JavaScript — язык интернета. Вы можете запускать его в браузере или на сервере, а можете использовать для мобильных приложений.
Хотя он и хорош сам по себе, но становится еще лучше, когда применяется в экосистеме. Можно, конечно, продолжать каждый раз изобретать колесо, начиная новые проекты, но вряд ли это окажется хорошим решением. Зачастую есть смысл использовать стороннюю библиотеку. Такие библиотеки предназначены для конкретной цели и могут снять с вас груз решения конкретных проблем или помочь преодолеть сложности вроде управления данными, создания красивых визуализаций и функционального программирования.
Я не говорю, что библиотеки необходимо использовать для всего. Например, в начале карьеры рекомендуется все делать самостоятельно, чтобы набраться опыта. Тем не менее библиотеки весьма полезны во многих проектах.
На рынке их представлено огромное число, я же подготовил описание 10 самых востребованных и эффективных, которые уже завоевали популярность и будут актуальны в течение 2020 года.
1. Ramda
Ramda — это клёвая JavaScript библиотека для функционального программирования, имеющая на данный момент 18 000 звёзд на GitHub. Одна из прекрасных сторон JavaScript — это то, что разработчики могут выбирать между функциональным и объектно-ориентированным программированием. У обоих подходов есть как плюсы, так и минусы, но, если вы предпочитаете именно функциональное, то стоит определённо обратить внимание на Ramda.
Её ключевые возможности:
- Неизменяемость и отсутствие побочных эффектов в функциях.
- Автоматическое каррирование функций.
- Параметры упорядочены по функциям для удобства каррирования.
2. Lodash
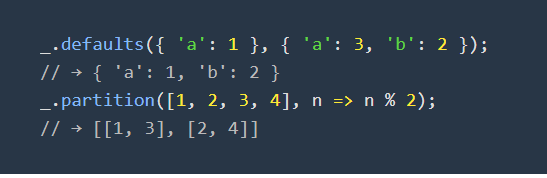
Lodash по-прежнему является одной из самых популярных и полезных JavaScript библиотек. Она берёт на себя все хлопоты по работе со строками, массивами, объектами и прочим. На данный момент её рейтинг на GitHub составляет 43 000 звёзд.
Полезные функции:
- Итерация по строкам, объектам и массивам.
- Создание композитных функций.
- Управление значениями и их тестирование.

3. Moment
Moment, пожалуй, лучшая библиотека для тех, кому приходится иметь дело с манипулированием, валидацией, парсингом или форматированием дат. Она легковесна, хорошо организована и имеет немногим более 43 000 звёзд. Работает Moment как в браузере, так и с NodeJS. Вот несколько примеров её использования:
moment().startOf('day').fromNow(); //8 часов назад
moment('2019-15-11').isValid() //false
moment('2019-02-21').isValid() //true4. Highlight.js
Эта библиотека предназначена для выделения синтаксиса. Работать она может и в браузере, и на сервере. Highlight.js способна распознавать практически любой код и имеет встроенную функцию автоматического определения языка.
Она осуществляет поиск программного кода между тегами <pre><code>, определяя используемый язык и выделяя синтаксис. Помимо этого, она поддерживает несколько цветовых схем. Вот пример с отрывком JavaScript кода и стандартной темой редакторов.

Highlight.js весьма полезна, к примеру, для тех, кто ведёт сайт или блог с большим количеством кода.
5. D3
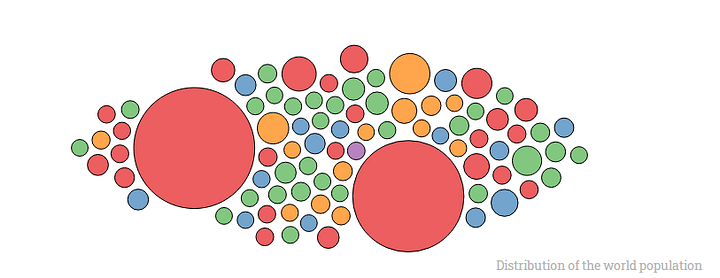
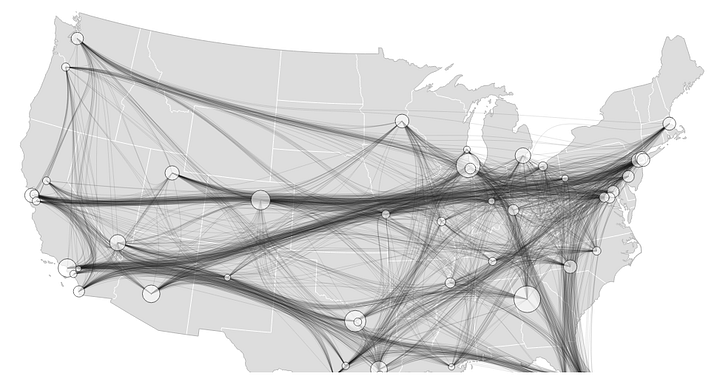
D3 — это наиболее востребованная библиотека для визуализации данных. Её текущий рейтинг 89 500(!) звёзд. Она использует веб стандарты и помогает вам оживить данные с помощью HTML, SVG и CSS, используя возможности современных браузеров.
Вот несколько примеров того, что вы можете сделать с её помощью:



Освоение D3 может показаться нелёгким, но если вам хватит для этого терпения, то в дальнейшем вы сможете создавать с её помощью невероятное.
6. Three.js
Это выдающаяся JavaScript библиотека, использующая в качестве основного средства отображения WebGL, но также поддерживающая и другие его аналоги вроде Canvas 2D, SVG и CSS3D. На GitHub её рейтинг составляет 58 000 звёзд. Вам же она поможет создавать действительно крутые вещи. Вот несколько примеров:



7. Voca
Эту библиотеку можно эффективно использовать для управления строками. Она уже давно поддерживается и на данный момент имеет рейтинг 2 800 звёзд. С её помощью можно изменять регистр, делать обрезку, растягивать текст, латинизировать его, сокращать и пр.
Другие её возможности включают:
- Полноценный набор функций для управления, обрезки, форматирования, смещение и запроса строк.
- Понятная документация с возможностью поиска.
- Поддержка множества сред — Chrome, Firefox, Node.js и пр.
- 100% охват кода и отсутствие зависимостей.
8. Immutable.js
Работа с неизменяемыми структурами данных даёт такие весомые преимущества, как упрощение разработки приложений, отсутствие защитного копирования и продвинутая мемоизация.
В Immutable.js вам доступны такие неизменяемые структуры данных, как List, Stack, Map, Set и др.
9. Hammer.js
Эта JavaScript библиотека, имеющая 20 900 звёзд, привносит в ваши веб-приложения мультисенсорные жесты. Она невелика, не имеет зависимостей и способна распознавать жесты, сделанные прикосновением, мышью или указателя (pointer events). По умолчанию она добавляет распознавание для касания, двойного касания, свайпа, нажатия и пр. Вы же можете задать свой собственный набор установок распознавания. Вот пример для единичного и двойного касания:
https://codepen.io/jtangelder/pen/pBuIw
10. Leaflet
Leaflet прекрасно показывает себя, когда дело касается создания интерактивных карт, адаптированных под мобильные устройства. Она является общедоступной, имеет 26700 звёзд, чрезвычайно легковесна и имеет весь необходимый функционал.
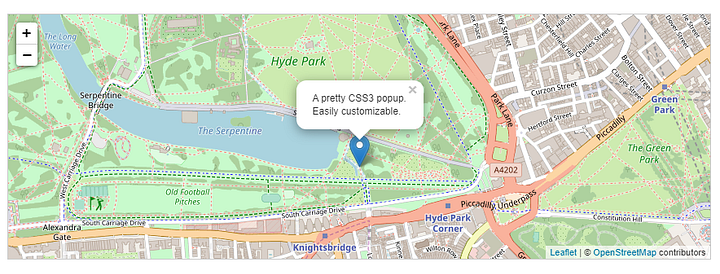
Эта библиотека по умолчанию работает на всех основных мобильных и десктопных платформах, может быть расширена плагинами, имеет отличную документацию и простой API. Вот пример в тандеме с OpenStreetMap:

Надеюсь, вам понравятся эти библиотеки, и вы найдёте им достойное применение в своих проектах.
Читайте также:
- У приложений будущего может не быть бэкенда
- Кто придет на замену JavaScript
- Почему не стоит использовать объекты в роли карт в JavaScript?
Перевод статьи Simon Holdorf: 10 Awesome JavaScript Libraries for Front-End Developers in 2020.






