В этой статье мы не будем рассматривать Wix и конструкторы сайтов, подобные SquareSpace. Вместо этого углубимся в основы разработки сайтов и постараемся понять, из чего они состоят.
Вам также могут пригодиться библиотеки Javascript, такие как React и Svelte. Вот мой сайт, созданный на Svelte.
Контекст
Создание сайта включает 2 важных аспекта, определяющих его функциональность и внешний вид: фронтенд- и бэкенд-разработку (если вы занимаетесь и тем, и другим, это называется полностековой разработкой).
Фронтенд — это то, что видно пользователям и делает сайт красивым и удобным. Бэкенд — то, что отвечает за функциональность и определяет внутреннюю работу. Код бэкенда в целях безопасности обычно не виден на клиентской стороне веб-страницы.
Код для фронтенда каждого сайта пишется на множестве языков программирования. Чаще всего используются языки Web2: HTML, CSS и JavaScript. Кроме них, во фронтенд-разработке участвуют языки Web1 (только HTML) и Web3 (HTML, CSS, Javascript + Solidity/Rust).
Для написания бэкенда используются два распространенных языка: Python и PHP.
Языки
- JavaScript — широко распространенный язык, который применяется в разработке как фронтенда, так и бэкенда. Он очень популярен. Если хотите выучить какой-нибудь язык программирования, то JavaScript — это то, что вам нужно.
- Python используется для создания бэкенда. Он считается одним из самых простых языков программирования. Это отличный язык для тех, кто не знаком с HTML, CSS и Javascript. Он занимает 2-е место после Javascript среди основных языков.
- PHP (Hypertext PreProcessor, препроцессор гипертекста) — это важный язык бэкенда, который может управлять пользовательскими данными в базах данных. Это необходимый инструмент для большого количества сайтов.
Редактор кода / IDE (интегрированная среда разработки)
Для написания кода вы можете использовать такие редакторы кода, как:
- Visual Studio Code;
- Sublime Text;
- Replit;
- Notepad++;
- TextEdit.
Веб-браузер
Веб-браузер позволяет получать доступ к сайтам всего мира через интернет, а также подключаться к сервисам через WiFi и мобильную систему передачи данных.
Некоторые из наиболее известных веб-браузеров:
- Mozilla Firefox (очень хорош для разработки);
- Opera;
- Brave;
- Chrome;
- Safari (не очень подходит для разработки).
Хостинг сайта
Теперь разберемся, как разместить сайт в интернете, чтобы сделать его доступным для других людей, а не просто хранить на ПК. Вам понадобится доменное имя и место для размещения сайта.
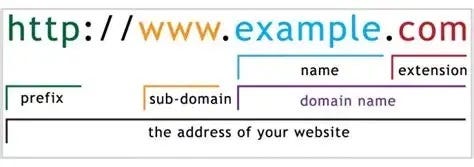
Доменное имя — это официальное уникальное название сайта. Это текст в строке поиска, заканчивающийся на .com, .gov, .org и другое расширение.

Домены
Доменные имена делятся на бесплатные и платные.
Некоторые сервисы, предлагающие бесплатные доменные имена, также предлагают бесплатный хостинг. Например, Wix и SquareSpace. Однако разработчику лучше создавать сайт с нуля, чтобы улучшить навыки программирования.
Хостинг
Хостинг-пространство — это дом для сайта. Все файлы сайта (тем или иным образом) загружаются сюда, здесь хранятся и отображаются.
Бесплатное хостинг-пространство предлагают GitHub, Netlify, Vercel и многие другие, но эти 3 платформы — лучшие варианты для разработчика.
Пошаговая инструкция
Тем, кто умеет программировать, можно использовать HTML, CSS и JavaScript, не прибегая к помощи конструкторов сайтов. После разработки сайта потребуется приобрести доменное имя и хостинг.
Вот несколько полезных советов для того, чтобы серьезно заняться разработкой и двигаться в правильном направлении.
- Освойте основы языков Web2, таких как HTML, CSS и Javascript.
- Читайте книги, блоги и смотрите видео на YouTube.
- Составьте расписание и занимайтесь как можно больше (конечно, не пренебрегая другими сферами жизни). Чтобы добиться реальных результатов, придется приложить немало усилий — не надейтесь, что получится создать хороший сайт за неделю.
- Создавайте проекты с открытым исходным кодом на сайтах, подобных Github! Они позволяют другим людям находить новые идеи, а вам — общаться с единомышленниками и делать интересные открытия.
Создание сайта — захватывающий процесс. Он потребует от вас много времени и сил, но при постоянстве и старании наделит очень ценными навыками.
Читайте также:
- 5 тегов HTML, о которых вы могли не знать
- 10 самых серьезных ошибок в UX/UI-дизайне
- Баланс между креативностью и удобством
Читайте нас в Telegram, VK и Дзен
Перевод статьи Graham Zemel: The Basics of Building A Website






