Проект в области науки о данных можно успешно реализовать при наличии минимального стека технологий. Более того, чем меньше стек, тем лучше проект!
Jupyter Notebook — неотъемлемая часть повседневной работы специалистов по данным. Большинство проектов в этой области также нуждаются в интерактивном дашборде.
А что если превратить ноутбуки в многофункциональные дашборды? Это возможно!
Как правило, для разработки дашборда требуются знания HTML, JavaScript и CSS. Такие инструменты, как Streamlit и Dash, позволяют обойтись без этих знаний.
Тем не менее преобразовывать ноутбуки в функциональные приложения все равно нужно вручную, для чего потребуется копировать множество фрагментов.
Однако с помощью Mercury можно мгновенно превратить Jupyter Notebook в интерактивный дашборд, онлайн-слайд-шоу или веб-сервис. Установите библиотеку из репозитория пакетов PyPI:
pip install mljar-mercury
Как превратить ноутбуки в функциональные дашборды
Все, что для этого нужно, — это YAML-конфигурация!
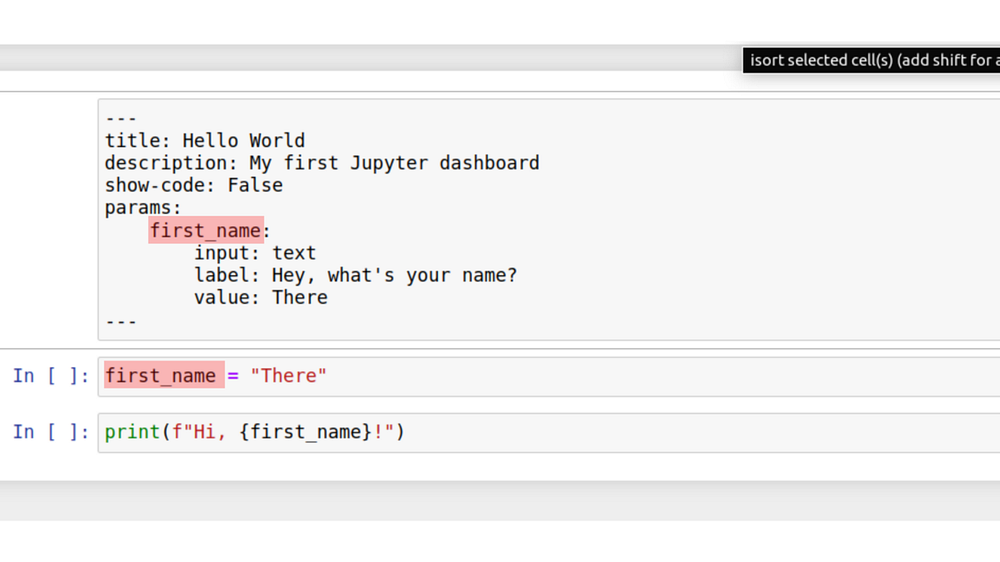
В верхней части ноутбука определите в ячейке RAW конфигурацию YAML. В ней будут содержаться все свойства дашборда, виджеты и схемы поведения.
Имена виджетов будут автоматически сопоставляться с переменными в ноутбуке. Тем не менее вы должны определить переменные на глобальном уровне.
Зачем это нужно? Ноутбук превращается в дашборд, а с глобальными переменными мы будем взаимодействовать, поэтому для них нужно определить виджеты.
Начнем с примера.

В этом ноутбуке есть один виджет — поле для ввода имени. Если оно будет введено, дашборд поприветствует вас.
Обратите внимание, что имя виджета в секции param в YAML соответствует имени переменной.
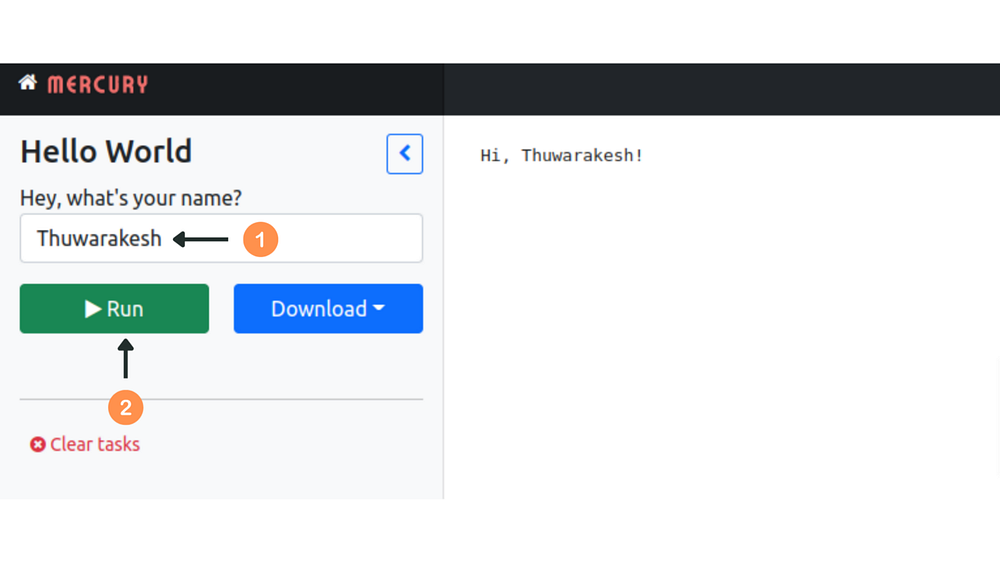
Запустим этот пример. Чтобы запустить сервер дашборда, выполните в терминале следующую команду:
mercury run dashboard.ipynb # если dashboard.ipynb - ваш ноутбук
Эта команда запустит сервер Django и процесс Celery. При первом использовании Mercury также запустит миграцию базы данных. Но сейчас беспокоиться об этом не нужно.

Вот мы и создали дашборд — без HTML, JavaScript и CSS!
Используйте больше виджетов и тем
В предыдущем примере использовался один виджет. Однако Mercury поставляется с целым рядом интересных виджетов, таких как слайдеры, выпадающие списки, чек-боксы и т. д.
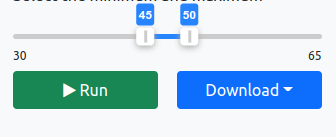
Каждый из них имеет различные конфигурации. Например, следующий код отобразит слайдер диапазонов:
params:
range_variable:
input: range
label: Select the minimum and maximum
value: [45,50]
min: 30
max: 65
Обратите внимание, что начальные значения задаются через свойство value.
Получаем слайдер диапазонов, как показано ниже.

Полный список виджетов и их конфигураций можно найти в документации по виджетам.
Чтобы добавить в приложение онлайн-слайд-шоу, нужно выбрать тему. Для создания презентации укажите тип вывода (slides) и тему (на выбор). Вот пример:
output: slides
format:
theme: moon
Вы можете выбрать любую из 11 доступных тем.
Делитесь дашбордом с другими пользователями
Это самый простой (из известных мне) способ создания дашбордов и самый быстрый способ прототипирования идей.
К тому же речь идет о классическом Django-приложении. Поэтому его можно разместить на прокси-сервере (Nginx или Apache), как и любое другое веб-приложение.
Кроме того, запустив сервер с открытым хостом и номерами портов, как показано ниже, вы можете предоставить другим пользователям вашей локальной сети доступ к нему в режиме реального времени.
mercury run dashboard.ipynb 0.0.0.0:8000
Пользователи вашей сети могут получить к нему доступ с помощью следующей комбинации: http://<Ваш локальный IP>:8000/.
При совместном использовании приложений часто возникает проблема безопасности. Возможно, вы захотите ограничить доступ к дашборду.
Mercury использует систему аутентификации Django. Она позволяет создавать учетные записи пользователей в панели администратора.
По умолчанию все создаваемые дашборды являются общедоступными. Вы можете сделать их приватными, указав в YAML-файле share: private. Так дашборд станет доступным только для зарегистрированных в системе пользователей.
Однако аутентификация — это PRO-опция. Поэтому, если у вас нет коммерческой лицензии, делитесь дашбордами с осторожностью.
Создание интерактивного дашборда машинного обучения
Управление глобальными переменными ноутбука позволяет решать разнообразные задачи.
Если вы используете ноутбуки для построения моделей машинного обучения, вам будет доступно больше возможностей для взаимодействия с интерактивным дашбордом, например настройка гиперпараметров, смена наборов данных и многое другое.
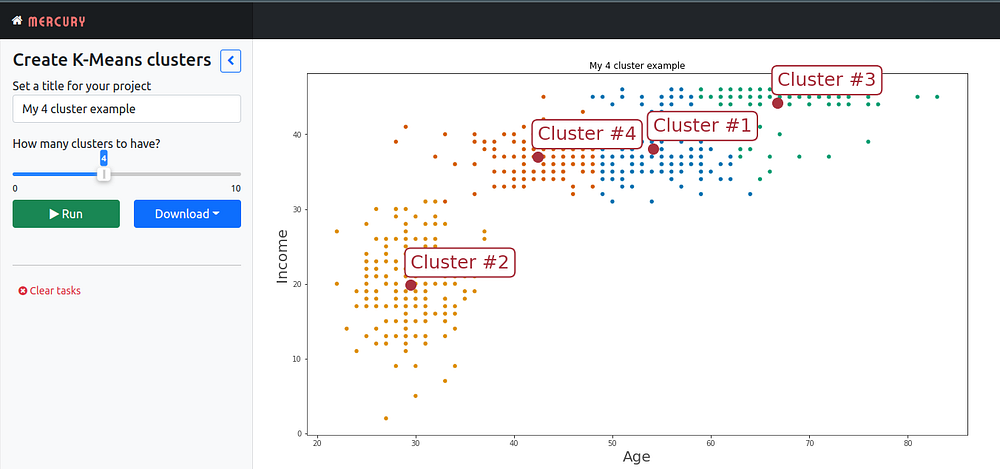
Чтобы проиллюстрировать это, выполним типичную кластеризацию K-Means с интерактивным выбором номера кластера. С помощью следующего ноутбука можно создать дашборд для регулировки номеров кластеров в режиме реального времени.
```yaml
---
title: Create K-Means clusters
description: Specify title and number of clusters and get a plot of clustered dataset
show-code: False
format:
theme: moon
params:
title:
input: text
label: Set a title for your project
n_clusters:
input: slider
label: How many clusters to have?
value: 3
min: 0
max: 10
---
```
```python
n_clusters=3
title="Chart title"
```
```python
import pandas as pd
from sklearn.cluster import KMeans
import matplotlib.pyplot as plt
import seaborn as sns
```
```python
df = pd.read_csv(
"https://raw.githubusercontent.com/ThuwarakeshM/PracticalML-KMeans-Election/master/voters_demo_sample.csv"
)
```
```python
def run_kmeans(df, n_clusters=2):
kmeans = KMeans(n_clusters, random_state=0).fit(df[["Age", "Income"]])
fig, ax = plt.subplots(figsize=(16, 9))
ax.grid(False)
ax.set_facecolor("#FFF")
ax.spines[["left", "bottom"]].set_visible(True)
ax.spines[["left", "bottom"]].set_color("#4a4a4a")
ax.tick_params(labelcolor="#4a4a4a")
ax.yaxis.label.set(color="#4a4a4a", fontsize=20)
ax.xaxis.label.set(color="#4a4a4a", fontsize=20)
# --------------------------------------------------
# Создаем диаграмму рассеяния
ax = sns.scatterplot(
ax=ax,
x=df.Age,
y=df.Income,
hue=kmeans.labels_,
palette=sns.color_palette("colorblind", n_colors=n_clusters),
legend=None,
)
ax.set_title(title)
# Аннотируем кластерные центроиды
for ix, [age, income] in enumerate(kmeans.cluster_centers_):
ax.scatter(age, income, s=200, c="#a8323e")
ax.annotate(
f"Cluster #{ix+1}",
(age, income),
fontsize=25,
color="#a8323e",
xytext=(age + 5, income + 3),
bbox=dict(boxstyle="round,pad=0.3", fc="white", ec="#a8323e", lw=2),
ha="center",
va="center",
)
```
```python
run_kmeans(df, n_clusters=n_clusters)
```

Вы можете настроить слайдер для изменения кластеров и нажать кнопку Run для повторного отображения.
Обмен автономными отчетами в виде PDF-файлов и статических страниц
В большинстве случаев дашборды выступают в роли инструментов отчетности. Для этого требуется мощная функция экспорта.
Mercury поставляется с бесплатной встроенной функцией экспорта. Она позволяет загружать отчеты в виде PDF-файлов или статичных HTML-файлов. Просто настройте виджеты, запустите отчет и нажмите кнопку загрузки.
Когда понадобится отправить отчет, используйте этот инструмент вместо того, чтобы вручную копировать/вставлять диаграммы matplotlib.
Заключительные мысли
Разработка приложений — не самый важный навык для исследователя данных (в отличие от построения моделей МО).
Однако почти вся работа в науке о данных завершается созданием приложения или дашборда. Без такого инструмента невозможно продемонстрировать отличную работу.
За последние несколько лет появилось множество технологий, призванных устранить этот пробел. Сегодня специалистам в области науки о данных почти не нужны навыки HTML, CSS и JavaScript, чтобы создать готовое к производству приложение. Такие инструменты, как Streamlit и Dash, позволяют сделать это за считанные минуты.
Однако Mercury еще более упрощает прототипирование датасайенс-проектов, предлагая возможность создавать приложения для совместного использования прямо в среде ноутбука.
Читайте также:
- SMOTE: метод увеличения числа примеров миноритарного класса
- Создание платформы обработки и анализа данных Bazaar
- 10 веских причин изучить Python для занятий наукой о данных
Читайте нас в Telegram, VK и Дзен
Перевод статьи Thuwarakesh Murallie: Quick Way to Prototype Your Data Science Projects






