
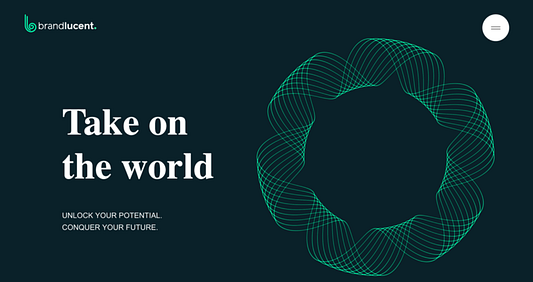
На сегодняшний день минимализм является одним из самых популярных UX/UI трендов в 2021 году. Минималистичный дизайн — это художественный замысел, который подразумевает использование наиболее важных элементов, чтобы предоставить пользователю чистый обзор для выполнения своих задач и достижения конечных целей. Минималистичный дизайн не только обеспечивает удобство для пользователя, но также улучшает навигацию и доступность.
Удаляя лишние дизайнерские компоненты и анимации, вы помогаете пользователю быстро определить основные действия, с которыми ему необходимо взаимодействовать во время всего пользовательского опыта. Эстетику минималистичного дизайна можно применить к различным элементам UX и UI с помощью программного обеспечения для веб-дизайна.
Итак, в данной статье мы рассмотрим следующие элементы:
- Текст и типографика.
- Ограниченная цветовая палитра.
- Изображения.
- Белое пространство.
- Плоские узоры и текстура.
- Соотношение сигнала и шума.
- Иконки.
- Простая навигация.
- Анимация.
Текст и Типографика

Текст и типографика являются ключевыми дизайнерскими элементами, которые выигрывают от реализации минималистичного дизайна. Уменьшая текст на сайте или в пользовательском интерфейсе, вы сможете создать более упрощенный сайт, на котором пользователь легко найдет то, что ищет.
Вы сможете избежать перегруженность пространства через разбавление текста и оформление. Для создания успешного минималистичного дизайна важно понимать, что навигация и последующие шаги стоят в приоритете совместно с потребностями пользователя. Таким образом, пользовательский опыт не вызовет сложностей, а люди не почувствуют себя потерянными.
Контраст шрифтов в размерах, цветах могут создать перегрузку для аудитории. Минималистичное обрамление с текстом и типографикой значительно улучшит интерфейс меню и панель навигации, чтобы сформировать четкое представление о вашем продукте.
Ограниченная цветовая палитра
Основная часть минималистичного дизайна заключается в ограничении количества цветов, используемых в вашей палитре. Ограниченная цветовая палитра способствует общей минималистичной эстетике, вне зависимости от того, выбираете ли вы монохромный дизайн или просто придерживаетесь только основных фирменных цветов.
Изображения
Изображения могут легко изменить дизайн продукта. Времена веб-страниц с изображениями прошли, поэтому дизайн должен быть ориентирован на качество, а не на количество. Однако, если целью сайта или продукта является отображение фотографий, вы все равно сможете применить минималистичную эстетику за счет реализации хорошо продуманного макета, который фокусируется на отображении многочисленных фотографий необходимым способом.
Минималистичный дизайн в изображениях отображает не только фотографии, но и их содержание. Важно помнить о том, как фотографии для общего пространства взаимодействуют друг с другом.
Белое пространство

Белое пространство помогает создать ощущение свободы. Здесь важно настроить расстояние между такими ключевыми элементами как текст, изображения, значки и кнопки. Вокруг этих элементов должно быть достаточно места для создания центральных пунктов, которые помогут пользователю перемещаться по сайту. Как и другие элементы минималистичного дизайна, правильно используемое негативное пространство поможет пользователю понять, какие действия следует предпринять или какую информацию необходимо обработать.
Плоские узоры и текстуры
Плоские узоры и текстуры помогут улучшить ваш дизайн, обращая внимание на ощущение и тон, которые вы пытаетесь передать. Flay-дизайн хорошо подходит для минималистичной эстетики, поскольку он использует меньше округлостей, бликов, теней и изгибов. Этот метод также придерживается простых форм и текстур и позволяет избежать любых глянцевых, 3D-подобных текстур и изображений.
Соотношение сигнала и шума
Концепция соотношения сигнала и шума предполагает устранение ненужных элементов, изображений, значков, цветов и текстур. Мы советуем расставлять приоритеты в ваших элементах для пользователя и его потребностей, чтобы оставить все самое необходимое для выполнения задач.
Если вы не уверены, какие элементы необходимы, а какие являются декорациями для визуального дизайна, проведите несколько пользовательских тестирований. Они помогут вам узнать, какие элементы важны на странице. Более того, такой способ поможет создать простую связь и быструю навигацию. Таким образом, пользователи будут чувствовать себя более непринужденно и у них не возникнет ощущение переизбытка элементов.
Иконки и навигация

Иконки выполняют роль дорожных знаков в цифровом мире, так как они помогают ориентироваться на сайте и завершить действия. Вместо текста на странице дизайнер может добавить иконку, однако с ними важно использовать всплывающие подсказки. Значки также должны быть стратегическими и простыми для понимания независимо от того, кто ваш пользователь.
Анимация и видео

Сегодня процесс создания видео и анимаций на сайтах и в приложениях достаточно прост, поэтому часто возникает желание использовать их для модернизации дизайна. Однако, если это делается бессистемно и без учета пользовательского опыта, то может привести к противоположному эффекту.
Минимализм предполагает безупречный и оптимальный пользовательский интерфейс. Если вы собираетесь добавить видео или анимацию в свой проект только для красивого образа, то не стоит этого делать. В каждой анимации и видео должна быть цель, которая способствует пониманию дизайна. Если вы не уверены в своем проекте, тогда вам нужно провести пользовательское тестирование.
Чем меньше, тем лучше
Девиз минимализма — «Чем меньше, тем лучше». Важно предоставить пользователю элементы дизайна, необходимые для навигации по сайту или в приложении без отвлекающих факторов, которые могут привести к путанице. Успешный минималистический дизайн будет подкреплен основательными исследованиями пользователей, которые помогут вам лучше понять их задачи и цели работы с вашими проектами.
Читайте также:
- Новые правила дизайна интерфейсов в Google
- Как разработать систему для 100 миллионов пользователей: руководство для начинающих
- Введение в сетки в цифровом дизайне
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи uxplanet.org: The Best Elements of Minimalistic Design






