Переходим сразу к делу.
Создание ссылок для контактов
При помощи HTML создаются рабочие ссылки на электронную почту, телефонный номер, SMS:
<!-- Ссылка на почту -->
<a href="mailto:name@example.com"> Send Email </a>
<!-- Ссылка на телефон -->
<a href="tel:+1234567890"> Call Us </a>
<!-- Ссылка на SMS -->
<a href="sms:+1234567890"> Send SMS </a>
Создание сворачиваемого контента
Тегами <details> и <summary> в веб-страницу включается сворачиваемое содержимое, первым тегом создается контейнер для скрытого контента, вторым — предоставляется интерактивная метка для переключения видимости этого контента:
<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
</details>
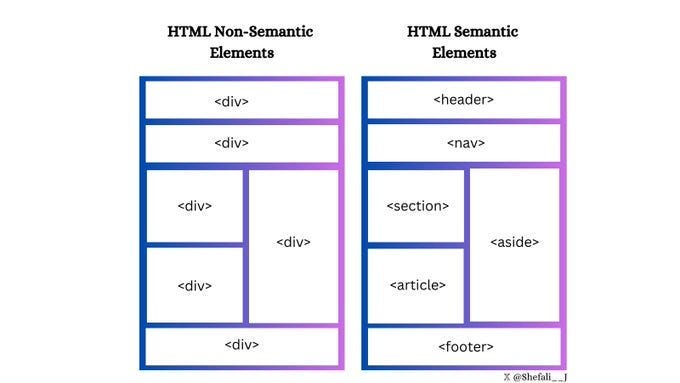
Использование семантических элементов
Вместо несемантических элементов выбирайте для сайтов семантические. С ними код становится информативным, совершенствуются структура, доступность и поисковая оптимизация:

Группирование элементов формы
Тегом <fieldset> связанные элементы формы объединяются в группы, а тегом <legend> вместе с <fieldset> определяется заголовок для тега <fieldset>, так создаются более эффективные и доступные формы:
<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>
Совершенствование выпадающих меню
Тегом <optgroup> объединяются связанные параметры HTML-тега <select> в больших выпадающих меню или длинных списках параметров:
<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>
Доработка видеопрезентации
Пока пользователь не проигрывает видео, атрибутом poster и элементом <video> показывается изображение:
<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>
Поддержка множественного выбора
Благодаря атрибуту multiple с элементами <input> и <select> пользователь выбирает/вводит сразу несколько значений:
<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
</select>
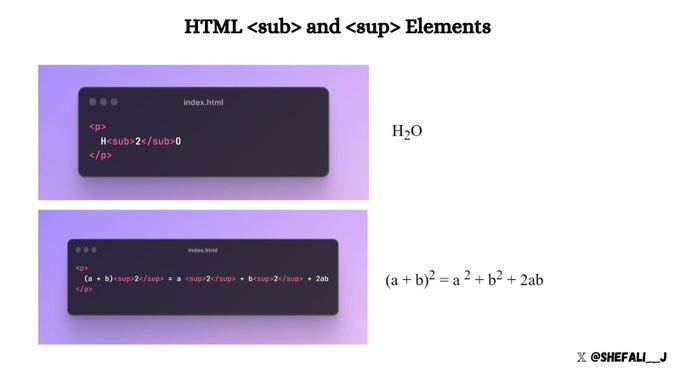
Отображение надстрочного и подстрочного текста
Элементами <sub> и <sup> отображается соответственно надстрочный и подстрочный текст:

Создание ссылок для загрузки
Атрибутом download с элементом <a> указывается, что при нажатии на ссылку пользователь не переходит на связанный с нею ресурс, а загружает его:
<a href="document.pdf" download="document.pdf"> Download PDF </a>
Определение базового URL-адреса для относительных ссылок
Тегом <base> определяется базовый URL-адрес для всех относительных URL-адресов на веб-странице, чем упрощаются загрузка ресурсов и навигация:
<head>
<base href="https://shefali.dev" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>
Контроль загрузки изображения
Атрибутом loading с элементом <img> контролируется загрузка браузером изображения, имеются значения eager, lazy, auto — немедленная, отложенная и автозагрузка:
<img src="picture.jpg" loading="lazy">
Управление функционалом перевода
Атрибутом translate указывается, переводить ли содержимое элемента средствами перевода браузера:
<p translate="no">
This text should not be translated.
</p>
Максимальная длина ввода
Атрибутом maxlength задается максимальное количество символов поля ввода:
<input type="text" maxlength="4">
Минимальная длина ввода
Атрибутом minlength задается минимальное количество символов поля ввода:
<input type="text" minlength="3">
Редактирование контента
Атрибутом contenteditable обозначается доступность содержимого элемента для редактирования пользователями:
<div contenteditable="true">
You can edit this content.
</div>
Проверка орфографии
Атрибутом spellcheck с элементами <input>, элементами для редактирования содержимого и элементами <textarea> в браузере включается и отключается проверка орфографии:
<input type="text" spellcheck="true"/>
В целях доступности и поисковой оптимизации
Всегда добавляйте к изображениям информативные атрибуты alt с альтернативным описанием, на случай если изображение не покажется:
<img src="picture.jpg" alt="Description for the image">
Определение целевого поведения для ссылок
Атрибутом target указывается, где отображается связанный ресурс при нажатии:
<!-- Открывается в том же фрейме -->
<a href="https://shefali.dev" target="_self">Open</a>
<!-- Открывается в новом окне или вкладке -->
<a href="https://shefali.dev" target="_blank">Open</a>
<!-- Открывается в родительском фрейме -->
<a href="https://shefali.dev" target="_parent">Open</a>
<!-- Открывается во всем теле окна -->
<a href="https://shefali.dev" target="_top">Open</a>
<!-- Открывается в именованном фрейме -->
<a href="https://shefali.dev" target="framename">Open</a>
Дополнительная информация об элементе
Она предоставляется атрибутом title, когда пользователь наводит на элемент курсор:
<p title="World Health Organization">WHO</p>
Прием конкретных типов файлов
Атрибутом accept с элементом <input> указываются принимаемые сервером типы файлов, и только для типа файла:
<input type="file" accept="image/png, image/jpeg" />
Оптимизация загрузки видео
Чтобы видеофайлы воспроизводились плавнее, атрибутом preload с элементом <video> загрузка ускоряется:
<video src="video.mp4" preload="auto">
Your browser does not support the video tag.
</video>
Читайте также:
- А вы знали, что для HTML Чак Норрис - это цвет?
- Современная фронтенд-разработка: мир HTML, CSS, JavaScript и популярных фреймворков
- 5 тегов HTML, о которых вы могли не знать
Читайте нас в Telegram, VK и Дзен
Перевод статьи devShefali: 21 HTML Tips You Must Know About