Самые маленькие ветви дерева, на которых есть листья, цветы и плоды — функции и компоненты продуктовой линейки или бизнеса.
Скелетные ветви. Главные ответвления дерева — реальные бизнес-продукты.
Ветви. Функциональная часть дерева, связывающая веточки со скелетными ветвями — варианты использования продуктов.

Можно ли продолжить составлять наш лексикон (словарный запас какой-либо отрасли знания) на основе идеи дерева? Ответ: да. Вот еще несколько примеров.
Фрукты, цветы. Отдача. Это разновидность вознаграждения, например, поездка в отпуск или чашка кофе.
Прививание. Создание нового бизнеса вне рамок основной компетенции. Требует внимания в ближайшее время и постоянного мониторинга для определения самодостаточности бизнеса
Обрезка. Удаление ненужных функций и продуктов из бизнеса для повышения его концентрации и развития.
Корни. Стратегия и цель организации, а также мотивация, лежащая в основе деятельности людей (как клиентов, так и сотрудников).
Саженец. Новая идея или концепция. Требует длительного внимания и анализа для проверки жизнеспособности бизнес-решения.
Почва/земля. Мнения и поведение клиентов, которые служат питательной бизнес-средой.
Ствол/стебель. Основная продуктовая линейка, созданная на основе ключевых направлений разработки и текущей оперативной деятельности.
Дизайн пользовательского опыта в ближайшие годы будет эволюционировать. И только от нас, дизайнеров, зависит, как мы встретим новую реальность.
Для начала стоит переключить внимание с сужения UX-айсберга в сторону разрастания живого UX-дерева. Нам необходимо следить за тенденциями, чтобы продолжать профессионально заниматься дизайном и в числе первых создать новые пользовательские интерфейсы. Ведь не зря говорят:
Не разглядев леса за деревьями, не увидишь общей картины, поскольку слишком пристально будешь рассматривать мелкие детали.
Читайте также:
Читайте нас в Telegram, VK и Дзен
Перевод статьи Darren Yeo: Branching out of the UI-verse






