Meetup — это популярный веб-сайт, на котором люди со схожими интересами объединяются в группы для организации тематических мероприятий в своих городах. После того, как мы успешно отправим запрос в API Meetup, мы получим ответ, извлечем конкретные данные из полезной нагрузки JSON (JSON payload), а затем отобразим эти данные в Slack. Мы разработаем дополнение к приложению Slack, которое будет отображать название события, его описание, дату, время, место проведения и многое другое!

Как все устроено:
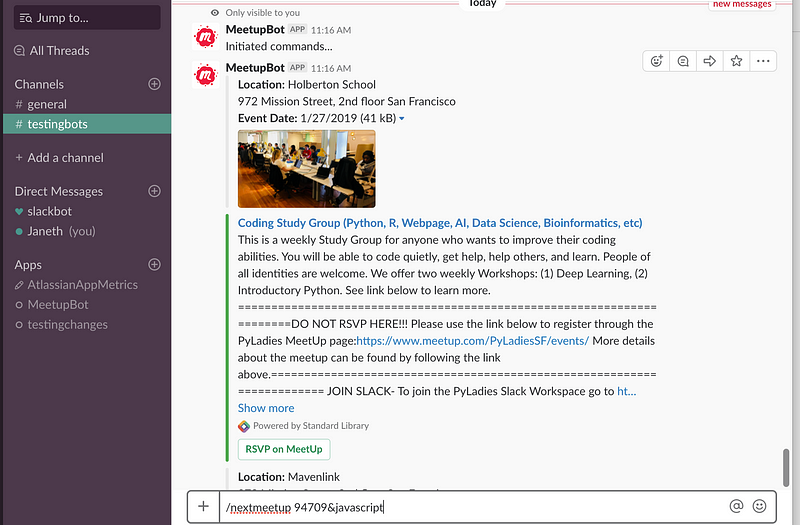
Когда вы отправляете /nextmeetup 94709&javascript (или любой другой индекс и интересующую тему) в Slack, будет запущен вебхук (прим. ред.: Webhook — это метод расширения или изменения поведения веб-страницы или веб-приложения с помощью пользовательских обратных вызовов). Webhook, созданный и размещенный в Standard Library, сначала отправит запрос в API Meetup, который вернет полезную нагрузку JSON с результатами запроса.
Затем webhook создаст Slack сообщения для каждого события и отправит их на указанный канал.
А теперь подробно, шаг за шагом, мы все это разберем и объясним!
Что нам потребуется:
Шаг 1: Настройте свое Slack-приложение
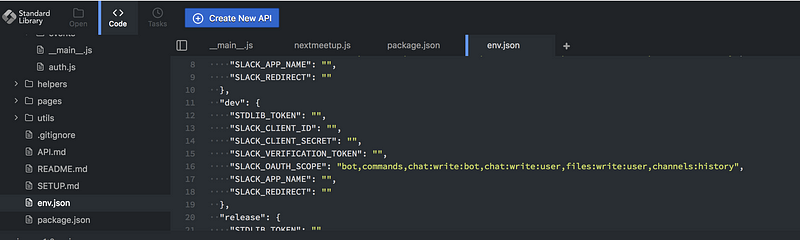
Убедитесь, что вы вошли в Slack, а затем посетите Slack Apps Dashboard по адресу https://api.slack.com/apps. Вы увидите экран, который выглядит примерно следующим образом:


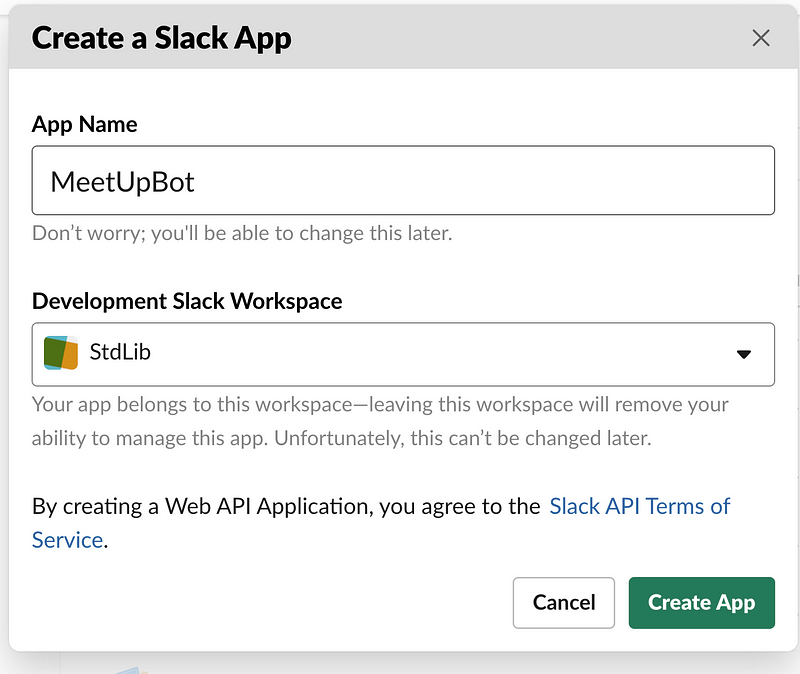
Нажмите “Create New App”. Появится модальное окно, в котором вам будет предложено ввести имя вашего приложения и пространство разработки Slack, к которому вы хотите добавить его.
Нажмите «Create App» и вы окажетесь на странице с основной информацией — “Basic Information”.
Прокрутите вниз до “Display Information”. Здесь вы можете задать своему Slack приложению имя, описание и изображение.
Держите страницу с основной информацией открытой в вашем браузере; мы будем использовать ее в дальнейшем, чтобы извлечь учетные данные из вашего Slack приложения для подключения этого приложения к бэкенду, размещенному в Standard Library, — коде, запускающем ваше приложение.
Шаг 2: Создание бесплатной учетной записи в Standard Library
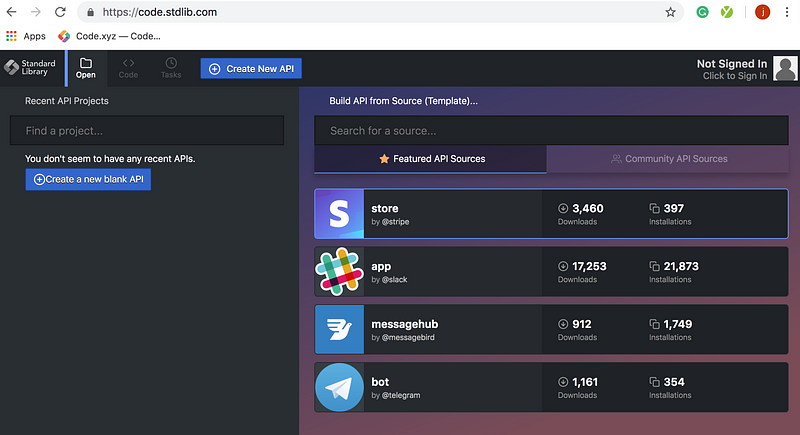
Мы разместим код нашего Slack приложения в Standard Library — коде, который будет запрашивать и получать конкретную информацию из Meetups API. Поэтому зайдите в Code on Standard Library и зарегистрируйте бесплатный аккаунт.

Шаг 3: Скопируйте и измените шаблон Slack приложения в Standard Library
После того, как вы войдете в систему или зарегистрируетесь, вы попадете во «Featured API Source». Это шаблоны кода, доступные в Standard Library. Вам нужно выбрать один из шаблонов и изменить его, чтобы создать API, который будет работать со Slack приложением.
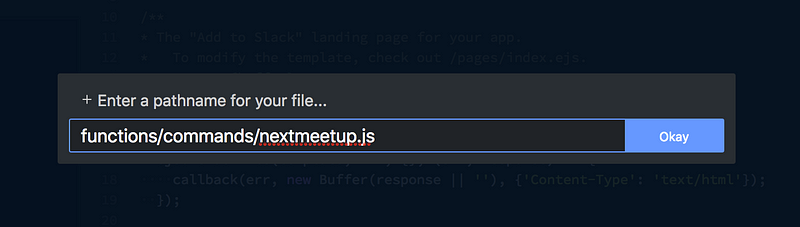
Введите уникальное имя для вашего API и нажмите «Оkay».
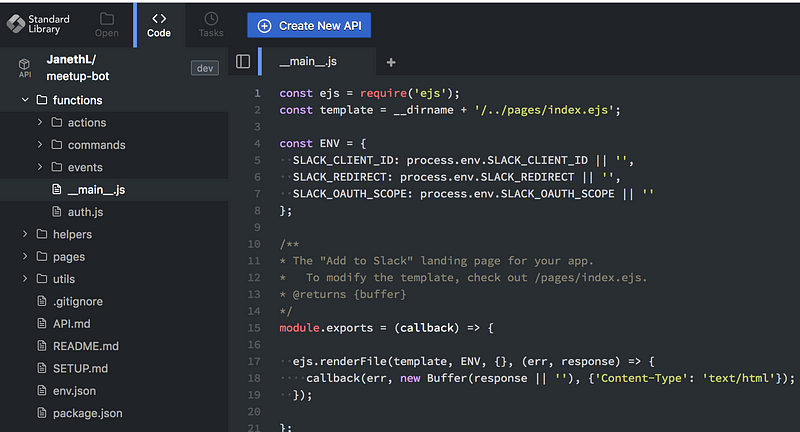
Краткое объяснение шаблона:
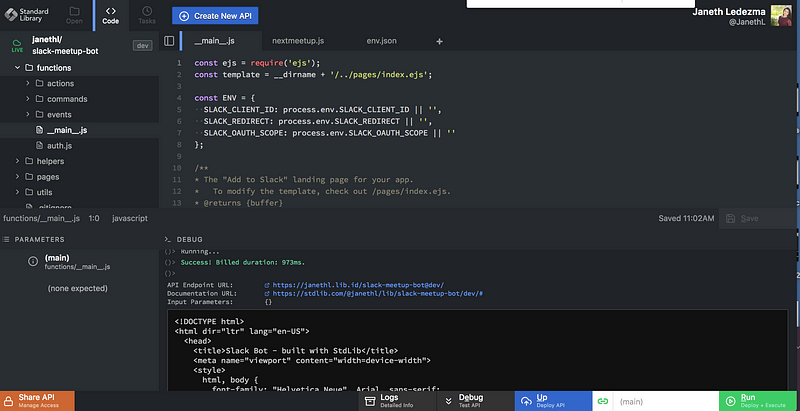
Отлично! Давайте на минуту остановимся, чтобы понять, с чем мы имеем дело. Левая боковая панель показывает структуру вашего API проекта, которую Standard Library настроила для создания Slack приложений.

Шаблон состоит из четырех директорий. В этой статье мы будем работать только с директорией functions, которая содержит в себе еще три директории: actions/, commands/, and events/, а также один файл __main__.js.Все инструкции для Slack-действий, команд и событий вашего приложения содержатся именно в них.
При развертывании API-интерфейса, Standard Library автоматически создаст конечные HTTPS (URL-адреса) для каждой директории. Полученные URL-адреса позволят нам конфигурировать вебхуки, которые слушают и реагируют на Slack действия, команды и события.
Все пять папок, включая папку functions, настроены с помощью файла __main__.js. Эти конечные точки файла __main__.js отправляют соответствующие функции, когда получают сообщения от Slack. В этой статье файл __main__.js будет отправлять конечные точки commands, когда мы будем вызывать наш API, через наш Slack Bot. Теперь вернемся к настройке нашего бота!
Шаг 4. Добавление команд в Standard Library API

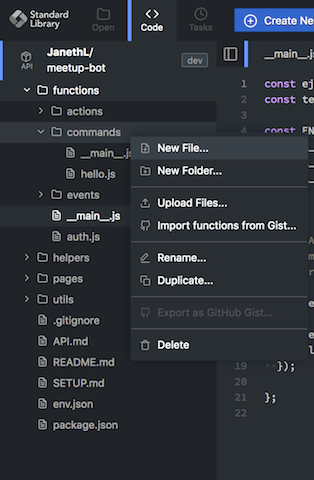
commands: директория commands — это конечная точка для всех Slack слэш-команд. Создайте дополнительную команду, поместив курсор на директорию commands и щелкните правой кнопкой мыши. Выберите «New File», назовите ваш файл nextmeetup.js и нажмите «Оkay».

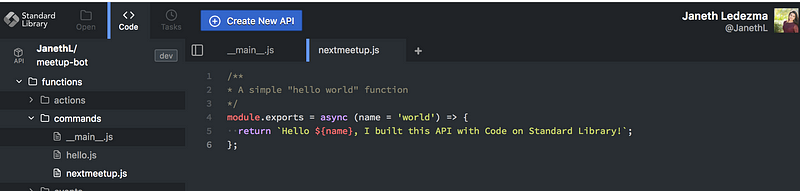
Здесь вы увидите автоматически сгенерированную JavaScript-функцию “hello world” внутри __main__.js.

Замените содержимое файла nextmeetup.js следующим кодом:
const axios = require('axios');
const slack = require('@slack/client');
function formatAttachement(meetup) {
return {
location: {
image_url: meetup.photo_url,
text:
meetup.venue &&
'*Location:* ' +
meetup.venue.name +
'\n' +
meetup.venue.address_1 +
' ' +
meetup.venue.city +
'\n' +
'*Event Date:* ' +
new Date(meetup.time).toLocaleDateString('en-US')
},
details: {
fallback:
'This is an attachment displating Meetup Group events near your area.',
color: '#36a64f',
author_icon:
'https://secure.meetupstatic.com/s/img/5455565085016210254/logo/svg/logo--script.svg',
title: meetup.name,
title_link: meetup.event_url,
text:
meetup.description && meetup.description.replace(/<(?:.|\n)*?>/gm, ''),
actions: [
{
type: 'button',
text: 'RSVP on MeetUp',
url: meetup.event_url,
style: 'primary',
confirm: {
title: 'Meetup.com will open in new browser tab',
ok_text: 'Ok',
dismiss_text: 'Cancel'
}
}
],
image_url: 'https://stdlib.com/',
thumb_url:
'https://secure.meetupstatic.com/s/img/5455565085016210254/logo/svg/logo--script.svg',
footer: 'Powered by Standard Library',
footer_icon:
'https://cdn-images-1.medium.com/fit/c/108/108/0*WTj0sPrsnbhvgIYs.jpg'
}
};
}
/**
* /nextmeetup
* @param {string} user The user id of the user that invoked this command (name is usable as well)
* @param {string} channel The channel id the command was executed in (name is usable as well)
* @param {string} text The text contents of the command
* @param {object} command The full Slack command object
* @param {string} botToken The bot token for the Slack bot you have activated
* @returns {object}
*/
module.exports = async (
user = '',
channel = '',
text = '',
command = {},
botToken = ''
) => {
let web = new slack.WebClient(botToken);
let zip = text.split('&')[0];
let topic = text.split('&')[1];
let host = 'https://api.meetup.com';
let uri = `/2/open_events`;
let response = await axios({
method: 'get',
url: host + uri,
params: {
zip: zip,
topic: topic,
key: process.env.key
}
});
console.log(response.data);
let attachments = [];
for (let meetup of response.data.results.slice(0, 9)) {
let formatted = formatAttachement(meetup);
attachments.push(formatted.location);
attachments.push(formatted.details);
}
return web.chat.postMessage({
channel: channel,
attachments: attachments
});
};
Краткое пояснение кода:
Когда вы отправляете /nextmeetup с помощью приложения Slack, в API Meetup отправляется запрос GET:
Каждый запрос к Meetups API должен быть аутентифицирован API ключом, поэтому мы передаем наш ключ Meetup из нашего файла env.json в наш запрос. Также мы отправляем наш запрос GET с двумя параметрами: zip и topic.
Meetup API возвращает массив объектов событий, который мы можем просмотреть, зарегистрировав наш ответ: console.log(response.data. Вкладка “Logs” находится под разделом отладки (Debug).
response.data — это массив событий, соответствующий вашему запросу. Мы хотим создать два параметра для каждого события (для местоположения и темы). У нас есть функция formatAttachement, которую мы можем вызвать для каждого из событий. Результаты помещаются в массив, называемый attachments, который затем отправляется в Slack.
После того, как вы скопировали и вставили код в свой файл nextmeetup.js, сохраните изменения и перейдите к файлу env.json в баре слева (бар со структурой вашего API).
Шаг 5: Заполнение файла env.json пользовательскими данными и ключами приложения
Внутри env.json вы заметите переменные среды для вашего API. Вы можете установить различные значения для локальной среды, среды разработки и релизной среды. В этом файле будут храниться все ваши уникальные ключи доступа к учетной записи Standard Library, учетной записи Meetup и учетным данным приложения Slack.
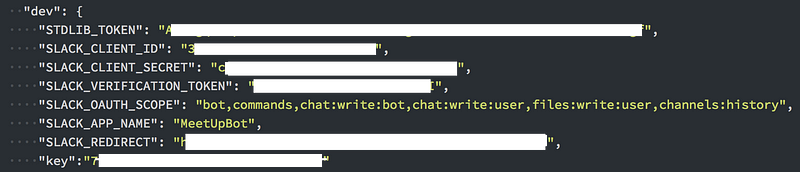
Мы будем вносить изменения только в переменные среды "dev" (среда разработки)! Обратите внимание, что значения "dev” предназначены для вашей среды разработки, а значения "release" следует заполнять только тогда, когда вы готовы выпустить приложение. “local” переменные можно оставить пустыми при развертывании из Standard Library, но они должны быть заполнены при работе с инструментами командной строки.

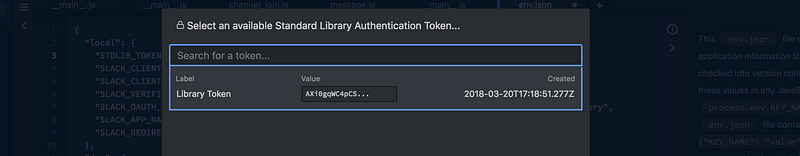
Начнем с заполнения переменной “STDLIB_TOKEN”. Поместите курсор между кавычками (смотрите скриншот), щелкните правой кнопкой мыши и выберите “Insert Library Token”(Вставить библиотечный токен) или используйте сочетание клавиш ⌘ + K.

Выберите Library Token, чтобы заполнить среду "dev"(разработки).
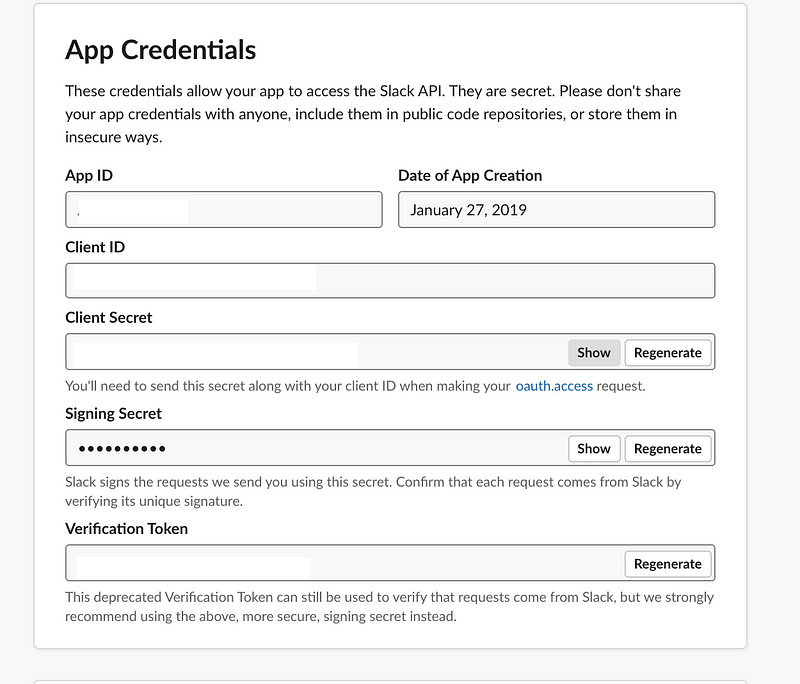
Затем вернитесь на страницу «Basic Information» своего Slack-приложения и прокрутите вниз до «App Credentials»:

Скопируйте свой Client ID, Client Secret, и Verification Token. Вставьте их в соответствующие поля в разделе “dev” файла env.json.
Добавьте имя, которое вы дали своему Slack приложению в SLACK_APP_NAME.
Пример : SLACK_APP_NAME:Meetup-bot
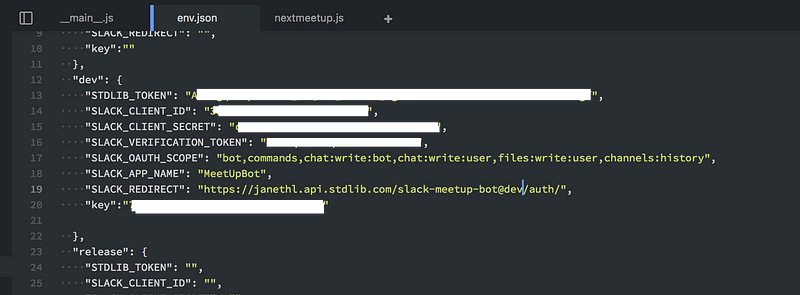
“SLACK_REDIRECT” будет конечной точкой https, созданной Standard Library, после развертывания API. Мы еще не развернули наш API, однако попробуйте заполнить его сейчас, используя эту структуру. https://<username>.api.stdlib.com/<apiname>@dev/auth/ —с именем вашей библиотеки и именем API. После того, как мы развернем наш API, вы можете вернуться, чтобы подтвердить правильность указанных значений.
Мой SLACK_REDIRECT выглядит следующим образом: https://Janethl.api.stdlib.com/slack-meetup-bot@dev/auth/ —убедитесь, что вы добавили путь аутентификации в конце.
Возможности и разрешения вашего приложения Slack будут настроены для следующих областей:
«SLACK_OAUTH_SCOPE»:bot,commands,chat:write:bot,chat:write:user,files:write:user,channels:history

Последняя переменная, которую вам нужно будет добавить— это ваш ключ API Meetup. Meetup требует, чтобы каждый запрос аутентифицировался с помощью ключа API (API key).
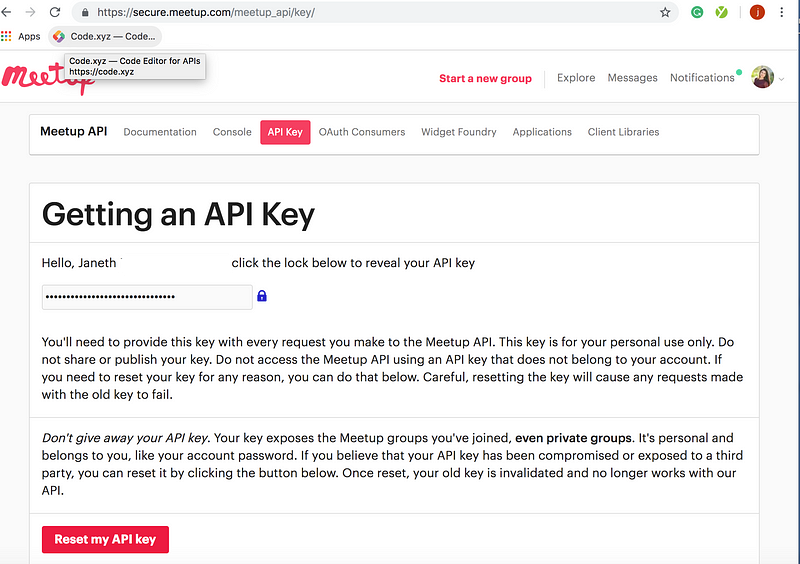
Шаг 6: Получение ключа API Meetup
Войдите или зарегистрируйтесь на Meetup.com. Перейдите по адресу https://secure.meetup.com/meetup_api/key/, чтобы получить уникальный ключ API. Нажмите на замок, чтобы открыть свой ключ API и затем скопируйте его.

Вернитесь в файл env.json на Code on Standard Library и добавьте ваш ключ Meetup в качестве значения переменной ключа, так же, как и здесь:

Обязательно сохраните изменения в файле с помощью “⌘ + s “(или нажмите «Сохранить» в правом нижнем углу).
В боковом меню находится файл __main__.js, расположенный под директорией событий. Разверните код приложения Slack в Standard Library, нажав «Run» (выполнить).

- Вскоре после развертывания, Standard Library создаст URL-адрес конечной точки API HTTPS, в котором будет находиться ваш код. Этот адрес будет состоять из вашего <username> .api.stdlib.com, за которым следует имя, которое вы дали своей API @ the environment: https://janethl.api.stdlib.com/slack-meetup-bot@dev/
Теперь у нас есть URL-адрес, который позволит нам отправлять и получать сообщения из нашего приложения Slack в API Meetup. Теперь нам нужно установить наш URL как webhook в Slack, так что давайте вернемся к панели инструментов приложения Slack.
Шаг 7: Создайте новую слэш-команду и установите Webhook
Что такое Webhook?
Возможно, вам станет понятнее, что такое webhook, если мы сравним его с API. API основаны на запросах — это означает, что они работают, когда будет сделан запрос из стороннего приложения. Webhook же основан на событиях — он запускается, когда его вызывает определенное событие.
Чтобы установить Webhook, сервис-провайдер должен разрешить своим пользователям регистрировать URL-адрес, по которому провайдер может отправлять информацию при возникновении события. В нашем примере Slack позволяет зарегистрировать наш URL-адрес, и после регистрации слэш-команда может запустить наш webhook, который выполнит код в нашем URL.
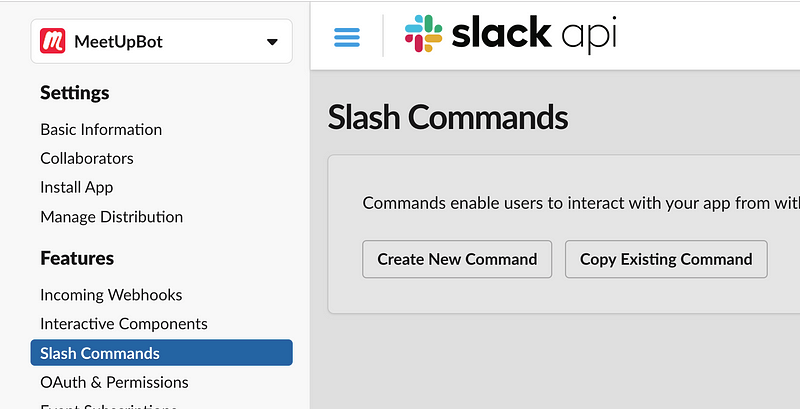
Теперь, когда мы разобрались с этим, перейдем на страницу API Slack, чтобы настроить наш webhook. Найдите и выберите Slash Commands в сайдбаре.

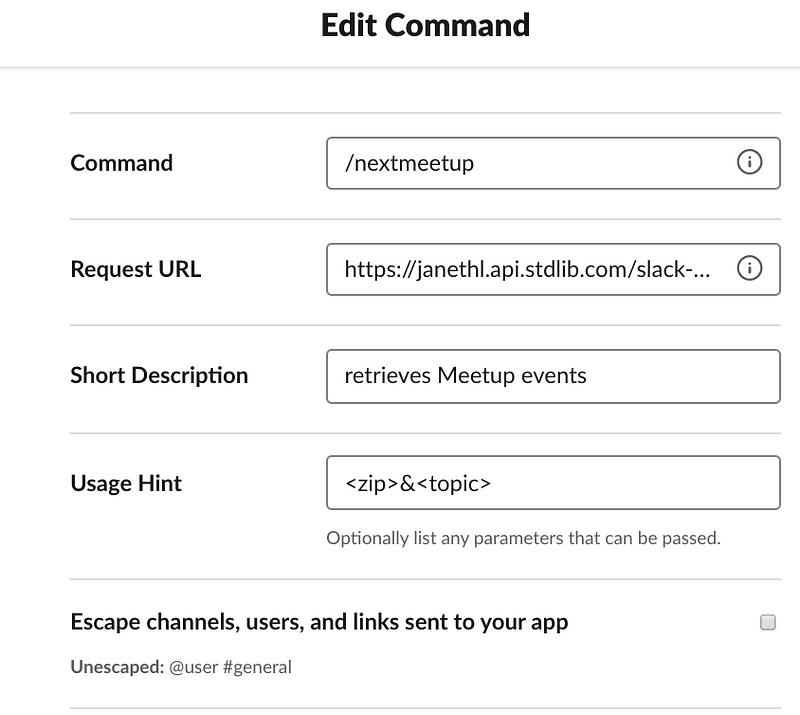
После нажатия «Create New Command» вас попросят ввести данные вашей команды, для этого примера используйте:

Command: /nextmeetup
RequestURL: https://<username>.api.stdlib.com/<apiname>@dev/commands/:bg
Short Description: retrieves Meetup events
Usage Hint:[<zip>&<topic>]
Шаг 8. Включите OAuth и разрешения

Вернитесь к своему Slack приложению. В боковом меню выберите OAuth & Permissions.
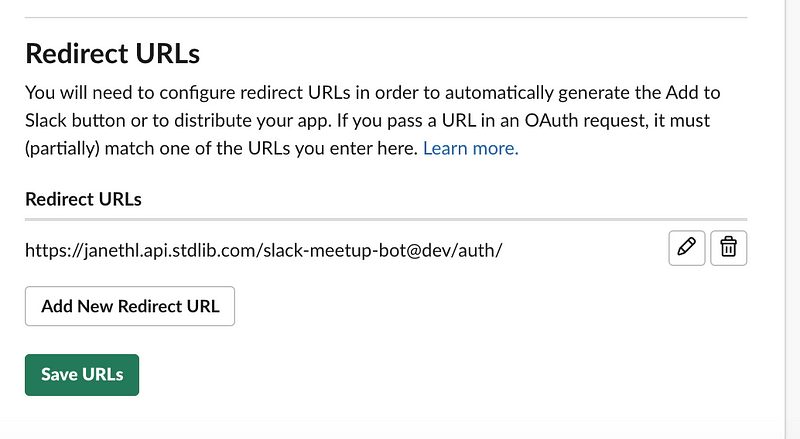
Здесь вам нужно будет ввести URL-адрес перенаправления следующим образом: https://<username>.api.stdlib.com/ <apiname>@dev/auth/
нажмите «Add» и «Save URLS».
Этот URL-адрес должен соответствовать URL-адресу, который мы указали в файле env.json в Standard Library.
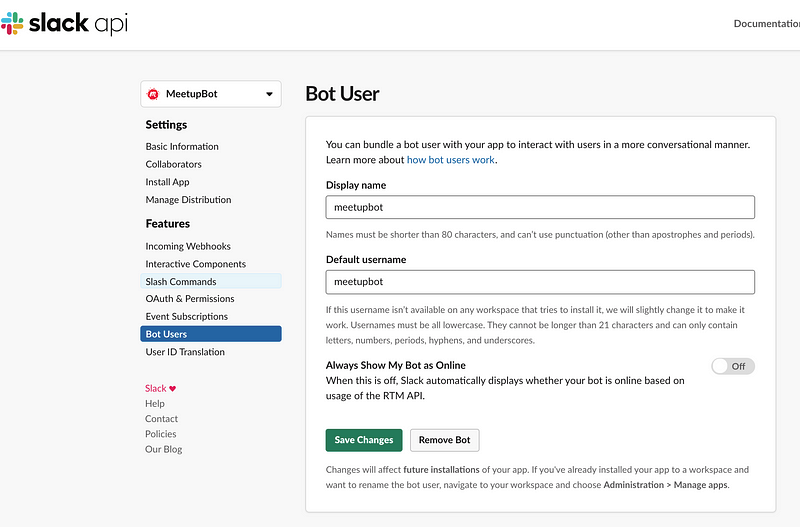
Шаг 9: Добавляем бота в наше Slack приложение
Вернитесь на страницу Slack App и нажмите «Bot Users» в сайдбаре. Нажмите “Add Bot User”. Все настройки оставьте по умолчанию.

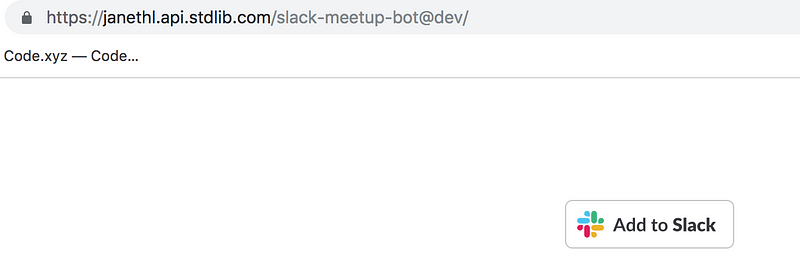
Последний шаг — авторизация приложения. Введите в вашем браузере следующее: https://<username>.api.stdlib.com/<apiname>@dev/


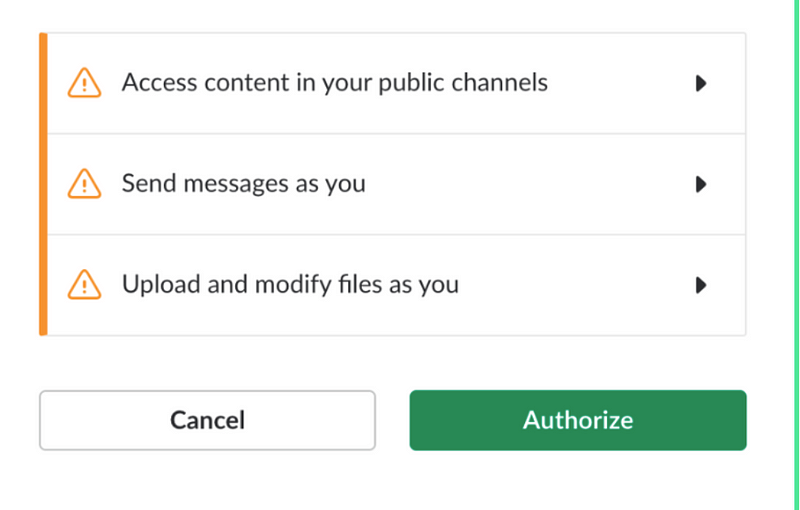
Нажав кнопку “Add to Slack”, вы попадете на экран авторизации.
Нажав “Authorize”, вы должны увидеть сообщение об успешной авторизации

Шаг 10: Протестируем наше Slack Meetup-приложение

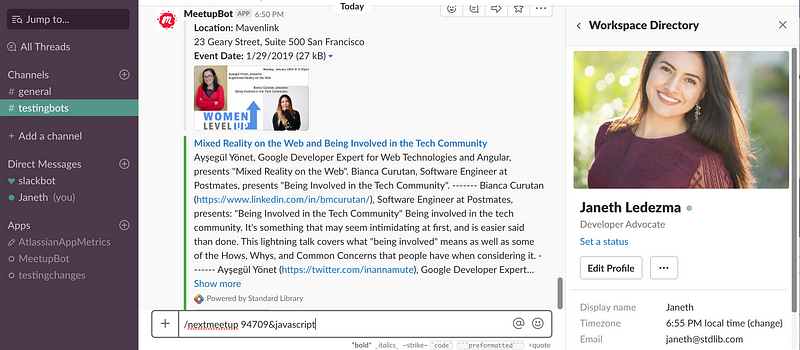
Вы все сделали. Теперь ваше Slack-приложение доступно для использования в Slack. Ваше приложение Slack должно отвечать на /nextmeetup<94709>&<javascript>, как на скриншоте выше.
Перевод статьи Janeth Ledezma: How to Build a Meetup Slack App with Standard Library and Node.js






