Со Streamlit разработка дашборда для решения машинного обучения становится невероятно простой.
Streamlit — это фреймворк с открытым кодом, специально разработанный для инженеров машинного обучения, работающих с Python. Он позволяет создавать стильные приложения благодаря буквально нескольким строкам кода.
Я хочу воспользоваться возможностью продемонстрировать вам приложения, которые можно собрать со Streamlit. Но, главное, я хочу показать вам необходимые шаги для развертывания приложения в Heroku.
1. Streamlit
Несколько причин использовать инструменты Streamlit, например, Dash и Flask:
- Поддерживают разработку на Python — не нужно знать HTML!
- Для создания прекрасных приложений не нужно много кода.
- Нет нужды в обратных вызовах, так как виджеты обрабатываются как переменные.
- Кэширование данных упрощает и ускоряет вычислительные конвейеры.
Подробнее почитать о Streamlit можно в этой статье.
Установка
Streamlit легко установить при помощи следующей команды:
pip install streamlit
Демонстрацию приложения с примером кода можно посмотреть, используя эту команду:
streamlit hello
Откроется страница приветствия:

2. Демо
Над демо streamlit hello есть несколько более сложных демо, доступных онлайн. Я перечислю несколько, включая мое, чтобы дать вам представление о возможностях Streamlit.
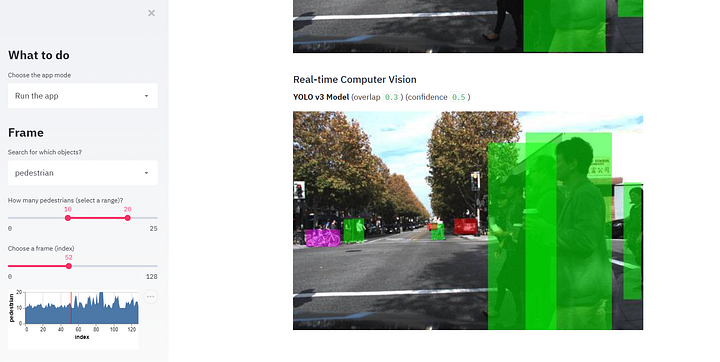
Браузер изображений беспилотных автомобилей Udacity
В этом демо видно, как набор данных машин Udacity может быть скомбинирован с обнаружением объектов в менее чем 300 строках кода для создания законченного Streamlit демо-приложения.

Сначала устанавливаем OpenCV для анализа изображений:
pip install --upgrade streamlit opencv-python
Теперь просто запускаем приложение:
streamlit run https://raw.githubusercontent.com/streamlit/demo-self-driving/master/app.py
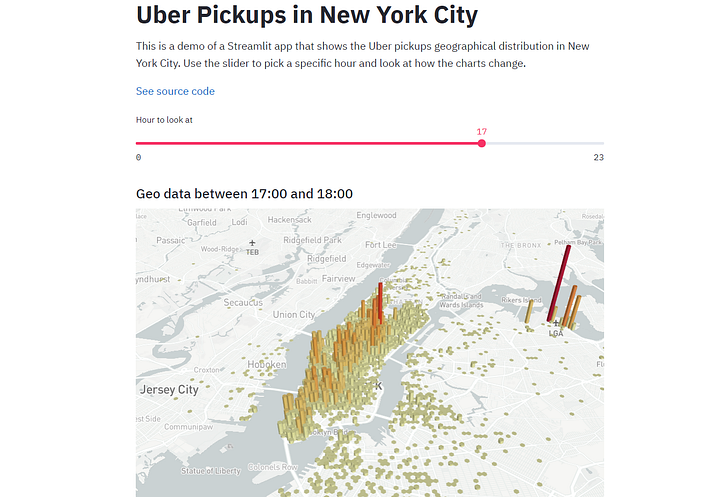
Места посадки Uber в Нью-Йорке
Это демо Streamlit показывает, как можно интерактивно визуализировать места посадки Uber в Нью-Йорке.

Просто запускаем код ниже после установки Streamlit:
streamlit run https://raw.githubusercontent.com/streamlit/demo-uber-nyc-pickups/master/app.py
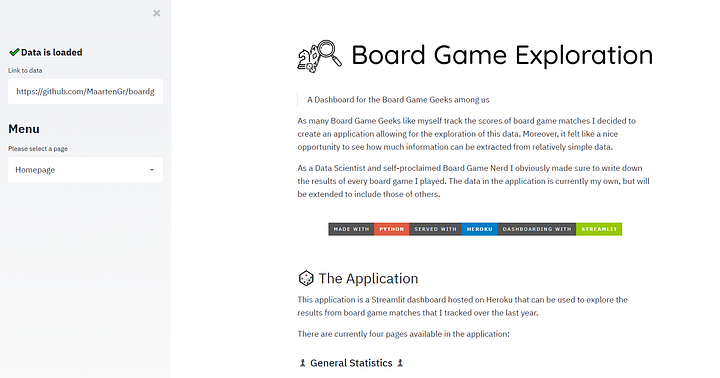
Исследование настольных игр
Как и многие фанаты настольных игр, я отслеживаю заработанные в них очки. Я решил создать приложение, позволяющее исследовать эти данные. Само приложение можно посмотреть здесь, или можно запустить его локально, следуя инструкции ниже.

Так как я использовал несколько файлов с расширением .py, сначала клонируем репозиторий:
git clone https://github.com/MaartenGr/boardgame.git BoardGame
Далее просто запускаем Streamlit из директории:
cd BoardGame
streamlit run app.py
Примечание: Вы можете использовать собственные данные, если захотите, просто предоставив URL к вашим данным.
3. Создание приложения
В этом разделе я покажу, как создать простое приложение, так как главная цель этой статьи — подготовить проект к развертыванию.
Еще больше примеров можно найти в документации Streamlit API или в этой статье, где хорошо объяснены многие из функций Streamlit.
Но перед этим давайте рассмотрим несколько базовых функций, которые вы наверняка будете использовать в своих приложениях.
Виджеты выбора
Одна из основных фич Streamlit — использование виджетов. Вот некоторые из доступных:
- SelectBox
age = streamlit.selectbox("Choose your age: ", np.arange(18, 66, 1))

- Slider
age = streamlit.slider("Choose your age: ", min_value=16,
max_value=66, value=35, step=1)

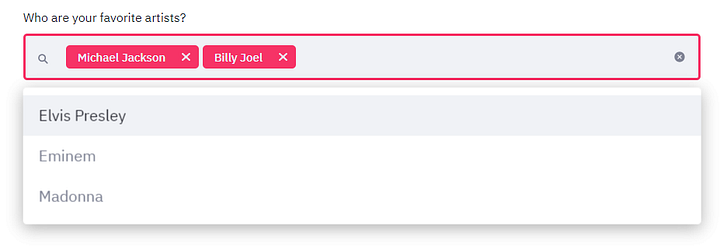
- MultiSelect
artists = st.multiselect("Who are your favorite artists?",
["Michael Jackson", "Elvis Presley",
"Eminem", "Billy Joel", "Madonna"])
Кэширование
У многих инструментов дашбордов есть проблема — данные загружаются каждый раз при выборе опции или при переключении между страницами. К счастью, в Streamlit есть удивительная опция, позволяющая кэшировать данные и запускать их, только если они не были запущены ранее.
import pandas as pd
import streamlit as st
@st.cache
def load_data():
df = pd.read_csv("your_data.csv")
return df
# Выполняется, если кэшировано.
df = load_data()В коде выше видно, как можно кэшировать любую созданную функцию, включая загрузку данных, предварительную обработку данных и подготовку сложной модели.
Визуализация
Streamlit поддерживает множество библиотек визуализации, включая Matplotlib, Altair, Vega-Lite, Plotly, Bokeh, Deck.GL и Graphviz. Он может загружать даже аудио и видео!
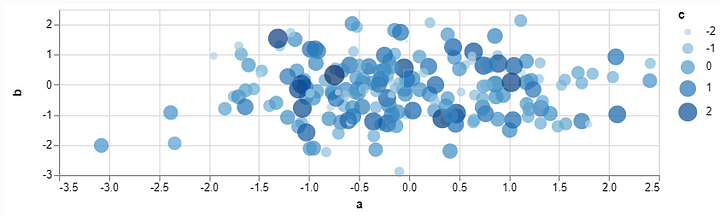
Ниже короткий пример отображения графика в Altair:
import pandas as pd
import numpy as np
import altair as alt
import streamlit as st
df = pd.DataFrame(np.random.randn(200, 3), columns=['a', 'b', 'c'])
c = alt.Chart(df).mark_circle().encode(x='a', y='b', size='c',
color='c')
Markdown
Я лично большой поклонник markdown и его возможностей форматирования хорошо выглядящих страниц и REAMDE. К счастью, markdown можно создавать с помощью одной простой функции:
import streamlit as st
st.markdown("### ? The Application")
st.markdown("This application is a Streamlit dashboard hosted on Heroku that can be used"
"to explore the results from board game matches that I tracked over the last year.")
st.markdown("**♟ General Statistics ♟**")
st.markdown("* This gives a general overview of the data including"
"frequency of games over time, most games played in a day, and longest break"
"between games.")Write
Функция Write — это швейцарский армейский нож команд Streamlit. Она ведет себя по-разному в зависимости от добавленного аргумента. Например, если вы добавите фигуру Matplotlib, она автоматически покажет вам эту визуализацию.
Несколько примеров:
- write(string) : Выводит отформатированную Markdown строку.
- write(data_frame) : Отображает DataFrame как таблицу.
- write(dict) : Отображает словарь в интерактивном виджете.
- write(keras) : Отображает модель Keras.
- write(plotly_fig) : Отображает фигуру Plotly.
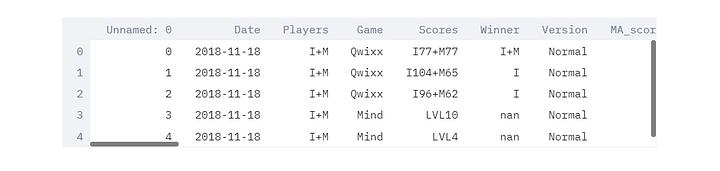
import streamlit as st
import pandas as pd
df = pd.read_csv("https://github.com/MaartenGr/boardgame/raw/master/files/boardgame_new.csv").head()
Полный обзор возможностей этой функции можно найти здесь.
4. Приложение
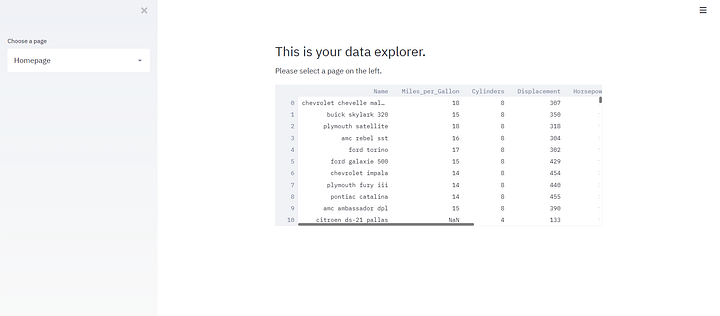
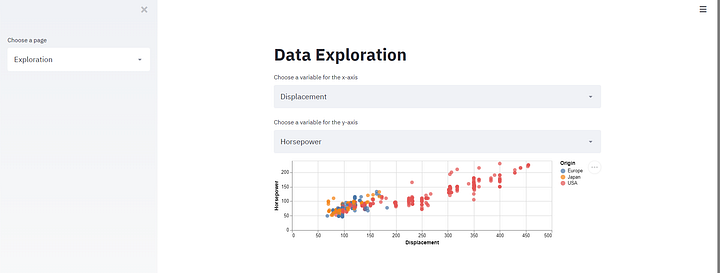
Чтобы показать, как развернуть ваше приложение, для примера создадим простое демо с двумя страницами. На домашней странице будут отображаться выбранные нами данные, а на странице Exploration можно визуализировать переменные в графике Altair.
Код ниже выдает Selectbox на боковой панели, в котором можно выбрать страницу. Данные закэшированы, поэтому нет необходимости постоянно их перезагружать.
from vega_datasets import data
import streamlit as st
import altair as alt
def main():
df = load_data()
page = st.sidebar.selectbox("Choose a page", ["Homepage", "Exploration"])
if page == "Homepage":
st.header("This is your data explorer.")
st.write("Please select a page on the left.")
st.write(df)
elif page == "Exploration":
st.title("Data Exploration")
x_axis = st.selectbox("Choose a variable for the x-axis", df.columns, index=3)
y_axis = st.selectbox("Choose a variable for the y-axis", df.columns, index=4)
visualize_data(df, x_axis, y_axis)
@st.cache
def load_data():
df = data.cars()
return df
def visualize_data(df, x_axis, y_axis):
graph = alt.Chart(df).mark_circle(size=60).encode(
x=x_axis,
y=y_axis,
color='Origin',
tooltip=['Name', 'Origin', 'Horsepower', 'Miles_per_Gallon']
).interactive()
st.write(graph)
if __name__ == "__main__":
main()Запуск кода streamlit run app.py покажет следующую страницу:

Выбор страницы Exploration покажет следующую визуализацию:

5. Развертывание в Heroku
Теперь у нас есть приложение, и было бы неплохо опубликовать его в сети, чтобы продемонстрировать его окружающим. Мы выполним развертывание в Heroku — платформу как сервис (Paas), позволяющую запускать приложения в облаке.
Сначала убедитесь, что в директории приложения есть следующие файлы:
.
├── app.py
├── requirements.txt
├── setup.sh
└── ProcfileСоздание аккаунта
Сначала нужно создать аккаунт. Не беспокойтесь, размещение приложения совершенно бесплатно!
Главный недостаток использования бесплатного аккаунта состоит в том, что вебсайт станет недоступен, если не посещался более получаса. Тем не менее он будет перезапущен, как только вы войдете на сайт.
Установка интерфейса командной строки Heroku
Теперь нужно отсюда установить интерфейс командной строки. Он используется для управления приложением, локального запуска, просмотра логов и многого другого.
Логин в Heroku
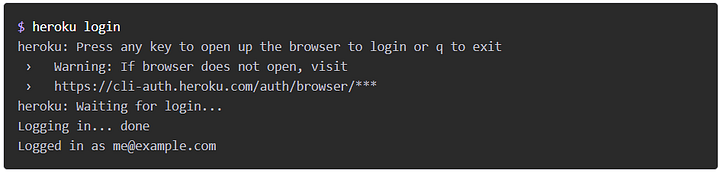
Далее запустите cmd.exe и перейдите cd в директорию приложения. Затем войдите в Heroku heroku login. Вы будете перенаправлены на страницу входа в предпочитаемом браузере.

Развертывание приложения
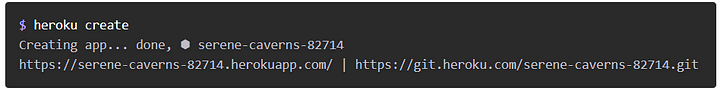
И последнее, пока cmd открыт в директории приложения запустите heroku create, чтобы создать инстанс Heroku:

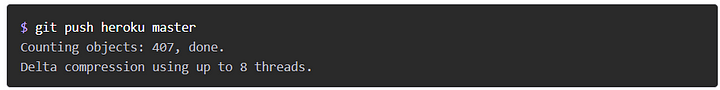
Затем переместите весь ваш код в этот инстанс git push heroku master:

Мы создали инстанс Heroku и переместили в него весь код из директории приложения. Теперь нужно развернуть приложение.
Запустите heroku ps:scale web=1 , чтобы убедиться, что инстанс приложения запущен:

И наконец откройте приложение с помощью heroku open: оно войдет в приложение через предпочитаемый браузер по URL-адресу, сгенерированному по имени приложения:

Если при развертывании в Heroku вы столкнетесь с какими-нибудь проблемами, посетите эту страницу, чтобы ознакомиться с полным руководством по процедуре. Весь код можно найти здесь.
Читайте также:
- Значение Data Science в современном мире
- Шесть рекомендаций для начинающих специалистов по Data Science
- Почему за способностью объяснения модели стоит будущее Data Science
Перевод статьи Maarten Grootendorst: Quickly Build and Deploy a Dashboard with Streamlit