Хотя существует множество инструментов и техник, чтобы улучшить пользовательский опыт и сделать программы удобнее, о потребностях людей с дальтонизмом часто забывают.
По данным сайта colourblindawareness.org примерно у 1 из 12 мужчин (8%) и у 1 из 200 женщин (0,5%) в мире нарушено восприятие цветов.
Эти цифры показывают, насколько важно делать веб-контент доступными для дальтоников. Хорошая новость в том, что у Chrome DevTools есть для этого подходящие инструменты.
В идеале у вас должна получиться собственная дизайн-система, которая обеспечит доступность использования интернет-ресурсов как для дальтоников, так и для людей с другими недостатками зрения. Она сэкономит вам много времени в будущих проектах.
Дальтонизм
Дальтонизм или нарушение цветового зрения выражается в частичной или полной неспособности человека различать все или некоторые цвета. Люди с нормальным зрением различают более 100 оттенков, тогда как люди, страдающие дальтонизмом, могут видеть только 20.
Текст с низкой контрастностью больше всего осложняет использование интернета людям с такой патологией.
Согласно анализу одного миллиона веб-сайтов, проведенного WebAim, содержание более 86% домашних страниц плохо различимо. В среднем на каждую приходится 36 случаев текста с низкой контрастностью.
В арсенале Chrome DevTools есть несколько инструментов, которые помогают повысить контрастность и создать более подходящие цветовые схемы для веб-приложений. Посмотрим, как мы можем их использовать для решения задач, связанных с дальтонизмом.
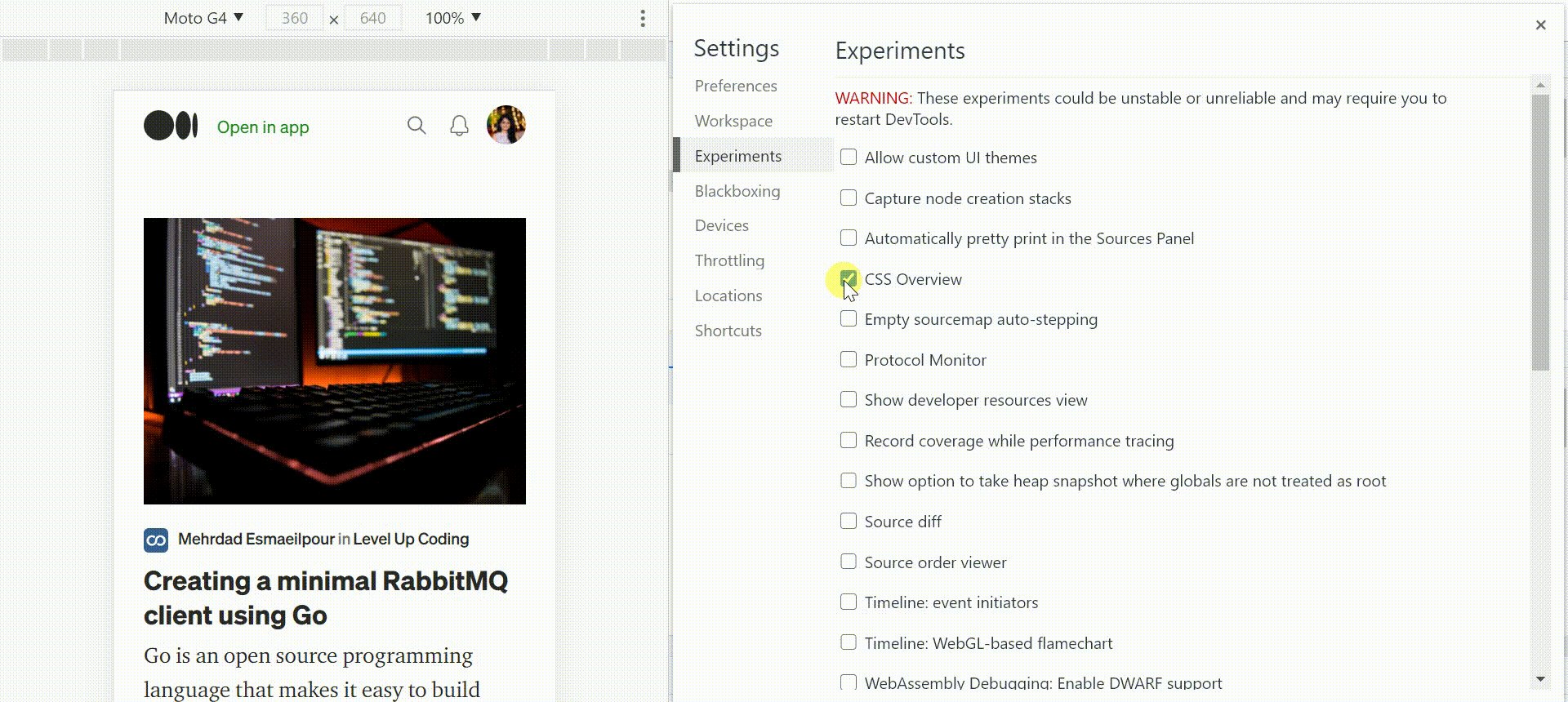
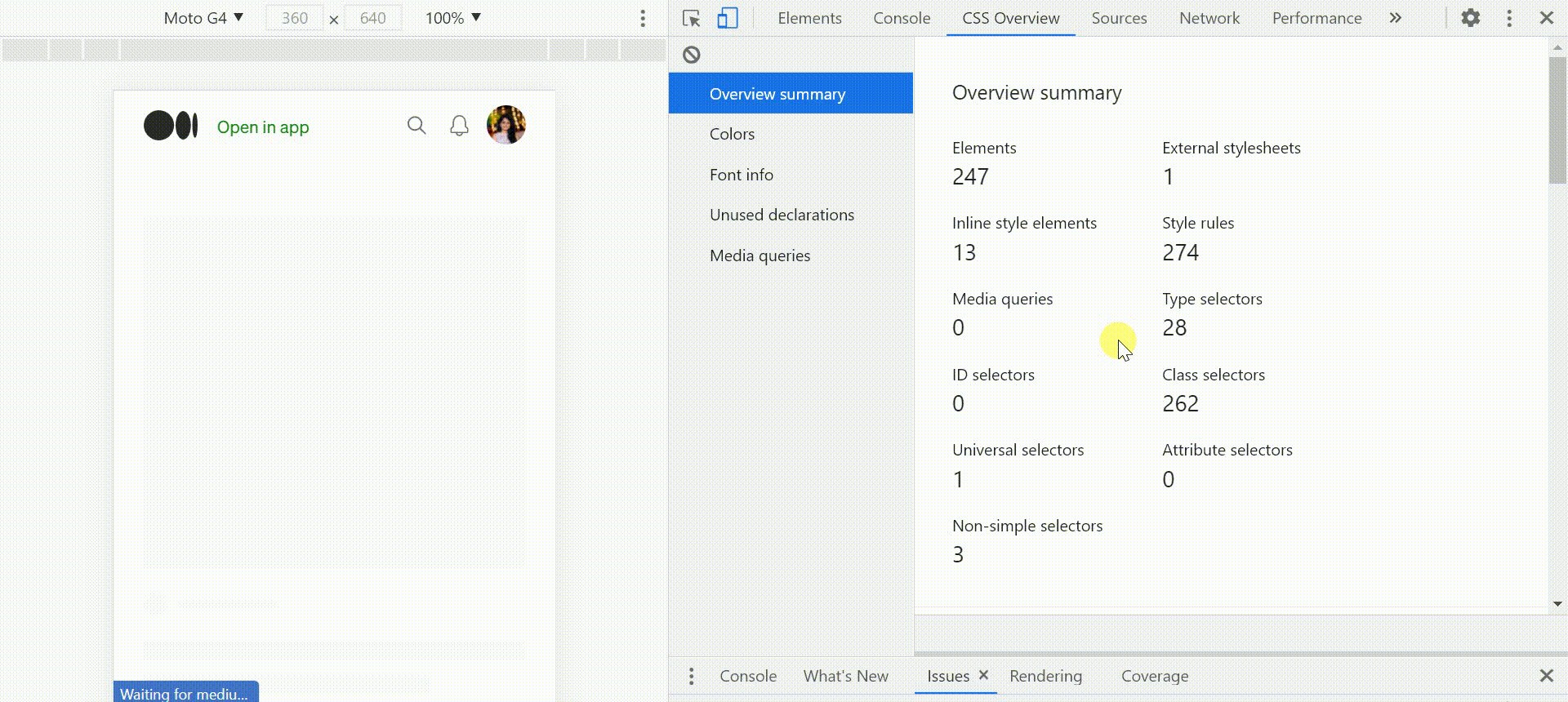
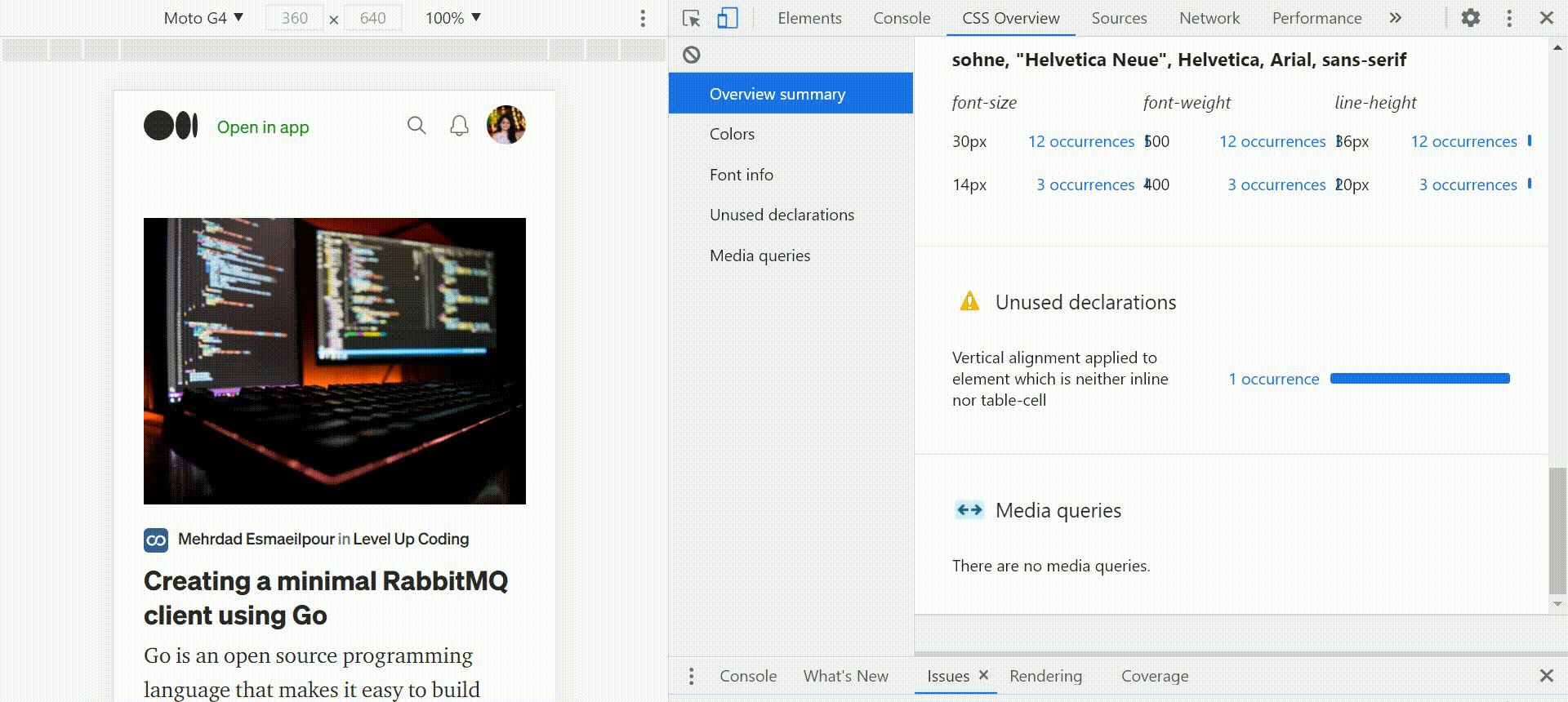
1. Панель CSS Overview
Эта экспериментальная функция в Chrome DevTools обеспечивает обзор CSS сайта, включая цвета и шрифты, используемые на странице, медиа-запросы и неиспользуемые объявления.

Вы можете использовать ее в качестве отправной точки для анализа цветов и коэффициента контрастности в приложении. Вам будет легче оценить ситуацию и понять, над чем надо поработать более детально.
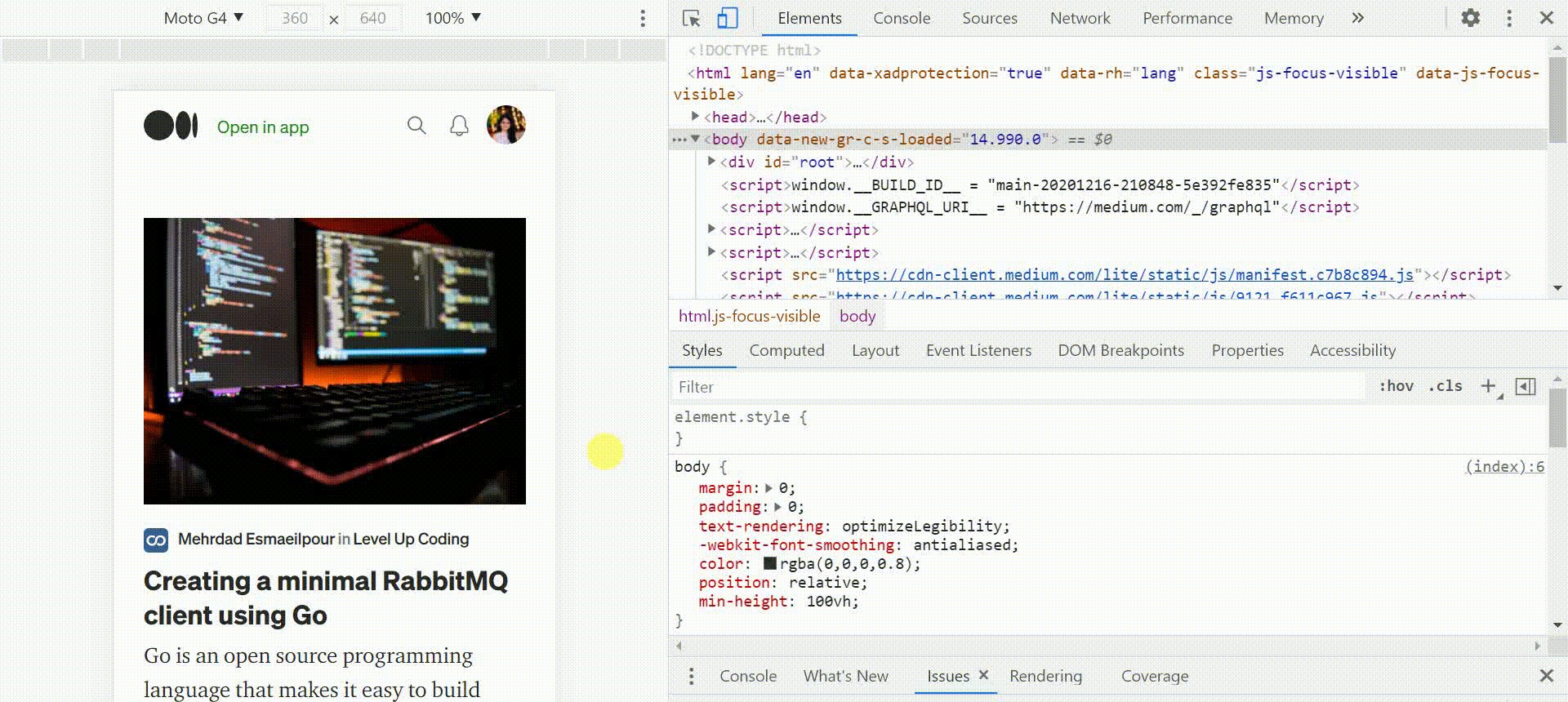
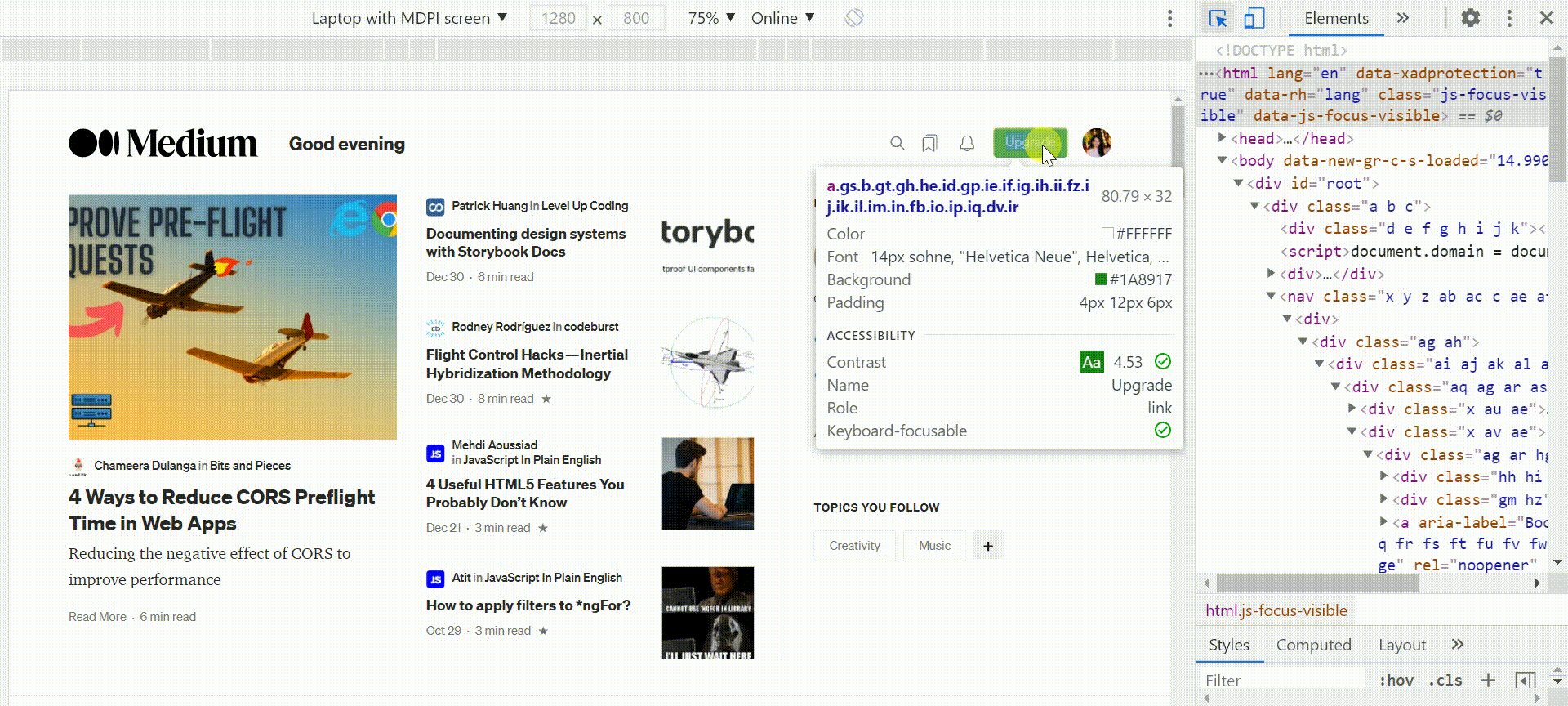
2. Подсказка в режиме проверки
DevTools отображает развернутую всплывающую подсказку, содержащую важную информацию в режиме проверки: сведения о шрифте, коэффициент контрастности и размеры блочной модели.

Согласно руководству по обеспечению доступности веб-контента (WCAG) 2.0 существует три уровня соответствия для разных ситуаций:
- уровень A (минимальное соответствие);
- уровень AA (приемлемое соответствие);
- уровень AAA (оптимальное соответствие).
Уровень соответствия АА чаще всего указывается во всех нормах. Его достаточно, чтобы сделать сайт доступным для любого человека с ограниченными возможностями или без. Хотя уровень ААА позволяет создать аналогичный опыт работы в интернете почти для всех пользователей, организация W3C заявляет следующее:
«Мы не рекомендуем использовать уровень соответствия ААА в качестве обязательной нормы для всех сайтов, потому что определенный контент невозможно подогнать под все его критерии».
Руководство WCAG 2.0 рекомендует, чтобы для уровня AA коэффициент контрастности был 4,5, а для уровня AAA — 7.
Всплывающая подсказка в режиме проверки показывает текущий уровень соответствия текста: вы увидите имеет ли он достаточный контраст и легко ли его прочитать.
3. Инструмент Color Picker
Теперь представьте, что конкретный текст не соответствует ни одному из рекомендуемых уровней. Как в таком случае найти идеальный цветовой контраст между ним и фоном? С этим поможет инструмент Color Picker.
Он показывает некорректный коэффициент контрастности текстовых элементов и дает рекомендации для выбора подходящего цвета вручную. Вы также можете автоматизировать процесс, указав подходящие цвета, что позволит затем применить их в один клик.

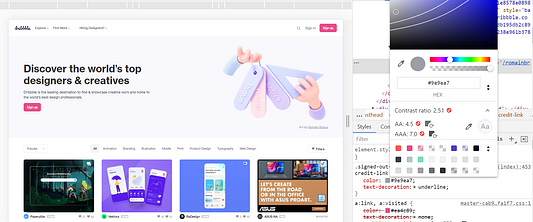
Коэффициент контрастности кнопки «Sign-Up» на главной странице сайта Dribble составляет 2,51. Это ниже принятых норм доступности. Об этом предупреждает красный значок.
Чтобы найти подходящий цвет для текста, взгляните на две линии в верху Color Picker. Цвета под верхней разделительной линией соответствуют стандартам уровня AA, а под нижней — стандартам уровня AAA. Все, что находится над верхней линией, будет отмечено красным предупреждающим значком. Он сигнализирует о том, что такое сочетание цветов затрудняет восприятие.
4. Emulate Vision Deficiencies (эмулятор дефектов зрения)
Все вышеперечисленные инструменты разработчика в основном ориентированы на то, чтобы определить некорректный коэффициент контрастности и помочь его исправить.
Но их не всегда достаточно. Чтобы улучшить пользовательский опыт, иногда требуется понять, как люди с проблемами зрения видят ваш сайт.
Теперь в Chrome есть новый инструмент разработчика — эмулятор дефектов зрения, в том числе и дальтонизма. Он помогает найти и исправить проблемы с контрастностью.
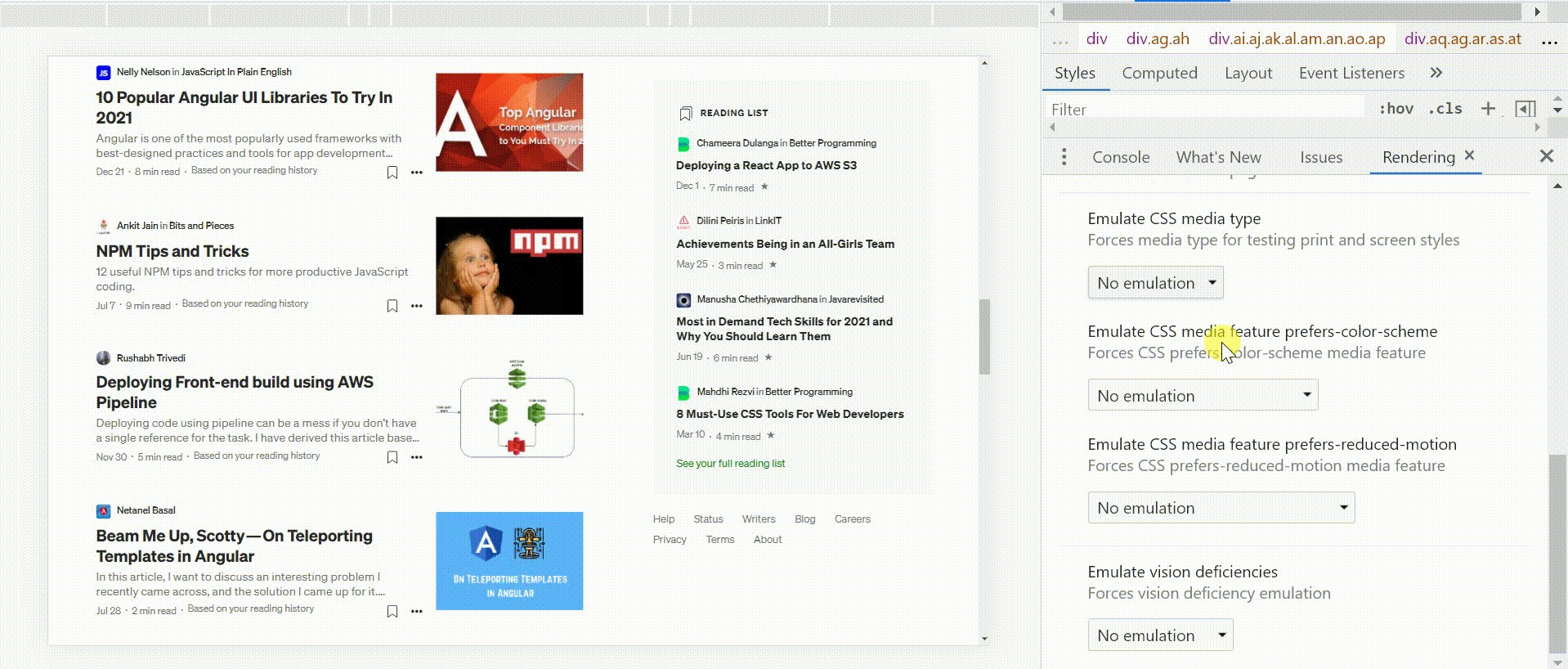
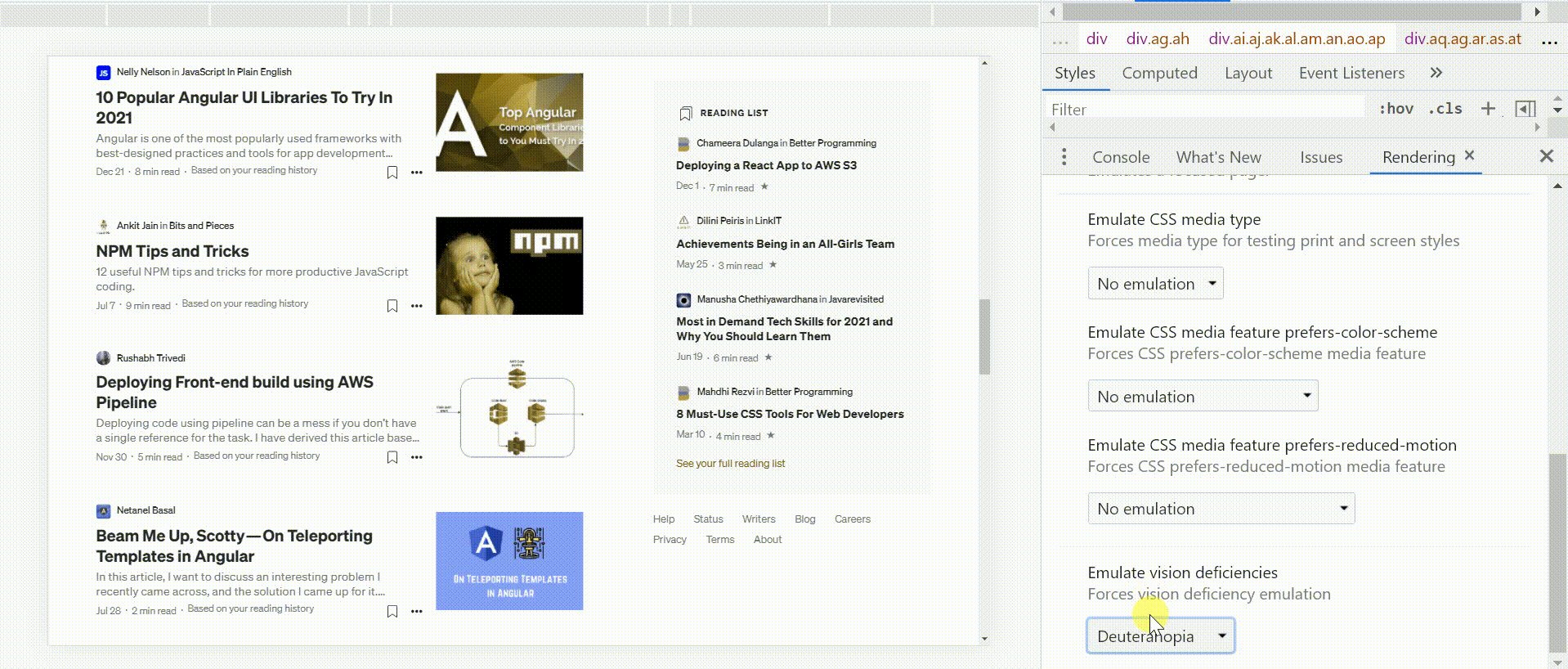
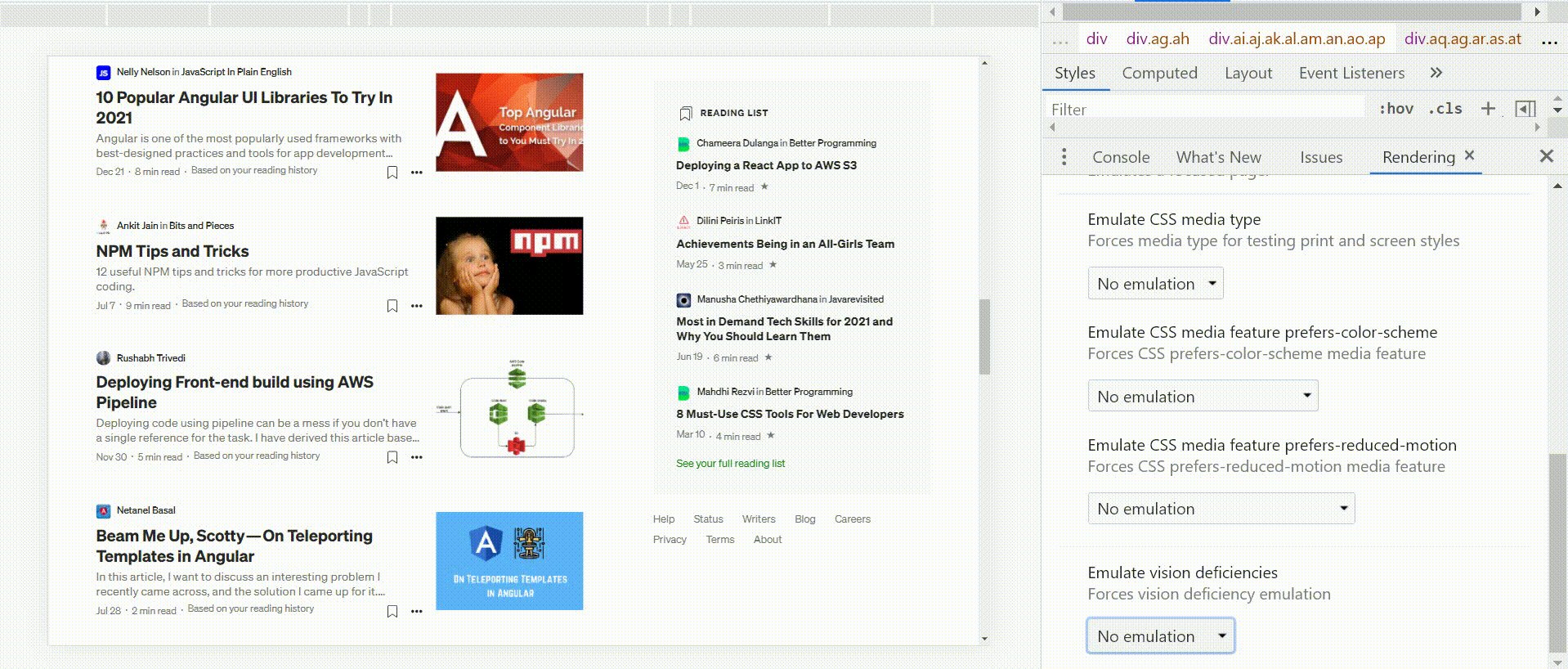
Чтобы найти эту функцию, откройте DevTools и нажмите на три точки на верхней панели. В выпадающем списке выберете More tools, а затем — Rendering. Внизу откроется дополнительная панель. Прокрутите ее до конца — там вы увидите пункт Emulate vision deficiencies.
Вы можете выбрать среди следующих опций:
- No emulation — функция отключена.
- Blurred vision — нечёткое зрение (в этом случае помогает увеличение размера текста).
- Protanopia — протанопия, нечувствительность к красному цвету.
- Deuteranopia — дейтеранопия, нечувствительность к красному и зеленому цветам.
- Tritanopia — тританопия, нарушение восприятия синего и желтого цветов.
- Achromatopsia — ахроматопсия, полное отсутствие цветового зрения.

Функция Emulate Vision Deficiency позволяет дизайнерам и разработчикам увидеть, как их веб-сайт выглядит для пользователей с проблемами зрения, и решить, нужно ли корректировать цвета или контрастность.
Заключение
Человеку с обычным зрением сложно представить, как сайт выглядит для людей с нарушением восприятия цветов. Но очень важно сделать веб-контент доступным для всех пользователей.
Кроме того, вы не только поможете людям, страдающим дальтонизмом, но и получите определенные преимущества для своего сайта:
- доступные сайты обычно занимают более высокие позиции в поисковом рейтинге;
- сайт выглядит более профессионально, если он не игнорирует потребности людей с ограниченными возможностями.
Читайте также:
- Создаем расширение Chrome на Mint
- Как удаленно отлаживать сайты для Android с помощью Chrome DevTools
- Тестирование производительности приложения в браузере Chrome
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Nethmi Wijesinghe: Technique for Color Blind Friendly Web Apps using Chrome DevTools






