Однажды у меня произошел нервный срыв из-за моих UI знаний. В то время я работал над множеством проектов — в основном над стартапами. Я осознавал, что мои дизайнерские способности технически были хорошими, и на таком уровне, который я мог бы использовать где-нибудь еще. В этой статье я хочу выделить несколько способов, как развить свои UI навыки.
Слова имеют значение
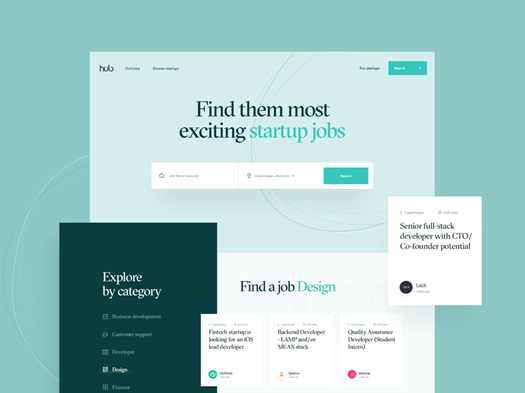
В основном я выбирал популярные и избитые шрифты, так как приходилось сталкиваться с высоким темпом работы и иметь дело с клиентами, которые не особо то и верили в процветание своего бизнеса. Нельзя сказать, что это плохая идея, если только ваш выбор не имеет определенных на это причин. Конечно же, существует множество привлекательных товаров, которые используют привычные шрифты — Logo, Roboto или San Francisco — но такой выбор необходимо всегда тщательно продумывать.
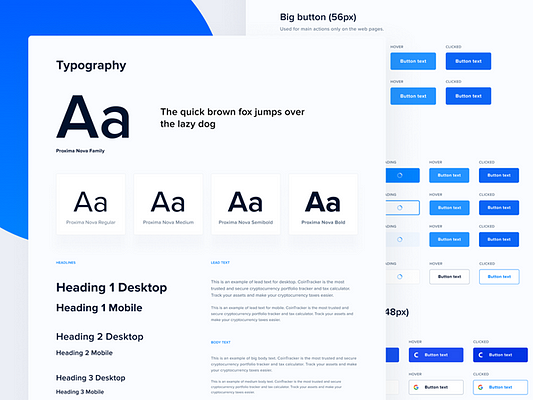
Несомненно, типографика занимает особое место в UI дизайне. Не бойтесь экспериментировать с различными шрифтами и комбинациями. Даже относительно такое небольшое изменение может повлиять на общее восприятие ваших разработок. Звучит вполне очевидно, но всегда используйте правдивое содержание.

Дьявол кроется в мелочах
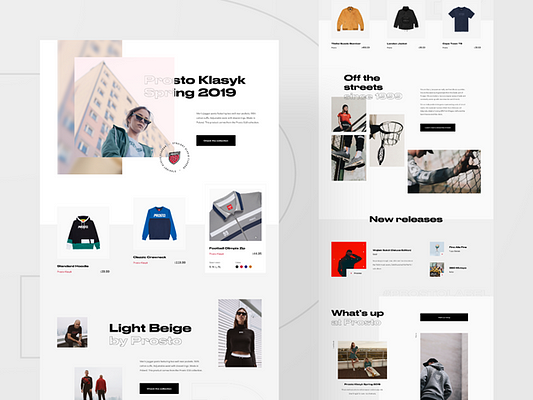
Отсутствие брендинга — еще одна причина, из-за которой мои дизайнерские проекты выглядели слишком просто и обыденно. На это повлияло множество факторов. Недостаток необходимых денежных средств и неимение представления, как это будет выглядеть, — главные из них. Не все стартапы нуждаются в руководстве по созданию бренда стоимостью в 150 тыс. $ с первого же дня, особенно для MVP (minimum viable product — минимально жизнеспособный продукт), но без какой-либо «изюминки», ваши проекты не смогут выделиться из масс.
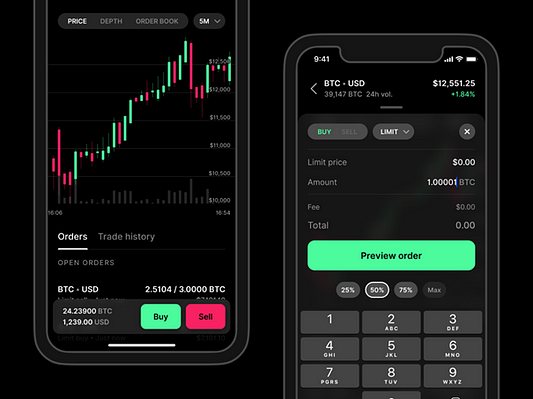
Что делать, если не имеешь руководства по созданию бренда, а клиент не высказал собственные предпочтения? Вначале убедитесь, что шрифт и цветовая гамма соответствует концепции продукта. Например, к приложению для регистрации на прием к врачу не подойдет оранжевый цвет или декоративный шрифт. То же самое можно сказать по поводу приложения для криптотрейдеров. Очевидно, что пастельные тона и шрифты с засечками будут смотреться плохо. Можно также использовать вспомогательные шаблоны и наборы значков по умолчанию — они создадут индивидуальный подход.

Умение приспосабливать
Низкая контрастность — популярная дизайнерская тенденция не только на сайте Dribbble. Эстетика выходит на первый план и устраняет возможность легкого чтения, что напрягает зрение в два раза больше и отталкивает пользователей от наших проектов. Неполный контраст обесценивает пользовательский опыт. Приходилось ли вам когда-нибудь использовать телефон на улице? Конечно же, это риторический вопрос, но дизайнеры часто забывают о его смысле.
Довольно легко разработать дизайн для дисплея с высоким разрешением retina и утвердить собственные проекты на новом iPhone в офисе с ярким освещением. Часто мы забываем, что не каждый пользователь может похвастаться гаджетом последней модели и не всегда имеет возможность использовать наше приложение в закрытом помещении. Неконтрастный текст практически невозможно читать на улице.
Другой формат, который надо иметь в виду — это темное оформление. Популярность отрицательной контрастности стремительно растет. Такое оформление не только экономит заряд батареи, но и способствует легкой читаемости. Наши разработки должны также подстраиваться под темные цветовые схемы.

Объединение проекта
Согласованность и сотрудничество с разработчиками важная составляющая рабочего процесса — об этом можно написать целую статью или даже ряд статей. Довольно просто потерять из виду все используемые элементы в проектах и забыть проинформировать об определенных частях своей работы. Поэтому следует задокументировать выполненную работу так, чтобы она была доступна каждому сотруднику команды. Существует несколько способов это сделать.
Начните с документации всех используемых дизайнерских символов. Убедитесь, что каждый используемый компонент имеет разные положения. Создайте страницу, которая послужит единственным правдивым источником для ваших разработчиков, когда речь заходит о типографии, цветах, значках и решетках. Это не просто сэкономит время, но и поможет думать о проекте как о едином целом. Ограничения могут сделать вас более креативным, чем вам кажется.

Умение сосредоточиться — тоже дизайнерский навык
Все мы люди, а не роботы. Сегодня уметь сфокусироваться на чем-то одном гораздо сложнее, чем когда-либо. Постоянные уведомления на телефоне и компьютере превращаются в яркие моменты псевдо-удовольствия. Помимо того, вам необходимо быть осведомленным о множестве UX-образцов и идей. Способность концентрироваться на чем-то определенном не только ускорит вашу работу, но и улучшит детализацию в проектах.
Чтобы сфокусироваться на конкретном задании, я делю свой день на мелкие отрезки времени, в соответствии с которыми выполняю конкретный тип задач. Я предпочитаю 2-х часовые блоки, но вы можете поэкспериментировать с другими временными рамками. Можно обозначить свое время в приложении Google Calendar или во встроенном календаре на телефоне.https://nuancesprog.ru/media/c50974addc4fe1c3ef252973b2fab1d8
Совершенствование своих дизайнерских навыков требует много практики и терпения. Осваивая эти навыки шаг за шагом, вы сделаете свою работу наиболее качественной. Не забывайте прислушиваться к чужим комментариям, — это касается не только дизайнеров. Думайте о своих проектах масштабнее — ведь это цифровые продукты, а не просто коллекции экранов.
Читайте также:
- 10 распространенных ошибок UI-дизайнеров
- 10 способов улучшить выпадающие списки в дизайне UI и UX
- 10 заповедей UI-дизайна
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Jakub Wojnar-Płeszka: How to level up your UI design skills






