
1. <address>
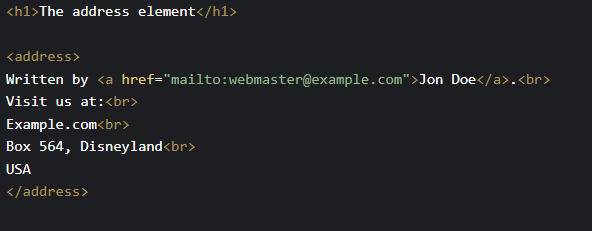
HTML-тег <address> позволяет выделить контактную информацию из остального текста веб-страницы. В результате браузер отображает текст курсивом и добавляет разрыв строки до и после элемента <address>.
Информация, которую вы добавляете в HTML-тег <address>, может быть адресом электронной почты, URL, физическим адресом, номером телефона, именем пользователя в социальной сети и т. д.
Для наглядности приведу пример:

Кликните здесь, чтобы увидеть результат.
2. <map> и <area>
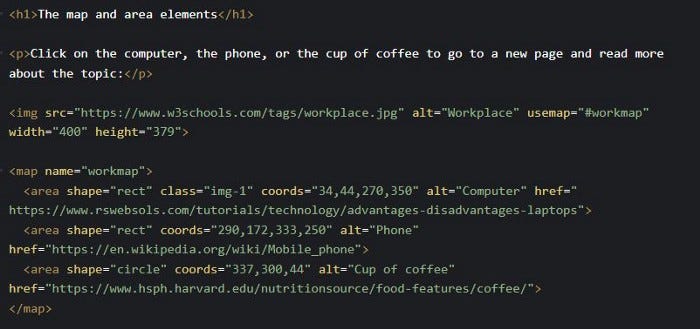
<map> — самый замечательный тег HTML. Он позволяет узнать детальную информацию о конкретном изображении — достаточного кликнуть на него. Полученные данные могут быть в виде текста и видео.
<map>
Используйте тег <map> для добавления необходимой информации о конкретном кликабельном изображении. Чтобы соединить теги <img> и <map>, используйте атрибут usemap в теге <img>, который связан с атрибутом name тега <map>.
<area>
Тег <map> содержит несколько элементов <area>, которые хранят информацию о кликабельном изображении в теге <map>.
Вот пример для наглядности:

Кликните здесь, чтобы увидеть результат.
3. <picture>
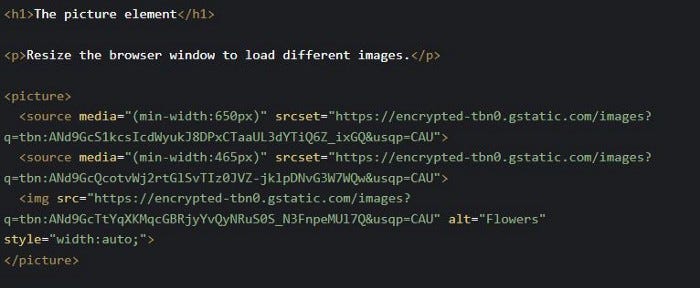
HTML-тег <picture> обеспечивает гибкость при указании ресурсов изображения. Этот тег применяется в адаптивном дизайне и позволяет использовать несколько изображений разных размеров, чтобы красиво заполнить окно просмотра браузера. Таким образом, его применение избавляет от масштабирования каждого изображения в зависимости от ширины окна просмотра.
Элемент <picture> содержит два тега: один или несколько тегов <source> и один тег <img>.
Вот пример:

Кликните здесь, чтобы увидеть результат.
4. <dialog>
Хотите создать всплывающие диалоги и модальные окна на веб-странице? Воспользуйтесь HTML-тегом <dialog>.
Вот демонстрация:

Кликните здесь, чтобы увидеть результат.
5. <template>
HTML-тег <template> — это контейнер, в котором хранятся данные, скрытые от пользователя. Эти скрытые данные могут быть отображены с помощью Javascript.
Вот пример:

Кликните здесь, чтобы увидеть результат.
Читайте также:
- Как ускорить сайт с помощью Varnish HTTP Cache и Docker
- Как я начала кодить
- Топ 5 Open Source HTML5 видеоплееров
Читайте нас в Telegram, VK и Дзен
Перевод статьи Rukshanda Mahmood: 5 Unpopular HTML Tags You Might Know For The First Time






