Вы создаёте приложение, связанное с рисованием и выбором цветов с помощью React? Если так, то наверняка вам знакома React Color, коллекция компонентов с цветовой палитрой для React, которая моделирует палитру цветов из таких популярных приложений, как Sketch, Photoshop, Chrome и многих других.
React Color — это отличное решение для большинства проектов. Однако некоторые разработчики считают такое обилие стилей для компонента с цветовой палитрой ненужной функцией.
Если вы ищете альтернативу для использования в своём проекте, вам понравится минималистичная и быстрая библиотека React Colorful.
Вот что делает её прекрасной альтернативой инструменту React Color:
- У неё нет зависимостей. Она весит всего 1,8 Kб , в то время как React Color — 140 Кб.
- Используя функции и хуки, имеет лучшую производительность, чем классы в ES6.
- Поддерживает tree shaking (встряхивание дерева). В пакет приложения будут импортированы только те части, которые вы используете.
- Поддерживает accessibility (доступность) в соответствии с рекомендациями стандарта WAI-ARIA для пользователей с ограниченными возможностями.
- Имеет простой и адаптированный под мобильные устройства интерфейс выбора цветов.
- Поддержка TypeScript или интеграции с библиотекой Preact.
Помимо всех этих преимуществ, конечно, есть и недостатки. Один из них — отсутствие в React Colorful тех 13 различных стилей цветовой палитры, которые имеются в React Color, но React Colorful компенсирует это за счёт поддержки 12 цветовых моделей, в том числе Hex, RGB, HSL и HSV.
Чем отличаются между собой эти цветовые модели? Просто они по-разному сообщают компьютеру, какой цвет выбрать.
Приступаем к работе с React Colorful
Для использования React Colorful достаточно установить пакет с помощью диспетчера пакетов:
npm install react-colorful
#или
yarn add react-colorfulЗатем импортировать компонент с нужной цветовой моделью вместе с CSS для компонента выбора цветов:
import { HexColorPicker } from "react-colorful";
import "react-colorful/dist/index.css";
const YourComponent = () => {
const [color, setColor] = useState("#aabbcc");
return <HexColorPicker color={color} onChange={setColor} />;
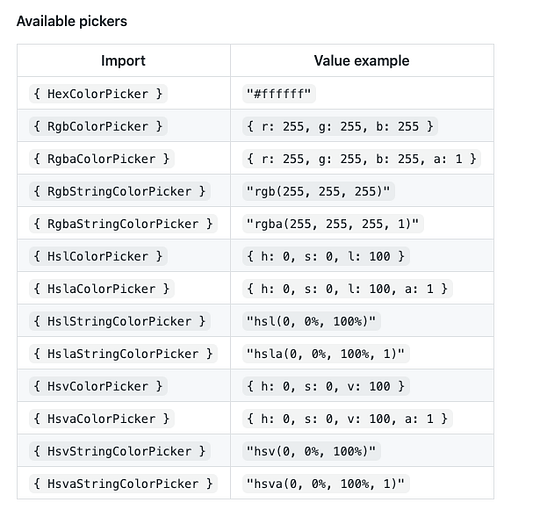
};Если понадобится поменять цветовую модель, просто импортируем нужный компонент. Вот список компонентов, импортируемых из библиотеки:

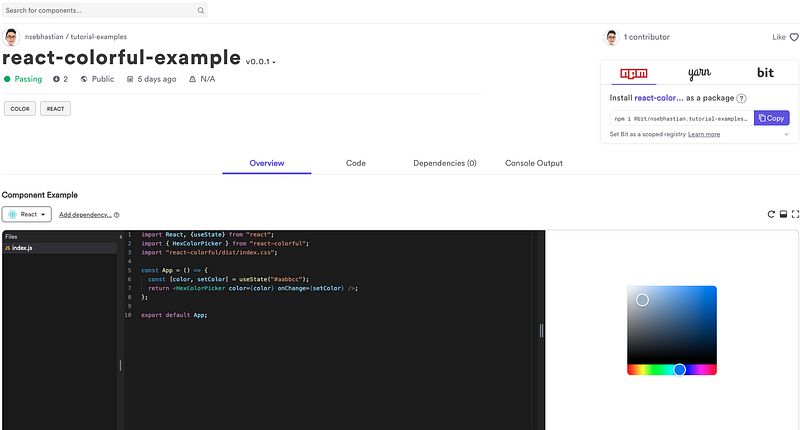
В качестве рабочего примера — компонент, выложенный на Bit:
Стили можно переопределить, написав собственный CSS-файл, имеющий целью классы, используемые библиотекой. Например, поменяем значок выбора цвета с круглого на квадратный:
.custom-pointers .react-colorful__saturation-pointer {
width: 16px;
height: 16px;
border-radius: 3px;
}
.custom-pointers .react-colorful__hue-pointer,
.custom-pointers .react-colorful__alpha-pointer {
width: 16px;
border-radius: 3px;
}Стили переопределяют и с помощью паттерна CSS-in-JS:
const Picker = styled(HexColorPicker)`
.react-colorful__hue-pointer { width: 16px; border-radius: 3px; }
`Сейчас в React Color есть все встроенные стили для компонентов, поэтому для переопределения параметров по умолчанию нужно использовать !important.
Проекты с React Colorful
react-colorful использован в следующих популярных проектах:
- Resume.io — онлайн-конструктор резюме с более чем 7 800 000 пользователями по всему миру.
- Wireflow.co — бесплатный инструмент для создания современных прототипов пользовательского потока.
- Omatsuri.app — прогрессивное веб-приложение с большим количеством различных инструментов, ориентированных на фронтенд.
Заключение
React Colorful — это крошечная быстрая библиотека для выбора цветов, которая способна заменить React Color. Стоит ли использовать её вместо React Color? Здесь всё зависит от функционала вашего приложения.
Если захотите создать продвинутый графический редактор типа Photopea, может понадобиться более сложный компонент цветовой модели, и тогда вам нужен React Color. А если что-то попроще, можно воспользоваться React Colorful, уменьшив зависимости и размер пакета приложений. Не забудьте заглянуть на страницу библиотеки в Github, ознакомиться там с рецептами кода и узнать дополнительную информацию.
Читайте также:
- Понятие о порталах в React с примерами использования
- Перехват ошибок в компоненте React
- Создание многопользовательской игры с использованием Socket.io при помощи NodeJS и React
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Nathan Sebhastian: React Colorful: A Minimalist and Fast Alternative to React Color