Введение
В этом уроке рассмотрим, как интегрировать React Query в базовое веб-приложение. React Query — мощная библиотека для управления, кэширования и синхронизации состояния сервера в приложениях React. Мы создадим простое приложение, получающее данные из API с открытым исходным кодом, и используем Bootstrap для применения стилей.
Цели проекта
Создать веб-приложение для получения данных из нижеуказанного API с помощью React Query.
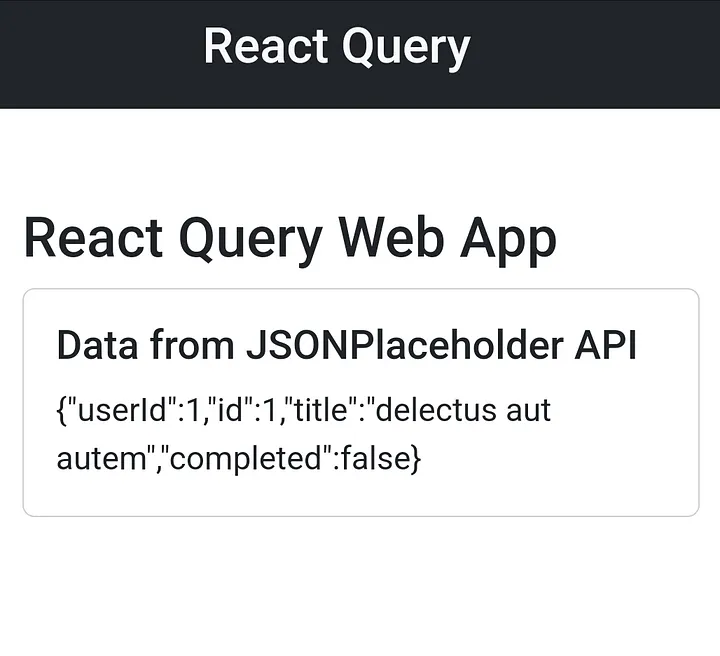
Приложение должно отображать следующий пользовательский интерфейс:

Представление React Query для начинающих
Представьте, что у вас есть помощник-волшебник, который может приносить игрушки из магазина “Детский мир”, когда вы попросите. Этот помощник не только приносит игрушки, но и запоминает их. Если вы снова захотите ту же игрушку, он сможет достать ее для вас, не посещая магазин.
React Query — такой же волшебный помощник для компьютерных программ. Он помогает получать информацию из интернета и запоминает ее, чтобы программы могли использовать ее в любой момент.
Техническое описание:
React Query — это библиотека в React, которая упрощает получение и управление данными в приложениях. Она предоставляет набор инструментов для обработки данных, их кэширования и обновления пользовательского интерфейса при изменении данных. Применение этой библиотеки избавляет от написания объемного сложного кода для взаимодействия с сервером и управления данными в приложении. React Query упрощает этот процесс, делая его более эффективным и понятным.
С технической точки зрения, React Query использует концепцию “запросов” (“queries”) для получения данных. Запрос — это требование предоставить информацию с сервера, и React Query справляется с этим процессом без проблем. Библиотека React Query также помогает в кэшировании, то есть в хранении данных, чтобы при повторном обращении к ним не пришлось снова получать их с сервера.
React Query — полезный инструмент, особенно при создании React-приложения, которое должно взаимодействовать с серверами для получения или отправки данных. Это надежный помощник, который делает задачи по созданию кода более управляемыми и организованными.
Необходимые условия
Выполните следующие действия.
- Установите Node.js.
- Создайте и настройте приложение React с помощью приведенных ниже команд:
npx create-react-app react-query-webapp
npm install react-query
Шаги по реализации проекта
Шаг 1. Настройка проекта
cd react-query-webapp
npm install bootstrap
npm start
Шаг 2. Получение данных из API с открытым исходным кодом
В данном примере будем использовать JSONPlaceholder API, предоставляющий фейковый REST API для тестирования и создания прототипов в режиме онлайн.
Обновите содержимое файла “src/App.js”.
// src/App.js
import React from "react";
import { useQuery } from "react-query";
import Header from "./components/Header";
import "bootstrap/dist/css/bootstrap.min.css";
const fetchData = async () => {
const response = await fetch("https://jsonplaceholder.typicode.com/todos/1");
const data = await response.json();
return data;
};
function App() {
const { data, isLoading, error } = useQuery("todos", fetchData);
if (isLoading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div>
<Header title={"React Query"} />
<div className="container mt-5">
<h1>React Query Web App</h1>
<div className="card">
<div className="card-body">
<h5 className="card-title">Data from JSONPlaceholder API</h5>
<p className="card-text">{JSON.stringify(data)}</p>
</div>
</div>
</div>
</div>
);
}
export default App;
Обновите “src/index.js” для добавления компонента провайдера для React Query:
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import { QueryClient, QueryClientProvider, useQuery } from "react-query";
import App from "./App";
const queryClient = new QueryClient();
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
</StrictMode>
);
Добавьте заголовок в “src/components/Header.js”:
import React from "react";
export default function Header(props) {
return (
<nav className="navbar navbar-dark bg-dark">
<div className="container">
<div className="row m-auto">
<i className="fa fa-hand-pointer-o fa-2x text-white mr-2" />
<div className="text-light h2" data-testid="title">
{props.title}
</div>
</div>
</div>
</nav>
);
}
Шаг 3: Запуск приложения
Выполните приведенную ниже команду в терминале:
npm start
Зайдите на http://localhost:3000 в браузере, чтобы посмотреть приложение с интеграцией React Query.
Заключение
Вы успешно реализовали React Query в базовом веб-приложении. Эта мощная библиотека упрощает получение данных и управление состояниями в React-приложениях, делая код более эффективным и удобным.
Читайте также:
- Разработка веб-дэшбордов с использованием React, Material UI, Tailwind CSS и Nivo. Часть 2
- 7 методов оптимизации производительности React
- Плюсы и минусы React: виртуальная DOM, синтаксис JSX и другие аргументы для спора
Читайте нас в Telegram, VK и Дзен
Перевод статьи Saurabh Mhatre: React30-Project 17: Implementing React Query in a Web App