9 простых правил, которые помогут вам создать более удачный дизайн модальных окон
Модальное окно — это такое окошко, которое появляется поверх родительского экрана. Его называют модальным, потому что оно вызывает состояние, при котором главная страница уходит на второй план, но все еще остается в поле зрения. Пользователю предлагается выполнить какое-либо действие, чтобы вернуться к основному окну.
Дизайнеры используют такой формат, чтобы привлечь внимание пользователей. Информация и интерактивные действия в модальном окне должны занимать все внимание. В этой статье мы рассмотрим несколько простых правил о том, как лучше создавать такие окна.
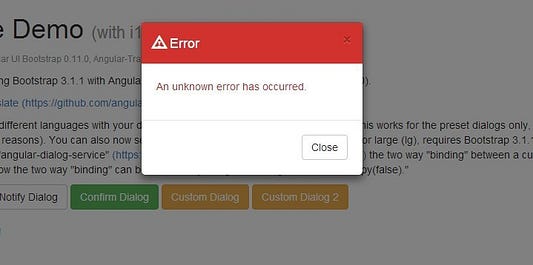
1. Не используйте модальные окна, чтобы выводить ошибки, состояние ожидания или сообщения об успешной попытке
Дизайнеры часто применяют такой паттерн, чтобы выводить ошибки, строку загрузки или уведомления о завершении действия. Однако в таком случае модальные окна не очень эффективны, так как они перекрывают родительский экран.

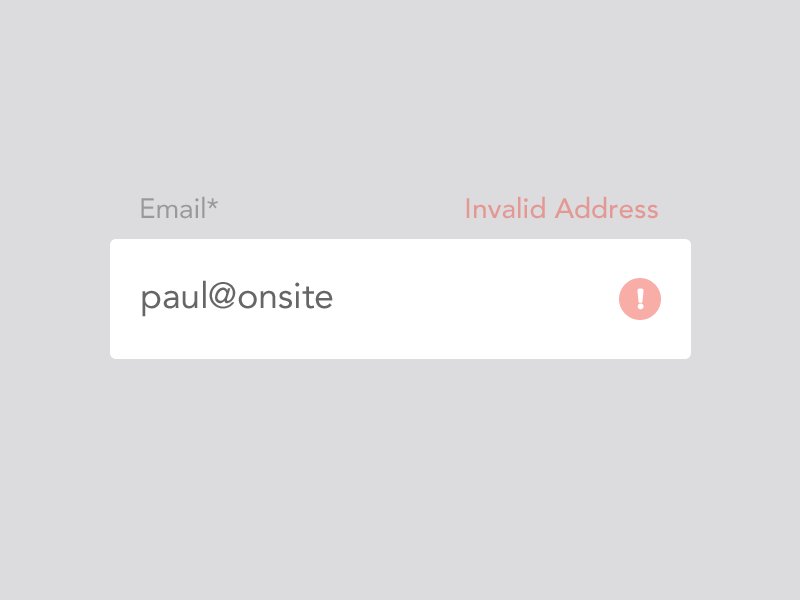
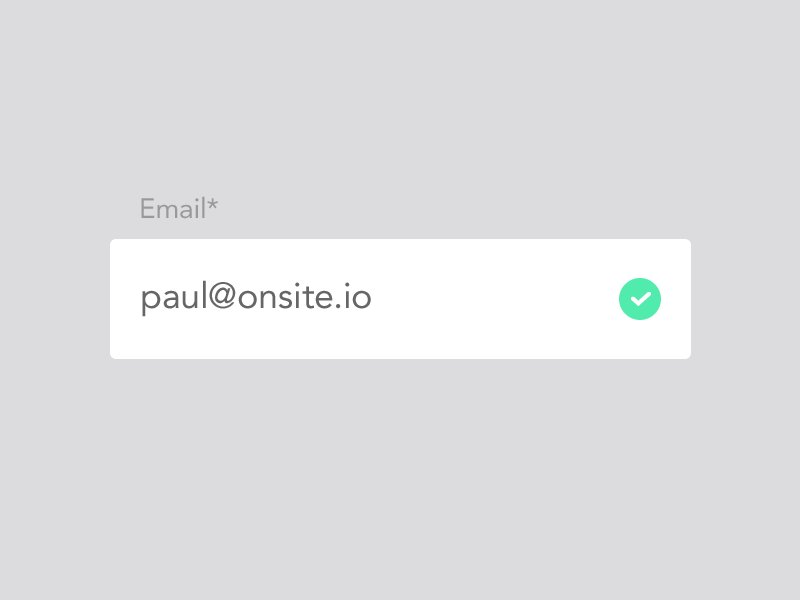
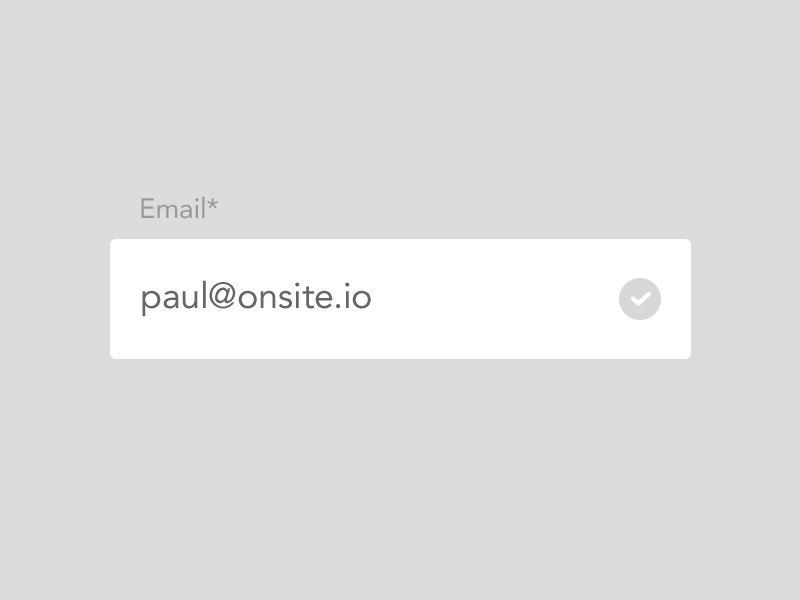
Ошибки должны подаваться в контексте пользовательского ввода или на отдельном экране. Первый из подходов предпочтительнее, потому что он позволяет пользователю увидеть и понять ошибку по ходу ввода. Второй же подход более предпочтителен в тех случаях, когда нужно вывести глобальное сообщение об ошибке либо же экран отсутствия интернет-соединения.

Модальное окно в формате “Загрузка…” является довольно распространённой практикой для уведомления о длительных операциях. Использование модальных окон в таких случаях можно считать логичным, поскольку такое окно не позволяет пользователю взаимодействовать с экраном. Однако можно найти и более подходящее решение — добавление на сайт строки загрузки прямо в кнопку, которая начинает действие. Такое решение будет сигнализировать о том, что нужно немного подождать, и не дает пользователю снова нажать на кнопку загрузки.

Уведомление об успешном выполнении всегда лучше выводить либо прямо внутри интерфейса, либо на отдельной странице.
Примечание: модальные окна можно использовать в том случае, если пользователю необходимо совершить действие, которое может иметь серьезные последствия или которое трудно или невозможно отменить.

2. Осторожнее с модальными окнами, вызываемыми системой
Есть два типа модальных окон: вызываемые пользователем и вызываемые системой:
- Те, что вызваны пользователем, появляются на экране лишь тогда, когда человек сам этого хочет (например, нажимает на кнопку). В этом случае пользователь понимает, почему появляется окно.
- Те окна, вызываемые системой, которые лишь прерывают задачу, выполняемую человеком. Одна из самых больших проблем с таким типом модальности заключается в том, что эти окна отвлекают пользователей от того, что они делали до появления окна. Человек может даже не понять, почему оно всплыло.
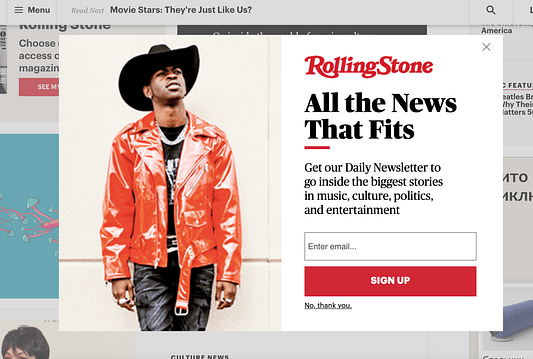
Дизайнеры обычно используют такие окна в рекламных целях. Такие окна прерывают пользователя и заставляют его выполнить какое-либо определенное действие. “Незваные” окна часто производят плохое впечатление на пользователей — люди инстинктивно ищут кнопку “закрыть”. Такие окна считаются раздражающими и неуместными.

Лучше всего будет ограничить появление окон, вызываемых системой, и оставить только те, что управляются пользователем, либо же оставить их в случае экстренных сообщений. Во всех остальных случаях информацию можно подать и в другом виде, например прямо на странице без всплывающих окон. Тем самым пользователю дается свобода выбора в том, какой контент он хочет видеть и какие действия он хочет выполнить.
3. Убедитесь, что пользователи понимают, что от них требуется
Иногда люди задаются вопросом, почему у них всплывает то или иное окно, особенно если оно вызвано системой. Наличие понятного сообщения всегда помогает пользователю понять, как работает то или иное окно. Он должен суметь прочесть сообщение на видном месте и понять, что вы хотите ему сказать, а также то, какие действия ему доступны.
Сопоставление текста кнопки с заголовком страницы поможет понять ее контекст. Рекомендуется использовать очевидные места для кнопки, где точно будет видно, что произойдет, когда пользователь нажмет на нее.
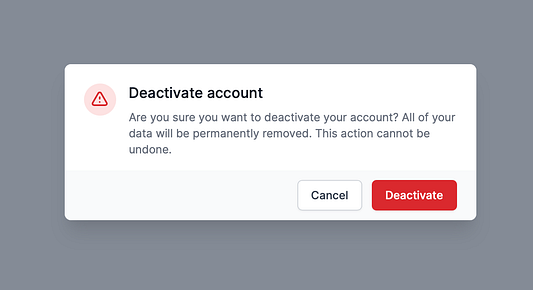
К примеру, если пользователь хочет удалить свои файлы, то вместо того, чтобы спрашивать “Очистить хранилище?” с ответами “Да” или “Нет”, лучше спросить “Вы точно хотите удалить свои файлы?” с вариантами “Удалить” и “Отмена”.
4. Выносите содержимое сайта и его активные кнопки в модальные окна
Старайтесь избегать ситуаций, когда в модальном окне требуется скроллить контент. Скроллинг пригоден для длинных страниц, а модальные окна предназначены лишь для короткой, действительно важной информации или действий. Поэтому если вы чувствуете, что в модальном окне содержится слишком много информации, то лучше пересмотреть, что действительно стоит включить в него. В таких случаях лучше просто разместить информацию прямо на сайте.
- В идеале, модальное окно должно содержать пару-тройку предложений, а также не более двух кнопок действия.
- Третье действие, например кнопка “Узнать больше”, лишь уводит пользователя от основного окна и не дает ему завершить желаемое действие.
5. Делайте кнопки закрытия окна видимыми
Пользователи должны иметь возможность закрыть модальное окно, когда им вздумается. Вот несколько способов, как этого добиться:
- Добавить заметную кнопку “Закрыть” или “×” в правом верхнем углу окна.
- Добавить заметную кнопку “Закрыть” или “Отменить” в нижней части окна.
- Добавить возможность закрытия модального окна при клике за его пределами.
6. Правильно устанавливайте размер модальных окон
Размер модального окна не должен быть чересчур большим, оно не должно занимать все пространство — в идеале не более 25% площади экрана. Если у вас не получается вместить все, что вы хотите, в модальное окно, то в таком случае будет лучше создать под эту информацию отдельную страницу.
7. Выделяйте модальные окна
Вот как можно дать пользователям понять, что перед ними модальное окно:
- Поместите модальное окно прямо в поле зрения пользователя. Если модальное окно появляется за пределами экрана, то человеку придется скроллить, чтобы его найти, а это является плохой практикой. Проблема в том, что пользователь может не понять, что нужно скроллить куда-то по странице, это может привести к путанице.
- Убедитесь, что модальное окно визуально отличается от фоновой страницы. Затемнение фона окна поможет пользователям понять, что оно расположено поверх основного сайта.
8. Сделайте содержимое модального окна доступным для пользователей с клавиатурой (для ПК)
Как только на странице открывается модальное окно, фокус страницы должен быть переведен на него. Пользователь должен иметь возможность перемещаться по функциональным элементам управления в окне с помощью клавиатуры.
Сделайте так, чтобы пользователь мог закрыть окно по нажатию Esc. Когда пользователи случайно открывают модальное окно, многие из них инстинктивно нажимают клавишу Esc, чтобы вернуться на предыдущую страницу.
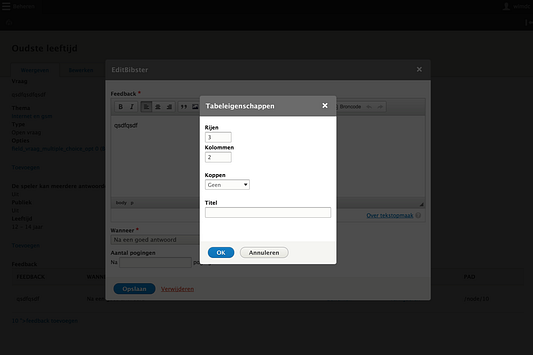
9. Не используйте вложенные модальные окна
Никогда не создавайте модальные окна, которые могут вызывать новые модальные окна. Такой подход создает визуальный бардак в дизайне сайта.

Читайте также:
- Как получить все неуникальные значения в массиве JavaScript?
- Дизайн-система: иконки
- Утверждения, применяемые при импортировании в JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Nick Babich: Best Practices For Modal Window Design






