В твиттере я общаюсь с людьми, которые только приступают к разработке приложений. Иногда они говорят, что, чтобы начать программировать, им нужен (дорогой) ноутбук. Но для этого не нужен дорогой ноутбук или компьютер.
Лучше начать с тем, что есть, чем ждать, пока у вас наконец появится крутой и дорогой компьютер. Может, для кого-то это не соответствует идеальной картинке, но поверьте, вашего компьютера будет вполне достаточно.
Я бы хотел рассказать об инструментах, используя которые на своём мобильном телефоне или дешёвом планшете, вы могли бы приступить к разработке приложений.
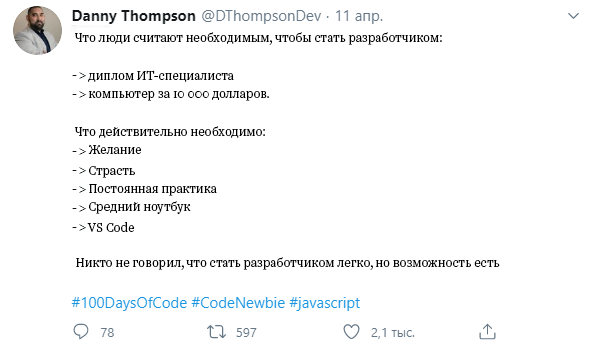
К написанию статьи меня побудил этот твит Дэнни Томпсона:

Лучше начать с тем, что есть, чем ждать, пока у вас наконец появится крутой и дорогой компьютер.
CodePen
Это была моя первая платформа, где я создал кучу прототипов приложений с использованием HTML, CSS и JavaScript.
Вам не составит труда создать здесь профиль с помощью вашей учётной записи на Github и приступить к работе уже через несколько секунд.
CodePen отлично работает с телефона и планшета, поэтому если вы работаете с HTML и CSS, она отлично вам подойдёт.
CodePen доступен бесплатно.
CodeSandbox
В последнее время я начал использовать CodeSandbox, потому что она работает так же, как Visual Studio Code, только в браузере.
Этот редактор отлично работает на телефоне и планшете. С помощью CodeSandbox я создаю кучу прототипов, используемых в моём контенте на планшете.
В CodeSandbox есть много проектов для начинающих. Хотите работать с Vanilla JavaScript, TypeScript, Angular, React, VueJS или чем-нибудь ещё? Здесь, как в Греции: всё есть.
Поддерживаются все фреймворки и библиотеки, использующие HTML, CSS, JavaScript и TypeScript.
Также можно подключить свой проект на CodeSandbox к GitHub, чтобы ваш код был продублирован и там.
CodeSandbox доступен бесплатно.
CodeAnyWhere
А этот редактор единственный в моём списке, который поддерживает множество самых разных языков программирования для бэкенда, таких как Python, PHP, Java, Ruby, C++ или Node.js (всего 72 языка). Вы обязательно найдёте ему применение.
Он тоже отлично подходит для работы на телефоне и планшете. Замечательно то, что здесь есть терминал, с помощью которого вы сможете запустить своё приложение и даже развернуть его на удалённом сервере.
Как и в случае с другими редакторами, CodeAnyWhere можно настроить под себя. Здесь даже есть настраиваемые цветовые схемы.
А если вы захотите поделиться своим проектом для совместной работы с кем-то ещё, то можете воспользоваться этой возможностью на уровне проекта, файла и папки.
CodeAnyWhere доступен бесплатно в течение семи дней. После этого срока цена составляет $2,50 в месяц, что очень дёшево.
Заключение
Если вы хотите освоить HTML, CSS, JavaScript или любой другой язык, можете выбрать одну из приведённых выше платформ и приступить к изучению на своём телефоне или планшете.
При изучении некоторых языков программирования для бэкенда в случае с платформой CodeAnyWhere небольшие расходы всё-таки придётся понести: очень рекомендую приобрести Raspberry Pi 3 B+ и дешёвый монитор. Это будет отличным стартом.
Но не забывайте: если хотите начать программировать или разрабатывать приложения, никогда не позволяйте деньгам становиться для вас проблемой. Даже при их отсутствии можно проявить творческий подход и найти оптимальное решение.
Читайте также:
- Какой язык программирования используют самые счастливые разработчики?
- Парное программирование: недостатки, которые предпочитают умалчивать
- 21 серьёзная ошибка за 21 год работы программистом
Перевод статьи Dev by RayRay: 3 Tools to Start Programming on a Tablet or Mobile Phone






