К этому моменту вы, скорее всего, уже видели новые логотипы приложений Google Workspace (ранее G Suite) для продуктивной работы, таких как Gmail, Google Drive и Google Meet. Возможно, вы тоже недовольны ими, как и многие другие пользователи

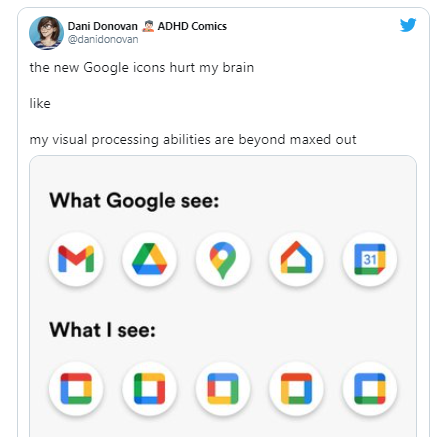
У меня отключилась способность распознавать что-либо.
Картинка: сверху — как это видит Google; снизу — как это вижу я

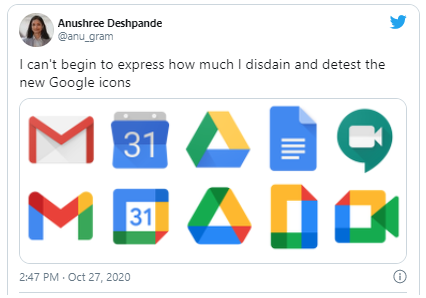
насколько мне противны новые иконки Google.
Если посмотреть на новые логотипы под другим углом, то становится понятно, почему это происходит. Их нужно рассматривать как иконки, потому что именно так они и используются большую часть времени. Например, чтобы быстро найти нужную вкладку в браузере. К сожалению, они совершенно не соответствуют основному требованию удобного дизайна иконок:
«Основная цель иконки — быстро передать концепцию».
В случае набора иконок, которые часто находятся рядом с друг другом, различие между ними имеет решающее значение.
Что делает иконки удобными в использовании
Давайте подробно рассмотрим, почему новые иконки не соответствуют своему назначению и как это можно исправить. В нашем распоряжении есть несколько инструментов для этого:
- Форма и пропорции.
- Цвета.
- Знакомые концепции.
- Визуальный стиль.
Важно, чтобы все иконки были в стиле Google, поэтому они должны иметь единую визуальную концепцию. При этом не следует забывать про их главную цель. Если стиль неизменен, то можно создать чёткое различие с помощью формы и цвета, ведь такие иконки обычно используются в непосредственной близости.
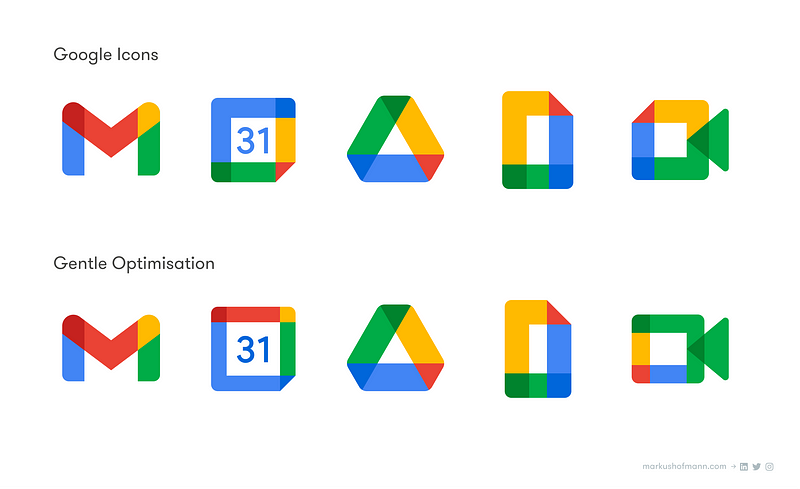
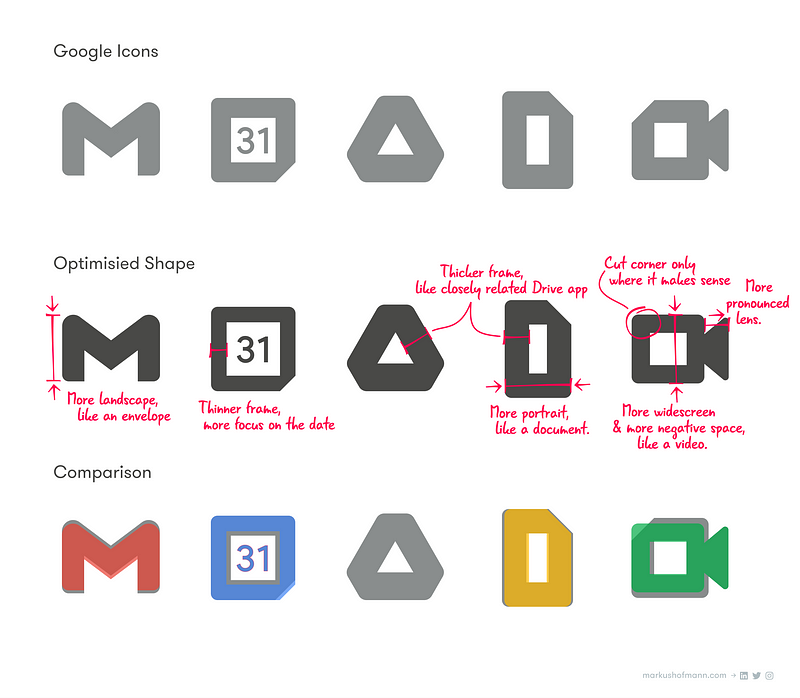
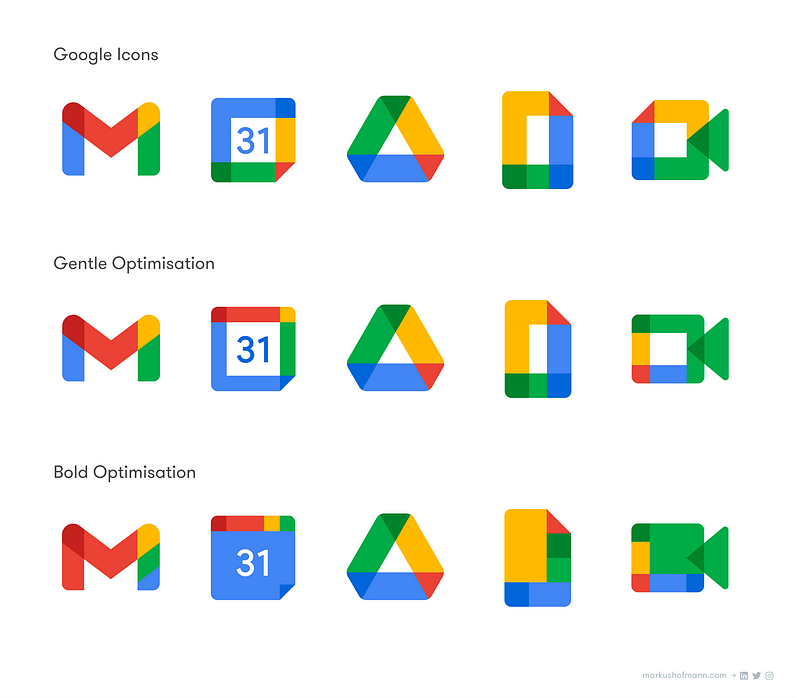
Вот моя попытка незначительной оптимизации деталей. При этом новый стиль иконок Google был максимально сохранён:

На первый взгляд они практически не отличаются (в конце этой статьи есть более смелая версия). Однако давайте посмотрим, как изменения в деталях могут в разы улучшить удобство использования.
Форма
Как сказано в одном из твитов выше, все иконки выглядят как полые квадраты, что делает их практически неразличимыми по форме.
Я попытался внести минимальные поправки в пропорции для логотипа каждого приложения, чтобы они стали более различимыми. При этом я придерживался стиля Google с толстыми контурами и с негативным пространством посередине:

- Иконка Gmail:уменьшение высоты, чтобы придать схожесть с конвертом.
- Иконка Google Calendar:более тонкая рамка, чтобы сместить акцент на дату.
- Иконка Google Docs:более толстая рамка, по аналогии со связанным приложением Google Drive; уменьшение ширины, чтобы придать схожесть с документом.
- Иконка Google Meet:в усечении края нет необходимости; более выраженный объектив; уменьшение высоты, чтобы сделать камеру более широкоформатной, за счёт этого придать негативному пространству форму видео.
Изменения незначительные, но эффект от них заметен, особенно если рассматривать их на примере распространённых случаев использования, таких как вкладки браузера, где размер иконок очень маленький.
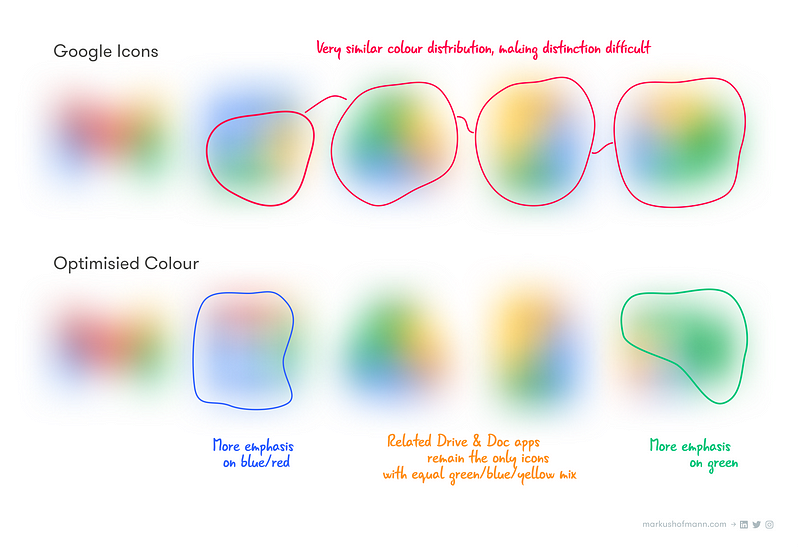
Цвет
Самый простой способ увидеть, насколько отличаются цвета иконок — размыть их так, чтобы стал виден доминирующий цвет для каждой из них. Неудивительно, что кроме иконки Gmail, все остальные превращаются в сплошной радужный суп.
Я попробовал придать логотипу каждого приложения более чёткий цвет, сохранив при этом «радугу», часть фирменного стиля Google.
Я попытался:
- вернуть доминирующий зелёный цвет логотипу Google Meet;
- вернуть доминирующий синий цвет с красными акцентами для логотипа Google Calendar;
- оставить красочными только иконки Google Drive и Docs: по сути, они являются одним и тем же приложением, а иконка Google Docs никогда не используется на вкладках браузера, поэтому я счёл разумным сделать их похожими.

- Иконка Google Calendar: акцент на сочетание синего и красного.
- Иконки Google Drive и Google Docs: связанные приложения, поэтому у них осталось равное сочетание зеленого, синего и желтого.
- Иконка Google Meet: акцент на зелёный.
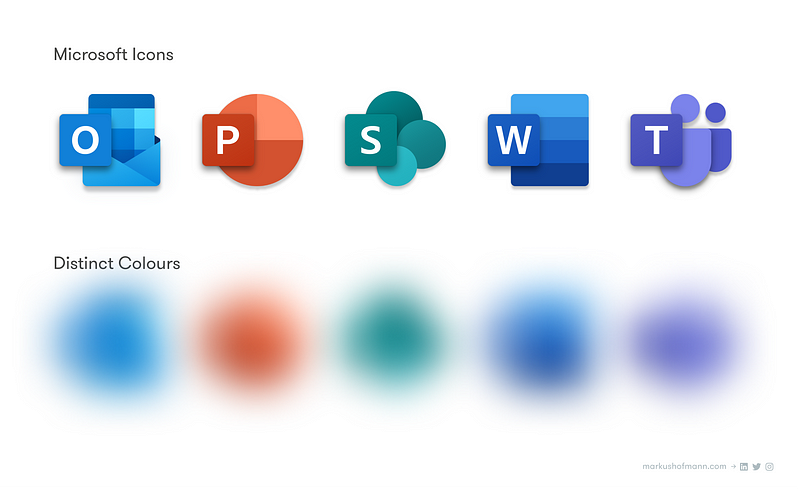
Сравните их с иконками приложений от Microsoft, легко узнаваемыми по цвету, но при этом имеющими единый фирменный стиль:

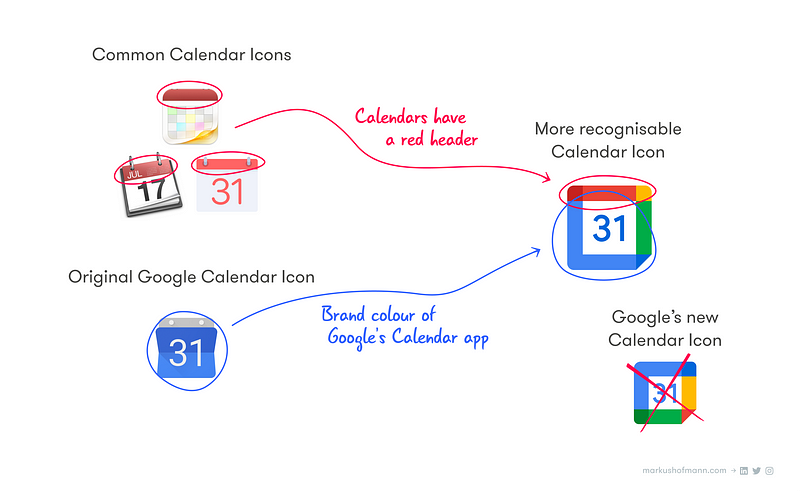
Знакомые концепции
Дизайн не возникает в вакууме. Мы используем сотни, а то и тысячи приложений и физических предметов каждый день. Чтобы иконки были мгновенно узнаваемыми, они должны заимствовать концепции, которые знакомы нам на подсознательном уровне.
Давайте внимательнее рассмотрим новый иконку Google Calendar: это просто квадрат, который, если не считать числа в центре, не имеет визуального сходства с календарём. Что ещё хуже, он также сильно отличается от старого логотипа, который знаком пользователям как по форме, так и по цвету.
Вот попытка сделать новую иконку более осмысленной, но при этом остаться в рамках нового стиля Google.

Чтобы сделать иконку Google Calendar более узнаваемой, у привычного изображения календаря была позаимствована красная линия заголовка, а по аналогии с предыдущим дизайном за основу был взят синий цвет.
Какие проблемы создаёт очень строгая система дизайна Google
Потратив время на попытки создать удобный дизайн иконок в рамках структуры дизайна Google, я понял, что она очень ограничивает. Иконки в браузере чаще всего небольшого размера — 16×16 pt. Для такого маленького формата система дизайна должна быть достаточно гибкой, чтобы создавать иконки, различаемые как минимум по одному из вышеперечисленных признаков. Давайте посмотрим на проблемы в подходе Google.
Первая проблема: использование всех цветов сразу
Большинство других брендов используют один основной цвет для каждого приложения, чтобы они отличались друг от друга. Система закрепилась и работает очень хорошо. Google упускает эту возможность, используя все основные цвета сразу в каждой иконке. Они превращаются в радугу и отличить их друг от друга практически невозможно.
Google может это исправить, подобрав каждой иконке один основной цвет, объём которого должен составлять около 80%.
Вторая проблема: использование одинаковых контуров
Если делать каждую иконку с использованием толстых линий и с негативным пространством посередине, то это не позволит создать разнообразие форм в ограниченном пространстве. У вас всегда будет получаться что-то квадратное или круглое. Маловато разнообразия.
Google может это исправить следующим образом: позволить себе больше вариативности в ширине штриха, использовать более разнообразные формы, как в иконке Gmail, создать более тонкую сетку для пропорционального распределения цветов и т. д.
Основная проблема: бренд важнее удобства в использовании
Хотя для Google это обычно несвойственно, но их основная проблема в том, что они разработали дизайн иконок таким образом, чтобы пользователи могли легко узнать приложения Google среди других брендов, а не для того, чтобы их различали между собой.
Я считаю, что это не совсем верный подход. Пользователи редко применяют инструменты разных компаний в одинаковом объёме. Те, кому импонирует Google, в первую очередь будут использовать его инструменты. Поэтому им важно отличать эти приложения друг от друга, а не от Microsoft Office.
Такая ошибка редко встречается в продуктах Google, который обычно ставит удобство в использовании превыше всего (не считая прибыли, наверно). Доходит до того, что они даже тестируют оттенки цветов, а не полагаются на выбор дизайнера. Вдвойне странно, что Google не провели эксперимент с новыми иконками и не обнаружил проблемы перед их выпуском.
Ещё одна проблема: рамка внутри рамки
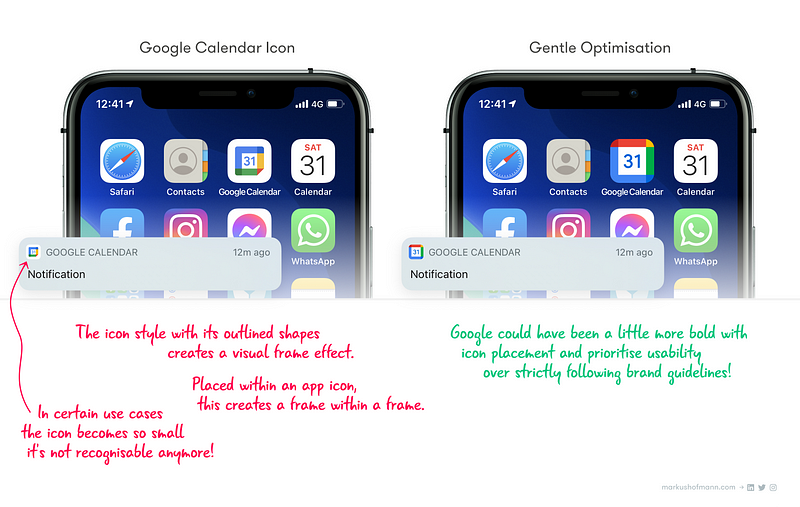
К сожалению, осталась ещё одна проблема. Google очень консервативен в том, как размещать свои новые логотипы приложений в «поле иконок приложений» в системе iOS: Google создаёт огромную защитную зону вокруг своих иконок внутри рамки Apple вместо того, чтобы полностью использовать доступное пространство. Во многих случаях это приводит к тому, что иконки Google выглядят не на своём месте или даже становятся неузнаваемыми. Просто взгляните на иконку Google Calendar в уведомлении.

Иконка и так находится в рамке, а за счёт пространства вокруг получается, что одна рамка внутри другой. В некоторых случаях иконка становится неузнаваемой.
Google мог бы себе позволить сделать более смелые варианты размещения иконок и ставить в приоритет удобство использования, а не строго следовать разработанному стилю.
Как ещё можно доработать иконки
Я не мог не поэкспериментировать ещё немного, позволив себе больше свободы:
- Я постарался придать каждому приложению явный доминирующий цвет.
- Я хотел создать иконки, которые были бы ещё более узнаваемыми в маленьком формате.
Итак, вот третий, более смелый вариант.

Ключевые выводы
- При разработке «логотипов» важно понимать их контекст. В случае с Google Workplace они в основном используются в качестве иконок, а не логотипов брендов, поэтому должны разрабатываться в первую очередь с учётом удобства использования.
- Иконки, которые находятся рядом друг с другом, должны иметь чётко различимые формы, и для каждой необходимо подобрать один доминирующий цвет.
Читайте также:
- UX-текст - как он формирует продукт?
- Удачные решения UX-дизайна на примере Big Sur
- 10 способов улучшить выпадающие списки в дизайне UI и UX
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Markus Hofmann: Why Google’s new app logos are pretty (&) bad.