Почти каждое программное обеспечение, используемое на экране компьютера, представляет собой GUI того или иного вида. Большинство приложений с графическим интерфейсом предоставляют платформу для дружественного взаимодействия с программным продуктом. Блокнот и обычный калькулятор, как правило, входящие в системы Windows, являются элементарными примерами GUI, доступного всем пользователям.
Большинство языков программирования, включая Python, позволяют разрабатывать пользовательский интерфейс, через который осуществляется взаимодействие человека и компьютера. Используя Python и различные его библиотеки, предназначенные для GUI-разработки, такие как Tkinter, Kivy, PyQt5, можно легко проектировать графические интерфейсы.
Подобные инструменты значительно упрощают начальный этап разработки практически любого типа интерфейса, предназначенного для выполнения многочисленных задач.
Однако большинство этих интерфейсов выглядят несколько безвкусными с точки зрения структуры дизайна. Для создания эстетически совершенных и современных дизайн-макетов следует использовать более специализированный продвинутый GUI. Тогда общий вид разрабатываемого программного обеспечения будет более впечатляющим и привлекательным.
В этой статье сосредоточимся на создании современной среды разработки, отличающейся улучшенным пользовательским интерфейсом с общей оптимизацией дизайна для доступа и использования ее функций.
Современный GUI для загрузки изображений
Создадим современный GUI с кнопкой для загрузки случайных изображений из рабочего каталога. В качестве основного инструмента разработки GUI будем использовать библиотеку CustomTkinter. С ее помощью создадим рабочий процесс, включая кнопку, метки, изображения и другие необходимые объекты.
Пакет CustomTkinter устанавливаем с помощью простой команды pip, как показано ниже. Библиотека CustomTkinter доступна на сайте Python Package Index, куда можно перейти по ссылке.
pip install customtkinter
После установки библиотеки перейдем к следующему шагу — импортированию библиотек, необходимых для разработки интерфейса. Стоит отметить, что неплохо было бы установить и библиотеку Tkinter, так как эти две библиотеки взаимозаменяемы при решении определенных задач.
Импорт необходимых библиотек
На этом этапе импортируем все библиотеки, которые понадобятся для создания продвинутого GUI:
- Библиотеку CustomTkinter, только что установленную с помощью команды pip.
- Библиотеку Tkinter, которую можно использовать одновременно с модулем CustomTkinter, поскольку некоторые функции являются производными друг от друга.
- Библиотеку Pillow, которая является одной из лучших библиотек Python для обработки различных типов задач, связанных с изображениями. Из библиотеки Pillow импортируем классы ImageTk и Image, что позволит обрабатывать задачи внутри GUI.
Ниже приведен блок кода для импортирования всех необходимых библиотечных модулей.
# Импортирование библиотеки CustomTkinter для создания продвинутого GUI.
import tkinter
from PIL import ImageTk, Image
Установка темы и создание фона интерфейса
Следующий важный шаг после импортирования библиотек — установка внешнего вида и темы разрабатываемого графического интерфейса. Для внешнего вида библиотека CustomTkinter предлагает такие варианты, как темный и светлый режимы, а для цветовой темы по умолчанию — синий, темно-синий и зеленый тона.
После установки внешнего вида и цветовой темы определим функциональность CustomTkinter в качестве корневого объекта для комплектации необходимых функций. Кроме того, зададим геометрию интерфейса, в котором будем выполнять необходимые операции. Обратите внимание, что размеры интерфейса могут варьироваться в зависимости от конкретных целей, а параметры используемых изображений могут потребовать корректировки при выполнении определенной задачи.
# Настройка внешнего вида и темы GUI-окна
customtkinter.set_appearance_mode("dark")
customtkinter.set_default_color_theme("blue")
# Установка размеров и определение функции CustomTkinter
app = customtkinter.CTk()
app.geometry("1280x720")
Создание функции кнопки
Теперь напишем функцию, которая позволит выводить изображения в графическом окне (либо на весь экран, либо в соответствующей рамке). Функция photo image в классе ImageTk позволяет выводить нужное изображение. Будем также использовать библиотеку CustomTkinter, внутри которой выводятся изображения. Ниже приведен фрагмент кода:
# Создание функции для выведения нашего изображения
def button_function():
img = ImageTk.PhotoImage(Image.open("Trees.jfif"))
label = customtkinter.CTkLabel(master = frame, image = img, text="")
label.pack()
print("button pressed")
Создание рамки и подключение кнопки
На последнем этапе создадим рамку, в которой будет выводиться изображение. Упакуем рамку в рабочее графическое окно. После создания рамки для выведения изображения по нажатию кнопки создадим саму кнопку, которая будет работать на основе ранее определенной функциональности. Обеспечим центральное выравнивание кнопки и упакуем функцию. Наконец, зациклим рабочую корневую функцию для процесса. Фрагмент кода приведен ниже:
# Создание рамки
frame = customtkinter.CTkFrame(master = app)
frame.pack(pady = 20, padx = 60, fill = "both", expand = True)
# # Использование CTkButton для выведения изображения
button = customtkinter.CTkButton(master=frame, text="Display Image", command=button_function)
button.place(relx=0.5, rely=0.8, anchor=tkinter.CENTER)
button.pack()
app.mainloop()
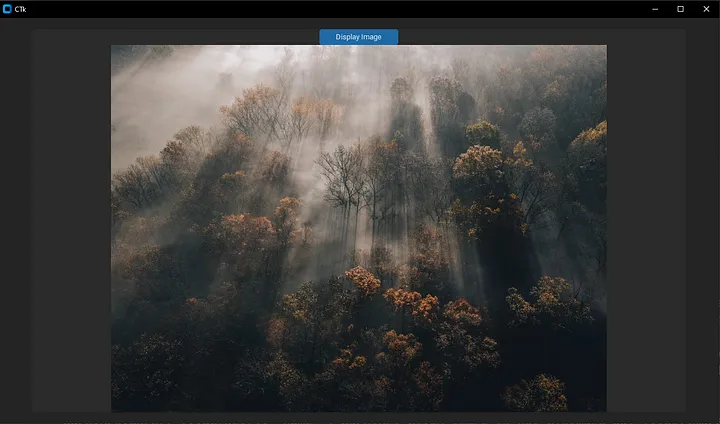
После создания завершенного кода проекта запустим Python-приложение и увидим графическое окно с рамкой и кнопкой “Display Image” (“Вывести изображение”) внутри рамки. После нажатия на кнопку изображение будет выведено в рамке. Ниже приведен рабочий скриншот проекта.

Создать такой проект не очень сложно: достаточно нескольких строк кода и правильных библиотек. В следующем разделе рассмотрим более продвинутую версию этого проекта. В ней будет реализован дополнительный слой функциональности, позволяющий добавить в проект немного креативности.
Продвинутый прием для загрузки нескольких изображений
Рассмотрим более продвинутую версию проекта, в которой будет выводиться рандомизированное изображение после выведения изображения и очищения от него.
Мы будем использовать библиотеку Random, которая позволит интерпретировать случайный выбор изображения, когда экран очищается от изображения с помощью кнопки “Delete Image” (“Удалить изображение”) и когда сразу после этого нажимается кнопка “Display Image” (“Вывести изображение”). В этой статье для показа генерации изображений использовано три изображения, сохраненные в каталоге рабочего проекта как “Trees.jfif”, “Maps.jfif” и “Books.jfif”.
Нужно также определить функцию clear frame, которая удалит все предыдущие виджеты, собранные в рамке. По этой причине разместим кнопки “Delete Image” и “Display Image” вне рамки в графическом окне. Процесс отображения кнопок в графическом окне и запуска программы остается прежним. Блок кода для всего проекта приведен ниже:
# Импорт библиотеки CustomTkinter для построения продвинутого графического интерфейса
import customtkinter
import tkinter
from PIL import ImageTk, Image
import random
# Настройка внешнего вида и темы GUI-окна
customtkinter.set_appearance_mode("dark")
customtkinter.set_default_color_theme("blue")
# Установка размеров и определение функции CustomTtkinter
app = customtkinter.CTk()
app.geometry("1200x800")
# Создание функции для выведения нашего изображения
def button_function():
image_list = ["Trees.jfif", "Maps.jfif", "Books.jfif"]
selected_Image = random.choice(image_list)
print(selected_Image)
img = ImageTk.PhotoImage(Image.open(selected_Image))
label = customtkinter.CTkLabel(master = frame, image = img, text="")
label.pack()
print("button pressed")
def clear_frame():
for widgets in frame.winfo_children():
widgets.destroy()
# Создание рамки
frame = customtkinter.CTkFrame(master = app)
frame.pack(pady = 20, padx = 60, fill = "both", expand = True)
# # Использование CTkButton для выведения изображения
button = customtkinter.CTkButton(master=app, text="Display Image", command=button_function)
button.place(relx=0.5, rely=0.8, anchor=tkinter.CENTER)
button.pack()
# # Использование CTkButton вместо кнопки tkinter
button = customtkinter.CTkButton(master=app, text="Delete Image", command=clear_frame)
button.place(relx=0.5, rely=0.6, anchor=tkinter.CENTER)
button.pack()
app.mainloop()
В этот проект можно внести и другие улучшения. Например, объединить кнопки “Delete Image” и “Display Image” в одну сущность, чтобы избежать нажатия двух кнопок, когда необходимо выводить изображение. Можно внести в проект много других уникальных функций, импровизируя с кодом и добавляя необходимые элементы.
Заключение
Графика и графические пользовательские интерфейсы играют важнейшую роль в большинстве проектов по разработке программного обеспечения. Более современные подходы, бросающие вызов статус-кво, позволяют создавать инновационные креативные рабочие интерфейсы. Значительное улучшение взаимодействия человека и компьютера обеспечивается высококачественным графическим интерфейсом.
Из этой статьи вы узнали, как использовать библиотеку CustomTkinter для Python-разработки более современного продвинутого графического интерфейса. Сначала мы создали проект таким образом, чтобы при нажатии на кнопку выводилось изображение в рамке графического окна. В следующем разделе был рассмотрен более сложный подход к проекту для генерации случайных изображений при нажатии на кнопку.
Настоятельно рекомендую попробовать более сложные модификации и создать несколько проектов, чтобы лучше ознакомиться с различными функциями и классами, доступными в библиотеке CustomTkinter.
Читайте также:
- Обзор инструментов для автоформатирования кода Python
- Python PyQt5: современные графические интерфейсы для Windows, MacOS и Linux
- Руководство по созданию интерактивных визуализаций на Python
Читайте нас в Telegram, VK и Дзен
Перевод статьи Bharath K: Advanced GUI interface with Python






