ChatGPT может создавать диаграммы, используя скрипт Mermaid.
В статье мы подробно рассмотрим эту способность, поскольку процесс построения диаграмм зачастую оказывается сложным, кропотливым и не оправдывающим ожидания.
В этом деле пригодилась бы помощь автоматического инструмента, который бы значительно сэкономил время, силы и нервы. Однако ChatGPT не поставляется с руководством по применению. Сам же ИИ точно не знает, на что он способен, а на что нет, поскольку находится на ранних стадиях развития.
Следовательно, важность подобных статей возрастает, так как разработчики постоянно накапливают опыт эффективного использования этого невероятного ресурса.
Прежде чем продолжить, убедитесь сами, что ChatGPT не верит в свою способность создавать диаграммы. Получая такое задание, он выдает ошибку:

Извините, но я текстовая языковая модель ИИ и не умею создавать визуальные диаграммы. Для этой цели попробуйте воспользоваться онлайн-инструментами, такими как Mermaid (https://mermaid-js.github.io/mermaid-live-editor/).
Однако это далеко не так. Здесь главное понять, как разблокировать возможности ChatGPT для построения диаграмм.
Что такое скрипт Mermaid?
ChatGPT рисует диаграммы путем создания скрипта на языке под названием Mermaid.
После создания эти скрипты копируются и вставляются в редактор, например https://mermaid.live/ и https://mermaid-js.github.io/. Диаграмма сохраняется в наиболее распространенном формате изображения: SVG или PNG.
Характер дальнейшей работы не требует глубоких знаний скриптов Mermaid.
Начальный этап
Крайне важно сформулировать исходный вопрос открытого типа, который задает контекст для дальнейшего взаимодействия с ChatGPT.
Образно говоря, чтобы сеанс общения принес свои плоды, отнеситесь к формулированию исходного вопроса как к процессу проращивания семян. Поместите семя в емкость с закрытыми вопросами, и рабочий диалог быстро сойдет на нет, т.е. перестанет “расти”.
Но если поместить семя в среду, содержащую в себе множество возможностей для развития, то диалог будет разрастаться и процветать, позволяя максимально эффективно задействовать инструмент.
В статье будут рассмотрены 2 способа создания диаграмм. В первом случае мы поможем ChatGPT запустить процесс, а во втором — начнем все с чистого листа.
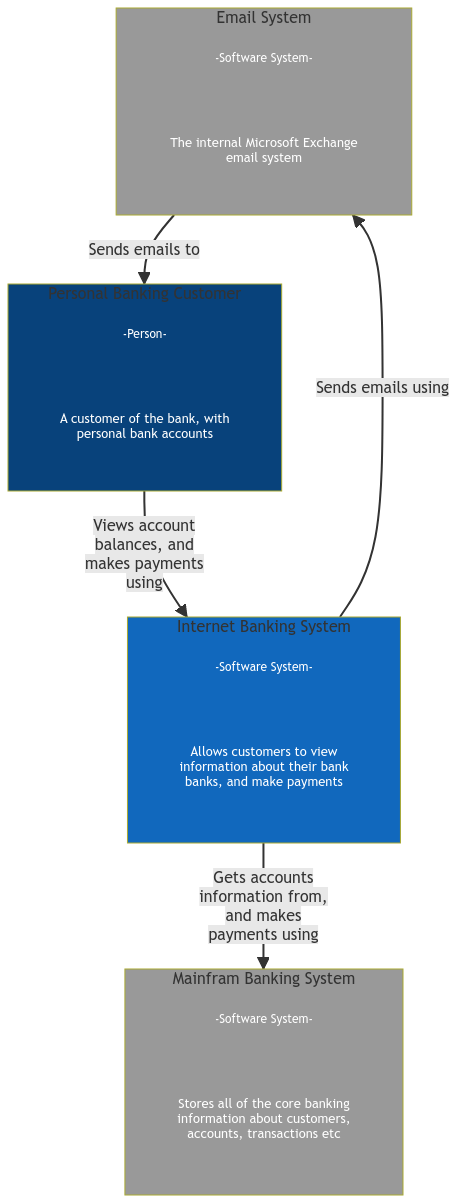
Сначала обратимся к примеру. Я создал скрипт Mermaid для ChatGPT, чтобы задать контекст для сеанса общения. Обратите внимание на цветную схему, которая делает диаграмму похожей на стандартную модель C4.

Блок Email System (1): Система обмена электронными сообщениями — Система ПО — Внутренняя система обмена электронными сообщениями Microsoft Exchange.
Блок Personal Banking Customer (2): Индивидуальный клиент банка — Человек — Клиент банка с личными банковскими счетами.
Блок Internet Banking System (3): Интернет-банк — Система ПО — Позволяет клиентам просматривать информацию о своих банковских счетах и производить денежные операции.
Блок Mainfram Banking System (4): Банковская система на базе мейнфреймов — Система ПО — Хранит всю ключевую информацию о клиентах, счетах, транзакциях и т.д.
Взаимодействие между блоками: Блок 1 отправляет электронные сообщения Блоку 2. Блок 2 просматривает баланс счета и производит платежи с помощью Блока 3. Блок 3: 1) отправляет электронные сообщения посредством Блока 1; 2) получает информацию о счетах и производит платежи с помощью Блока 4.
Чтобы запустить процесс я скопировал этот материал в текстовое описание задачи для ChatGPT:
flowchart TB
subgraph Customer[Personal Banking Customer]
h1[-Person-]:::type
d1[A customer of the bank, with \n a bank account]:::description
end
Customer:::person
subgraph BankingApp[Banking App]
h2[-Software System-]:::type
d2[Allows customers to view \n manage their accounts \n and make payments]:::description
end
BankingApp:::internalSystem
subgraph BankingSystem[Banking System]
h3[-Software System-]:::type
d3[Provides all the services \n to manage all customer, \n accounts, transactions etc]:::description
end
BankingSystem:::externalSystem
%% Relationships
Customer--Views account \n balances, and \n makes payments \n using-->BankingApp
BankingApp--Gets accounts \n information from, \n and makes \n payments using-->BankingSystem
%% Element type definitions
classDef person fill:#08427b
classDef internalSystem fill:#1168bd
classDef externalSystem fill:#999999
classDef type stroke-width:0px, color:#fff, fill:transparent, font-size:12px
classDef description stroke-width:0px, color:#fff, fill:transparent, font-size:13px
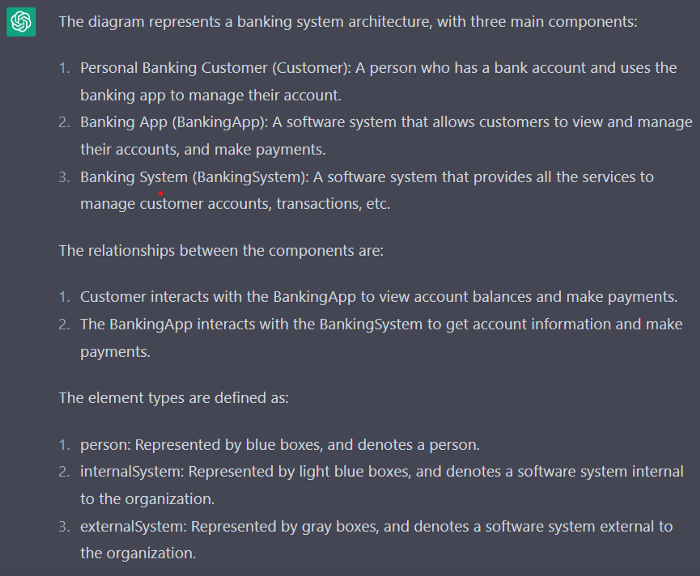
ChatGPT возвращает ответ, демонстрирующий степень его понимания текста диаграммы. Будем надеяться, что он во всем разберется:

Диаграмма представляет собой IT-архитектуру банковской системы. Она включает 3 основных компонента:
- Индивидуальный клиент банка (
Customer): лицо, владеющее банковским счетом и управляющее им через приложение банка. - Приложение банка (
BankingApp): система ПО, позволяющая клиентам просматривать, управлять счетами и производить платежи. - Банковская система (
BankingSystem): система ПО, предоставляющая все сервисы для управления счетами клиента, транзакциями и т.д.
Взаимосвязи между компонентами:
Customerвзаимодействует сBankingAppдля просмотра балансов счетов и осуществления платежей.BankingAppвзаимодействует сBankingSystemдля получения информации о счетах и осуществления платежей.
Определения типов элементов:
person: представлен темно-синим блоком и обозначает человека.internalSystem: представлен светло-синим блоком и обозначает внутреннюю систему ПО организации.externalSystem: представлен серыми блоками и обозначает внешнюю систему ПО по отношению к организации.
Теперь посмотрим, понимает ли ChatGPT, как выглядит банковская система. Отправляем текстовую задачу: “Добавь банк в диаграмму” (Add bank to this diagram).

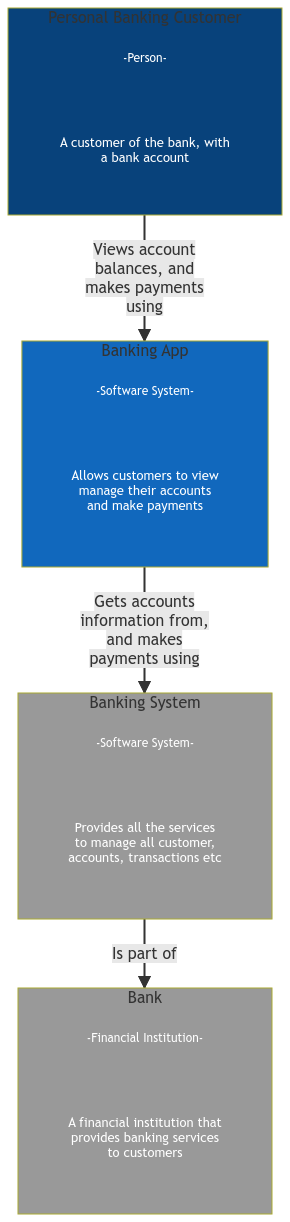
Текст, возвращаемый от ChatGPT, выстраивает следующую диаграмму:

Блок Bank: Банк — Финансовое учреждение — Предоставляет банковские услуги клиентам.
ChatGPT сообразил и добавил блок Bank, правильно установив взаимоотношения между клиентом и банковской системой. Именно благодаря такому уровню автоматизации люди задействуют данный инструмент.
Добавление компонентов
Предложим ChatGPT добавить еще 2 компонента. Формулируем соответствующую текстовую задачу: “Добавь кредитную карту и магазин” (Add credit card and shop).

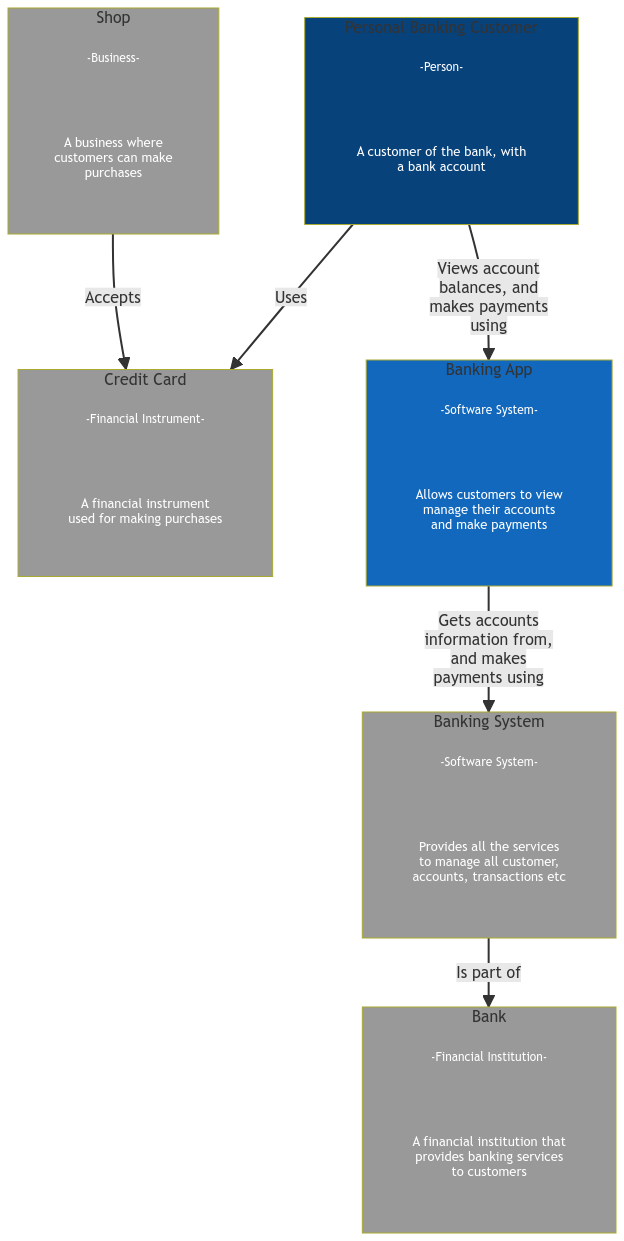
ChatGPT возвращает код Mermaid для создания следующей диаграммы:

Блок Shop: Магазин — Бизнес — Позволяет клиентам совершать покупки. Принимает кредитные карты.
Блок Credit card: Кредитная карта — Финансовый инструмент — Используется для совершения покупок.
В очередной раз ChatGPT добавил новые компоненты, понял взаимосвязи между ними и оформил их в соответствующем цветовом стиле.
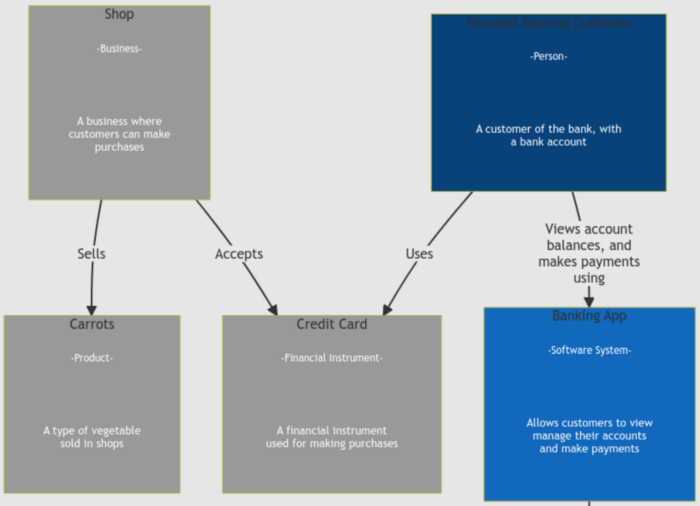
Теперь посмотрим, что предложит ChatGPT в ответ на задание “Добавь морковь” (Add carrots).

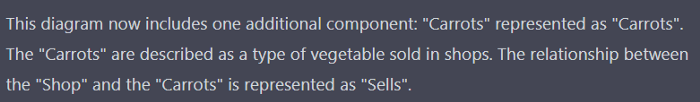
ChatGPT вернул новую диаграмму Mermaid, определив логическую взаимосвязь между существующими компонентами и новым дополнением. Диаграмма сопровождается следующим кратким описанием:

Данная диаграмма включает дополнительный компонент Carrots. Слово Carrots обозначает вид овощей, продающихся в магазине. Взаимоотношения между компонентами Shop и Carrots представлены продажами (Sells).

Внесение изменений в систему взаимосвязей
ChatGPT отлично определил логические взаимоотношения. Но что если он упустил из внимания одну из связей? Как добавить ее в этом случае?
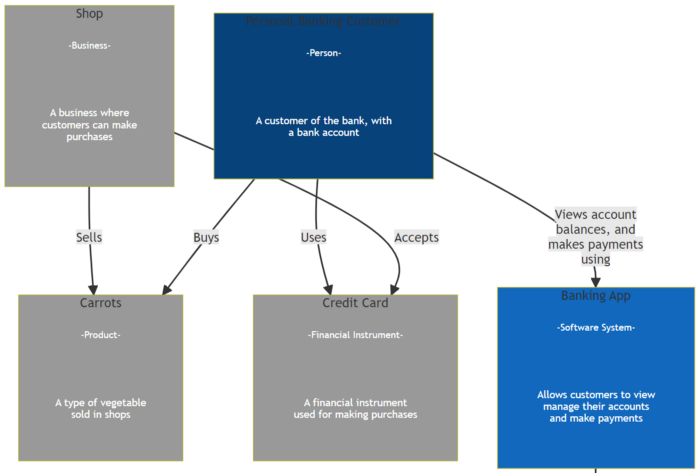
Для создания взаимосвязи следует указать ее вид и компоненты, которые она соединяет. Предложим ChatGPT решить следующую текстовую задачу: “Добавь взаимосвязь Buys (Покупка) между компонентами Customer и Carrots” (Add relationship between customer and carrot. The relationship is buys):

На основе кода, возвращаемого ChatGPT, скрипт Mermaid создает вот такую диаграмму. Как видно, в ней обозначена новая взаимосвязь:

Удаление компонентов и взаимосвязей
На данный момент вы знаете, как создавать и добавлять компоненты, а также изменять взаимосвязи. В этом разделе научимся их удалять:

Удаление компонента приведет к удалению и взаимосвязи. В результате диаграмма вернется к своему прежнему виду, представленному на рисунке 7.
Корректировка неточностей в текстовых задачах
Как вы уже убедились, нет ничего сложного в изменении диаграмм в ChatGPT.
Главное — формулировать четкие и понятные задания. Однако создаваемая диаграмма может включать понятия, неизвестные для ChatGPT. Речь идет о специфичных явлениях, характерных для организации, процесса или ситуации, которые система ИИ не знает.
Например, дадим ChatGPT задание добавить менеджера (add a manager):

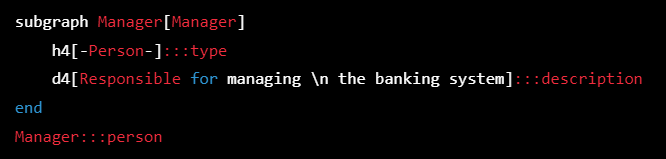
ChatGPT отвечает следующим образом:

В отсутствии контекста ChatGPT предположил, что менеджер отвечает за управление банковской системы, хотя менеджер может быть менеджером магазина или быть частью любых других взаимоотношений.
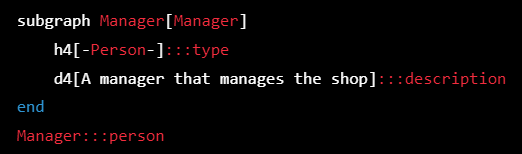
Скорректируем описание, добавив в него конкретики. Текстовая задача звучит так: “Измени описание менеджера так: менеджер — это человек, который управляет магазином” (change manager description to “a manager that manages the shop):

Получаем следующий ответ от ChatGPT:

Создание диаграммы Mermaid посредством ChatGPT с нуля
В предыдущем примере создание диаграммы началось со скрипта Mermaid, в который потом вносились изменения с помощью ChatGPT.
Теперь построим диаграмму с нуля, используя ChatGPT.
Как и в прошлый раз, начнем с правильной формулировки исходной текстовой задачи. На ее основе вы сможете достраивать диаграмму самыми разными способами, как было показано ранее.
Текстовая задача: Создай скрипт Mermaid банковской системы, в котором у клиента есть банковская карта и банковское приложение.

В ответ ChatGPT предоставляет текст для создания диаграммы последовательности. Вы можете задать другие типы диаграмм, но только из набора скриптов Mermaid.
С дополнительной информацией о типах диаграмм можно ознакомиться по ссылке.
sequenceDiagram
participant Customer
participant Banking Card
participant Banking App
participant Bank
Customer->>Banking Card: Swipe/Insert
Banking Card->>Bank: Send card details
Bank->>Banking Card: Authorize
Banking Card->>Customer: Approve or Decline
Customer->>Banking App: Login
Banking App->>Bank: Request account information
Bank->>Banking App: Send account information
Banking App->>Customer: Display account information
Customer->>Banking App: Initiate transaction
Banking App->>Bank: Request authorization
Bank->>Banking App: Authorize/Decline
Banking App->>Customer: Approve/Decline
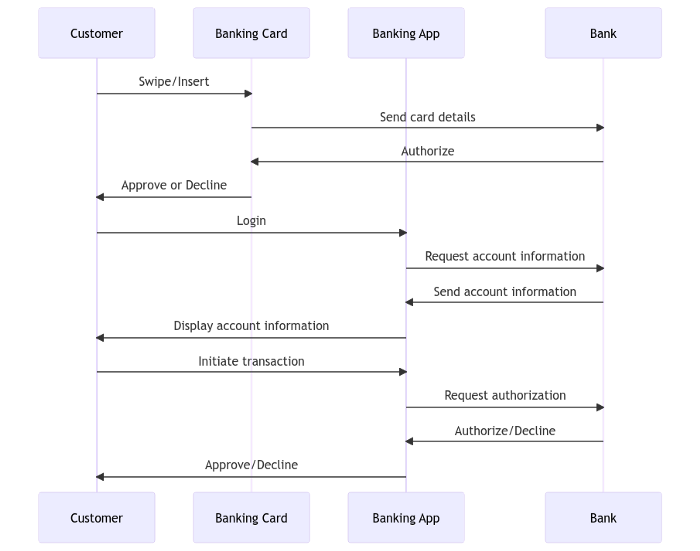
Скрипт создает следующую диаграмму:
Customer — Banking card: приложить/вставить карту;
Banking card — Bank: отправить данные карты;
Bank — Banking card: авторизовать;
Banking card — Customer: одобрить или отклонить;
Customer — Banking App: войти в систему;
Banking App — Bank: запросить информацию о банковском счете;
Bank — Banking App: отправить информацию о банковском счете;
Banking App — Customer: отобразить информацию о счете;
Customer — Banking App: запустить транзакцию;
Banking App — Bank: запросить авторизацию;
Bank — Banking App: авторизовать/отклонить;
Banking App — Customer: одобрить/отклонить.

Примечание. Если вам не понравился результат выполненного действия, и вы намерены его отменить, дайте указание удалить последнее действие (forget last step):

Надеюсь, теперь вы будете с удовольствием создавать диаграммы, используя новый навык.
Читайте также:
- Mermaid: универсальный инструмент для создания диаграмм
- Как я создал расширение браузера и обучил ChatGPT обращаться к внешним сайтам за информацией о текущих событиях
- Искусственный интеллект и наше будущее
Читайте нас в Telegram, VK и Дзен
Перевод статьи David R Oliver: How to Create Diagrams With ChatGPT






