Каскадные таблицы стилей CSS — это мощный язык стилевого оформления для контроля за внешним видом и макетом сайта: шрифтами, цветами, размерами, другими визуальными элементами, расположением содержимого.
Рассмотрим 12 CSS-инструментов с широким функционалом — от создания градиентов и теней до генерирования сложных макетов сетки и анимации. С ними и начинающие, и опытные разработчики смогут оптимизировать рабочий процесс, быстро и легко создать и настроить для сайта качественные стили.
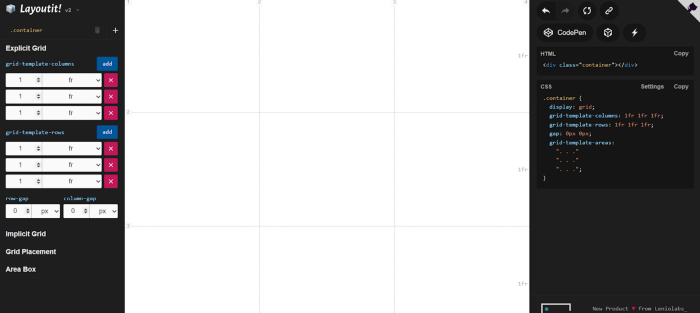
CSS Grid Generator

В CSS grid делается макет сетки: настраиваются число строк и столбцов, промежуток между ними, области шаблона сетки и многое другое.
CSS Gradient Generator

С помощью этого инструмента создается градиентный фон: настраиваются параметры цвета, направление, угол и другие свойства градиента.
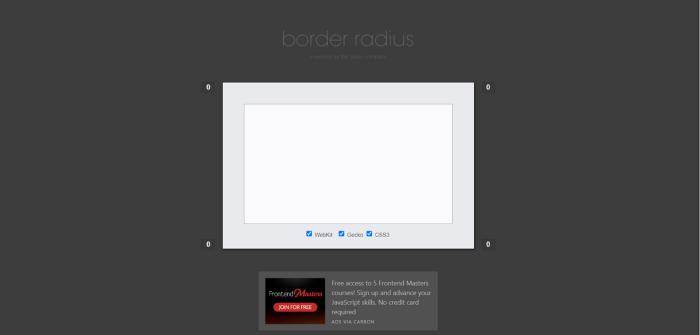
CSS Border Radius Generator

В CSS border-radius создаются скругленные углы элементов: радиус задается для каждого угла отдельно или один для всех.
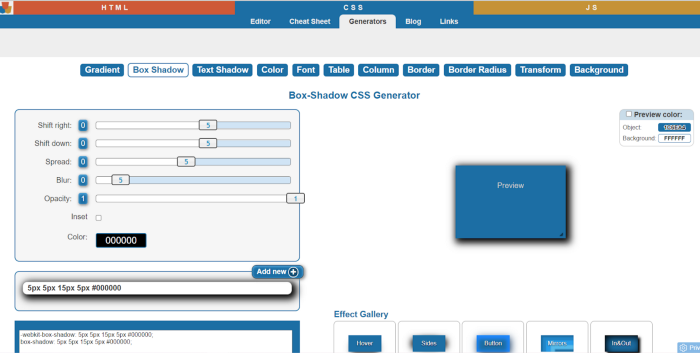
CSS Box Shadow Generator

С помощью CSS box-shadow создается эффект тени блока: настраиваются цвет, размытие, положение, размер тени и его изменение.
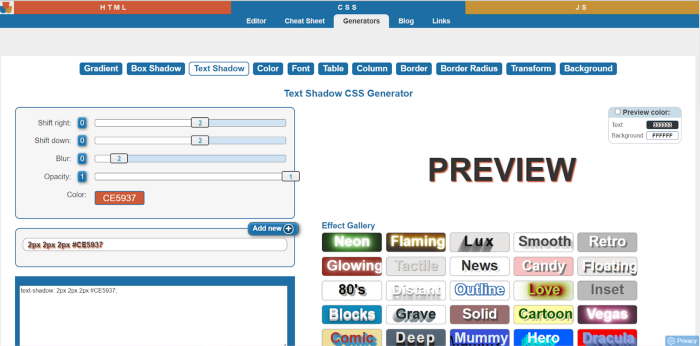
CSS Text Shadow Generator

В CSS text-shadow создается эффект тени текста: настраиваются цвет, размер, размытие и положение тени.
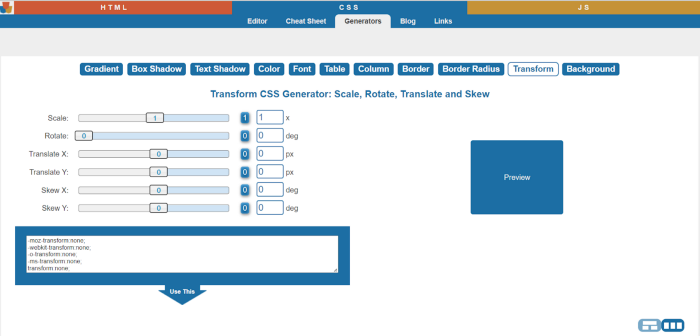
CSS Transform Generator

С помощью CSS transform создается эффект трансформации: настраивается ее тип — поворот, наклон, масштабирование — со значениями для каждой оси.
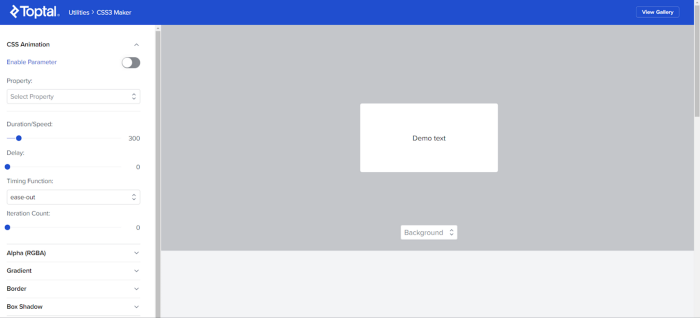
CSS Animations Generator

Этот инструмент позволяет создавать анимацию с помощью CSS @keyframes: настраивать ее свойства — длительность, задержку, плавность — и создавать опорные кадры для указания изменений.
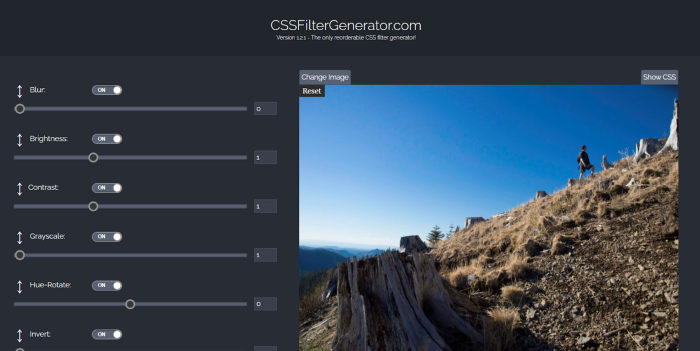
CSS Filters Generator

С помощью CSS filter к элементу применяется фильтр: настраиваются его параметры — оттенки серого, поворот цветового круга, размытие — со значениями для каждого фильтра.
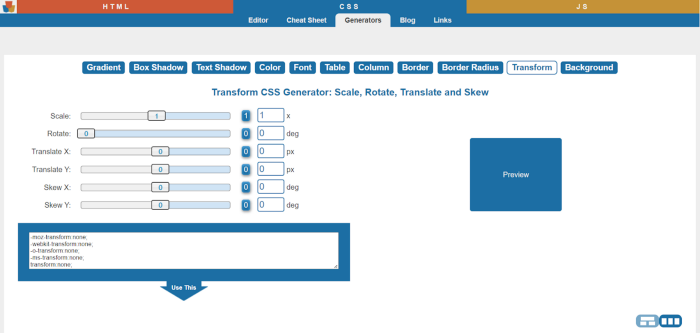
CSS Skew Generator

Этот инструмент позволяет создавать эффект наклона с помощью CSS transform: его угол настраивается для каждой оси с просмотром результата в реальном времени.
CSS Grid Layout Generator

Этот инструмент аналогичен первому: делается макет сетки с настройкой строк, столбцов, промежутком между ними, области шаблона сетки и т. д.
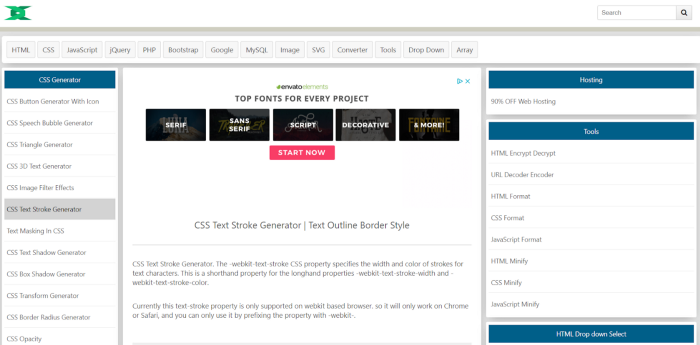
CSS Text Stroke Generator

Этот инструмент позволяет создавать эффект обводки текста с помощью CSS text-stroke: настраиваются ее цвет и толщина с просмотром результата в реальном времени.
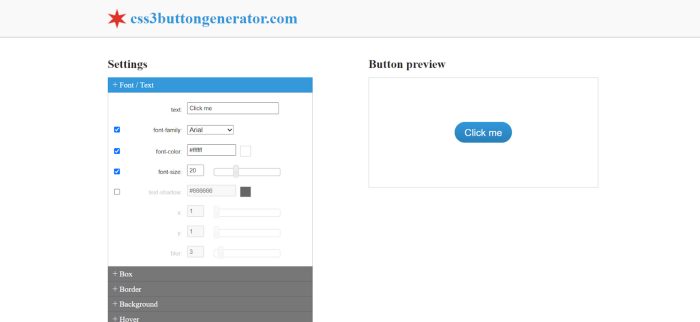
CSS Button Generator

Инструмент позволяет с помощью CSS создавать пользовательские кнопки: настраивать цвет, размер, шрифт и другие свойства, а также генерировать CSS-код для сайта.
Заключение
Рассмотренные инструменты — ценный ресурс для конструирования стильных профессиональных сайтов, создания стилей и эффектов CSS: градиентов, теней, трансформаций, анимации, фильтров и многого другого. С ними это делать быстро и легко: начинающие и опытные разработчики сэкономят время и силы. Стоит включить их в рабочий процесс в наступившем году.
Читайте также:
- Обзор функциональностей CSS, которые появились в 2022 году
- Полный гайд по SCSS/SASS
- 8 полезных приемов в CSS: Эффект параллакса, прилипающий футер и многое другое
Читайте нас в Telegram, VK и Дзен
Перевод статьи Enda: 12 Useful CSS Generator Tools That Developers Should Use in 2023