
В данной статье автор делится своим опытом разработки дизайн-системы и предлагает идеи для автоматизации различных процессов проектирования. Особое внимание будет уделено простой, но очень важной теме — иконки.
Поместите иконки во фреймы
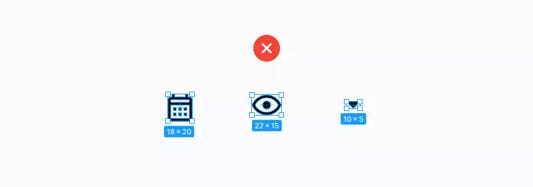
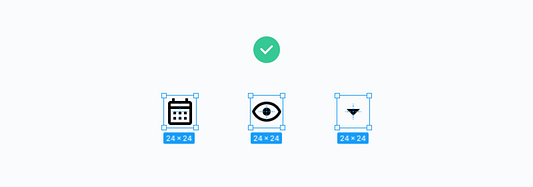
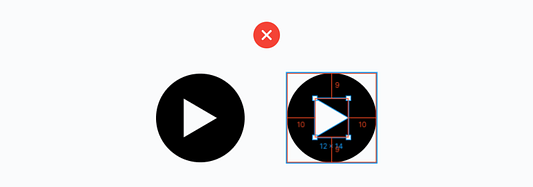
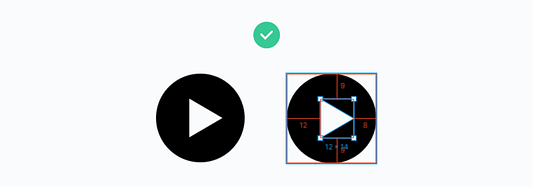
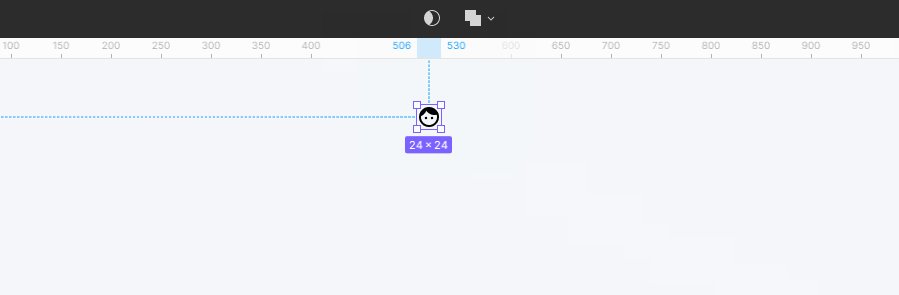
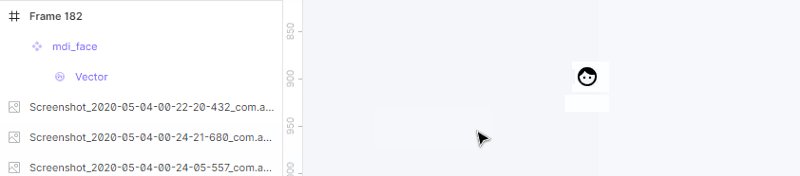
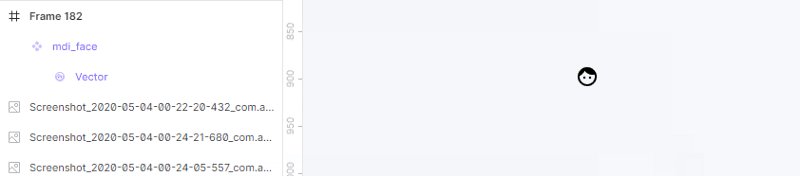
Поскольку все иконки имеют разные размеры из-за своих геометрических особенностей, они должны помещаться во фреймы одинакового размера.
Представим, что у нас есть три иконки: 22x15px, 18x20px и 10x5px. Все они должны быть умещаться во фрейме 24x24px.


Важно! Необходимо экспортировать именно иконку во фрейме, а не только её слой. Затем поместите иконку в контейнер 24x24px.
Все это важно делать именно в такой последовательности, так как дизайнер часто настраивает значок внутри фрейма по визуальному центру, а не фактическому. Разработчики часто выравнивают иконки по фактическому центру, не замечая разницы.


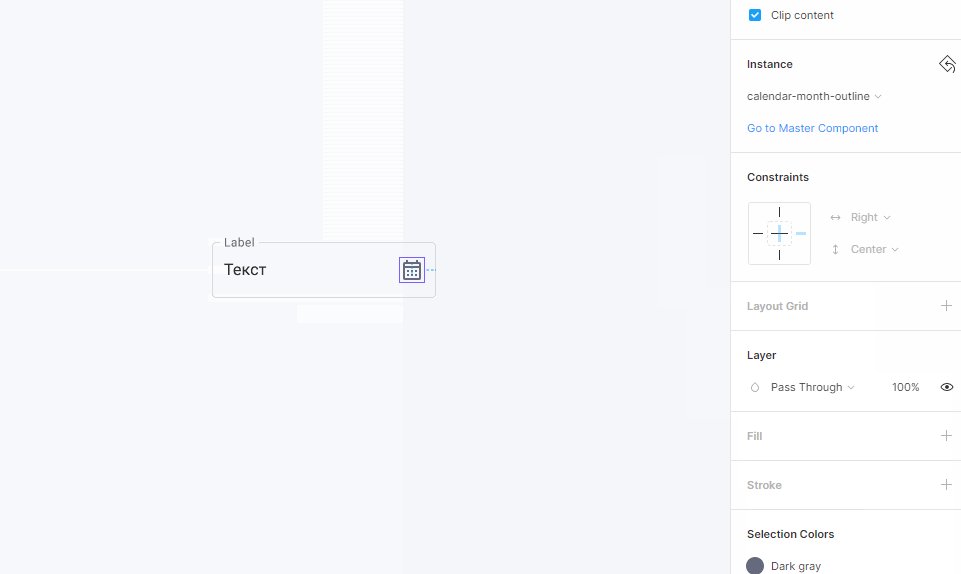
Элемент из фрейма с иконкой
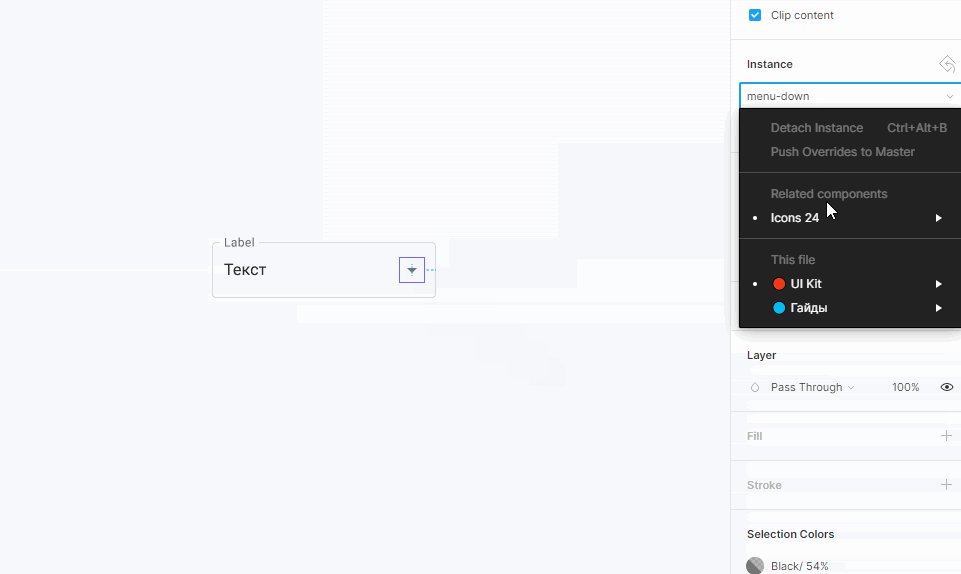
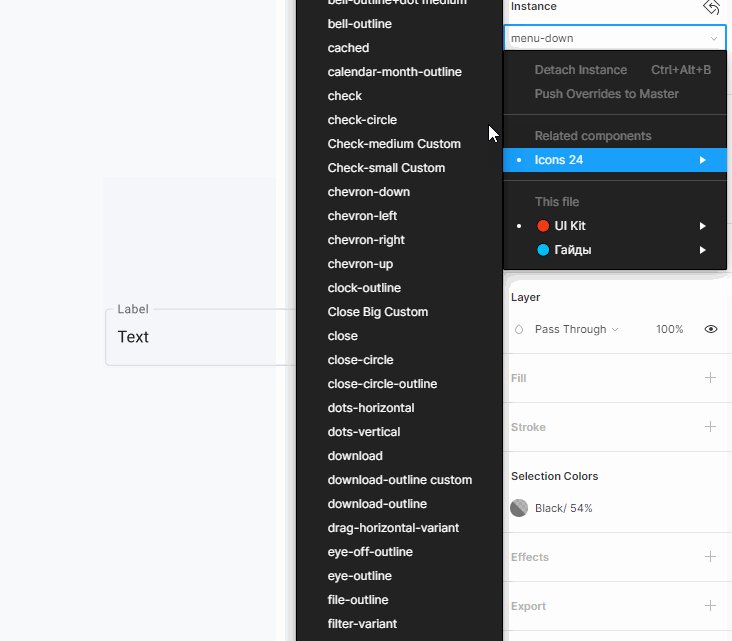
Создайте компонент из фрейма с иконкой.

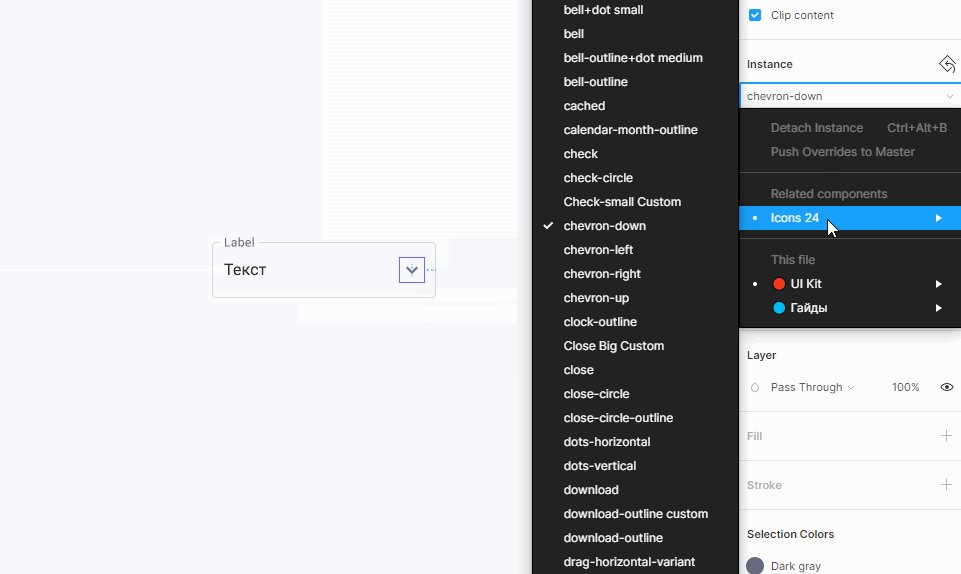
При помощи функции «Instance» вы сможете быстро заменить одну иконку на другую. Все компоненты должны находиться в одном фрейме для того, чтобы замена сработала. Позже мы расскажем об этом более подробно.

Помечать иконки лучше всего на английском языке. Если вы загрузили иконку с английским названием, не стоит ее переименовывать.
Таким образом, вы быстро запомните название и легко найдете их в источниках. В то же время вы сможете выучить новые слова на иностранном языке.
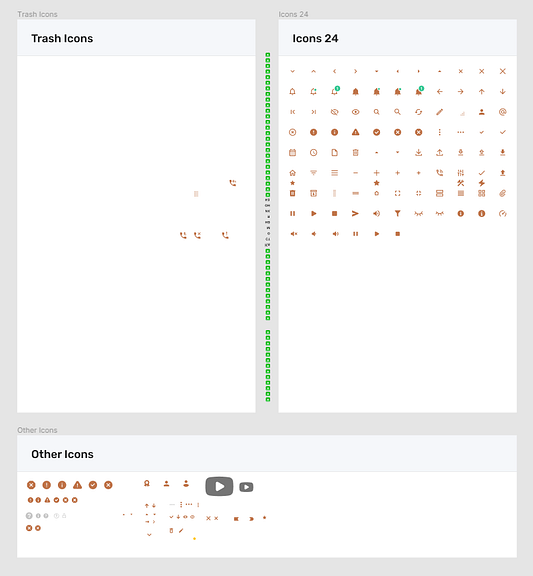
Хранение иконок
В одном проекте могут находиться иконки разных размеров. Например, стандартные 24x24px, 16x16px и 20x20px используются для небольших элементов. Основной формат 24x24px можно хранить в монтажной области «Icons 24». Остальные значки, размер которых больше или меньше 24 пикселей, хранятся в разделе «Other Icons». Обычно их не так много.
Монтажная панель «Trash Icons» необходима для хранения различных версий значков. Например, вы нашли или нарисовали три значка чата, выбрали один из них и поместили его в «Icons 24». Затем вы переместили две другие версии в «Trash Icons». Если вы решите изменить свой выбор, вам не придется искать их снова.

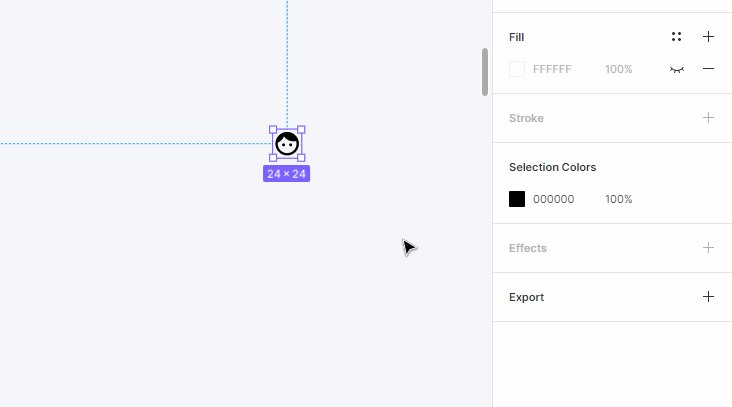
Фон и цвет
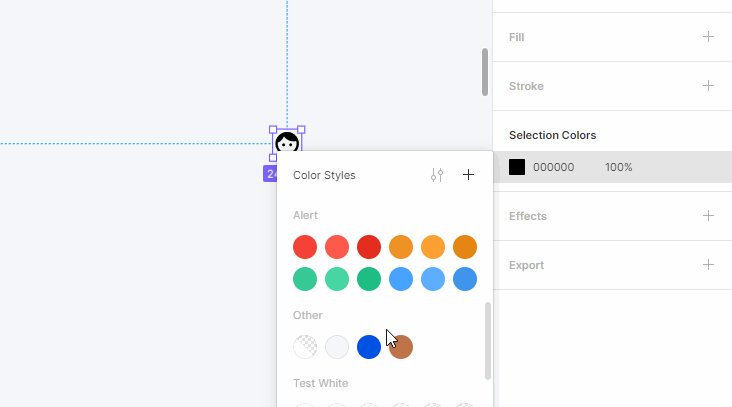
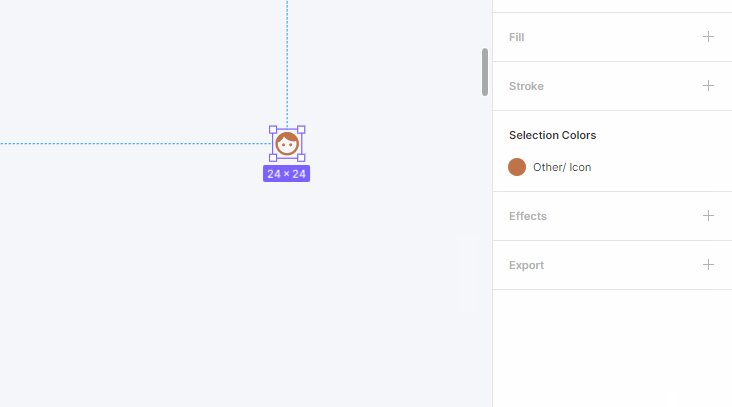
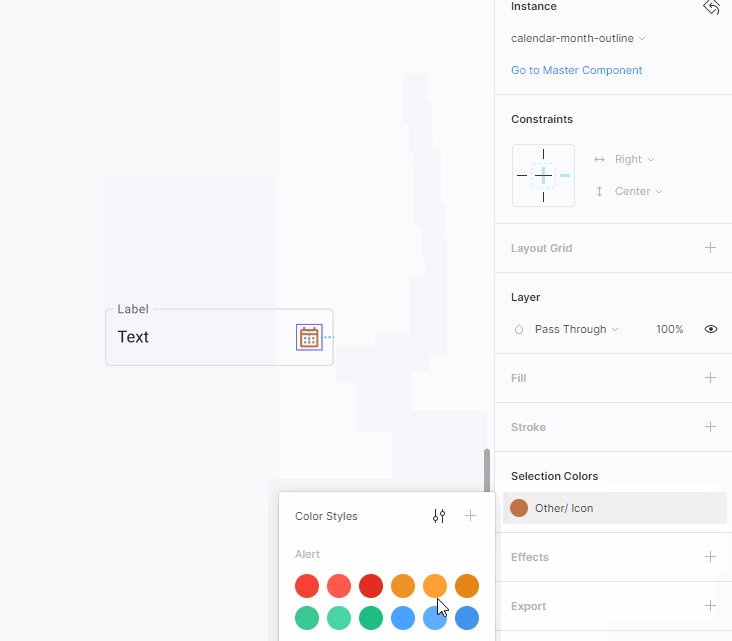
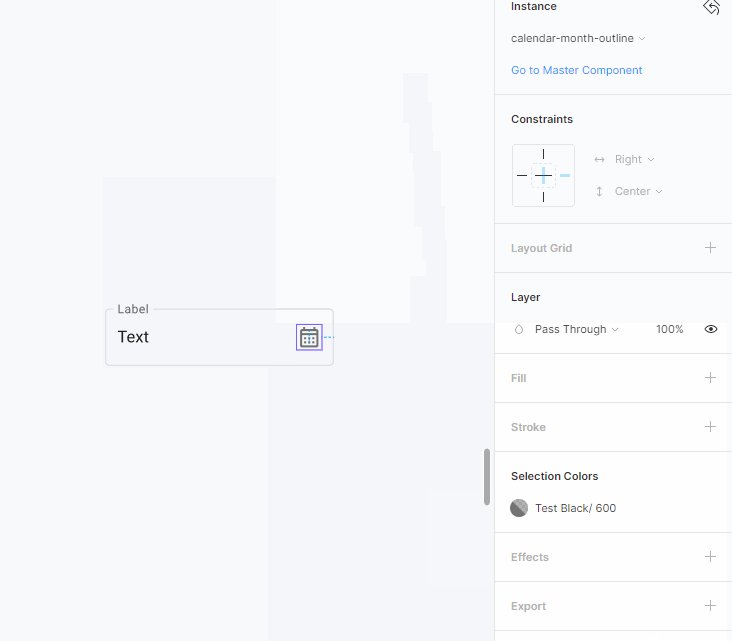
При выборе компонентов с иконками удалите белый фон (даже если он отключен), чтобы предотвратить появление ненужных цветов в настройках Fill. Также стоит сразу же применить цветовой стиль к иконке, чтобы во время дальнейшей работы было удобнее менять ее цвет.

Цветовой стиль необходим для того, чтобы при замене через функцию instance вы не забыли перекрасить иконку в нужный цвет. Лучше всего выбрать броский оттенок, который вы редко используете. Если вы оставите значок черным или серым, то, скорее всего, забудете его перекрасить.

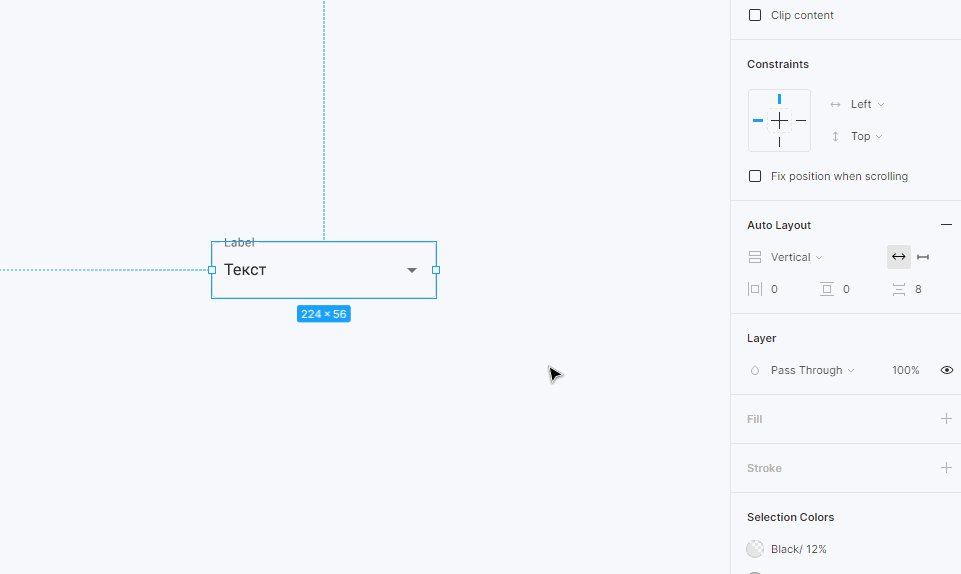
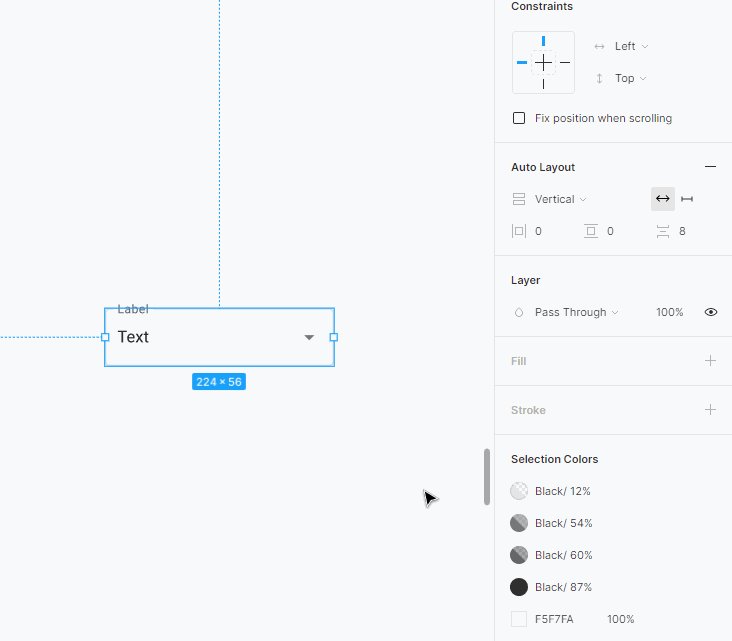
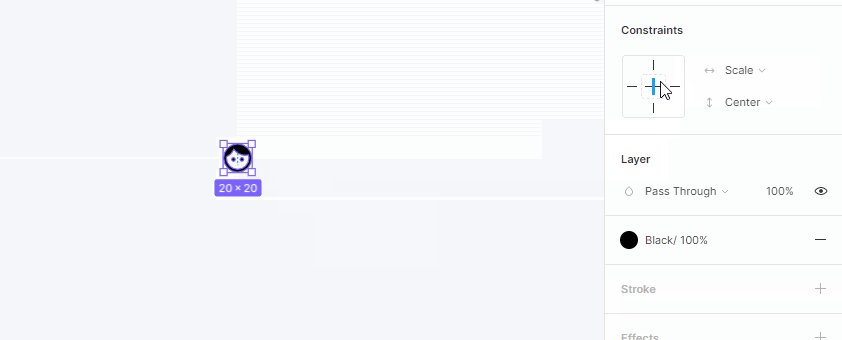
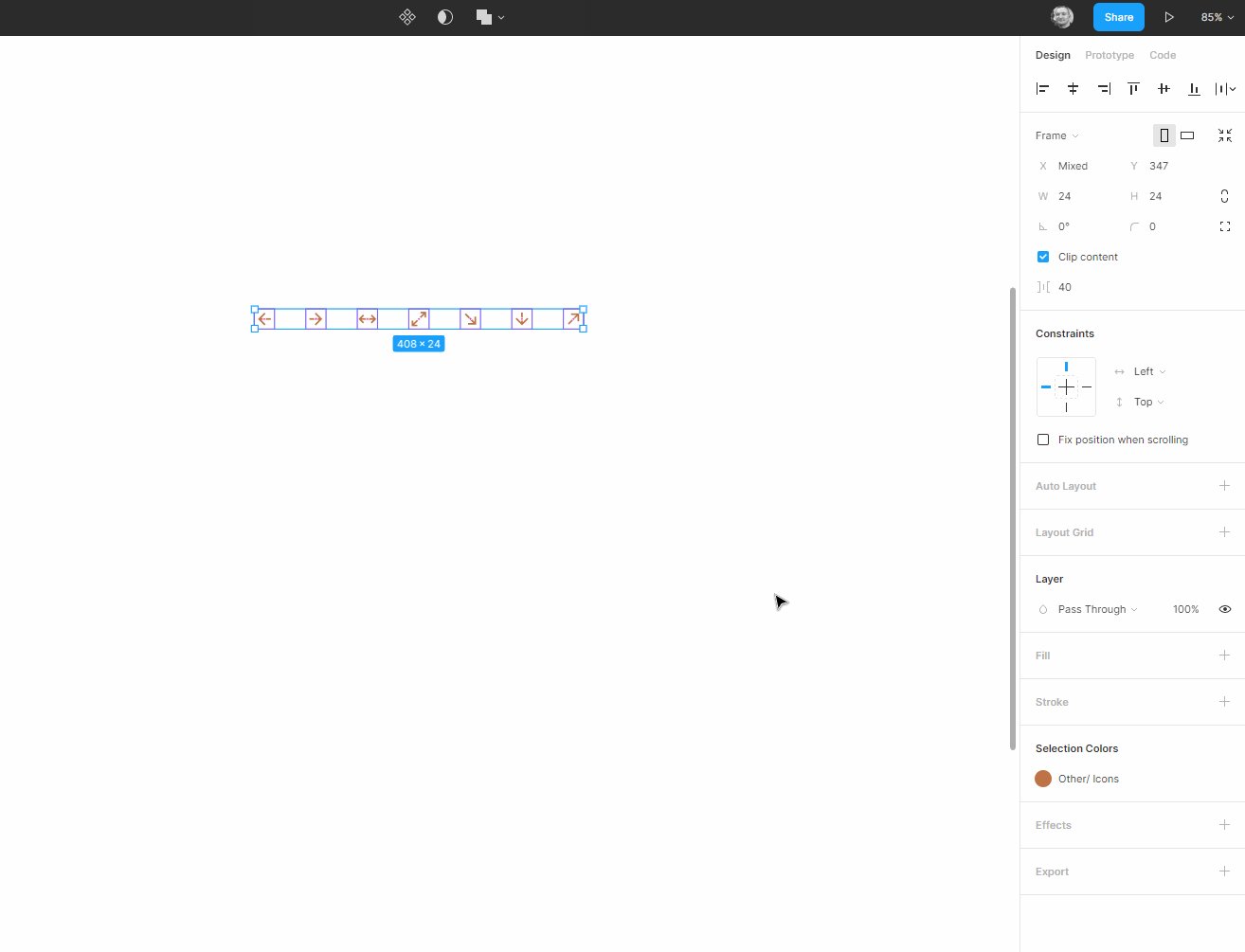
Constraints
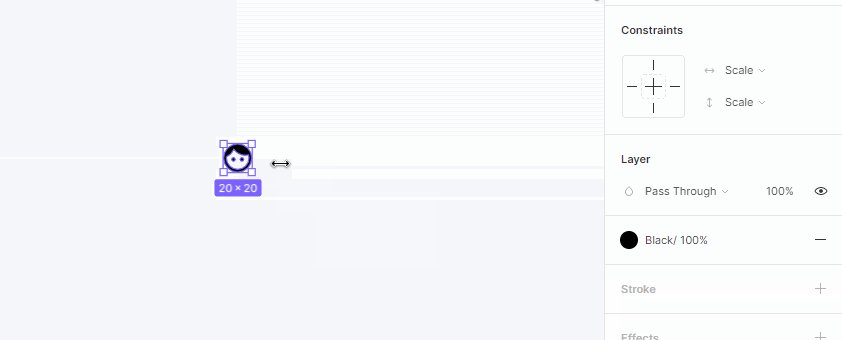
Отрегулируйте вертикальные и горизонтальные центры слоя с помощью функции constraints. Данный шаг необходим, если вы захотите уменьшить или увеличить компонент иконки так, чтобы она не изменила свой размер. Однако constraints должны быть настроены специально для слоя со иконкой, а не для всего компонента.

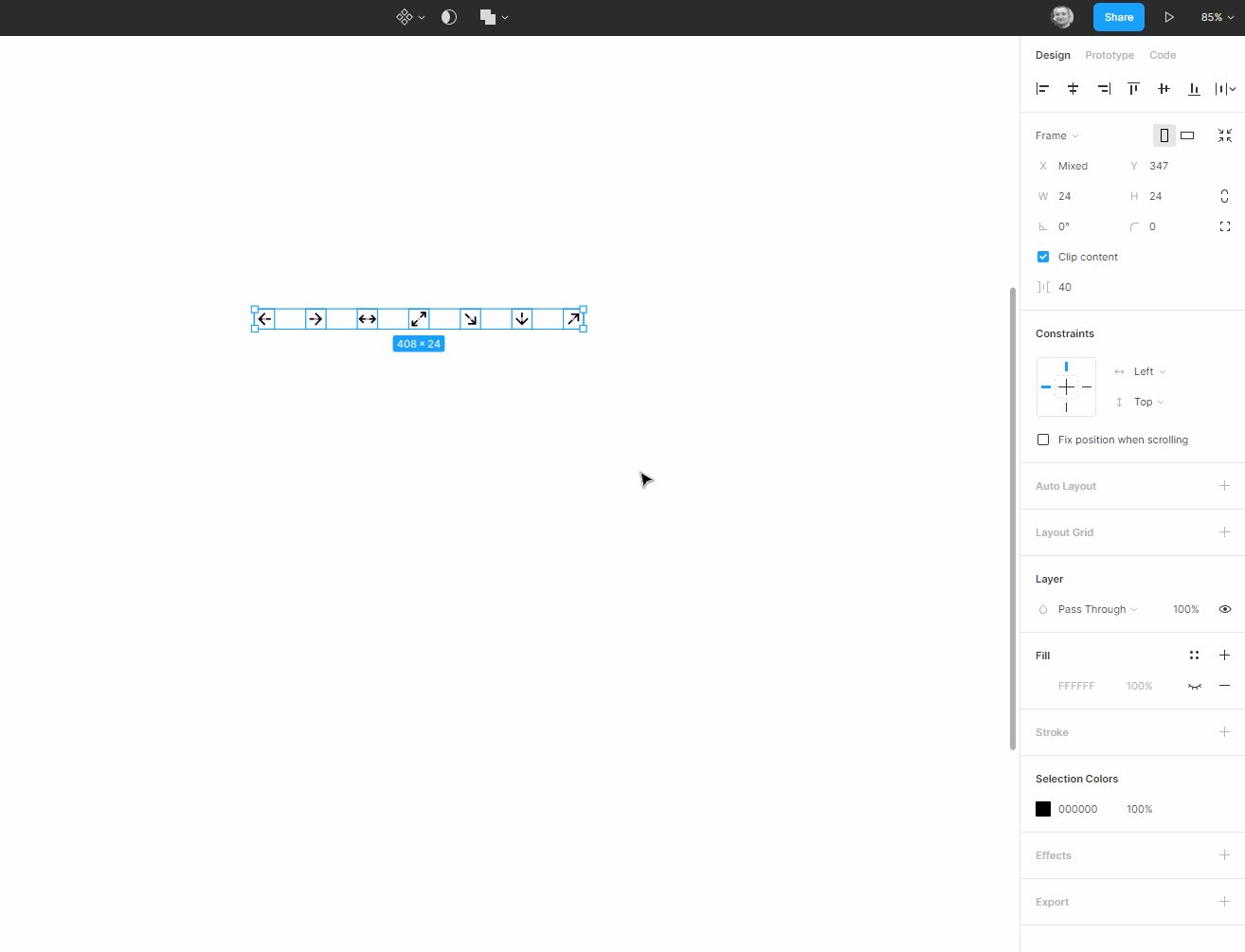
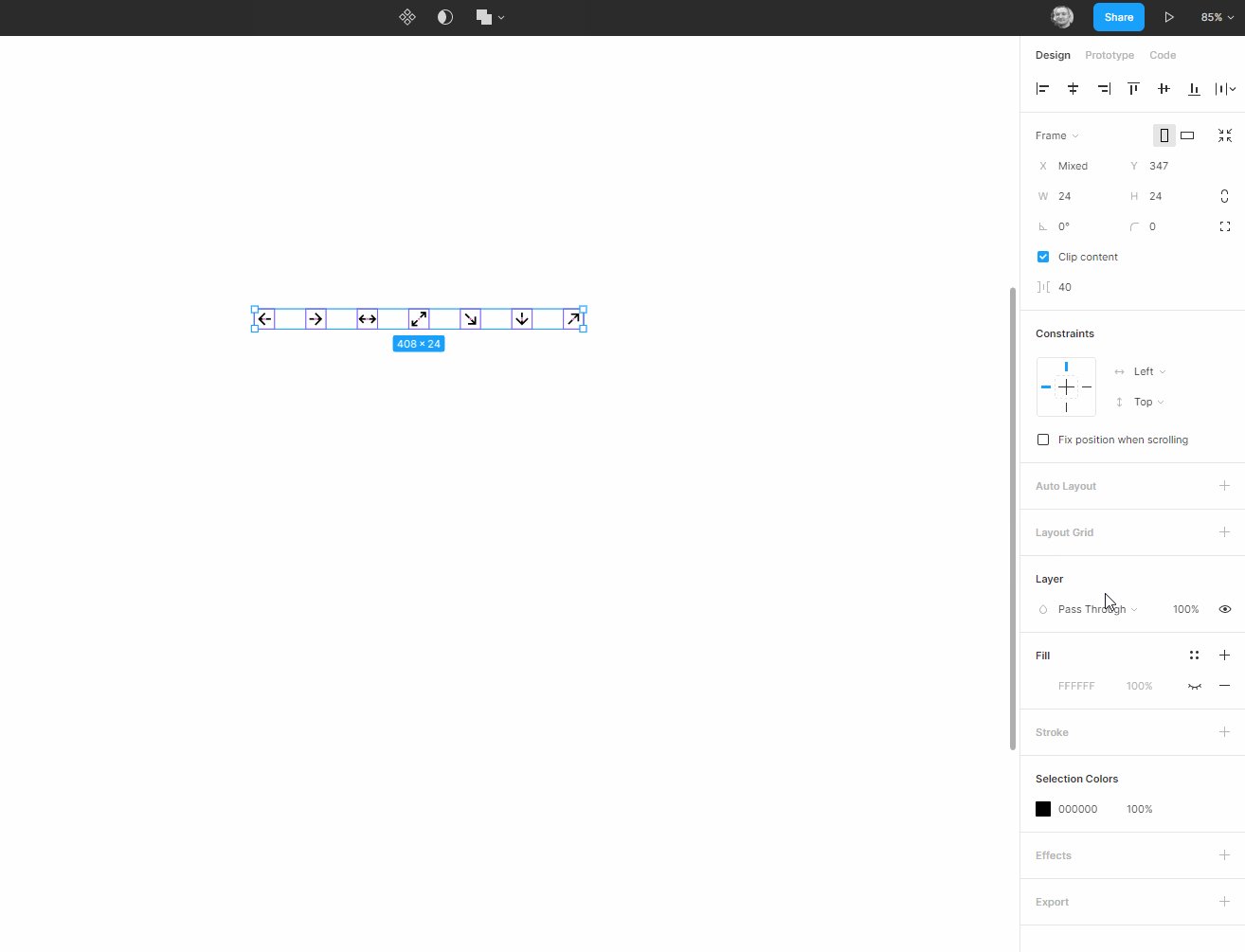
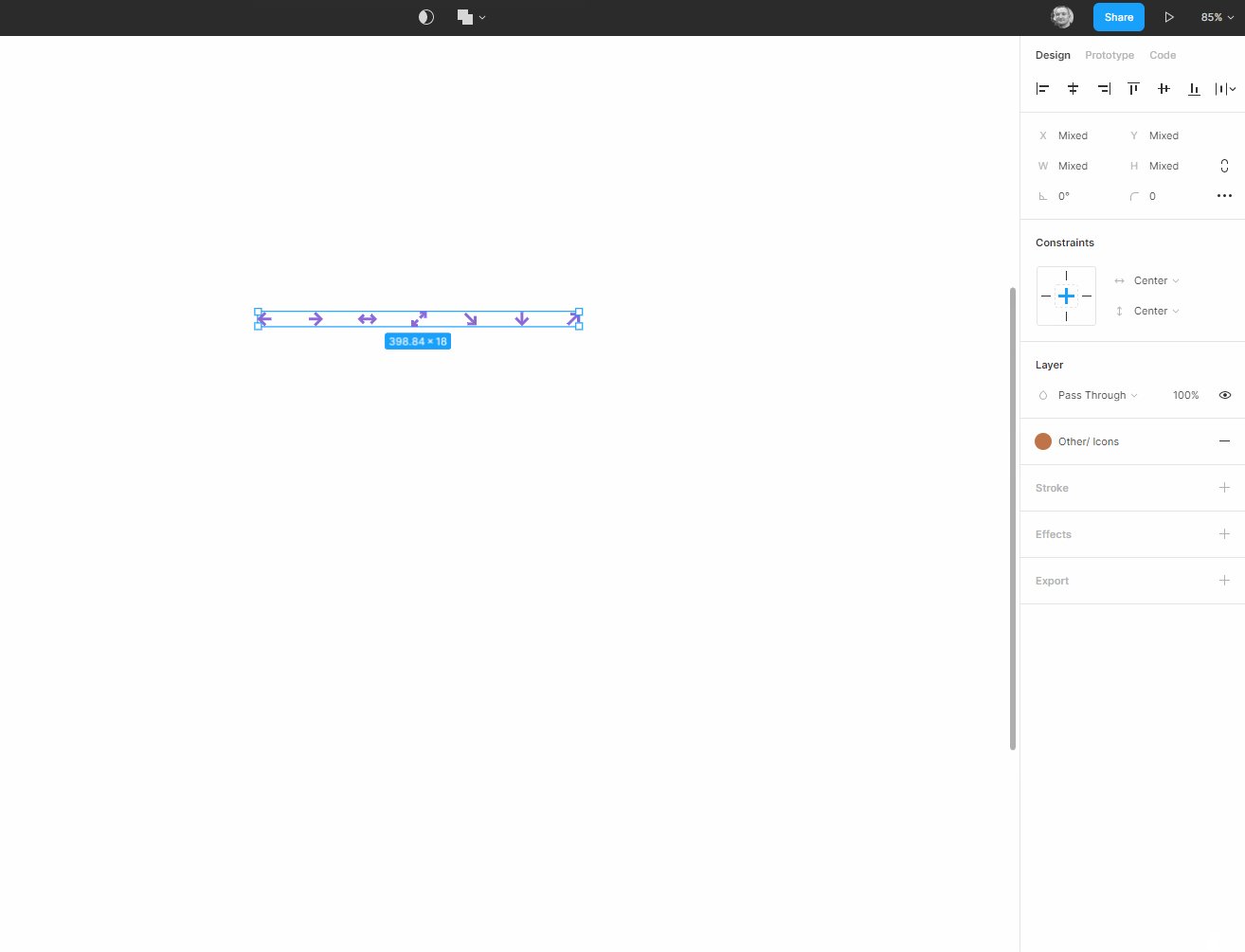
Массовые действия с иконками
Все вышеописанные действия можно выполнить с несколькими иконками одновременно.

Выделите все компоненты и нажмите Enter, чтобы выбрать слои с иконкой сразу во всех её компонентах.
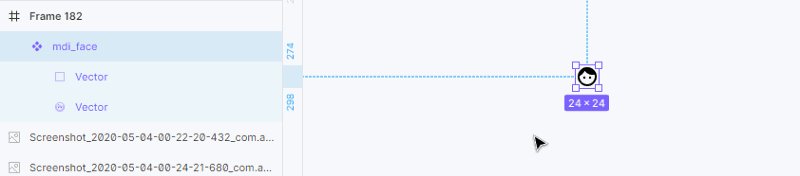
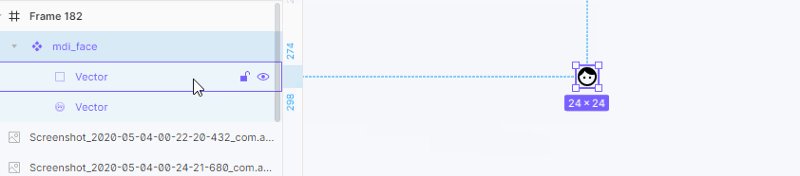
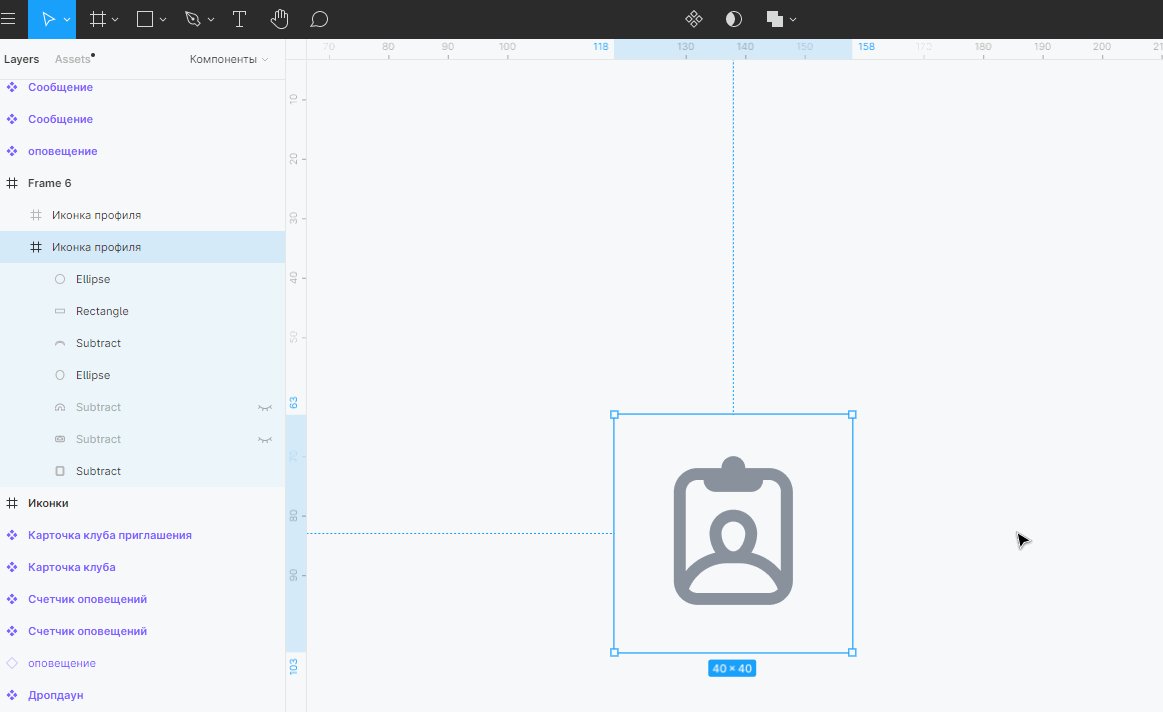
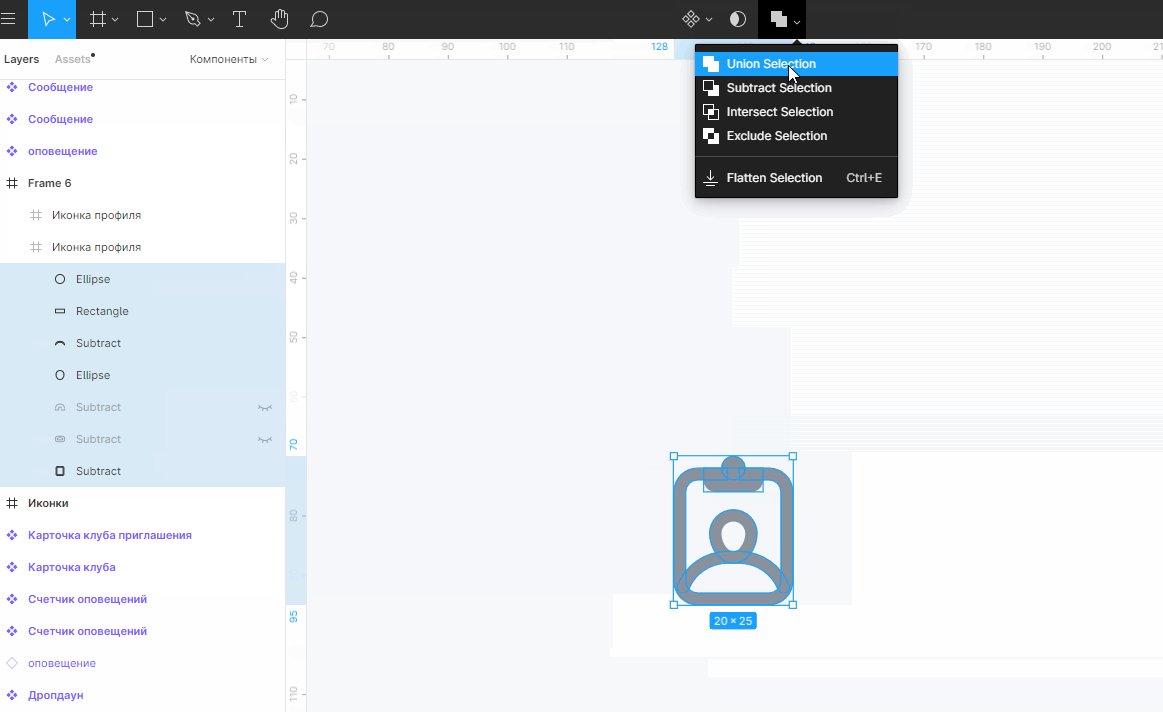
Лишние слои во фрейме иконки
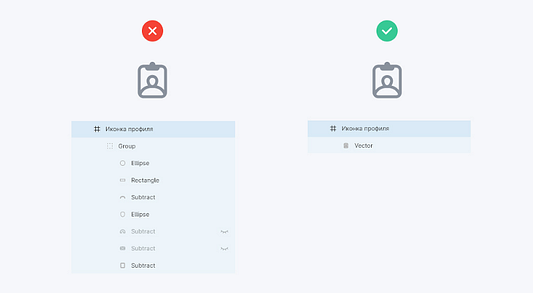
Во фрейме компонента не должно быть ничего, кроме иконки. Не забудьте удалить все скрытые слои. Например, иконки Material Design имеют белый фоновый слой.

В результате компонент иконки должен содержать только один слой (слой с иконкой). Но могут быть исключения, например двухцветные элементы.

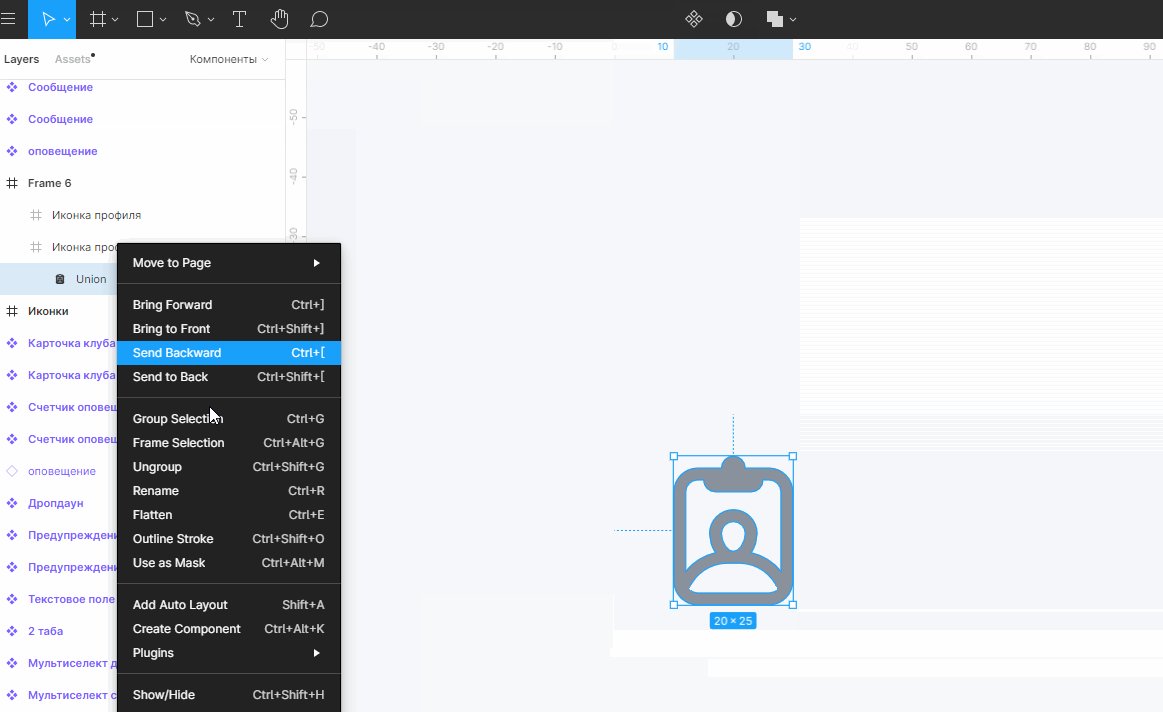
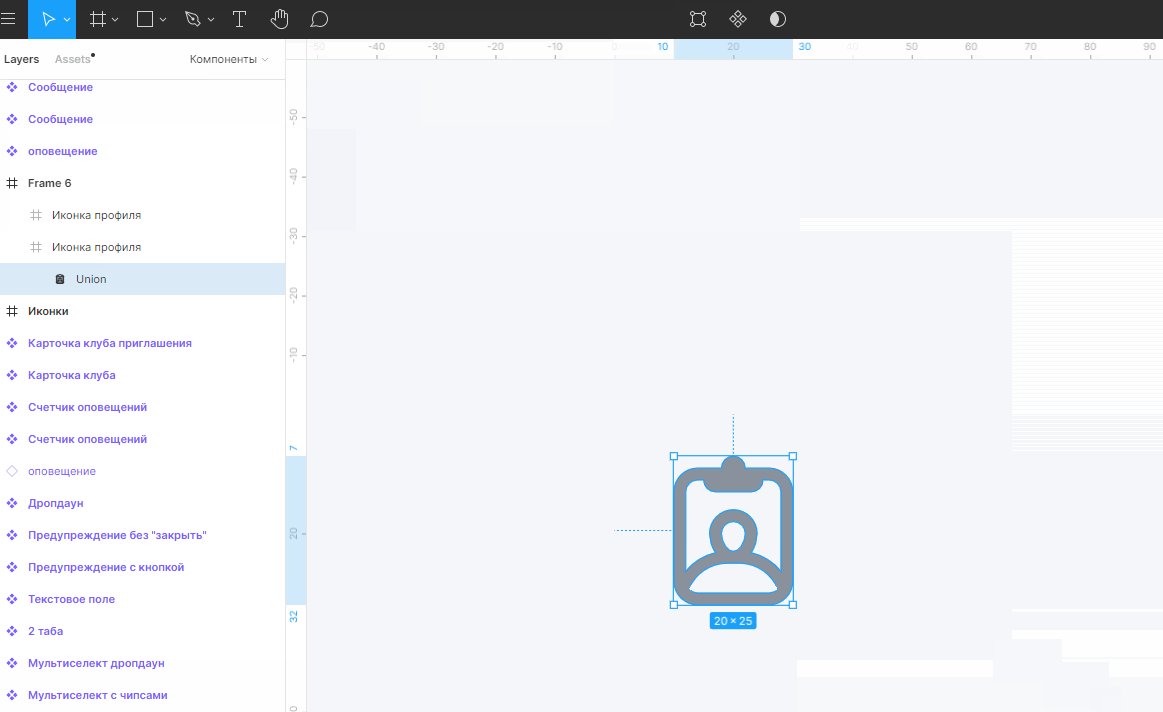
У однотонной иконки все элементы должны быть объединены в один слой. После этого не забудьте применить «Outline Storke» к фигуре.

Данная процедура необходима для того, чтобы иконки весили меньше, а SVG-код стал более понятным. Таким образом у разработчиков не будет проблем с перекрашиванием иконок.
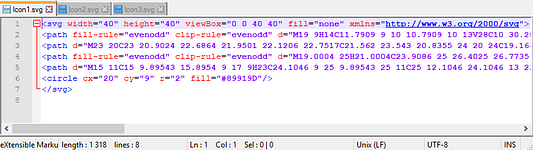
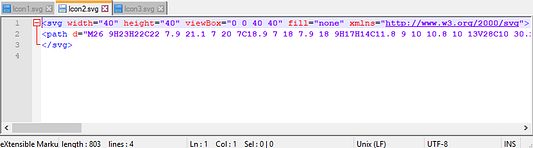
Ниже вы увидите, как выглядит SVG-код, когда компонент иконки обладает несколькими слоями. Код получился достаточно длинным и включает 7 параметров «Fill» для различных элементов значка. Однако он не должен выглядеть таким образом.

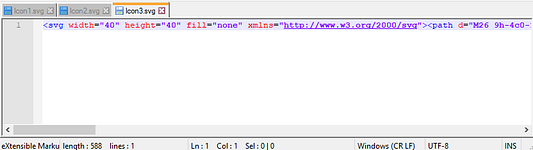
И вот как выглядит SVG-код, когда все слои объединены. Код намного меньше и имеет только 2 параметра «Fill»: для фона контейнера и цвета иконки.

После экспорта иконки вы можете дополнительно сжать ее с помощью этого сайта. После сжатия код становится еще меньше, но его внешний вид не меняется.

Источники
Вот несколько источников, где вы можете найти подходящие иконки.
- Material Design Icons Community. Один из лучших наборов, в котором вы найдете официальные иконки Material Design. Более того, у Figma есть специальный плагин.
- Material Design Icons. Официальные иконки Material Design. Но, к сожалению, у них довольно странные теги, поэтому многие нельзя найти через поисковую строку. Помимо этого, файлы иконок содержат дополнительный слой с белым фоном, в котором нет особого смысла. У данной платформы также есть плагин в Figma.
- Boxicons. На этом сервере можно найти множество хороших иконок, но некоторые из них потребуют дополнительной настройки. Также имеется плагин в Figma.
- Feathericon. На данной платформе вы найдете хороший набор качественных иконок. Они включают контур, что позволяет масштабировать и изменять толщину линий. Имеется плагин Figma.
- IBM icons. Иконки IBM созданы самой компанией и сообществом.
Читайте также:
- Как тренды визуального дизайна развивались со временем
- 7 Must Visit ресурсов с идеями для веб-дизайна
- Психологические принципы для продуктового дизайнера
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Andrey Nosov: Design System: Icons






