Введение
Вне зависимости от того, являетесь ли вы новичком в программировании или уже опытным разработчиком, изучение новых концепций и языков/фреймворков обязательно для всех, чтобы идти в ногу со временем.
Возьмем, к примеру, React, появившийся всего 4 года назад. Сегодня эта библиотека с открытым исходным кодом стала выбором номер один для разработчиков JavaScript во всем мире.
Конечно, Vue и Angular также имеют внушительное количество пользователей. Кроме того, есть Svelte и такие универсальные фреймворки, как Next.js и Nuxt.js. А еще — Gatsby, Gridsome, Quasar и многие другие.
Сегодня желающие получить статус опытного разработчика JavaScript должны иметь определенные навыки работы с разными фреймворками и библиотеками в дополнение к самому JS.
Чтобы помочь вам достичь этой цели, я отобрал 9 проектов на разные темы, созданные с помощью различных фреймворков и библиотек JavaScript. Помните, ничто не поможет вам больше, чем создание работающего проекта, поэтому изучайте и пробуйте новые технологии.
Приложение для поиска фильмов (React)
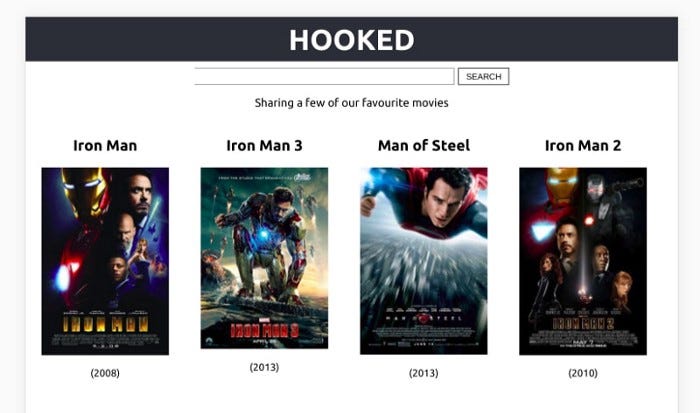
Первым проектом может стать приложение для поиска фильмов с помощью React. Вот финальная заставка этого приложения.

Что вы изучите
Вы закрепите навыки владения React, используя относительно новый API Hooks. В примере проекта используются компоненты React, много хуков, внешний API и несколько стилей CSS.
Технологии и функции
- Rect с хуками;
- create-react-app;
- JSX;
- CSS.
Без использования каких-либо классов этот проект познакомит вас с функциональностью React и поможет в дальнейшей работе.
Пример проекта. Можно делать все точно по руководству или добавляйте свои детали.
Чат (Vue)
Еще один замечательный проект — это чат на основе библиотеки JavaScript VueJS.
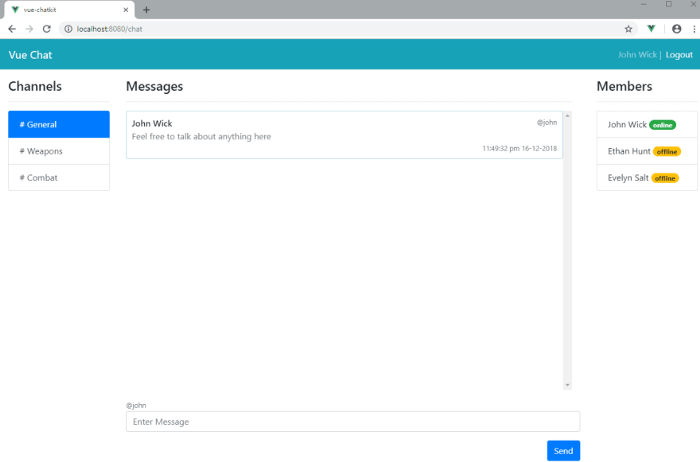
Приложение будет выглядеть примерно так.

Что вы изучите
Узнаете, как с нуля настроить приложение Vue: создавать компоненты, обрабатывать состояния, создавать маршруты, подключаться к стороннему сервису и даже управлять аутентификацией.
Технологии и функции
- Vue;
- Vuex;
- Vue Router;
- Vue CLI;
- Pusher;
- CSS.
Этот отличный проект для изучения и совершенствования навыков разработки c Vue в 2023 году. Руководство к действию находится здесь.
Приложение с прогнозом погоды (Angular 8)
Попробуйте создать с помощью Google Angular 8 красивое приложение с прогнозом погоды.

Что вы изучите
Этот проект позволит приобрести ценные навыки создания приложения с нуля, от дизайна и разработки до развертывания.
Технологии и функции
- Angular 8;
- Firebase;
- серверный рендеринг;
- CSS с Grid Layout и Flexbox;
- адаптируемость к мобильным устройствам;
- темный режим;
- красивый пользовательский интерфейс.
Особая ценность этого проекта заключается в комплексном подходе. Вы знакомитесь со всем процессом разработки — от проектирования до окончательного развертывания.
Воспользуйтесь этим примером.
Приложение для списка задач (Svelte)
Svelte — новинка среди фреймворков и одна из наиболее популярных технологий в 2023 году.
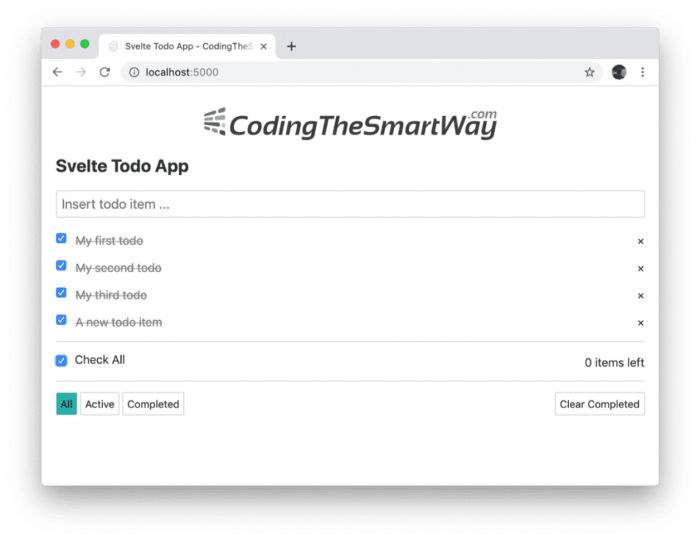
Приложение для списка дел позволит отточить навыки использования Svelte. Визуально оно будет выглядеть так.

Что вы изучите
Весь процесс создания приложения с помощью Svelte 3 с использованием компонентов, стилей и обработчиков событий.
Технологии и функции
- Svelte 3;
- компоненты;
- стили CSS;
- синтаксис ES 6.
Хороших проектов на Svelte для быстрого старта пока не так много. Но этот вполне подходит.
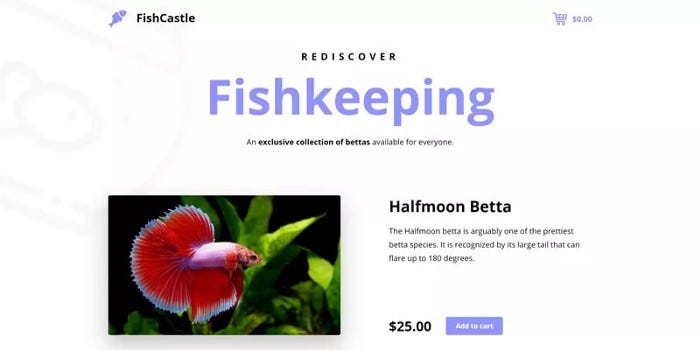
Онлайн-магазин (Next.js)
Next.js — наиболее популярный фреймворк для создания приложений React, которые поддерживают рендеринг на стороне сервера.
В этом проекте показано, как создать онлайн-магазин. Визуально он выглядит следующим образом.

Что вы изучите
Узнаете, как настроить среду разработки Next.js: создавать новые страницы и компоненты, извлекать данные, а также стилизовать и развертывать приложение Next.
Технологии и функции
- Next.js;
- компоненты и страницы;
- сбор данных;
- стилевое форматирование;
- развертывание;
- SSR и SPA.
Подробное руководство здесь.
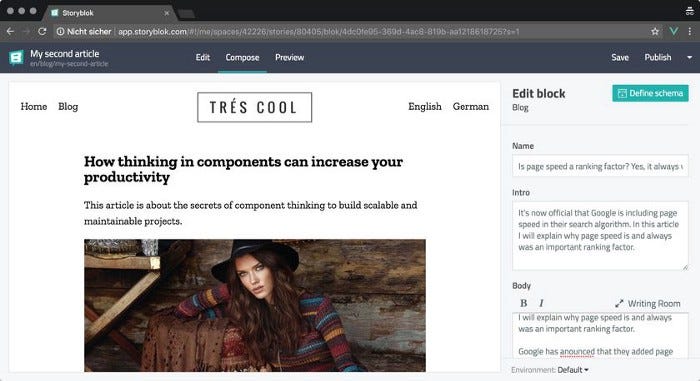
Многоязычный блог (Nuxt.js)
Nuxt.js для Vue — то же самое, что Next.js для React. Это отличный фреймворк для объединения возможностей рендеринга на стороне сервера и одностраничных приложений.
Приложение, которое вы можете создать, будет выглядеть подобным образом.

Что вы изучите
Вы изучите все этапы создания сайта с использованием Nuxt.js, от первоначальной настройки до окончательного развертывания.
Он использует такие интересные функции Nuxt, как страницы и компоненты, а также стилизацию с SCSS.
Технологии и функции
- Nuxt.js;
- компоненты и страницы;
- модуль Storyblok;
- миксины (мixin);
- Vuex для управления состоянием;
- SCSS для стизизации;
- связующее ПО Nuxt.
Этот проект охватывает множество функций Nuxt.js.
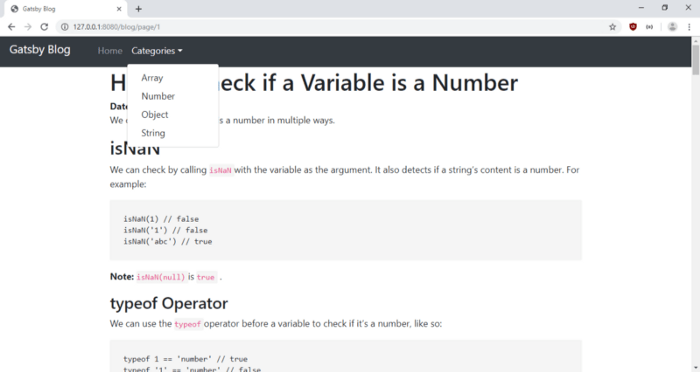
Блог (Gatsby)
Gatsby — это генератор статических сайтов, использующий возможности React и GraphQL. Вот результат этого проекта.

Что вы изучите
Узнаете, как использовать Gatsby для создания оригинального блога, который пригодится для публикации статей, используя React и GraphQL.
Технологии и функции
- Gatsby;
- React;
- GraphQL;
- плагины и темы;
- MDX/Markdown;
- Bootstrap CSS;
- шаблоны.
Если вы когда-нибудь собирались вести блог, этот пример поможет создать его с помощью React и GraphQL.
WordPress — неплохой вариант, но с Gatsby можно создавать производительные сайты, используя React, что является отличной комбинацией.
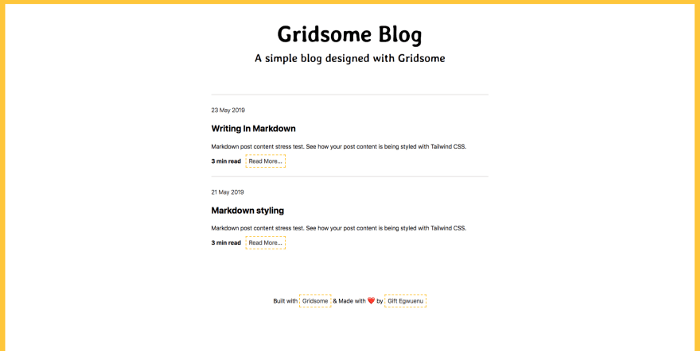
Блог (Gridsome)
Для Gridsome верно то же самое, что и для Gatsby. Оба используют GraphQL в качестве уровня данных, но Gridsome применяет VueJS. Это также генератор статических сайтов, который помогает создавать отличные блоги.

Что вы изучите
Этот проект научит создавать простой блог с использованием Gridsome, GraphQL и Markdown. Кроме того, продемонстрирована возможность развернуть приложение через Netlify.
Технологии и функции
- Gridsome;
- Vue;
- GraphQL;
- Markdown;
- Netlify.
Конечно, это не самый полный урок, но он охватывает основные понятия Gridsome и Markdown и может стать хорошей отправной точкой.
Аудиоплеер, похожий на SoundCloud (Quasar)
Quasar — это еще одна платформа Vue, которую можно использовать для создания мобильных приложений. Этот проект предлагает создать аудиоплеер.

Что вы изучите
Если другие проекты ориентированы главным образом на веб-версии, то в этом показан процесс создания мобильного приложения с использованием Vue через фреймфорк Quasar.
Для этого вам понадобится рабочая настройка Cordova со настроенным Android Studio/Xcode. Если ее нет, то в руководстве есть ссылка на сайт Quasar, где дана инструкция по настройке.
Технологии и функции
- Quasar;
- Vue;
- Cordova;
- WaveSurfer;
- компоненты пользовательского интерфейса.
Этот небольшой проект демонстрирует возможности Quasar для создания мобильных приложений.
Заключение
В каждом из 9 проектов используются разные фреймворки и библиотеки JavaScript.
Теперь выбор за вами. Попробуете ли вы новый фреймворк или сначала закрепите навыки, выполнив проект на основе мало знакомой технологии? Или же будете в основном применять любимый фреймворк/библиотеку?
Читайте также:
- Как развернуть приложение на Vercel
- Хроники нового текстового редактора - от замысла до реализации
- 5 проектов по программированию для начинающих
Читайте нас в Telegram, VK и Дзен
Перевод статьи Simon Holdorf: 9 Projects You Can Do to Become a Front-End Master in 2023