
Визуальные элементы являются строительными блоками искусства и дизайна. Всего существует 7 визуальных элементов: линия, фигура, цвет, насыщенность, форма, текстура и пространство. В этой статье мы рассмотрим каждый элемент по отдельности, а также расскажем, как их можно использовать в дизайнерских проектах.
Независимо от того, что вы разрабатываете, вам придется поработать по крайней мере с одним или несколькими визуальными элементами. Мы подробно рассмотрим каждый из них, а также приведем примеры того, как их можно применить в пользовательском интерфейсе и веб-дизайне.
Линия
Линия является важнейшим элементом веб-дизайна. Она охватывает все — иконки, иллюстрации, диаграммы и т. д. Линии могут быть тонкие, жирные, пунктирные, черные и цветные. С их помощью вы сможете разнообразить свои проекты.
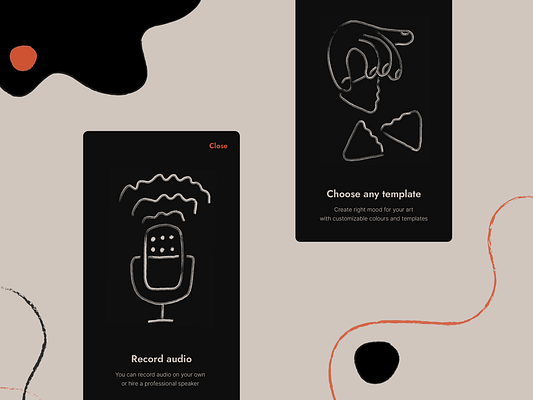
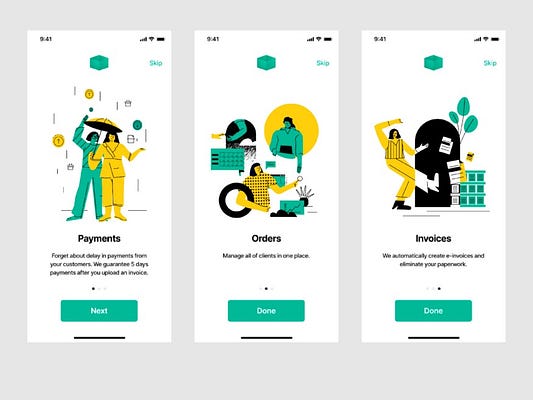
Линейный рисунок или простые иллюстрации в макете дизайна приложения отличаются не только простотой, но и выразительностью. При использовании нарисованной от руки линии с разными текстурами данный элемент полностью переформирует проект. Если бы линия была монолинейной с одинаковым размером и без текстуры, дизайн выглядел бы совершенно по-другому.

Обратите внимание, как линии расположены в данном макете дизайна приложения. Они имеют одинаковую толщину. Некоторые из них выполнены в черном цвете, в то время как другие имеют светло-розовый оттенок и используются для имитации движения.

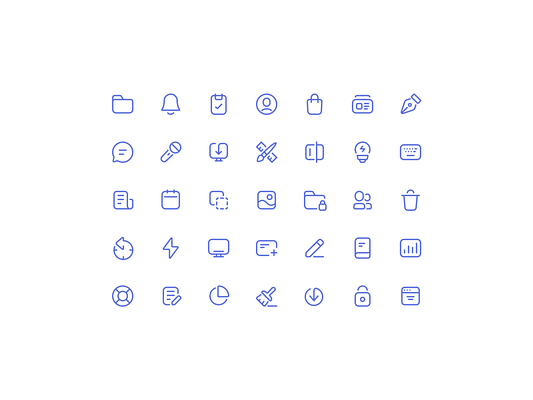
Иконки — это еще один распространенный и важный способ применения линий в качестве визуального элемента. Они необходимы для управления пользовательским интерфейсом, так как помогают заменить слова и язык. Кнопка «Домой» служит отличным примером. Когда мы видим в приложении значок, напоминающий дом, мы знаем, что нажатие на него вернет нас на главную страницу или откроет панель инструментов.

Фигура
Фигура создается, когда вы используете линию и соединяете один конец с другим. Линия может быть преобразована в круг, квадрат, треугольник или более сложные фигуры. Вы можете совместить фигуру с линиями, чтобы создать более интересные изображения и иконки. В данном примере видно, как добавление квадрата с круглыми углами дополняет иконку. Такое простое решение способно трансформировать весь дизайн. Теперь фигуры могут быть кнопкой или заголовком для рекламного объявления на сайте.

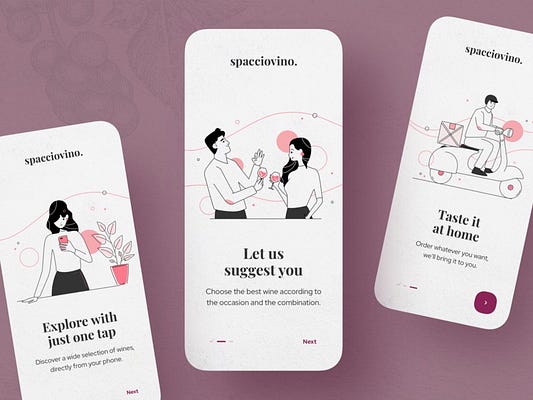
В данном примере обратите внимание, как заполненные фигуры дополняют контрастность и глубину иллюстрациям. Даже если бы дизайн был выполнен только при помощи линейного рисунка, он все равно выглядел бы успешно. Однако при добавлении желтого и бирюзового совместно с черным, наш взгляд переходит с одной части дизайна на другую. Фигуры могут быть заполнены цветом, узором или просто заключены в контур.

Цвет
Цвет — интересный визуальный элемент, который предлагает широкий спектр возможностей в дизайне.
В веб-дизайне вы можете использовать цвет в заголовке, основном тексте, кнопках, а также в таких элементах дизайна, как иллюстрации, иконки и фотографии. Он помогает привлечь внимание к определенной части дизайна. Определенные цветовые палитры и схемы делают бренд более узнаваемым. Например, на сайте Coca-Cola преобладает красный цвет, а у Pepsi — комбинация синего и красного. Однако, прежде чем перейти к выбору цвета, подумайте о том, как создать иерархию и единство в дизайне.
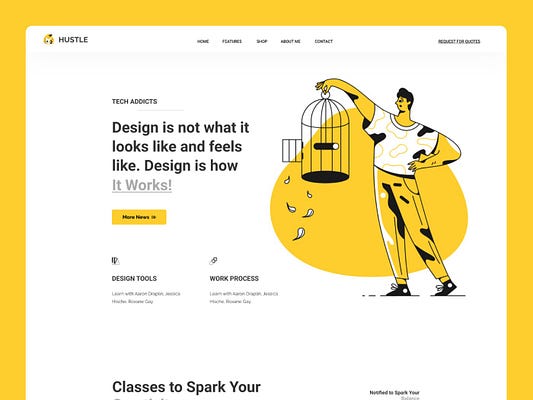
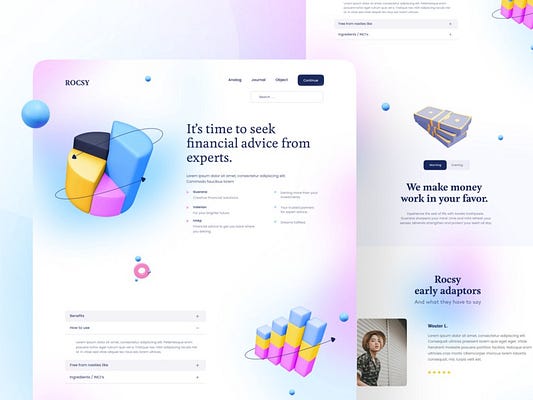
На данном примере дизайнер решил использовать черный, белый и желтый в качестве акцентных цветов. По логотипу в верхнем левом углу мы видим, что желтый является основным цветом бренда. Подобное дизайнерское решение приковывает внимание, а также помогает выделить кнопки CTA (призыв к действию).

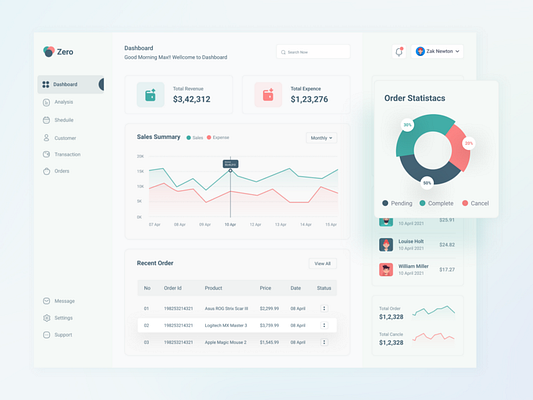
В данном примере цвет используется для разделения информации на диаграммах и графиках. На линейном графике зеленый отображает общий доход за день, а розовый — все расходы за день. Если бы диаграмма демонстрировала обе переменные одним или несколькими близкими по контрасту цветами, пользователю было бы трудно распознать время. Цвет не всегда используется для повышения узнаваемости бренда и эстетики, иногда он необходим для понимания контента.

Насыщенность
Насыщенность описывает яркость или темноту цвета. Даже если проект состоит только из одного цвета, вы можете изменить его насыщенность, чтобы создать глубину и контрастность.
На примере данного логотипа видно, как добавление света и темноты к основному синему цвету создает насыщенность. Вы можете преобразовать двумерную форму и превратить ее в трехмерную путем изменения насыщенности цвета.

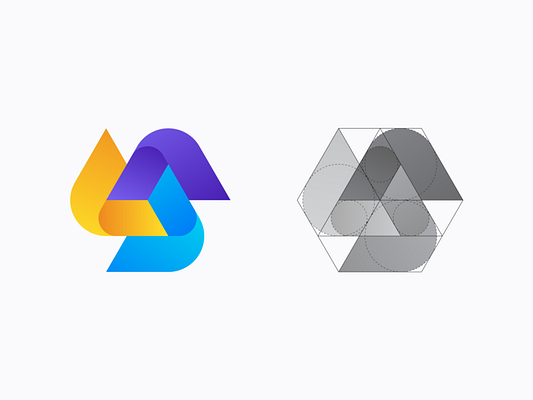
Однако насыщенность может быть как цветной, так и черно-белой. Слева вы увидите цветную версию, в которой используются светлые и темные вариации каждого цвета для создания насыщенности. Версия справа доходит до того же уровня насыщенности за счет изменения света и темноты серого цвета.

Форма
Форма считается трехмерным объектом, однако она не всегда используется в цифровом дизайне привычным способом. В последнее время 3D-дизайн набирает популярность.
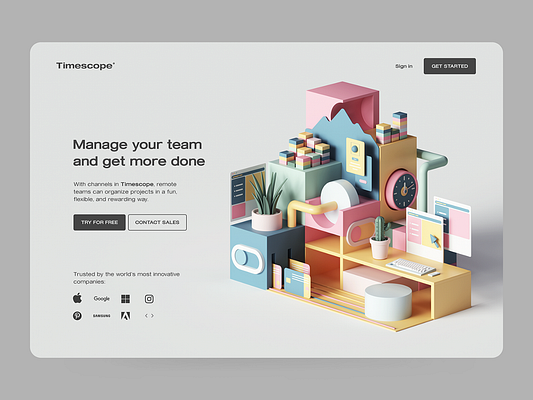
Посмотрите, как расположены формы и 3D-объекты на целевой странице. Изображение справа является 3D-изображением офисной сцены. Это не иллюстрация линейного искусства, а визуальный образ, который создан при помощи 3D-технологии. Мы можем увидеть глубину этого изображения, наблюдая за видом спереди, сверху и сбоку под одним углом.

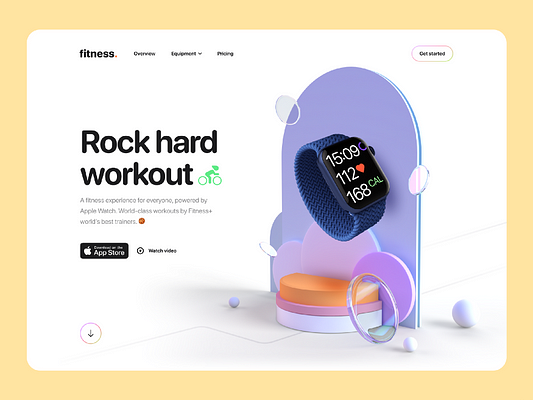
Разработка макета продукта поможет добавить 3D-форму. Например, компания Apple создает их при помощи брендинга и красивого дизайна. Когда вы смотрите на товары, представленные на ее сайте, трудно сказать, являются ли они фотографиями или 3D-визуализацией продукта. Таким образом, лучше преподносить продукты в виде 3D-визуализации, как это показано на изображении ниже.

Текстура
Текстура может добавить размерность и создать глубину, а также отлично подходит для иллюстраций. Сглаживая облака и добавляя текстуры кисти к апельсинам и цветам, мы создаем уникальный образ. Данная иллюстрация выглядела бы совершенно по-другому, если бы мы не использовали текстуру вовсе.

Добавление текстуры не должно быть резким или нарисованным от руки. Вы можете добиться должного эффекта более современными способами. В данном примере обратите внимание на то, как большие образцы градиентов и размытых фигур используются в качестве фоновых элементов для создания ощущения текстуры. Подобные легкие пятна пурпурного, синего и фиолетового помогают связать цветовую палитру и привлечь внимание к странице.

Пространство
Пространство (также известно как «негативное пространство») — важнейший элемент при разработке дизайна пользовательского интерфейса. Без необходимого баланса между интервалом вся информация будет сведена в одну область, в которой людям будет сложно ориентироваться.
Существует несколько способов добавить сбалансированный интервал в проект, например с помощью сетки, которая разделяет пространство столбцами и строками.
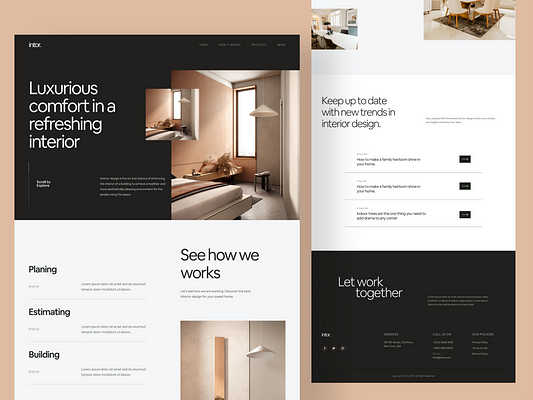
На данном примере показано применение сетки для равномерного распределения элементов. В заголовке дизайн разделен практически одинаково между большим текстом заголовка и фотографиями интерьера. При прокрутке вниз появляются подразделы, которые предоставляют информацию о планировании, смете и строительстве. Даже дизайн нижнего колонтитула четко разделен на столбцы, что помогает пользователю найти нужную ссылку.

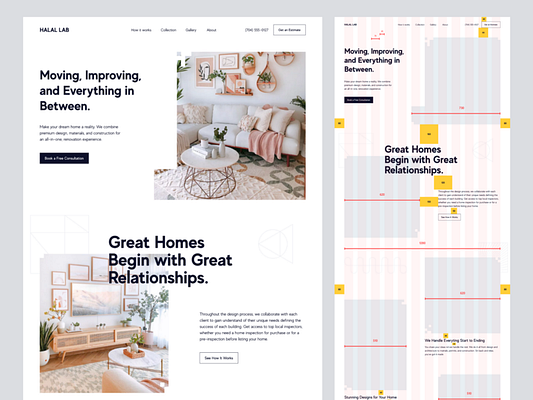
В данном примере мы видим сетку. Более того, дизайнер использовал пространство для разделения контента и создания хорошо сбалансированного дизайна. Сетка из 12 столбцов лежит в основе дизайна, а текстовые блоки и изображения охватывают несколько столбцов.

Заключение
Мы познакомились со всеми 7 визуальными элементами. Возможно, вы заметили, что во многих проектах используется несколько элементов. При грамотном объединении они помогают создать привлекательный визуальный образ и привлечь внимание.
Читайте также:
- Как специалисту по обработке данных создать крутое портфолио и подключить к нему чат-бота
- 13 трендов в типографике в 2021 году
- Звучащий UI: роль звуков в интерфейсе
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Monica Galvan: 7 visual elements of design






