С июля 2019 года Vue занимает третье место по количеству звезд на Github. Он опережает React более чем на 10 000 звезд и оставляет Angular далеко позади. Современнейший из большой тройки, он обрёл взрывную популярность и быстро завоевал любовь разработчиков. При том, что Angular и React имеют финансовую поддержку Facebook и Google.
Будучи новейшим фреймворком тройки, Vue запаздывает в развитии экосистемы. OverVue создан, чтобы помочь программистам быстро создавать приложения.
По сути OverVue — настольное приложение на Vue и Electron для создания компонентов Vue, иерархий и маршрутов c VueRouter. Разработчик может генерировать файл и экспортировать бойлерплейт в проект. Ниже подробности о других возможностях.
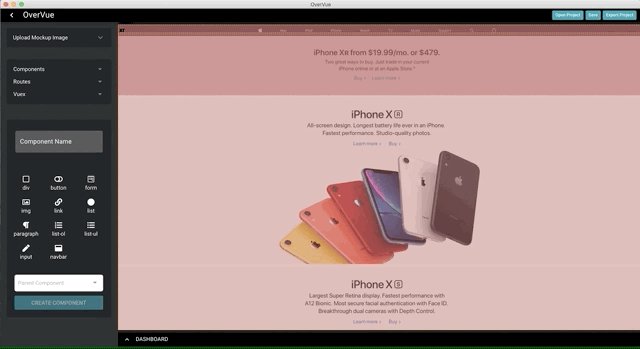
Загрузка изображений
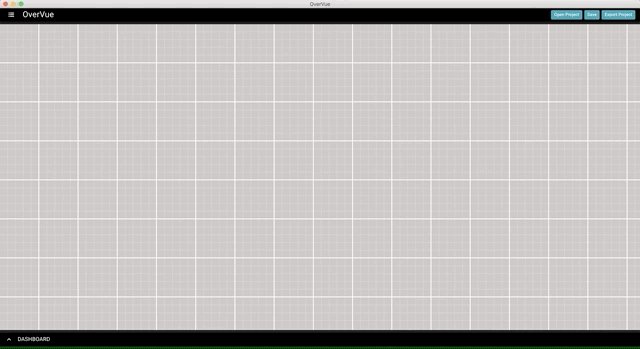
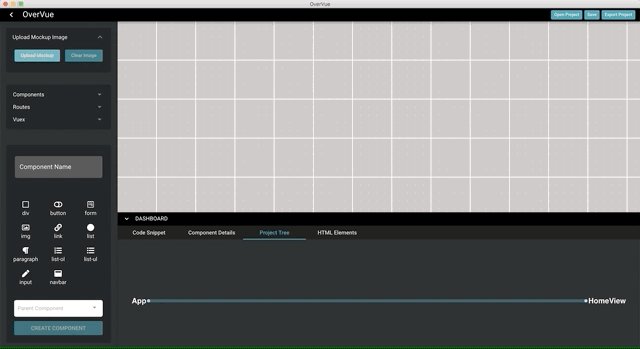
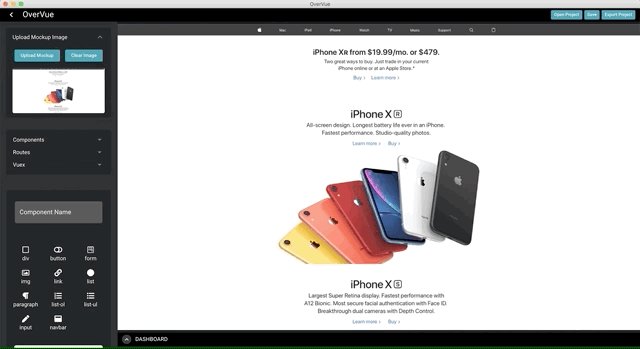
Это полезно, когда у вас уже есть дизайн, готовый к превращению в код. Откройте боковую панель кнопкой в левом верхнем углу и выберите Upload Mockup. Загрузите изображение макета из ваших файлов. Стрелка левее надписи Dashboard сворачивает и разворачивает эту панель.

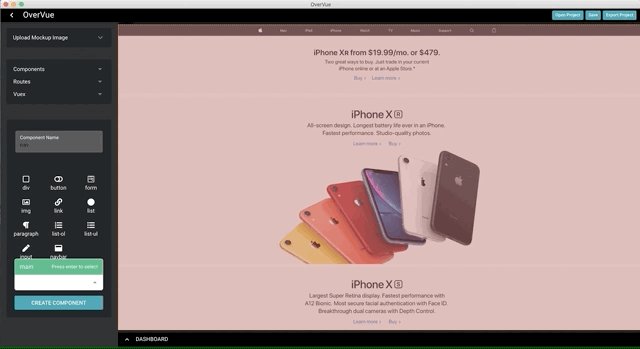
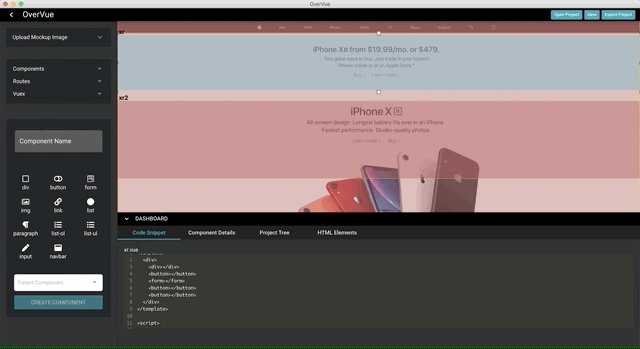
Создание компонента
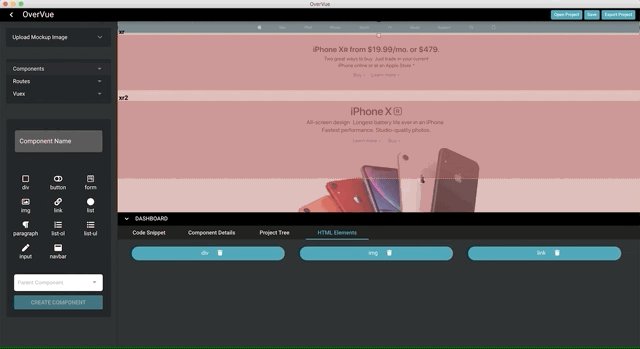
Дайте компоненту имя и выберите какой-нибудь элемент HTML. Он будет помещён в шаблон. Если нужно, укажите родительский компонент.
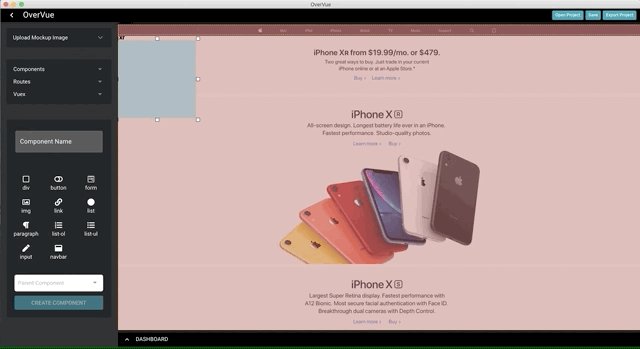
Теперь вы можете перемещать компонент в шаблоне и изменять его размер, подгоняя под макет. Переключайтесь между компонентами левым кликом. Выбирайте HTML-элементы в меню слева и меняйте их порядок на вкладке HTML Elements.
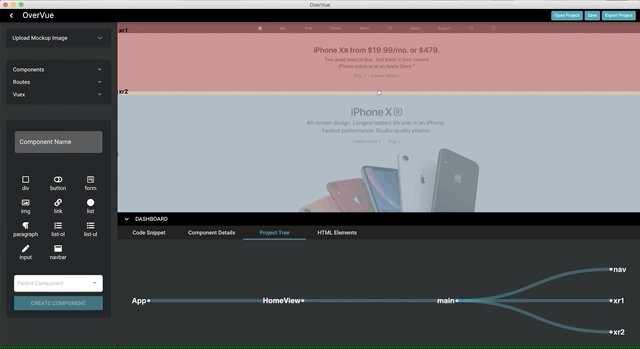
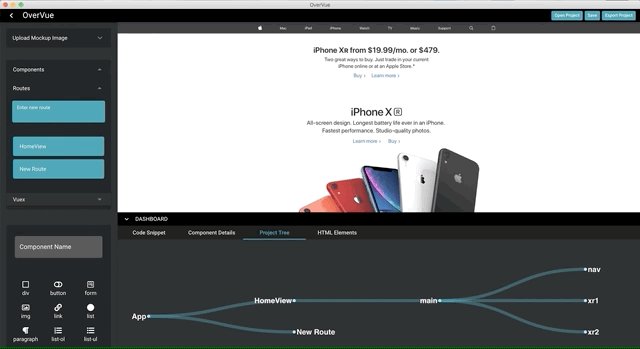
Иерархия компонентов красиво отображается в виде дерева на вкладке Project Tree. Если вы забыли определить иерархию в выпадающем меню, просто кликните правой кнопкой по компоненту, и откроется её настройка.

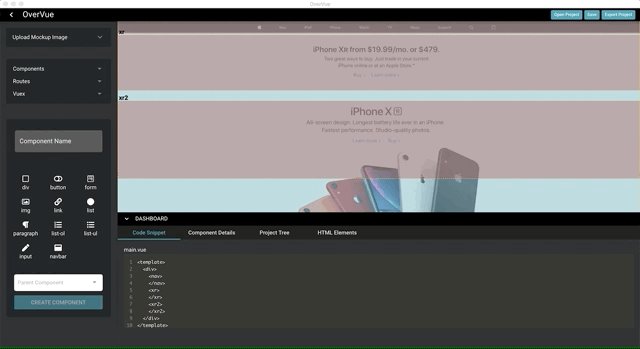
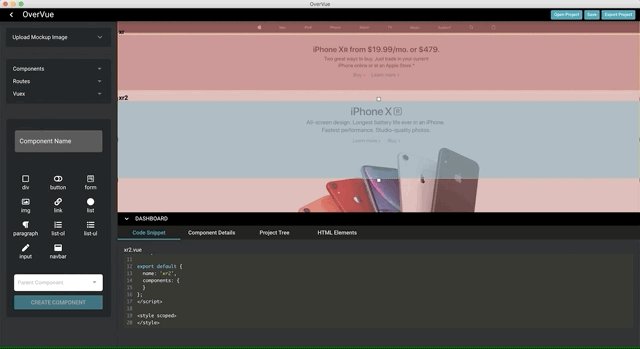
Сниппеты
Нажмите на вкладку Code Snippet на панели инструментов, чтобы увидеть код. Наслаждайтесь свободой действий!

Маршруты
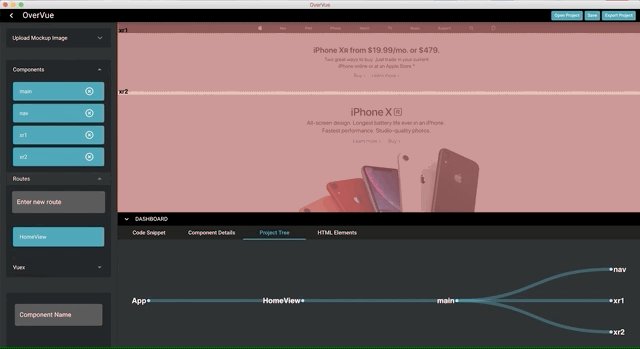
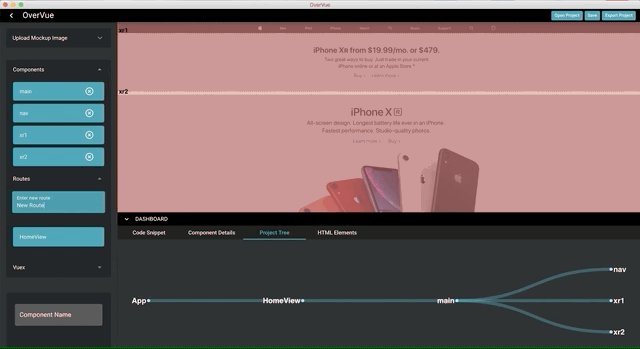
Введите имя маршрута в выпадающий список Routes и нажмите ввод, чтобы добавить его в приложение.
При переключении маршрута вы видите только существующие в активном пути и в canvas компоненты. Это именно то, что VueRouter делает в вашем приложении. Изменения мгновенно отразятся в дереве компонентов.

Сохранение и экспорт
Закончив работу, вы можете сохранить проект или экспортировать новый бойлерплейт в рабочее пространство. Для проекта создаётся package.json, а значит, вы можете установить зависимости через npm или yarn.
Планы
Вот некоторые функции, с реализацией которых вы можете помочь:
- Управление состоянием Vuex.
- Интеграция с TypeScript.
- Вложение элементов HTML друг в друга.
- Перемещение определённого родительского элемента с его потомками через vue-draggable-resizable.
- Интерфейс командной строки и пакет npm.
- Загрузка нескольких изображений для маршрута.
Мы гордимся запуском бета-версии и приглашаем всех использовать и тестировать наш продукт. И, конечно, мы открыты вашим предложениям!
Читайте также:
Перевод статьи Dean Chung: OverVue, a Vue Prototyping Tool