Есть в жизни правила, нарушать которые нельзя: нарушишь — дорого заплатишь. В UI-дизайне такие тоже есть, и они называются “эвристика”, или общие правила улучшения юзабилити пользовательских интерфейсов. Это проверенные временем повторяющиеся сценарии, которые помогают пользователям ориентироваться в интерфейсе. Хороший UI-дизайн всегда соотносится со всеми этими принципами, плохой — не учитывает один или более из них. Если вы UI-дизайнер, зачем вам нарушать правила и причинять пользователям головную боль?
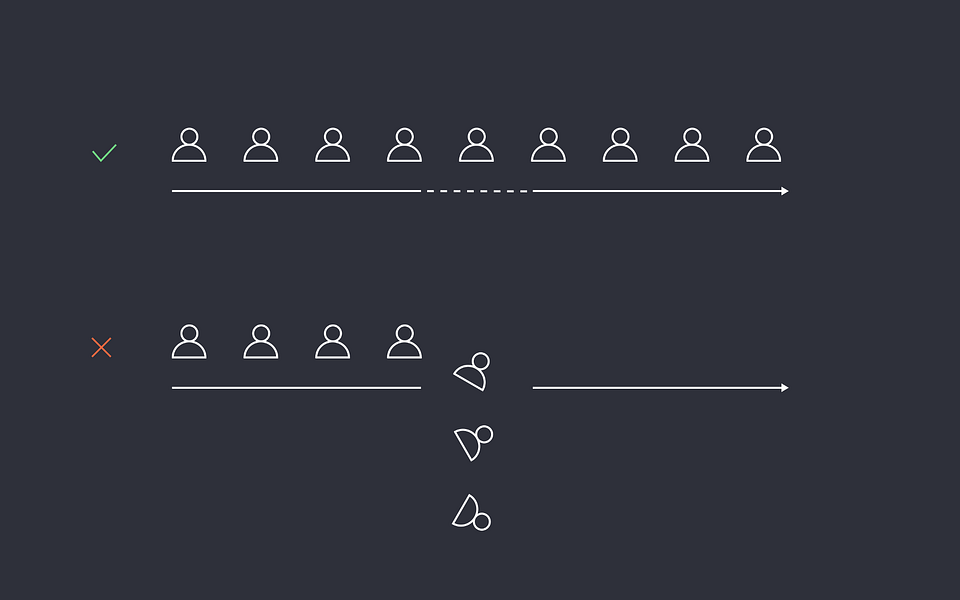
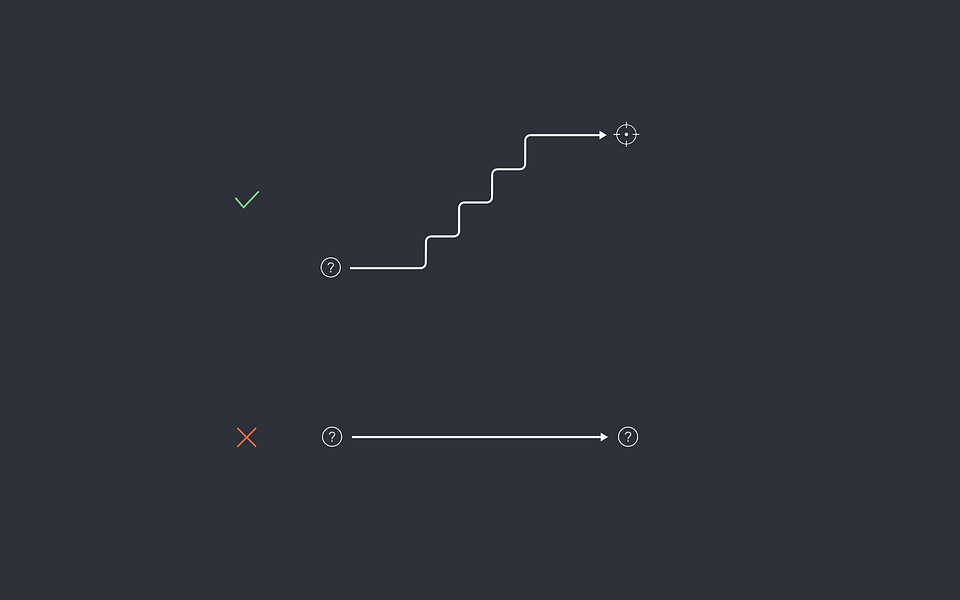
1. Видимость статуса системы
Система всегда должна информировать пользователя о происходящем путём соответствующего отклика в адекватный временной промежуток.

Всегда давайте пользователям необходимую информацию, подсказки и контекст, чтобы они в любой момент времени знали, на каком этапе находятся. Это позволяет им контролировать ситуацию и понимать, что делать дальше. Добавился ли товар в корзину? Сохранились ли изменения? Сколько времени займёт этот процесс? Какой у заказа статус? Что сейчас происходит? Всегда отвечайте на подобные вопросы — не заставляйте пользователей гадать, не оставляйте их в неведении.
2. Соответствие системы реальному миру
Система должна говорить на языке пользователя, то есть оперировать словами, фразами и понятиями, больше ориентированными на пользователя, чем на саму систему. Придерживайтесь обозначений, принятых в реальном мире, подавайте информацию естественно и логично.

Используйте знакомый пользователям язык, не усложняйте чрезмерно формулировки. Значение слова или иконки на экране должны быть понятны целевой аудитории. У людей также есть собственные ментальные модели и жизненный опыт, которые помогают им интерпретировать сценарии.
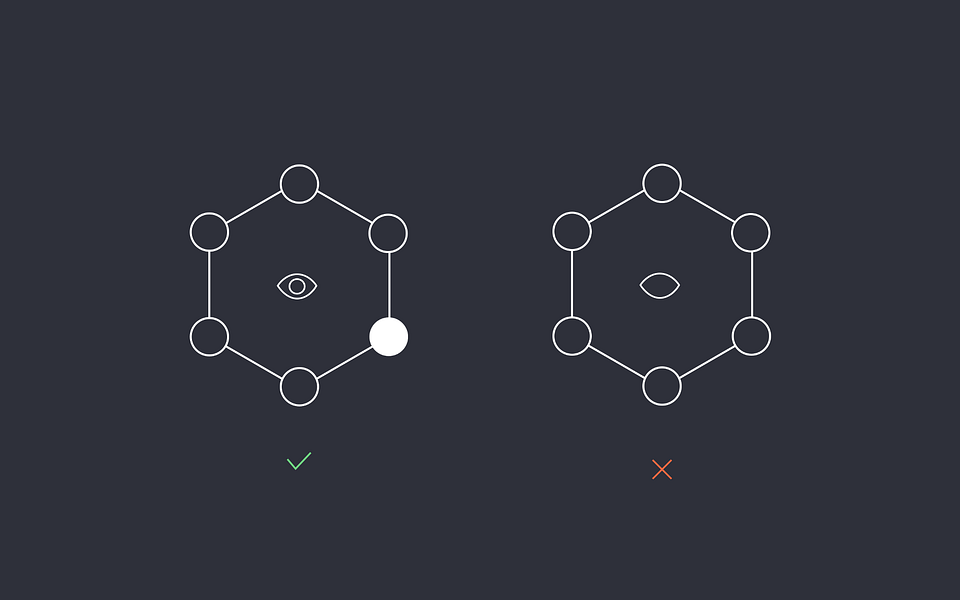
Графический интерфейс — один из важнейших технологических прорывов. До его появления единственное, что можно было увидеть на экране компьютера, — непонятные текстовые команды, которые приходилось запоминать и повторять всякий раз, чтобы что-то сделать. А потом всё изменилось: на экране появились маленькие изображения папок, файлов и курсор-рука — визуальные символы, которые люди поняли моментально. Не нужно было ничего объяснять, так как эти символы соотносились с ментальными моделями реального мира.
3. Целостность и стандарты
Не заставляйте пользователей гадать, означают ли разные слова, ситуации или действия одно и то же.

Есть два вида целостности: внутренняя и внешняя. Внутренняя целостность относится к сценариям, которые используются на вашем сайте или в приложении. Простые примеры такой целостности — одноцветные ссылки на всех страницах, одна и та же иконка для представления одного и того же понятия на каждом экране (например, кнопка “Домой”). Внешняя целостность касается условных обозначений, которые приняты в других, широко используемых программах или системах. К примеру, большинству известно, как работает корзина в интернет-магазине — не изобретайте велосипед при её разработке, чтобы не создавать трудности для людей. Соблюдайте целостность — так вы убережёте своих пользователей от ненужной путаницы.
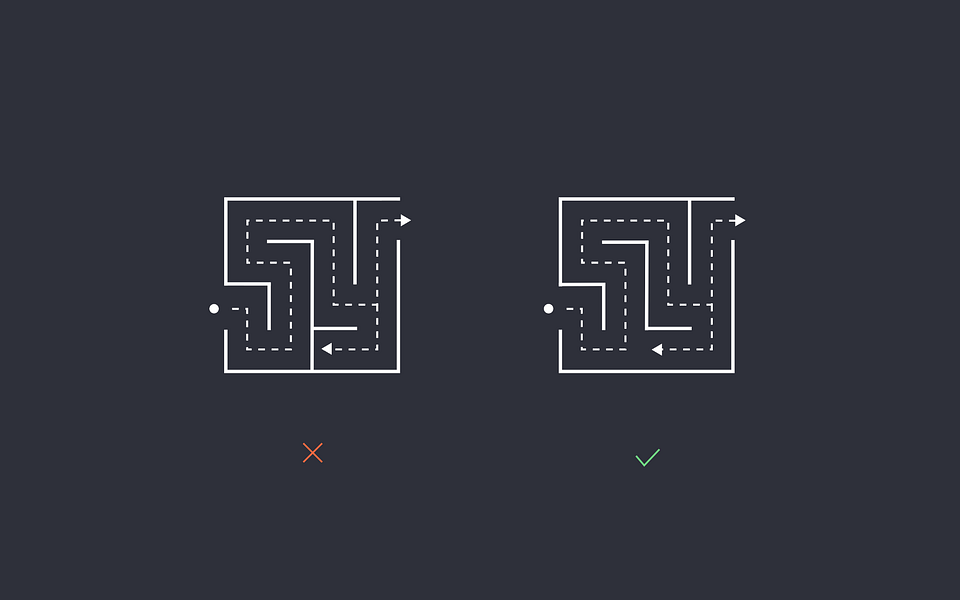
4. Пользовательский контроль и свобода
Пользователи часто выбирают функции по ошибке, и им нужен ясно обозначенный “запасной выход”, чтобы быстро вывести систему из ненужного им состояния. Сделайте возможной отмену или повтор действия.

Никогда не заставляйте пользователей делать то, что им не нужно, не создавайте тупики — всегда давайте возможность выйти. При разработке этапа оформления и оплаты заказа предусмотрите вариант “Продолжить покупки”. Если пользователь попытался выполнить какое-то действие в приложении, но засомневался и передумал в последнюю минуту, позвольте ему отменить действие.
5. Предотвращение ошибок
Своевременные сообщения об ошибках — это, конечно, хорошо, но продуманный дизайн, которые предотвращает их возникновение, — это ещё лучше. Значит, надо либо уменьшать количество условий, которые потенциально могут генерировать ошибки, либо искать ошибки и просить пользователя подтвердить действие до того, как оно совершено.

Когда предстоит значимая операция, например, удаление файлов или запуск email-рассылки тысяче получателей, убедитесь, что пользователи понимают, что делают что-то серьёзное — заранее покажите им форму подтверждения или дополнительную информацию о происходящем. Если они не уверены в том, что делают, это заставит их остановиться и поможет избежать большого разочарования.
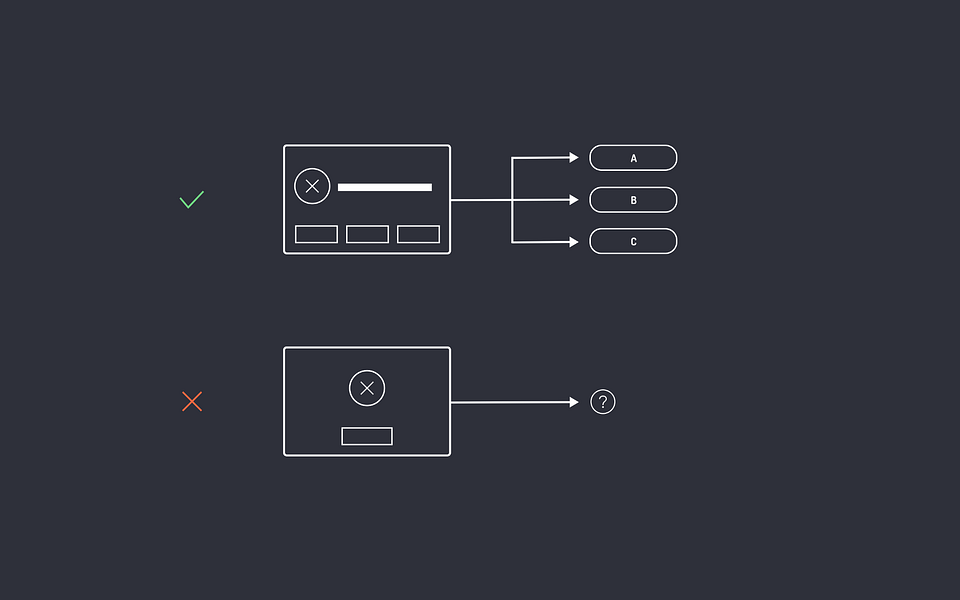
6. Узнавание вместо вспоминания
Минимизируйте нагрузку на память пользователя — сделайте объекты, действия, опции видимыми. Не принуждайте запоминать информацию из одной части приложения для её применения в другой. Инструкции по пользованию системой должны быть видимыми или легко доступными.

Одна из наших целей как UI-дизайнеров — сократить когнитивную нагрузку на пользователей. Память — громадный пожиратель ресурсов. Она работает двумя путями: через узнавание и через вспоминание. Узнавание — это когда что-то сразу же кажется вам знакомым, например лицо человека: стоит вам посмотреть на лицо приятеля, как вы моментально понимаете, что видели его раньше. Со вспоминанием всё обстоит иначе. Это то, что вам нужно извлекать из памяти, например чьё-то имя. Вспоминание обычно требует больше времени и усилий, так как мозгу нужно обработать больше информации, чтобы интерпретировать увиденное. Узнавание же, в свою очередь, срабатывает мгновенно. В UI нужно больше узнавания и меньше вспоминания. Хороший пример этого принципа — использование всем известных изображений для кнопок и иконок, например дом для кнопки “Домой” или карандаш для функции редактирования. Если вам в дизайне нужно использовать новые иконки, которые неизвестны большинству, используйте для них текстовое описание, чтобы дать пояснение и уменьшить когнитивную нагрузку.
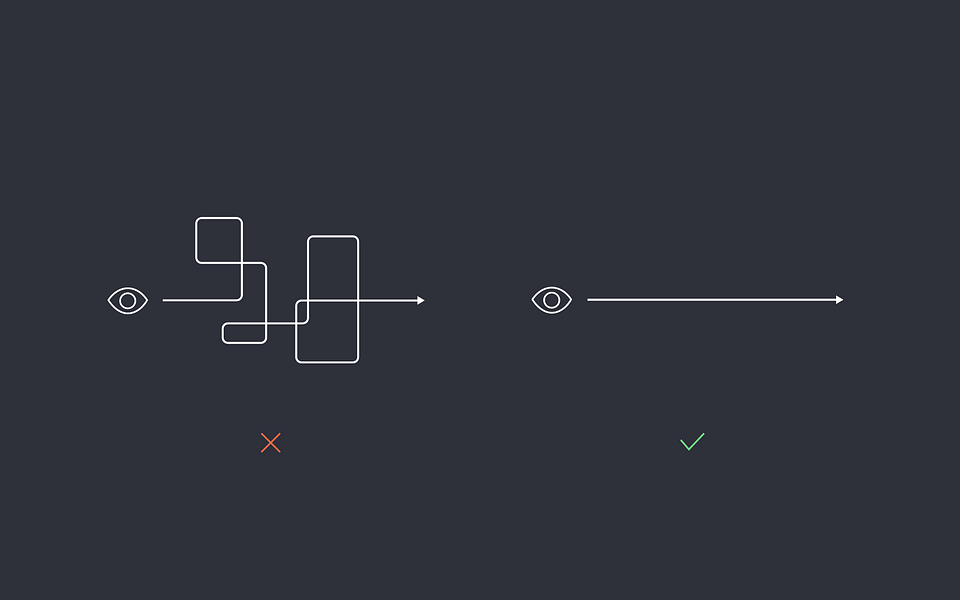
7. Гибкость и эффективность использования
Ускорители, незаметные для новичков, могут очень пригодиться опытным пользователям — таким образом, системой смогут пользоваться и неопытные, и продвинутые пользователи. Дайте возможность индивидуально настраивать часто используемые действия.

Если одни и те же задачи в приложении повторяются раз за разом, вы можете оптимизировать их для пользователей. Например, добавьте в мобильное приложение опцию сохранения или удаления пунктов из списка с помощью свайпа. Обычный способ удалить объект — открыть его и нажать на кнопку “Удалить”. Продвинутый (и более эффективный) способ это сделать — просто смахнуть объект по экрану, чтобы он тут же удалился.
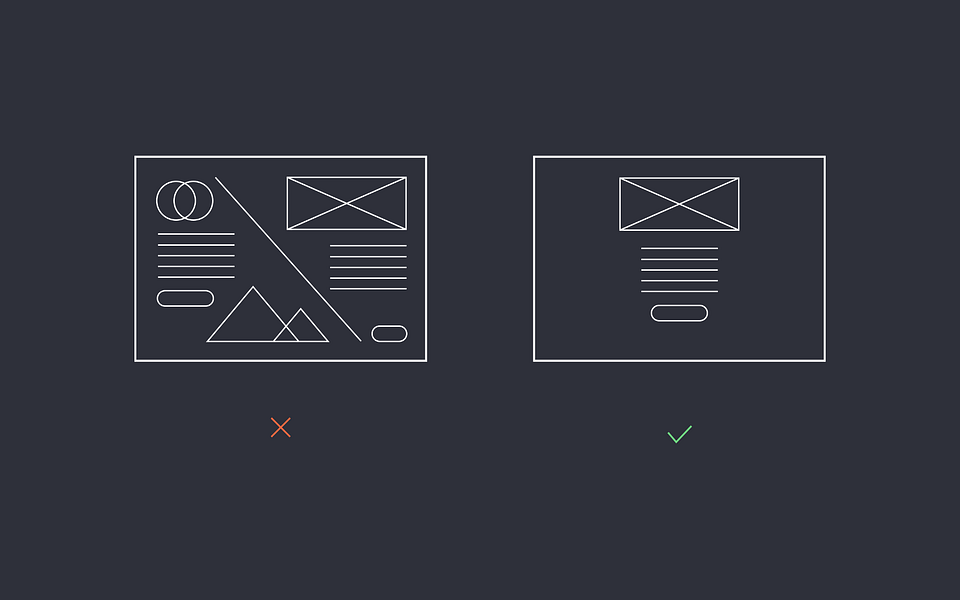
8. Минимализм в дизайне и эстетике
Во время взаимодействия с системой не нужно включать несущественную или редко используемую информацию. Каждая дополнительная её единица конкурирует с важной информацией и негативно сказывается на её видимости.

При создании дизайна ради дизайна можно не бояться переборщить и заполонить экран артефактами, текстурами и изображениями. Но когда мы создаём дизайн для взаимодействия, необходимо уменьшить коэффициент помех — так интерфейс будет более понятным для пользователей. Чтобы применить этот принцип на практике, просто сократите до минимума объём контента (изображений или текста) на экране, чтобы ничто не отвлекало пользователя от задачи.
9. Помощь пользователям в распознавании, диагностике и исправлении ошибок
Сообщения об ошибках должны быть написаны обычным языком (без кода), точно обозначать проблему и предлагать конструктивное решение.

Ошибки будут, это неизбежно. А то, что происходит после их возникновения, — ответственность UI-дизайнера. Давайте поможем пользователям и добавим понятные страницы ошибок и предупреждения, а также варианты решения возникших проблем. Для примера рассмотрим вездесущую страницу ошибки 404. Мы, дизайнеры, знаем, что означает эта страница, а пользователи обычно нет. Чтобы им помочь и разъяснить, что только что произошло, нам нужно перевести эту страницу на обычный язык, написав что-то вроде “Извините, мы не смогли найти страницу, которую вы искали. Вот страницы, похожие на неё…”.
10. Помощь и справочная информация
Лучше, когда система устроена так, что с ней можно успешно работать и без ознакомления со справочной информацией. Однако пользователям всё же может понадобиться помощь. Такого рода информацию должно быть просто найти, она должна описывать задачу пользователя, предлагать конкретные шаги для её выполнения и не быть слишком объёмной.

Помощь должна быть легкодоступной — разместите раздел с ней на видном месте наверху или в основном меню. Когда у пользователей возникают сложности и они не могут сразу найти решение, их нужно направить туда, где они его найдут. Это может быть страница FAQ с поиском по ней — это поможет найти ответы на возможные вопросы. В случае отсутствия ответа на вопрос система должна предлагать связаться с поддержкой напрямую либо через форму отслеживания ошибок, либо по электронной почте или телефону.
Читайте также:
- Сказание о шаблоне Стратегия и его реализации
- Восемь быстрых советов по улучшению пользовательского интерфейса
- 10 способов улучшить выпадающие списки в дизайне UI и UX
Перевод статьи Cristian Bosch: 10 interaction design rules you must never break