Востребованность онлайн-бизнеса, как мы знаем, привела к повышению спроса на сайты и приложения. Это отлично понимают Google и Facebook — главные конкуренты на интернет-рынке.
Именно поэтому компания Google запустила Flutter — комплект средств разработки пользовательского интерфейса для создания приложений.
А Facebook, еще до запуска Flutter, в 2015 году представил пользователям React Native.

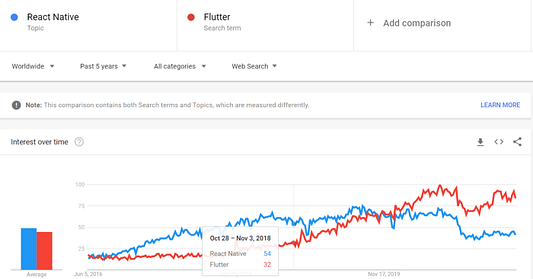
Согласно Google trends, разработчики, в зависимости от своих задач, используют как React Native, так и Flutter.
Мы все являемся пользователями сайтов/приложений в повседневной жизни. Udemy, Amazon, Medium, YouTube — вот лишь некоторые интернет-платформы, которые мы посещаем регулярно.
По данным siteefy, ежедневно запускается более 547 200 новых сайтов. Это действительно огромное количество.
Вывод напрашивается сам собой: будь вы предпринимателем, стартапером или даже новичком в бизнесе, вам стоит хотя бы попробовать поработать в виртуальном пространстве.
А теперь давайте перейдем к тому, что мы здесь будем обсуждать.
- Детали, необходимые для создания сайта онлайн-курсов или онлайн-магазина.
- Начнем с основ, а затем перейдем на продвинутый уровень. Можете сделать перерыв, если вам это нужно.
- Рассматривать готовый код мы не будем. Для этого вы можете самостоятельно посетить GitHub или YouTube.
По структуре и концепции коммерческий интернет-ресурс мало чем отличается от любого другого сайта. Таким образом, мы будем затрагивать самые общие моменты, а затем вы сможете применить их к вашему конкретному случаю.
Скажу несколько слов о себе. Я работал в стартапе, где мне с командой из 3 разработчиков и одного дизайнера нужно было создать платформу для онлайн-курсов.
Сначала дизайнер разработал дизайн сайта с учетом потребностей клиента в Adobe XD. Поскольку Adobe XD — платный ресурс, можете использовать Figma.
После согласования разработанного дизайна с клиентом мы приступили к написанию кода.
Мы использовали Next.js для клиентской стороны и Strapi для серверной части. Оба инструмента доступны бесплатно.
Один разработчик занимался серверной частью в Strapi, а два других отвечали за создание интерфейсной части и API-интеграцию.
Когда мы справились с поставленной задачей, я подумал, почему бы мне не помочь моим онлайн-читателям, желающим иметь свой бизнес-ресурс в интернете.
Как создать сайт
Здесь я расскажу обо всем, что вам нужно знать как разработчику собственного сайта.
1. Начните с идеи и плана проекта
Если у вас нет идеи и стратегии создания будущего веб-ресурса, восполните этот пробел немедленно. Неважно, какой у вас опыт, — планирование поможет вам эффективно работать и сэкономит немало времени.
Вы можете составить свой бизнес-план в онлайн-программах, таких как Trello или Milanote. Кстати, Trello — бесплатный сервис.
2. Создайте дизайн
Теперь, когда вы спланировали свою работу и продумали концепцию будущего сайта, самое время приступить к созданию дизайна. Вы можете заняться этим самостоятельно или нанять профессионала.
Чтобы получить представление об основах веб-дизайна, посетите сайт Dribbble. Он дает возможность учиться с помощью видео.
Если не знаете, какие страницы нужны вашему ресурсу, загляните на сайт Amazon или Udemy.
Если вы создаете онлайн-магазин, то можете получать данные о запрашиваемых продуктах из серверной части. Если хотите обеспечить загрузку онлайн-курсов, создайте панель инструментов. Она позволит модератору, имеющему доступ к системе, загружать информацию о новых курсах.
3. Планируйте работу по написанию кода
Итак, дизайн-концепция у вас уже готова. Теперь нужно определиться с интерфейсным и серверным языками, которые вы будете использовать. Постарайтесь подобрать те, которые наилучшим образом соответствуют вашим потребностям.
В вашем распоряжении такие фреймворки, как React, Angular, Vue, Next.js. Мы используем Next.js при разработке приложений, а для оформления сайтов — TailwindCSS.
Создать серверную часть помогут такие инструменты, как AWS, Node.js, MongoDB, Strapi и Firebase.
Мы предпочитаем Strapi, так как этот сервис похож на WordPress и совершенно бесплатен. Вы можете легко интегрировать его в свой интерфейс.
Ваш выбор зависит исключительно от вас. Я просто делюсь с вами тем, что пригодилось мне. Советовать какой-то конкретный язык тоже не буду: все они совершенны.
Если вы самостоятельно создаете свой ресурс, используйте тот язык, который вам удобен. Это значительно облегчит создание и обслуживание проекта.
4. Основы программирования
Бесполезно тратить время и деньги, не имея базовых знаний по программированию. Поэтому рекомендую с головой погрузиться в тонкости HTML, CSS и JavaScript, прежде чем двигаться дальше.
Если не знаете, где добыть полезную информацию, вот 80+ бесплатных ресурсов, рекомендованных ведущими веб-разработчиками.
А здесь вы найдете полное руководство по веб-разработке для начинающих.
Позвольте мне помочь вам немного, пока вы еще не начали действовать: не используйте только Create React App, рекомендую обратить внимание на CodeSandbox.
npx create-react-app my-app // Не используйте исключительно его
Кроме того, существуют различные технологии, такие как React, Angular, Vue, Gatsby, Next.js, Hugo, Jekyll и многие другие. Не старайтесь изучить досконально все, а попробуйте найти то, что подойдет именно вам.
5. Используйте пакетные менеджеры NPM или Yarn
Для каждого сайта требуется NPM (Node Package Manager). Установка пакетного менеджера необходима для аутентификации/авторизации, обеспечения безопасности, добавления дополнительных функций, управления состоянием.
Ниже представлены виды команд.
- JWT (JSON Web Token) — для авторизации.
- Dotenv, Bcrypt, Passport — в целях безопасности.
- React Table, React Dnd, React Dropzone, React Calendar, React Date Picker и т.д. — для дополнительных характеристик или функций.
- Redux и Easy Peasy — для административного управления состоянием.
6. Административное управление
Вам наверняка потребуется административное управление состоянием сайта. Решить эту задачу поможет один из инструментов: React Context, Redux или Easy Peasy. Большой концептуальной разницы между ними нет. Так что можете выбрать любой из них по своему усмотрению.
7. Дополнительные функциональные возможности или концепции
Да, знаю, новичку трудно понять, о чем идет речь. Поэтому я оставил “на десерт” обсуждение этого немаловажного момента в разработке интерфейса веб-приложений.
Предположим, вы хотите разместить на сайте информацию об ассортименте продуктов или ряде курсов. В этом случае я рекомендовал бы вам создать функцию поиска.
Кроме того, постарайтесь больше узнать о grid-системе и флексбоксе. С их помощью вы значительно облегчите себе жизнь в будущем.
8. API
Мне разработка пользовательского интерфейса и написание кода в React дались легко. Но приходится много возиться с API — прикладным программным интерфейсом.
Чтобы вникнуть в API-тему, можете просто посетить YouTube и пройти два видеокурса.
Они стоят более 100 долларов, но автор предлагает бесплатный просмотр. Эти учебные ролики определенно помогут вам, будь вы новичок или эксперт в веб-разработке.
9. Серверная часть
Мы уже говорили о пользовательском интерфейсе и API. Теперь перейдем к серверной части.
Я уже упоминал выше о существовании нескольких интерфейсных технологий (языков). Для разработки серверной части созданы также различные языки.
К ним относятся Node.js, MongoDB, Mongoose, Django, Flask, Strapi, Contentful, Ghost и другие. Выбор за вами.
Я работал с Node.js, MongoDB, Mongoose, Strapi, Ghost. Все они просты в использовании.
Да, Node.js, MongoDB и Mongoose великолепны, хотя и требуют временных затрат. Strapi, Ghost и Contentful не менее хороши и очень удобны для разработки блог-платформы.
Советы по оптимизации сайта
1. Прислушивайтесь к мнению клиентов
Если вы действительно хотите добиться успеха, научитесь отказываться от устаревших идей. Попробуйте предложить клиентам/пользователям что-то другое или решить их проблемы.
Если вы сами не видите никаких проблем, спросите об этом друзей, членов семьи, онлайн-посетителей. Но обязательно исправьте положение и обеспечьте лучший подход к клиентам.
2. Внедряйте передовые технологии
Интегрируйте в свой проект новые концепции, такие как ИИ, МО и т. п. Да, это будет для вас не бесплатно, но пойдет на пользу вашему бизнесу.
У сайта электронной коммерции или онлайн-курсов много конкурентов. Следите за своими соперниками и старайтесь постоянно обновлять собственный ресурс с использованием новейших технологий.
3. Предоставляйте больше предложений клиентам
Вы, конечно, знаете об истории Amazon. Джефф Безос создал Amazon в своем гараже в Бельвью, Вашингтон, 5 июля 1994 года.
Но знаете ли вы о доходах Amazon в 2020 году? По данным Statista, в 2020 году Amazon сообщила о чистой прибыли в размере $21,33 млрд. Для сравнения: чистая прибыль компании в предыдущем году составила $11,6 млрд.
Основным фактором, который помогает Amazon зарабатывать такие баснословные суммы, является ее стратегия удержания клиентов за счет многочисленных предложений.
Amazon зарабатывает не только на сайте и приложении e-коммерции.
По данным Statista, в прошлом отчетном году выручка Amazon Web Services (AWS) составила $45,37 млрд.
Amazon также зарабатывает на KDP — платформе для публикации электронных книг.
Возьмем еще один пример: индийский предприниматель Мукеш Амбани запустил сервис Jio 4G в сентябре 2016 года. Сегодня это крупнейший оператор связи в Индии.
Знаете ли вы, что Jio предложила своим клиентам? Бесплатные звонки и доступ к интернету в течение нескольких месяцев.
Таким образом, предоставление новых предложений клиентам помогает собственникам коммерческих сайтов увеличить продажи.
4. Сделайте интерфейс удобным для пользователей
Итак, вы многому научились, многое реализовали, много потратили. Но все будет бесполезно, если интерфейс сайта не устраивает пользователей. Поэтому постарайтесь сделать его максимально удобным.
Вы можете создать верхний и нижний колонтитулы для удобства навигации, использовать опцию поиска, предоставлять клиентскую поддержку, использовать чат-ботов и т. д.
5. Применяйте Formik
Веб-ресурсу нужны различные формы: регистрации, подписки в соцсетях или подписки на самом сайте. Это один из лучших способов установить связь между владельцем сайта и пользователями.
Конечно, у нас есть возможность интегрировать Google Формы на сайт или использовать контролируемые или неконтролируемые компоненты, описанные в документации React.
Честно говоря, я не поклонник ни одного из этих методов. Оба они, без сомнения, заслуживают внимания, и вы можете их применять. Но лично меня смущает большое количество шаблонов. Когда на сайте более 5 полей, он выглядит довольно странно. Меня больше устраивает Formik (о нем я узнал из рекомендаций в документации React).
Вы можете прочитать об этом здесь.
6. Маркетинг без финансовых затрат
Да, вы можете начать маркетинговую кампанию без всяких вложений. Поясню вкратце.
- В каком случае пользователи будут использовать сайт или приложение? Если вы решите их проблемы.
- Тогда что они будут делать? Они будут рекламировать ваши услуги другим.
Теперь объясню на личном примере. Я работал с одной компанией в качестве веб-разработчика. Через два месяца завершил работу и покинул компанию, так как стал фрилансером.
Спустя шесть месяцев я разговорился с друзьями по колледжу и они в один голос стали расхваливать созданный мною сайт, приятно поразивший их своим сервисом.
7. Поддержка клиентов
И последнее, но не менее важное, — поддержка клиентов. Это один из решающих факторов достижения успеха. Никто не может рассчитывать на процветание коммерции без покупателей.
Предположим, вы создали приложение, и им пользуются 1000 человек. Некоторые функции достаточно хороши, но другие хуже. И из-за этого некоторые пользователи ушли.
Вот что нужно делать.
- Старайтесь каждый месяц разговаривать с кем-либо из клиентов, чтобы узнать о трудностях, с которыми они сталкиваются.
- Используйте опросы для обновления функций сайта.
И многое другое.
Вот и все. Спасибо за внимание!
Читайте также:
- 7 визуальных элементов в дизайне
- 7 лучших библиотек для создания эффективных приложений ReactJS
- F-строки и 3 эффективных способа их применения
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Nitin Sharma: A Beginner-Friendly Guide to Create an Online Course Website or E-commerce Website from Scratch






