Как правило, разработчики JavaScript тратят много времени на управление зависимостями. В настоящее время в число наиболее востребованных инструментов для этой цели входят yarn и npm, которые используют репозиторий npm.
Изучив нужные команды, мы сможем повысить продуктивность. Нам не придется выходить из CLI для выполнения простых задач. Оба менеджера пакетов содержат эффективные команды, которые справляются с практически любым заданием.
В статье мы познакомимся с 8 полезными командами, которые можно задействовать из yarn/npm CLI.
1. Список пакетов
Мы можем установить пакеты npm глобально. Однако это усложнит понимание того, какие библиотеки установлены на компьютере. Вдруг потребуется почистить и удалить пакеты, с которыми мы не работаем.
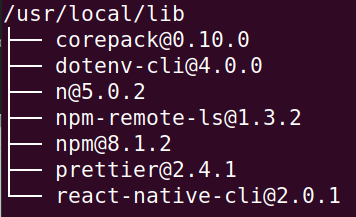
Команда list/ls проверяет установленные зависимости, как локальные, так и глобальные.
Как только вы познакомитесь с этой командой, процесс очистки пакетов станет проще простого.
Применение
yarn list [--depth] [--pattern]
npm ls [[<@scope>/]<pkg> ...]
npm list [[<@scope>/]<pkg> ...]Примеры
# Перечисление всех зависимостей каталога
npm list
# Перечисление всех глобальных зависимостей
npm list -g
# Перечисление только первого уровня зависимостей
npm list -g --depth 0
# перечисление зависимостей 4 уровня глубины
npm list -g --depth 4
# yarn немного отличается
yarn list --pattern gulpПример выполнения команды на моем компьютере:

2. Наличие пакетов
Эта команда выявляет причину установки пакета. Может он является прямой зависимостью, и от него зависят другие пакеты?
Благодаря данной команде CLI вы легко узнаете, по какой причине менеджер пакетов установил пакет.
Применение
yarn why <query>
// обе команды работают в npm
npm explain <query>
npm why <query>Примеры
# с указанием имени пакета
npm why react
# с указанием папки пакета
npm why node_modules/loadsh
# с указанием файла внутри пакета
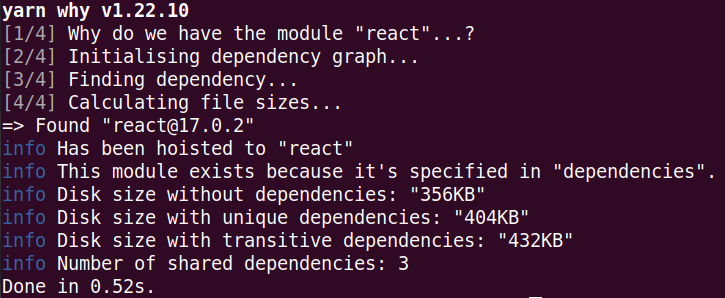
npm why node_modules/html-entities/lib/index.jsОба менеджера пакетов предлагают немного разные выводы. На мой взгляд, вывод yarn отличается лучшей читаемостью.
Рассмотрим результат выполнения yarn why react:

3. Информация о пакете
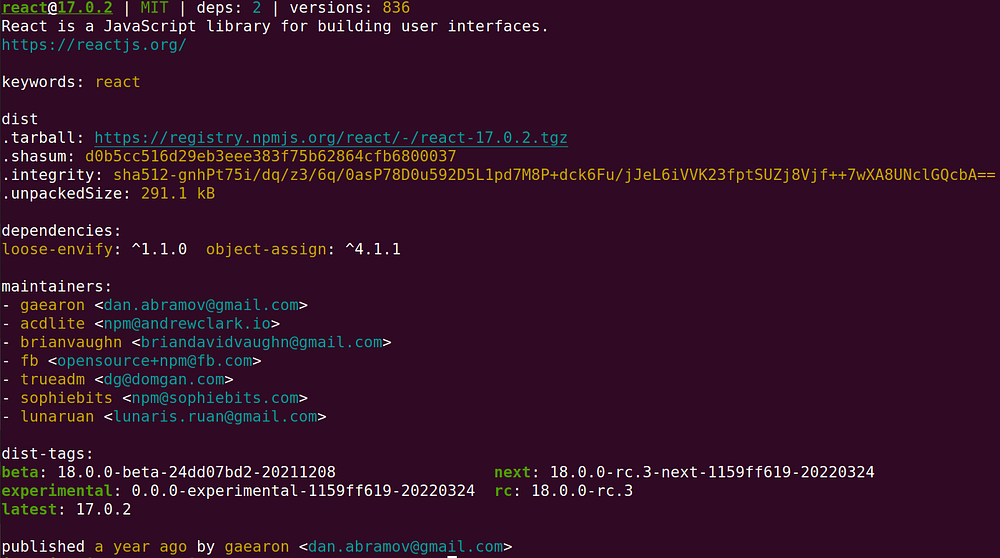
Хотите узнать все о пакете? Тогда воспользуйтесь командой npm info, которая быстро просмотрит по нему всю информацию и сообщит о:
- его зависимостях;
- специалистах по сопровождению;
- всех тегах распределения (dist-тегах);
- последней версии.
Возможны варианты вывода информации: обычный текст или формат JSON.
Применение
yarn info <package> [<field>]Примеры
# вывод данных в виде стандартного текста в консоли
npm info react
# вывод данных в формате JSON
npm info react --jsonНиже представлены сведения о пакете react:

4. Лицензии пакетов
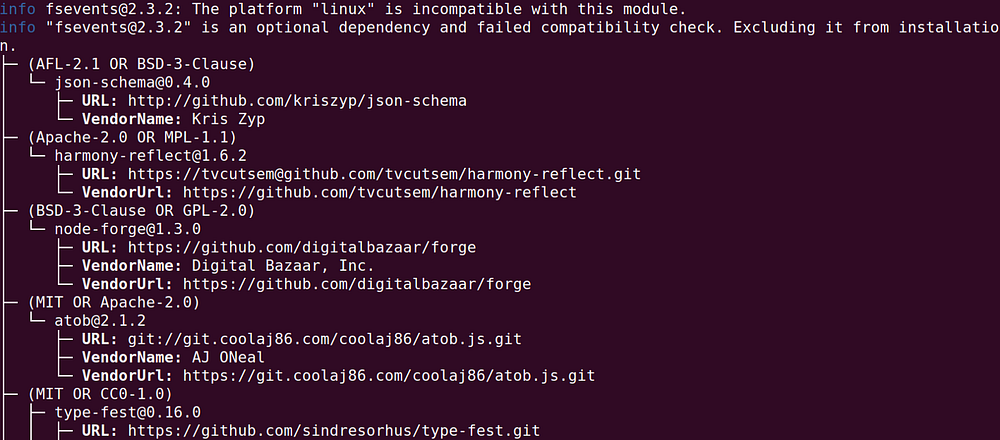
Следующая команда выводит все лицензии пакетов с соответствующими URL. С ее помощью вы легко проверите любую библиотеку на наличие лицензии.
Применение
# Вывод всех пакетов и url лицензий
yarn licenses list
# вывод текста лицензии
yarn licenses generate-disclaimer❌ не предоставляется в npm

5. Главная страница зависимости
Зачастую приходится переходить на URL главной страницы пакета. Для этой цели используется специальная команда в npm CLI, которая открывает браузер по умолчанию и направляет на домашний URL, указанный в пакете.
В результате нам больше не нужно переходить в библиотеку GitHub или репозиторий npm.
Применение
npm home react❌ не предоставляется в yarn
Вышеприведенная команда открывает в браузере URL https://reactjs.org/, где предоставлена вся необходимая информация о React.
6. Проверка актуальности пакетов
В настоящее время в арсенале разработчиков есть отличные инструменты, такие как Dependabot, которые обеспечивают своевременное обновление пакетов. Однако он не совершенен и не рекомендуется для особо важных обновлений.
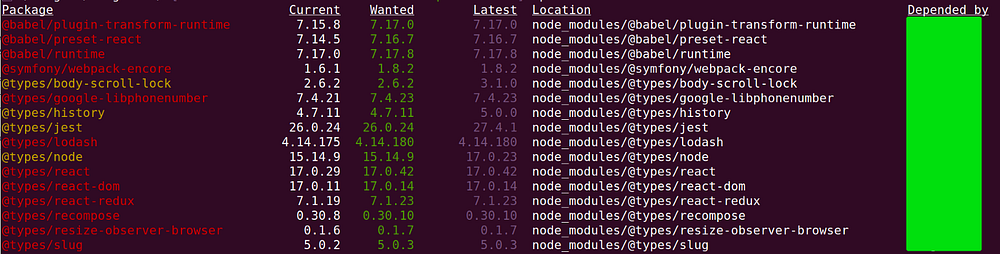
Команда npm outdated позволяет быстро проверить, какие из зависимостей каталога уже устарели.
Применение
yarn outdated [package...]
npm outdated [[<@scope>/]<pkg> ...]Примеры
# проверка пакетов каталога на актуальность
npm outdated
# проверка глобальных пакетов на актуальность
npm outdated -g
# пропускает зависимости разработки (devDependencies)
npm outdated --prod
7. Инициализация пакетов
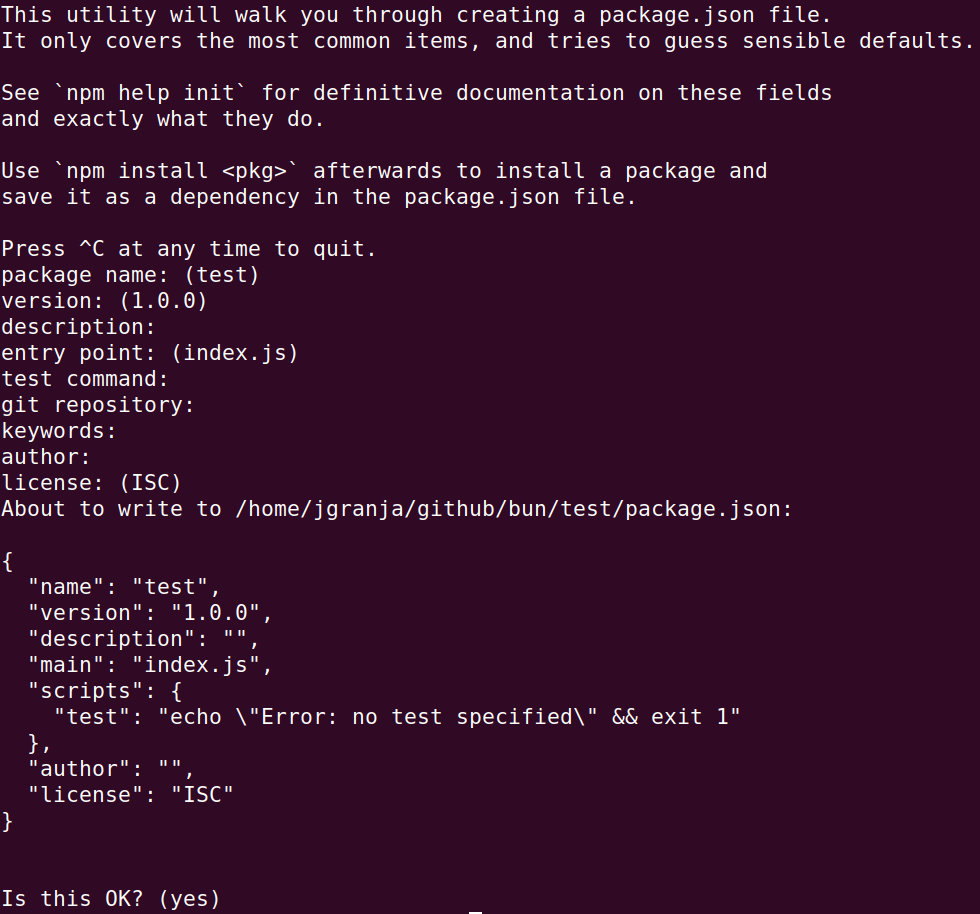
Знакомьтесь с полезной командой init, которая помогает начать работу с проектом JavaScript npm/yarn. Она вызывает Console Wizard (мастер консоли), где задаются вопросы о проекте.
В качестве вывода команды мы получаем файл package.json со всей конфигурацией.
Применение
yarn initnpm init
8. Обновление пакетов
Обновление зависимостей — это регулярно осуществляемый процесс, и npm/yarn CLI предоставляет простой способ для его проведения.
Мы можем обновлять зависимости по имени или с помощью шаблона для размещения более обширного перечня зависимостей. Кроме того, доступно обновление зависимостей заданной области видимости посредством параметра --scope.
Применение
yarn upgrade [package]... --latest|-L [--caret | --tilde | --exact] [--pattern]
npm update [-g] [<pkg>...]Примеры
# с шаблоном
yarn upgrade --pattern gulp
# с шаблоном и именем зависимости
yarn upgrade left-pad --pattern "gulp|grunt"
# с тегом для указания нужной версии зависимости
yarn upgrade --latest --pattern "gulp-(match|newer)"
# с областью видимости
yarn upgrade --scope @angularЗаключение
Обзор полезных команд подошел к концу. Надеюсь, они поспособствуют улучшению вашей продуктивности. Эти команды легко запоминаются и используются.
Если, запомнив команду, вы забыли параметры, то вам пригодится команда CLI для вызова справки.
# вывод справки для команды npm
npm package -h
# вывод справки для команды yarn
yarn package -hПолезные ссылки
Читайте также:
- Две малоизвестные, но полезные команды npm
- 8 мощных пакетов NPM для любого веб-разработчика
- Зачем разбивать код на столбцы
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jose Granja: 8 Key Npm and Yarn Commands To Master