2020 год уже позади. Пора узнать, что готовит нам текущий. Вот небольшой гайд по трендам UI-дизайна этого года.

1. 3D-изображения
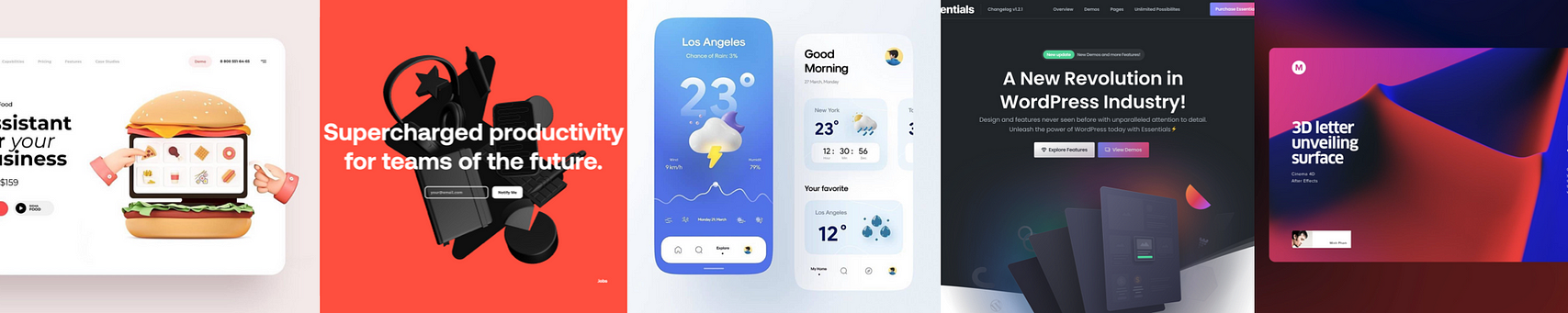
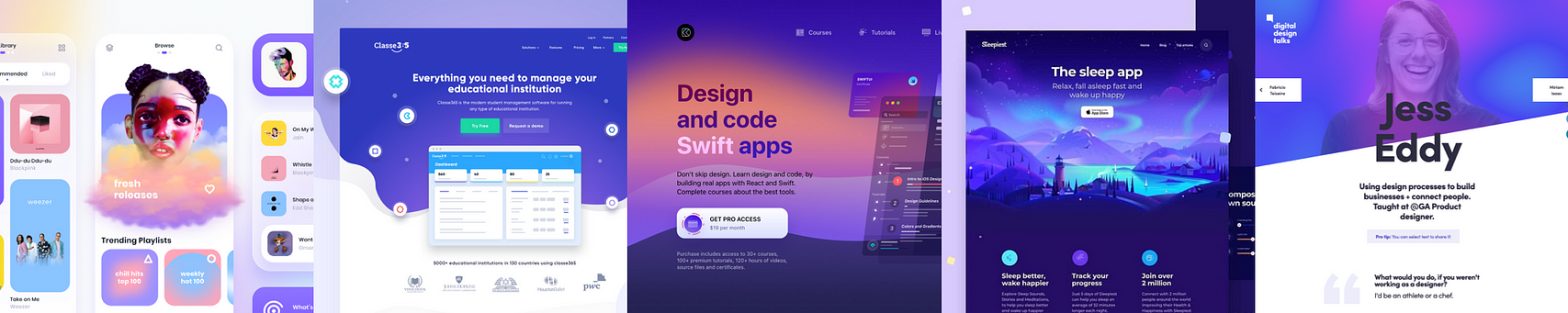
3D-изображения все еще актуальны. Особенно сейчас, когда для рядового UI-дизайнера создавать их становится все проще и проще. Попробуйте 3D-инструмент, который называется Spline. Пока он находится в стадии бета-тестирования, но уже очень удобный и простой в использовании.
3D-эффекты также широко используются для полноэкранной анимации в качестве основного визуального элемента. Взгляните на оформление Superlist. Также советуем посмотреть обучающее видео от Minh Pham о том, как создать 3D-фон для веб-сайта.

2. Стекломорфизм
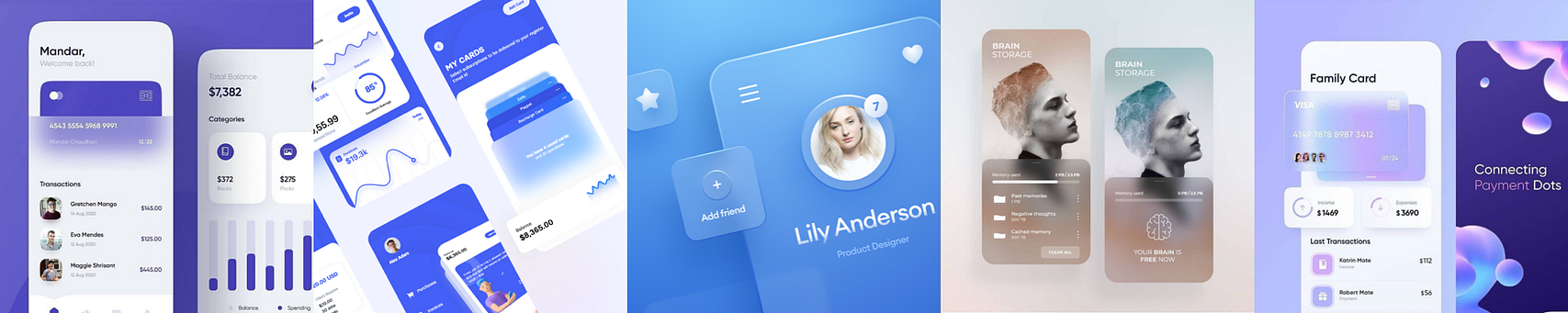
Вы слышали о новом повальном увлечении, называемом стекломорфизмом? Да, неоморфизм уже устарел. В основе актуального UI-тренда лежит так называемый эффект размытого фона, который создает ощущение, что вы смотрите на элементы «сквозь стекло».
Впервые он появился в Windows Vista, а затем в iOS7. Но, похоже, стекломорфизм задержится на какое-то время в такой обновленной форме. Если вы хотите поближе познакомиться с этим трендом, попробуйте онлайн-инструмент «Генератор стекломорфизма».

3. Реальные изображения
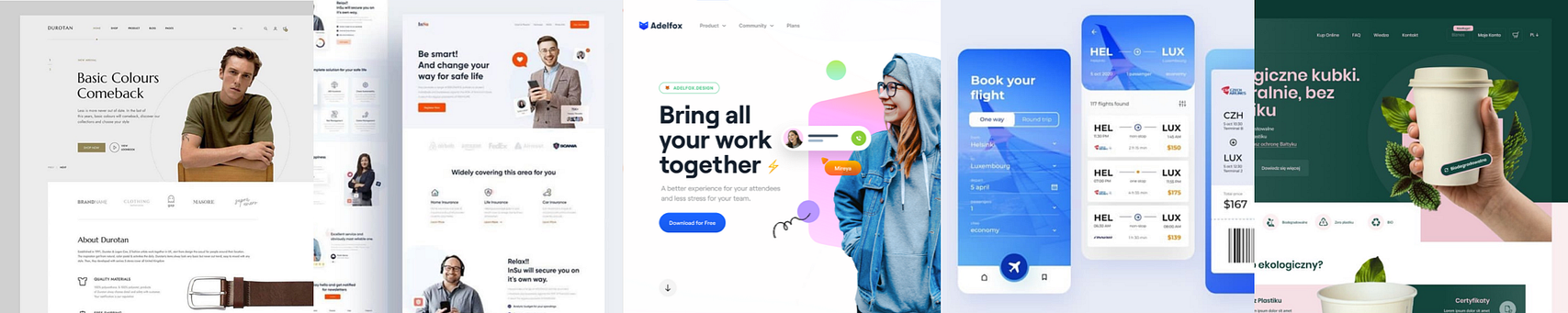
Возможно, скоро все устанут от иллюстраций и 3D-графики в продуктовом дизайне, поэтому реальные фотографии еще ждет триумфальное возвращение.
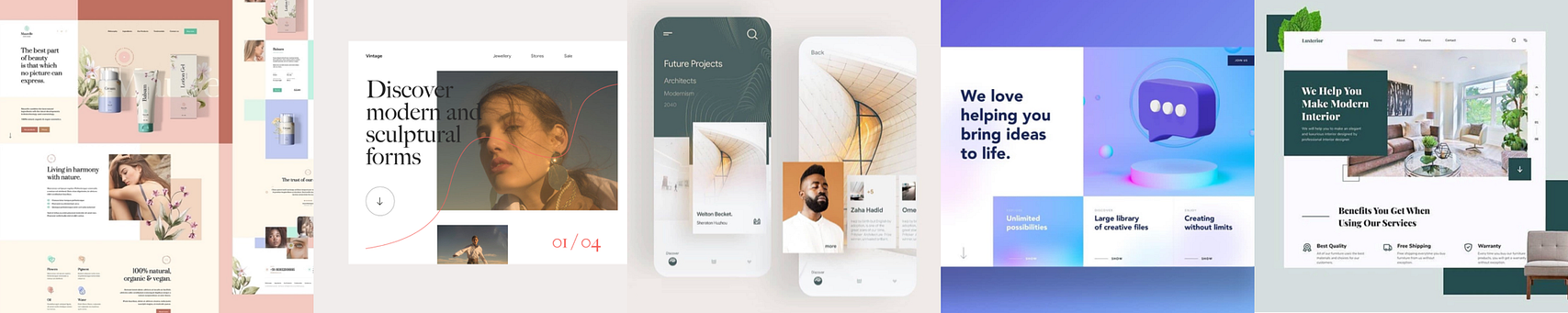
Иллюстрации нравятся не всем. Иногда изображения реальных людей и предметов больше влияют на пользователей. На сайте Ekokubki использованы фотографии, и это отлично смотрится.

4. Яркие цвета
В мобильном и веб-дизайне везде присутствуют красочные оттенки. Взгляните на Designcode.io, Sleepiest и Design Talks. Их цвета создают волшебную, неземную атмосферу.
Использование ярких цветов помогает легче различать и запоминать продукт. Instagram узнал об этом очень давно, и поэтому произошла та памятная смена иконки.

5. Размытый разноцветный фон
Этот тренд похож на описанный выше с добавлением стекломорфизма. В силу своей утонченности выглядит он довольно приятно. Дизайн с размытым фоном смотрится невероятно органично, тепло и уютно.
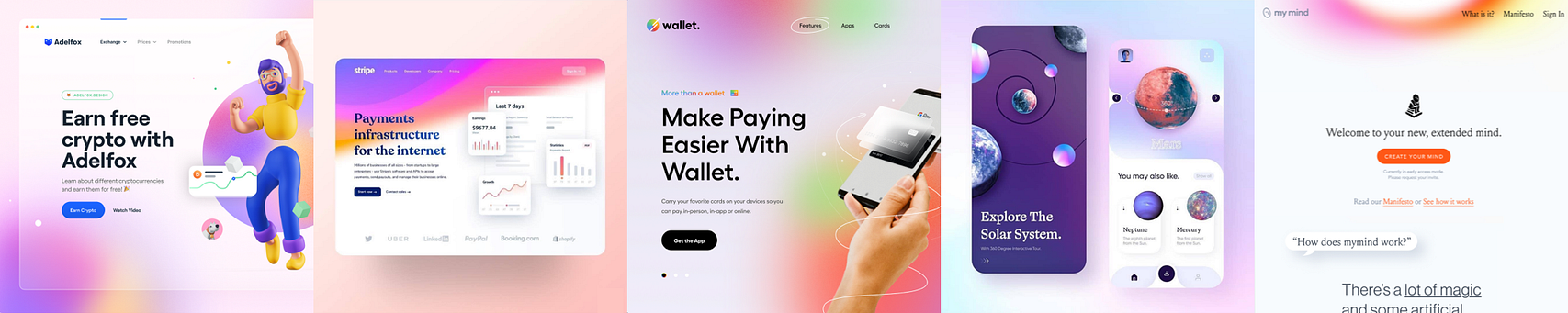
Взгляните на Stripe (размытый разноцветный фон + стекломорфизм) и My Mind (замечательный инструмент для самоорганизации).

6. Эстетичный минимализм
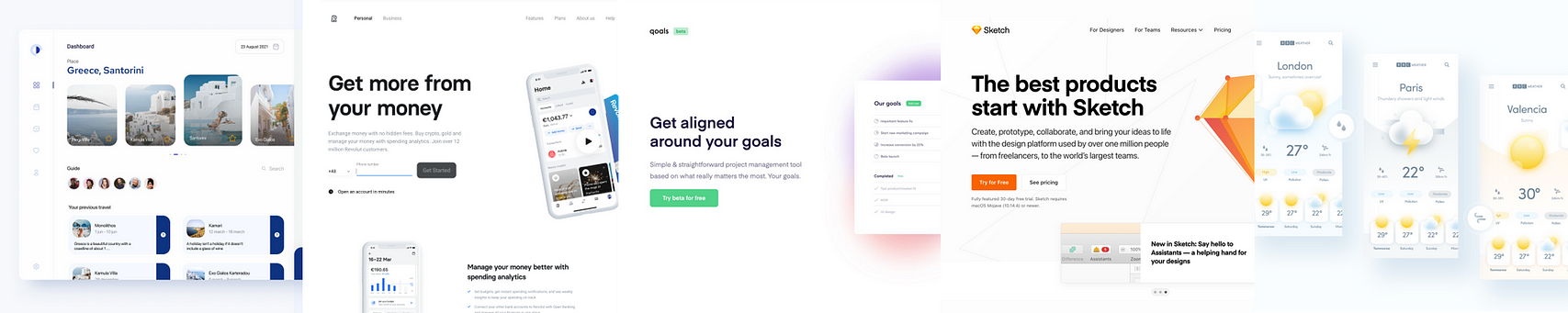
Нет ничего эстетичнее, чем простой, минималистичный и понятный интерфейс. Такие сайты, как Revolut (минимализм + простой 3D), Sketch и Qoals (минимализм + размытый фон), являются прекрасным примером того, что вам не нужен вычурный дизайн, чтобы продукт выглядел потрясающе.

7. Геометрическая структура
Все чаще встречаются дизайны с очень аккуратной, консервативной визуальной структурой. Благодаря этому информация выглядит упорядоченно.
Один из самых красивых примеров интерфейса с геометрической структурой — сайт Rituals. Одно удовольствие смотреть на него и использовать. Также интересны простые, но приятные анимации.

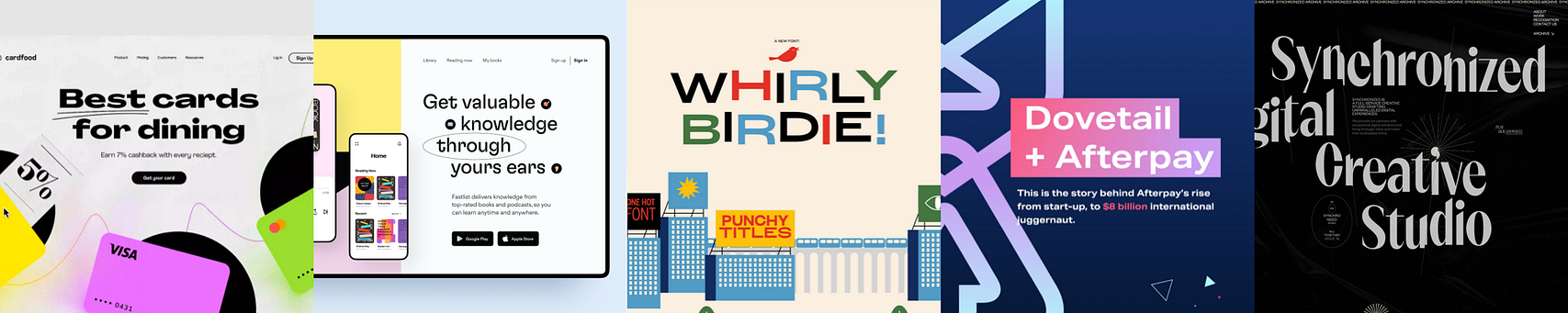
8. Большие оригинальные шрифты
Существует множество примеров того, как большие оригинальные шрифты играют главную роль в дизайне продуктов. Некоторые даже основаны полностью на типографике, и результат часто бывает интересным. А выбор шрифта зачастую довольно экстравагантен.
Взгляните на Whirly Birdie, Dovetail+Afterpay (типографика + яркие цвета) и Synchronized (типографика + брутализм).

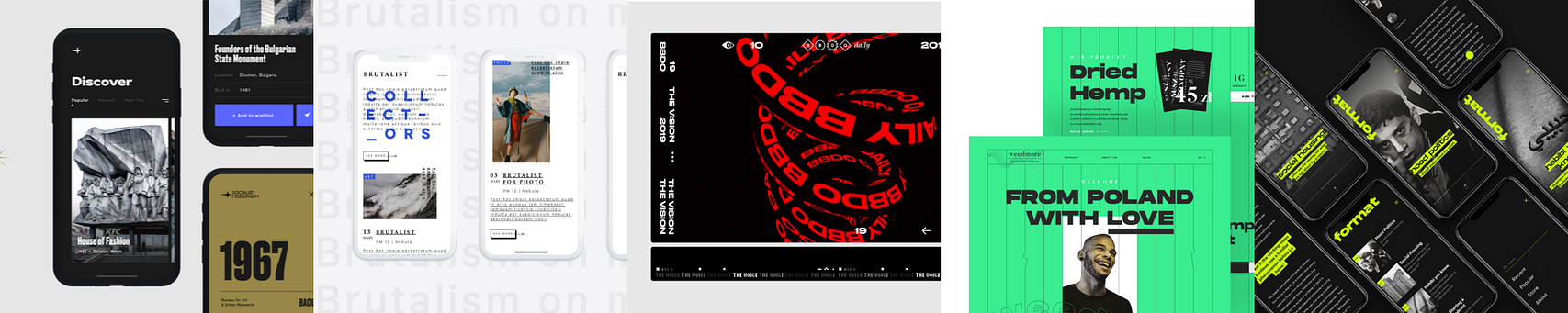
9. Брутализм
Это тренд выглядит именно так, как следует из названия: сильные контрасты, часто отталкивающая типографика и множество проблем с доступностью и читабельностью. Основополагающая идея — это разрушение того, что принято считать красивым и полезным.
Многие веб-сайты и приложения следуют этому тренду. Один из примеров — сайт польской радиостанция Newonce.
10. Упрощение UX- и UI-процессов
В отличие от других трендов, этот не визуальный. Все больше специалистов в отрасли понимают, что многие процессы, лежащие в основе дизайна продукта, стали чрезвычайно сложными. Это плохо для продуктовых дизайнеров, для клиентов и больше всего для самих цифровых продуктов.
Сильно ощущается необходимость перемен. И ситуация постепенно меняется. Возможно, пора сделать несколько шагов назад или взглянуть на отрасль свежим взглядом. Пришло время переосмыслить запутанные концепции и названия, перестроить сложные и трудоемкие процессы и упростить начинающим дизайнерам освоение профессии.
Читайте также:
- Пять шаблонов проектирования, которые необходимо знать каждому разработчику
- 6 способов как веб-дизайнеру понять пользователя
- Основные принципы темного UI-дизайна
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Diana Malewicz: A guide of UI design trends for 2021