Когда дело касается дизайна продукта, значимость анимации сложно переоценить. Как подчеркивает Nielsen Norman Group, она не только привлекает внимание, но и повышает удовольствие пользователей и придает продукту свежести и новизны. Если анимация достаточно продумана, она может предоставлять пользователям четкую обратную связь об их действиях, делая интерфейс более интуитивно понятным.Основную роль в дизайне продукта играет переходная анимация, поскольку она плавно направляет пользователей от одного этапа к следующему. Она делает продукт более привлекательными и удобными в использовании, связывая различные шаги и улучшая общее качество продукта.Анимация играет важную роль, и команды разработчиков осознают эту значимость. Дизайнеры представляют ее в виде прототипов для более широкой команды, чтобы продемонстрировать и протестировать продукт перед его запуском. Однако создание идеальной анимации — задача со звездочкой. Она заключается в поиске правильного баланса между утонченностью и выразительностью. Несмотря на то что существует множество онлайн-ресурсов и статей, посвященных тонкостям анимации, довольно большое количество продуктов не справляются с ее успешной реализацией.Эта статья посвящена именно переходной анимации. Целью является продемонстрировать принципы переходов в анимации на базовых и конкретных примерах, которые могут быть непосредственно использованы любым человеком в процессе дизайна. Эти идеи не являются жесткими правилами, а скорее руководящими принципами при создании нового продукта. Можно сказать, что это краткое практическое пособие по искусству переходной анимации.
6 принципов для улучшения переходной анимации
Используйте прозрачность для плавного появления и исчезновения
Изменяйте масштаб для динамичности
Сохраняйте последовательность движения в одном направлении
Оптимизируйте скорость анимации
Устанавливайте очередность, упорядочивайте и группируйте
Создавайте пространственность
1. Используйте прозрачность для плавного появления и исчезновения

Плавное появление и исчезновение с использованием прозрачности — фундаментальный, но в то же время мощный принцип. Применение одной этой техники может существенно изменить дизайн. При переходе от текущего экрана к следующему вы можете дать четкую обратную связь, делая ненужные элементы менее отчетливыми, позволив следующей части постепенно появиться. Вы можете достичь этого, изменив значение непрозрачности со 100 до 0 (или с 0 до 100) в любом инструменте для дизайна/прототипирования.

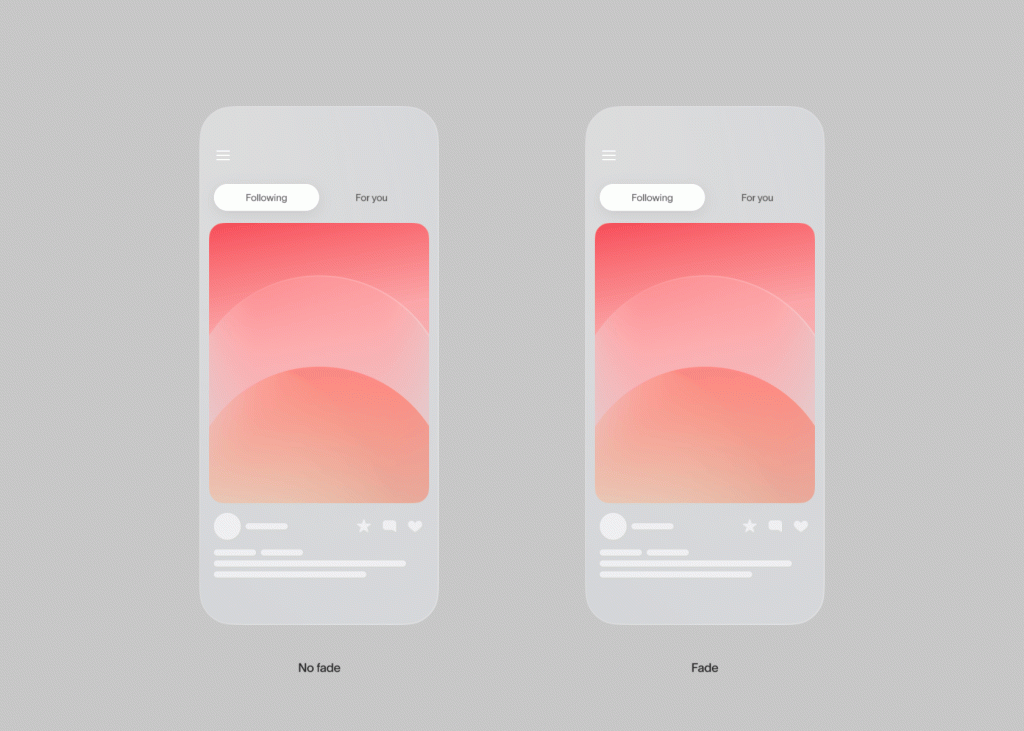
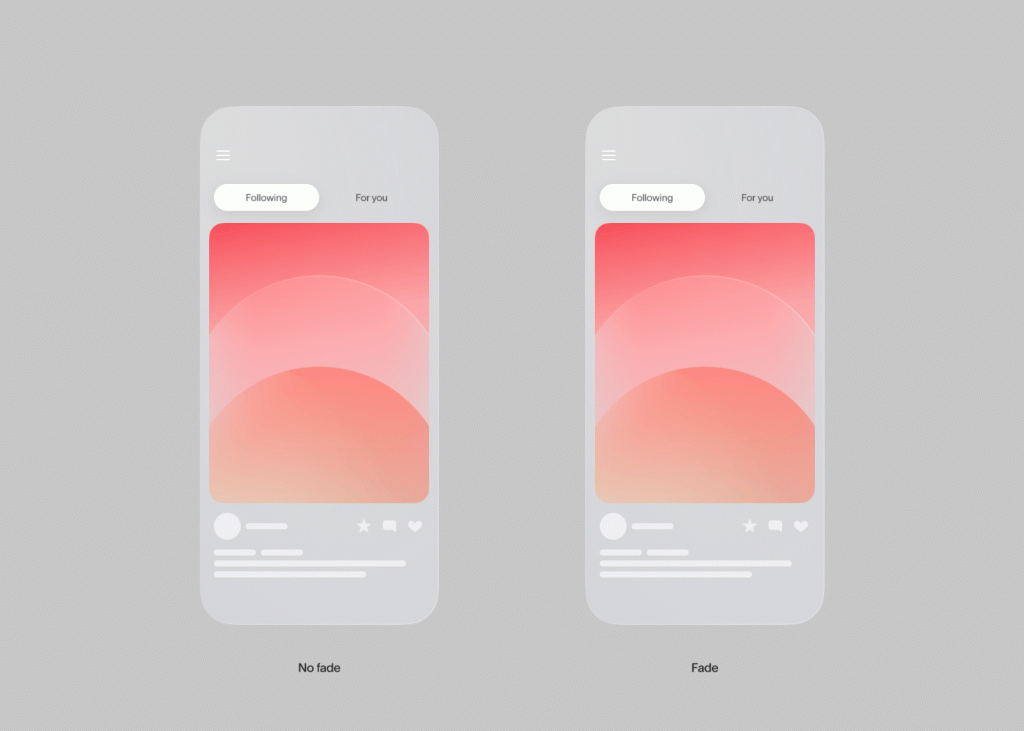
Сравнение переходов с переключением. Если резкий переход выглядит несвязно (см. изображение слева), то после добавления эффекта непрозрачности переход кажется плавным и привлекательным (см. изображение справа).

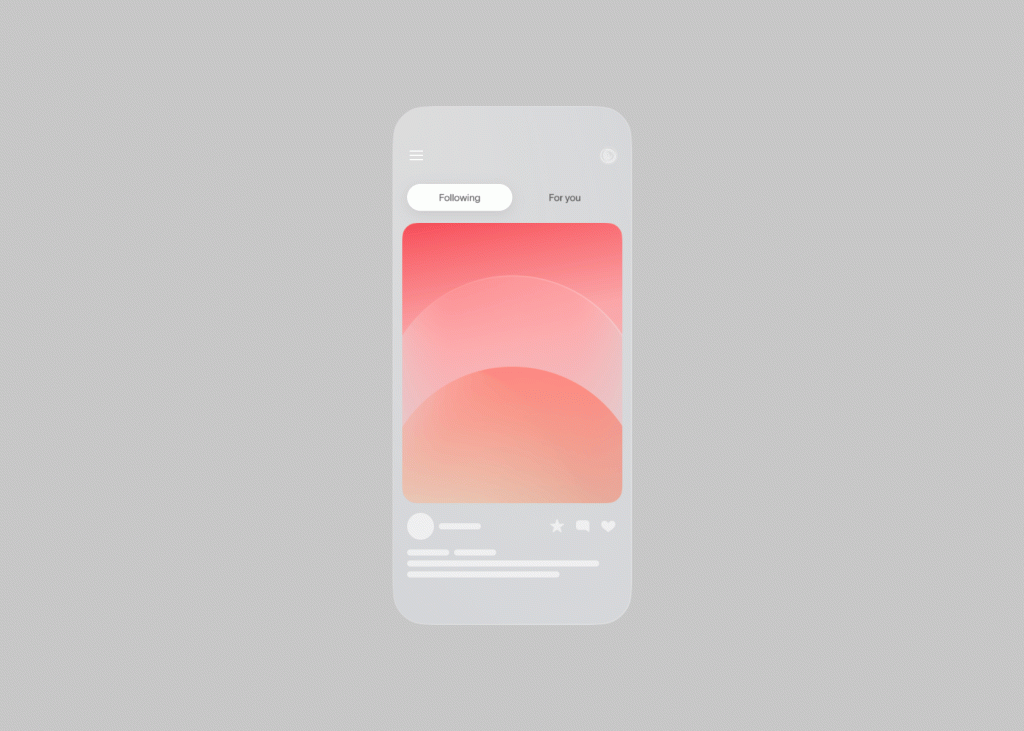
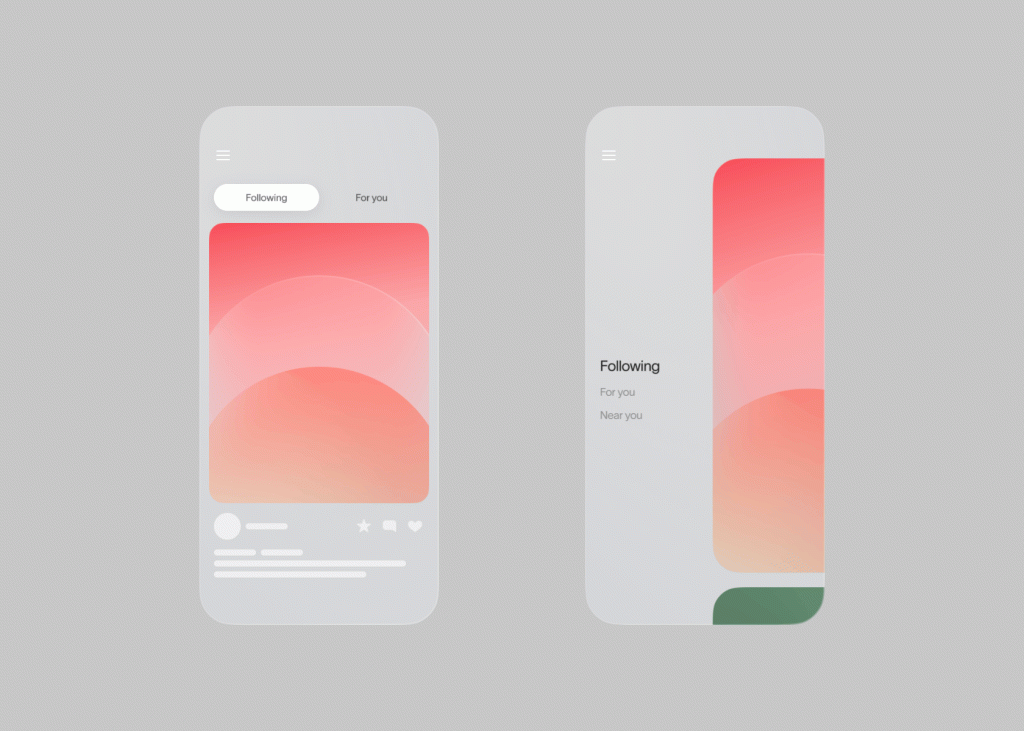
Сравнение открытия меню. Вместо резкого появления меню снизу вверх, как показано на левом изображении, использование эффекта затухания создает более плавный переход, как показано на правом изображении. Это улучшает взаимодействие пользователя с меню.

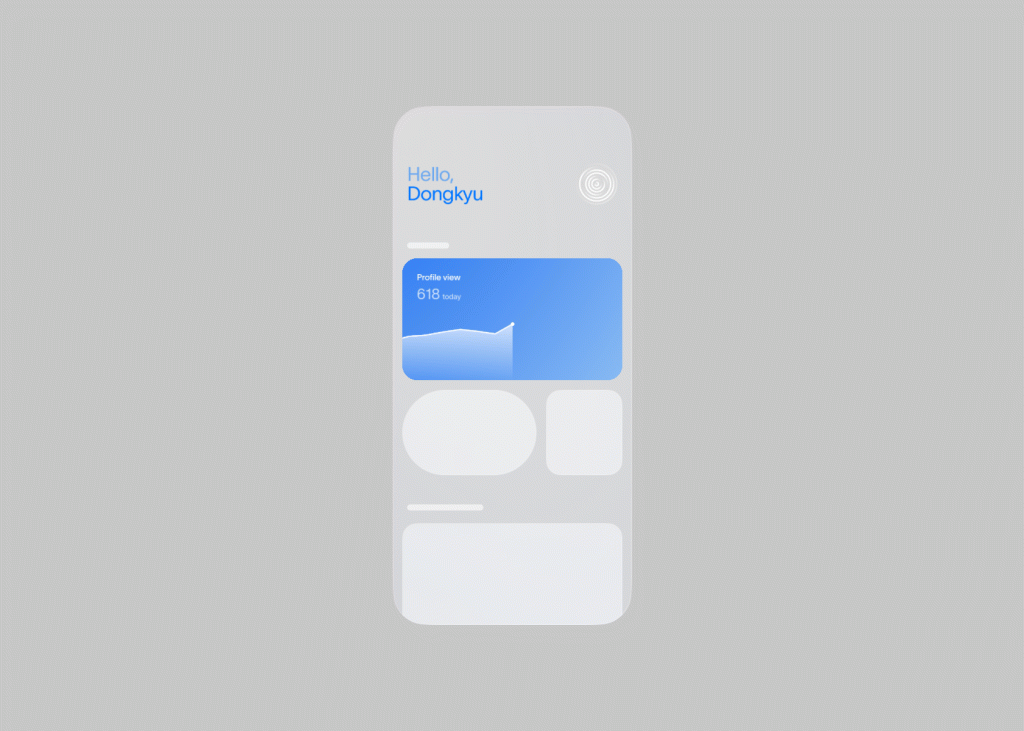
Типичный пример использования эффекта затухания для перехода от одного состояния к другому. К тому же пример анимирован с использованием масштабирования и вертикального перемещения, что будет рассмотрено в следующих принципах.В качестве усложненного примера использования, этот метод плавно интегрирует взаимодействие между двумя слоями экрана или последовательностями. Благодаря этому методу переходы между экранами становятся практически незаметными для пользователей. Многие успешные продукты применяют эту стратегию для улучшения пользовательского опыта.

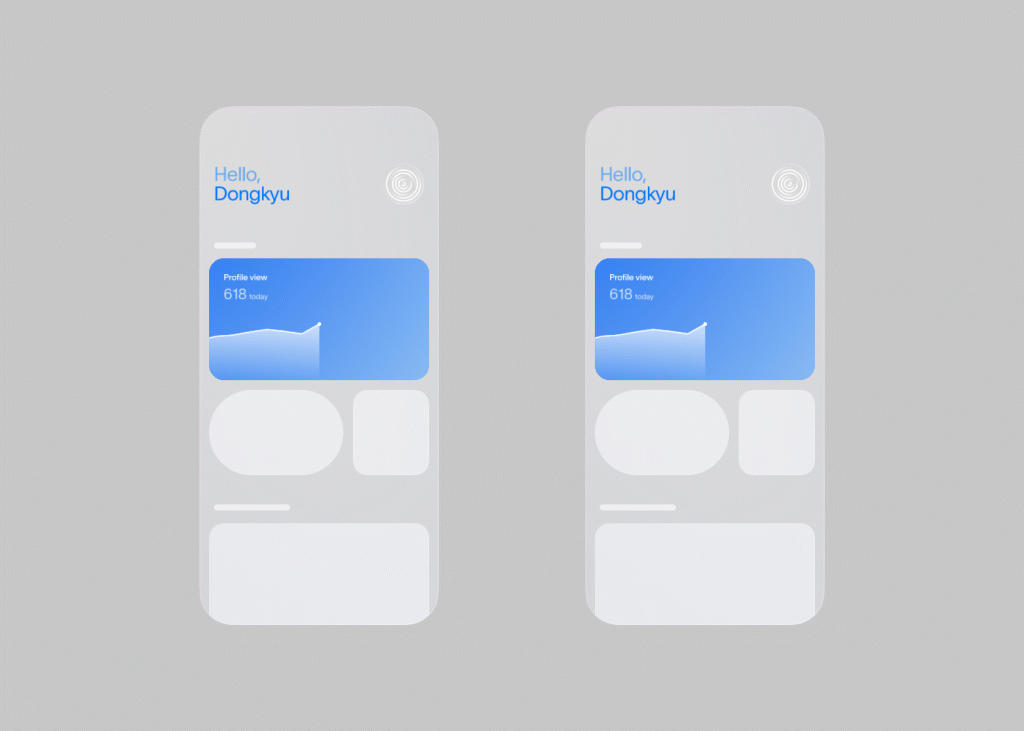
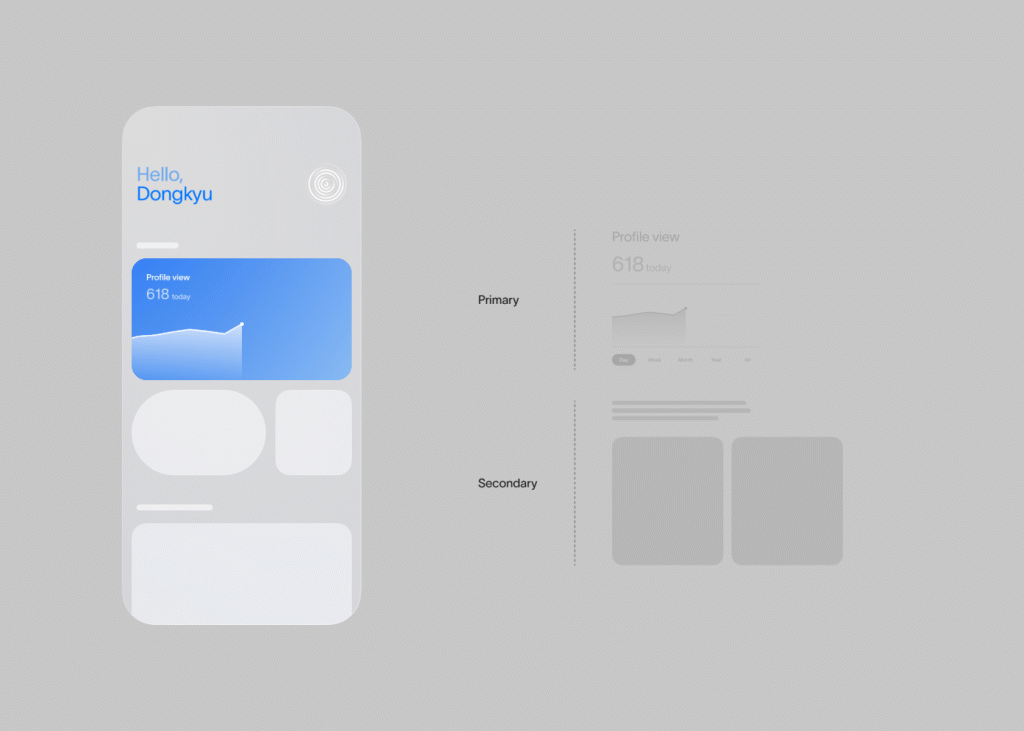
Слой “Просмотр профиля” плавно перемещается при переходе к следующему состоянию. Подробный разбор можно найти на следующем изображении.

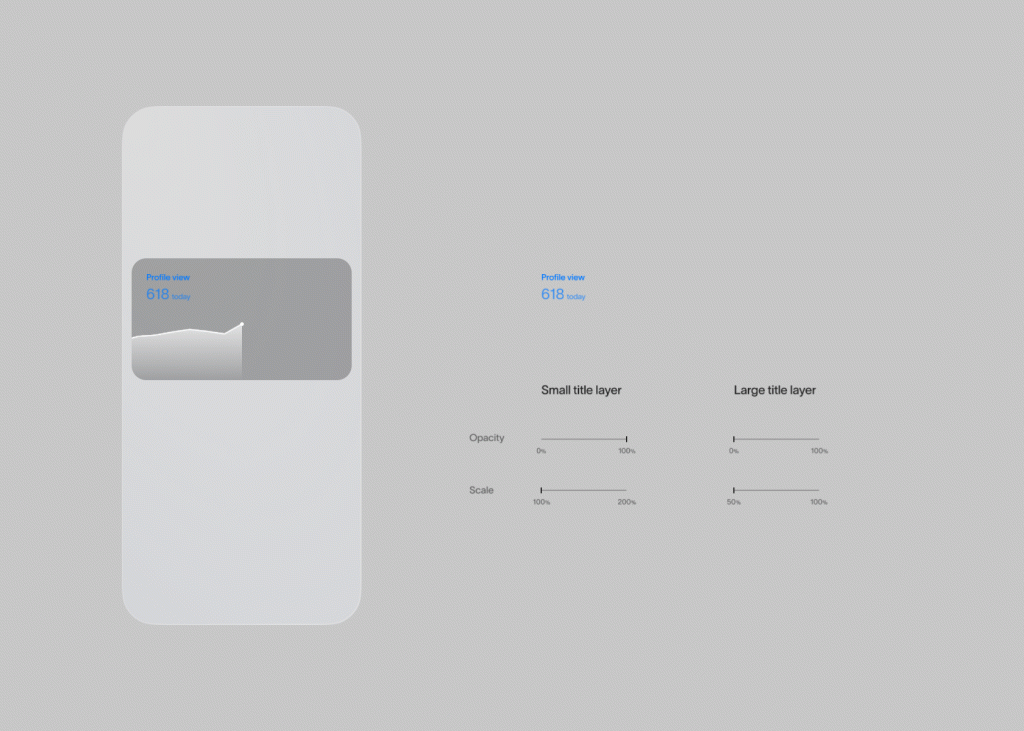
Плавный переход был достигнут за счет использования двух слоев “Просмотр профиля” — уменьшенного и увеличенного. Путем применения эффекта масштабирования и плавного затухания между двумя слоями, переход выглядит как уникальный слой заголовка, плавно соединяющий оба состояния экрана.
2. Изменяйте масштаб для динамичности


Использование эффекта масштабирования с эффектом затухания придает объектам более динамичный и живой внешний вид, как показано в этом примере. Такой переход обладает плавным движением, как будто слои скользят вверх и вниз.


Пример 2–2
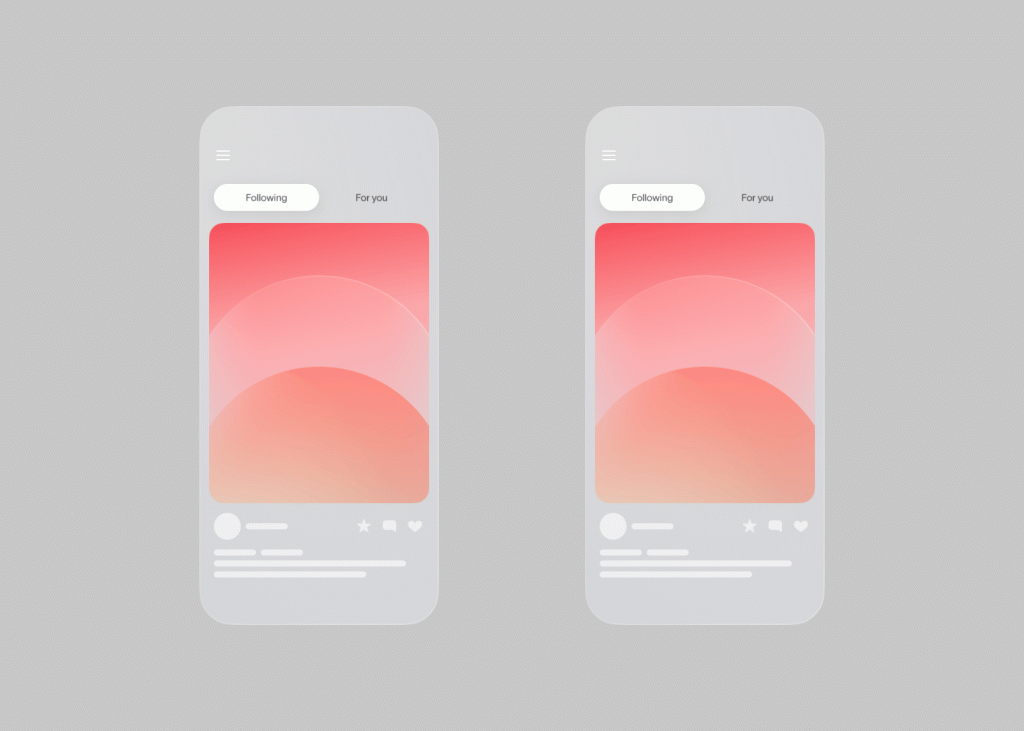
На левом изображении показано, как активные и неактивные слои выделяются с использованием эффекта масштабирования и слабого затухания.
На правом изображении также показано, как достичь динамичного перехода путем изменения размера текста и слоев карточек.


Пример 2–3
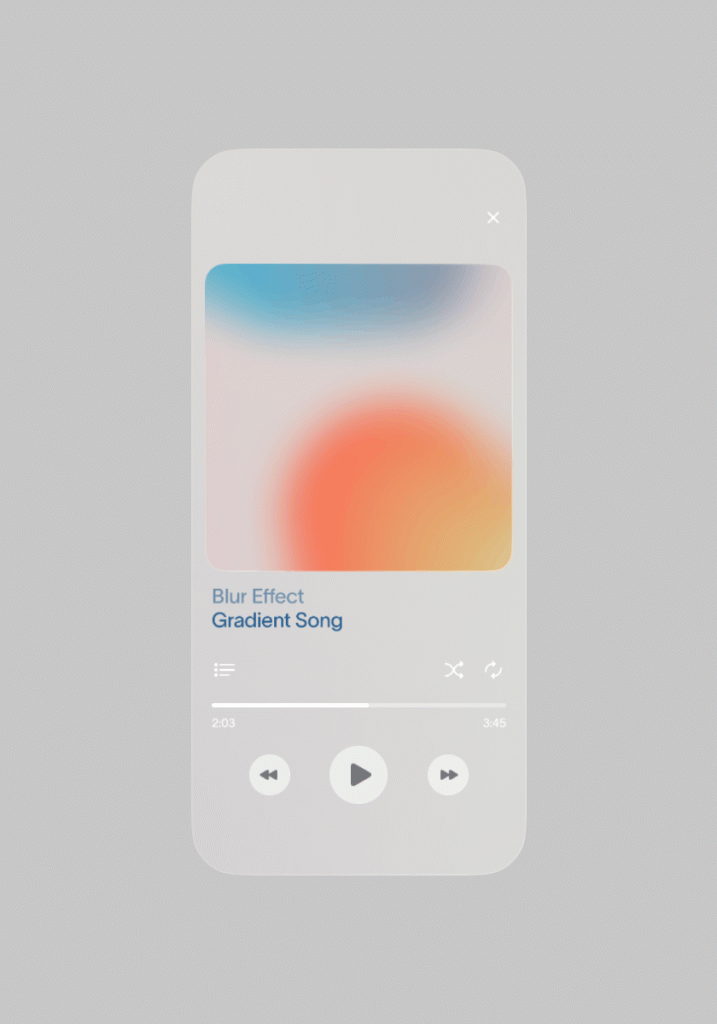
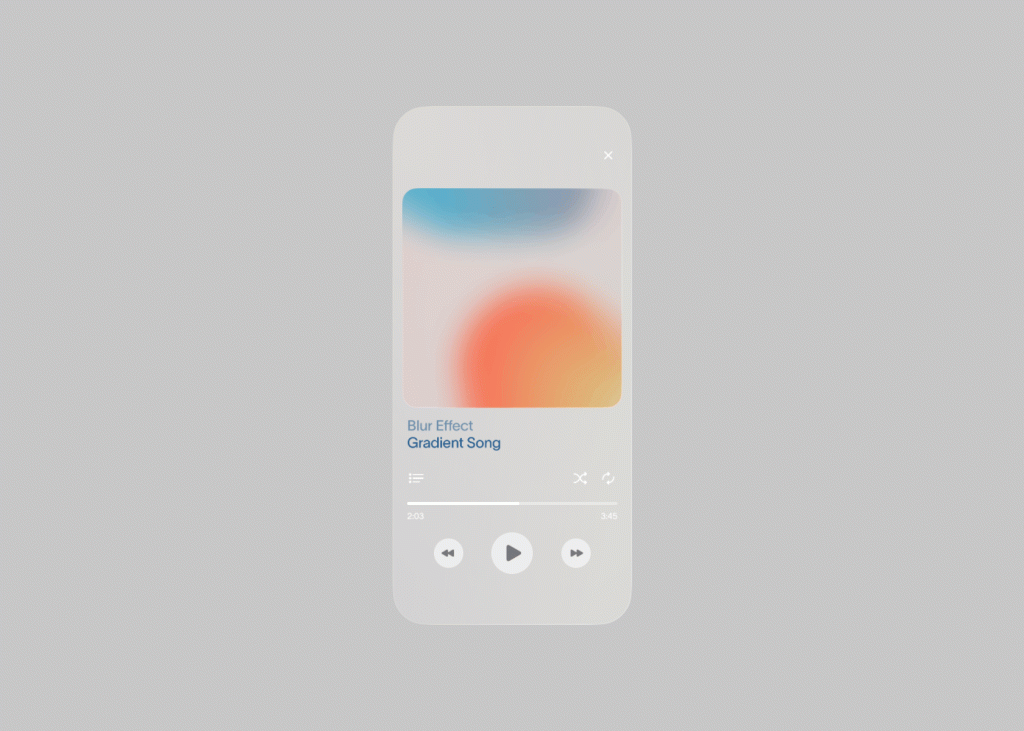
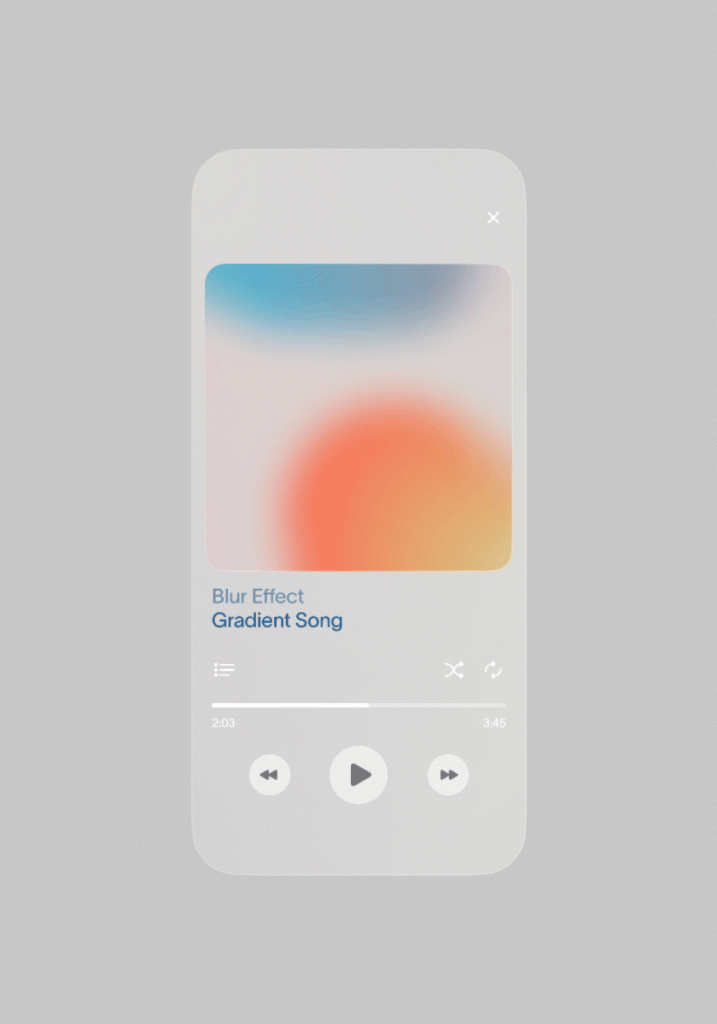
Слева: хорошо знакомый пример, который можно встретить в музыкальных приложениях при переходе с обложки альбома. Когда вы сворачиваете панель плеера, обложка альбома плавно превращается в миниатюрное изображение.
Справа: при открытии оверлея также можно уменьшить масштаб и выделить небольшой фрагмент предыдущего экрана, чтобы подчеркнуть наличие слоя на заднем плане. Это стандартный стиль наложения в iOS.
3. Сохраняйте последовательность движения в одном направлении
Любое передвижение, масштабирование или анимация в продукте заведомо подразумевает направление. Это указывает на контекст продукта и является мощным способом придать переходам единообразный вид. Важно фиксировать детальную информацию о направлении, такую как движение элемента вверх или вниз, откуда появляется оверлей и прочее. Хорошо спроектированные продукты поддерживают четкое и последовательное направление, соответствующее их контексту.

Пример 3–1
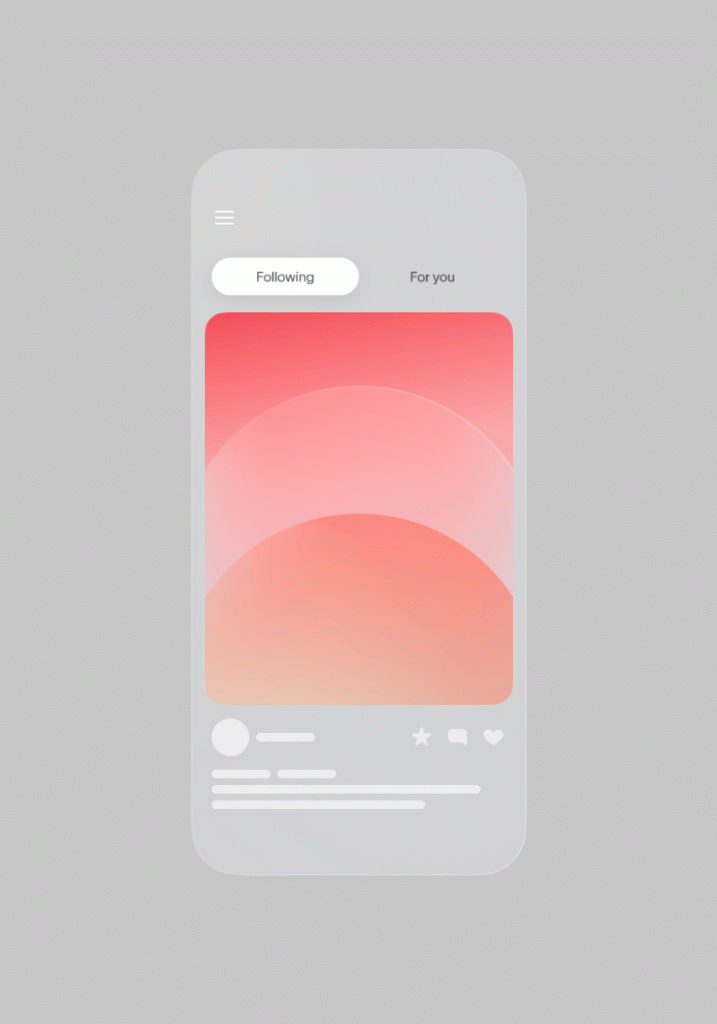
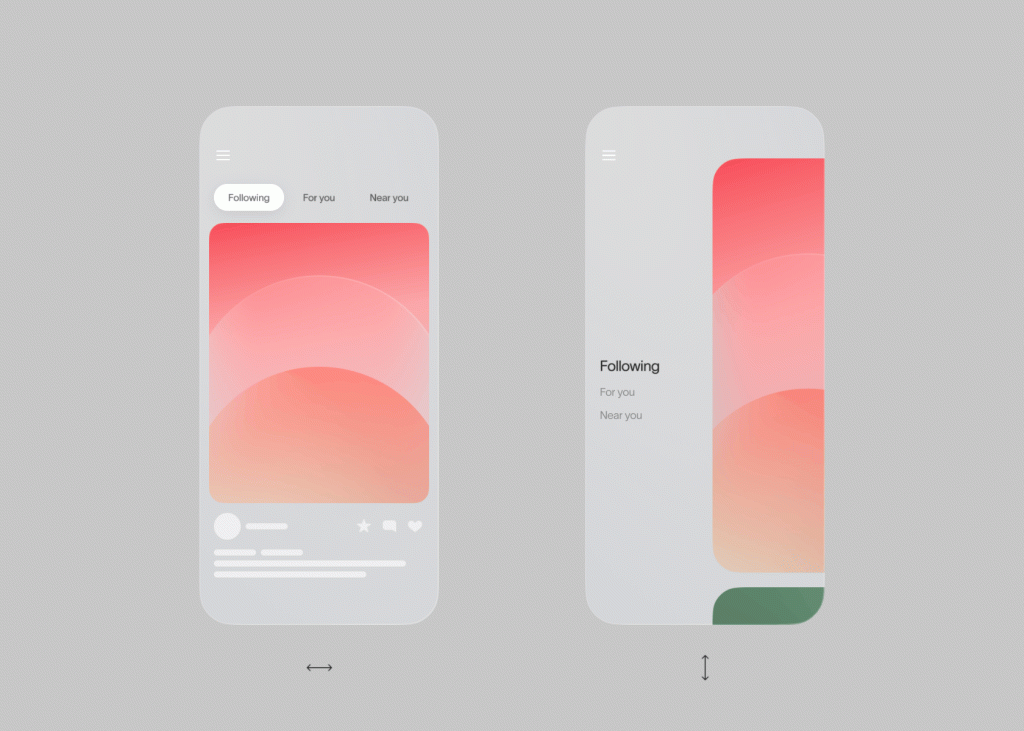
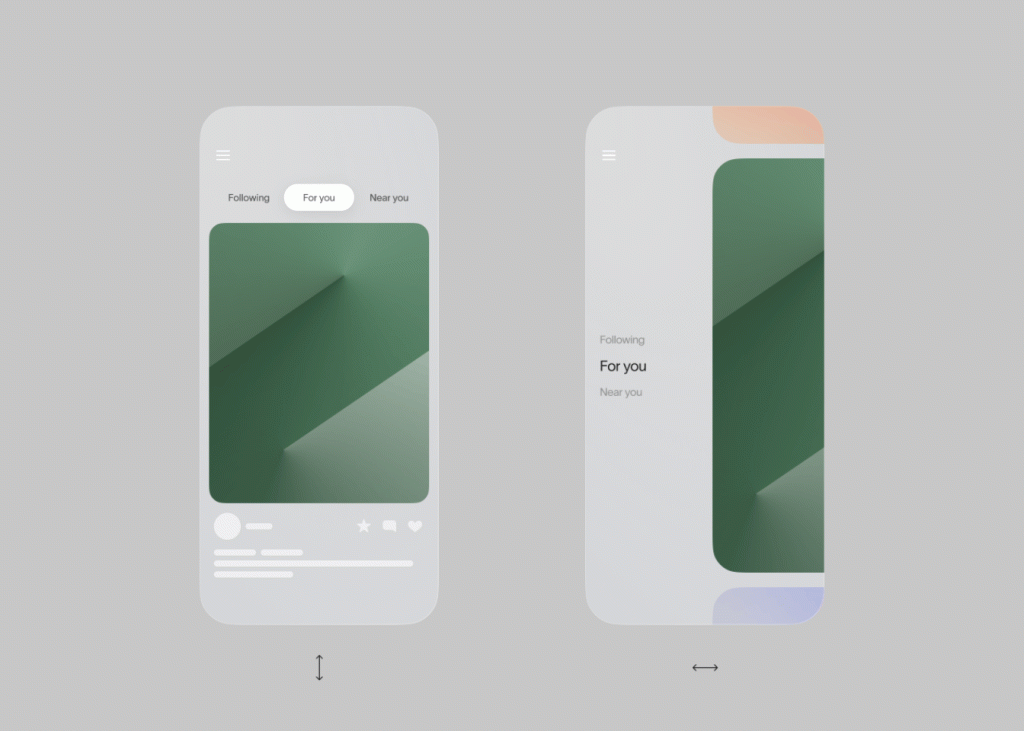
Слева: типичная форма поведения приложений для социальных сетей — переключение режима просмотра с помощью горизонтальной навигации. Таким образом, вы можете провести пальцем по экрану или коснуться переключателя, чтобы изменить вид.
Справа: в то же время в таких приложениях есть другой макет с вертикальной навигацией. В данном случае, чтобы переключить режим просмотра, необходимо провести пальцем по экрану вверх или вниз.

Когда дело касается просмотра постов в каждом из примеров этих приложений, их направление противоположно.
Слева: как и следует ожидать, вы можете просматривать посты, проводя пальцем вверх и вниз.
Справа: учитывая, что данное приложение имеет вертикальную навигацию, прокрутка постов будет осуществляться горизонтальным движением.

Даже при открытии меню или других связанных переходов всегда можно предположить общую направленность приложения.
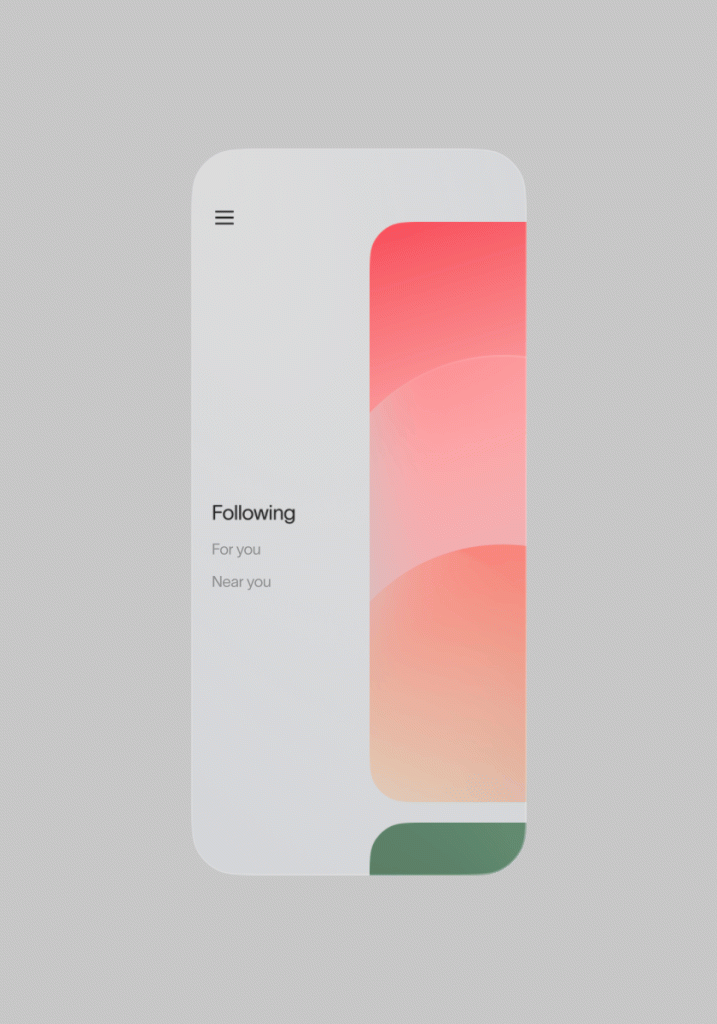
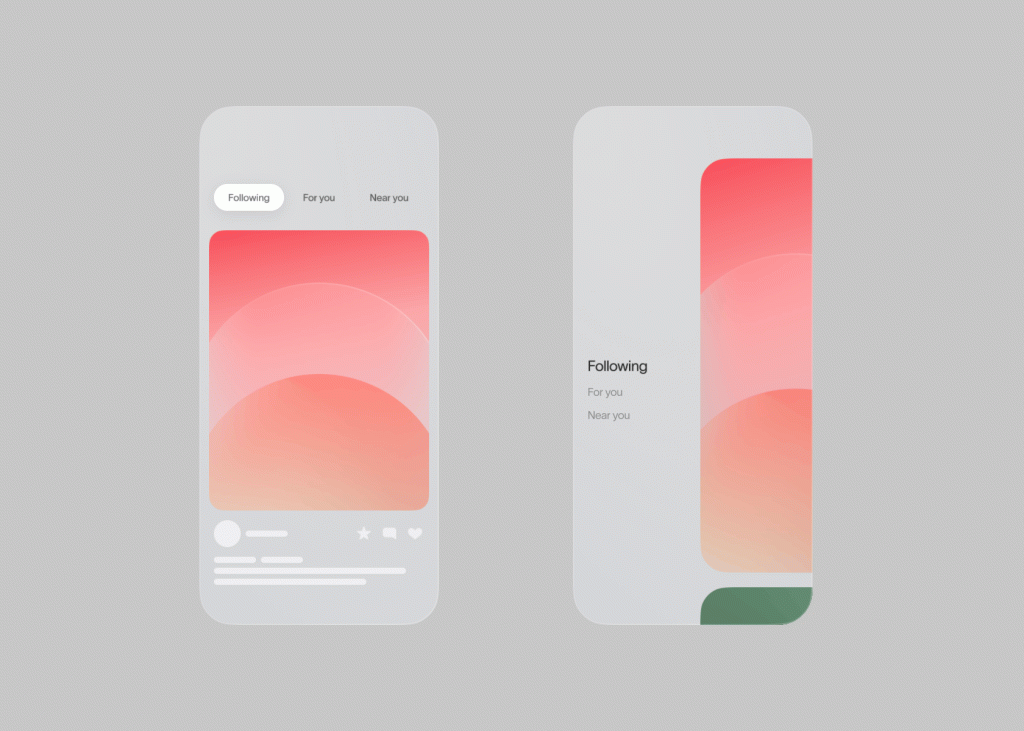
Слева: открытие меню подразумевает вертикальный просмотр контента в приложении.
Справа: элементы содержания меню появляются слева направо, указывая на горизонтальный просмотр этих элементов.
4. Оптимизируйте скорость анимации
Правильная скорость анимации обеспечивает удобную обратную связь и значимый опыт. Слишком медленные переходы могут раздражать пользователей, а слишком быстрые — утратить смысл. Поэтому важно достичь баланса в скорости. Согласно некоторым статьям, идеальная скорость составляет от 100 мс до 500 мс и подходит для большинства случаев. Вы можете следовать этой инструкции, но при этом адаптировать ее под свой продукт. Это еще один способ создать уникальный продукт, отличающийся от других.

Для таких быстрых действий, как ползунок в этом примере, важна подходящая скорость для обеспечения обратной связи пользователей. Поскольку это переход внутри страницы, он должен быть немного быстрее, чем анимация перехода между страницами.

Для переходов между страницами со множеством элементов необходимо создать некий контекст, чтобы пользователи не теряли взаимосвязь между каждым состоянием. Поэтому такая анимация должна быть немного медленнее, чем переход внутри страницы. Однако это вовсе не означает, что нужно замедлять скорость анимации. Правильная скорость все еще важна, чтобы продукт не казался медленным.
5. Устанавливайте очередность, упорядочивайте и группируйте
При перемещении множества элементов ранжируйте их по значимости, чтобы пользователи могли сосредоточится на ключевых взаимодействиях. Вместо того чтобы перемещать все элементы сразу, лучше рассортируйте их по степени важности. Группируйте одинаковые элементы, а затем ранжируйте эти группы. Малозначительные группы можно полностью скрыть, чтобы сохранить фокус на важных разделах.

Если все элементы на этом экране будут анимированы одновременно, это будет выглядеть перегружено и сложно для восприятия. Поэтому здесь используется поэтапный переход, упорядоченный по значимости. В этом приложении основными элементами должны быть “Просмотр профиля” и вспомогательная диаграмма, поскольку они существуют в обоих состояниях. Затем появляются вторичные элементы, которые менее важны по сравнению с первичными.

В музыкальных приложениях переходы при сворачивании экрана проигрывателя иногда кажутся сложными. Мы можем достичь плавного перехода, просто сосредоточившись на обложке и названии. Более подробный разбор вы можете увидеть на следующем изображении.

Слева: в этой анимации показано, как оверлей плеера уменьшается. Как видите, имеющееся название композиции и элементы плеера просто исчезают, спускаясь в нижнюю часть экрана.
Справа: когда экран уменьшается, появляется новый слой с названием. Таким образом, это не отвлекает пользователя от элементов плеера и анимации масштабирования обложки.
6. Создавайте пространственность
Хоть область взаимодействия пользователя и ограничена экраном устройства, важно проектировать “невидимое” пространство за пределами видимой рамки. Создание пространственности помогает пользователю сформировать представление о продукте, улучшая взаимодействие с ним. Часто дизайнеры используют несколько функциональных слоев, чтобы придать глубину и пространственность плоскому экрану.


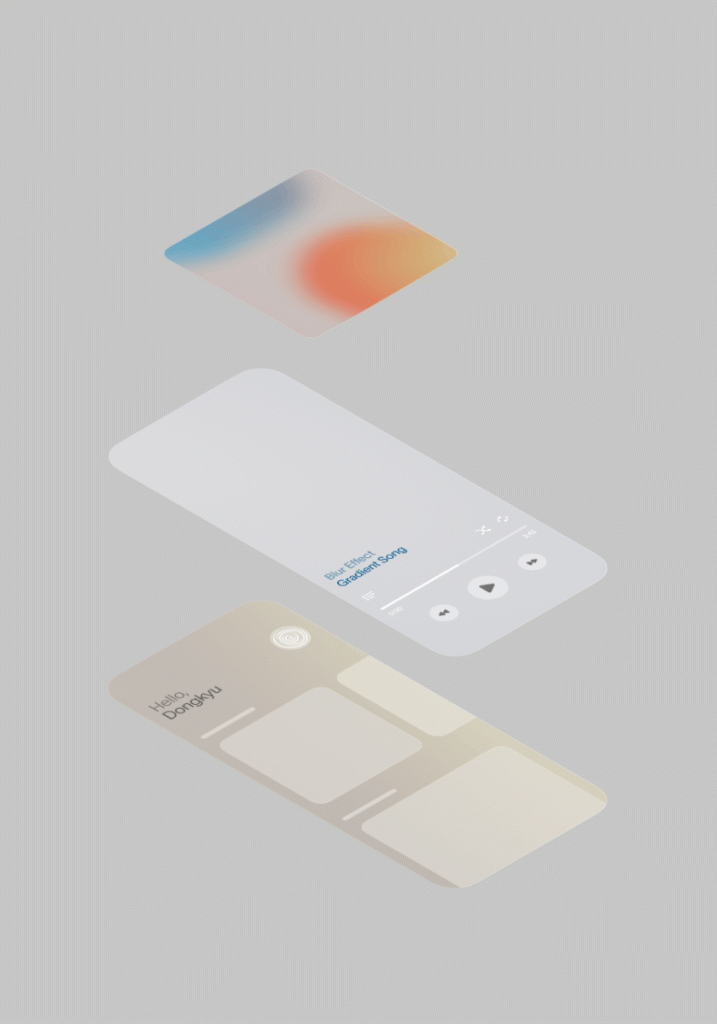
Пример 6–1
Эта схема показывает более детальное пространство музыкального приложения. Она отображает, из каких функциональных слоев состоит это приложение и каким образом происходит переход, когда окно плеера сворачивается и отображается экран обзора в уменьшенном виде.


Пример 6–2
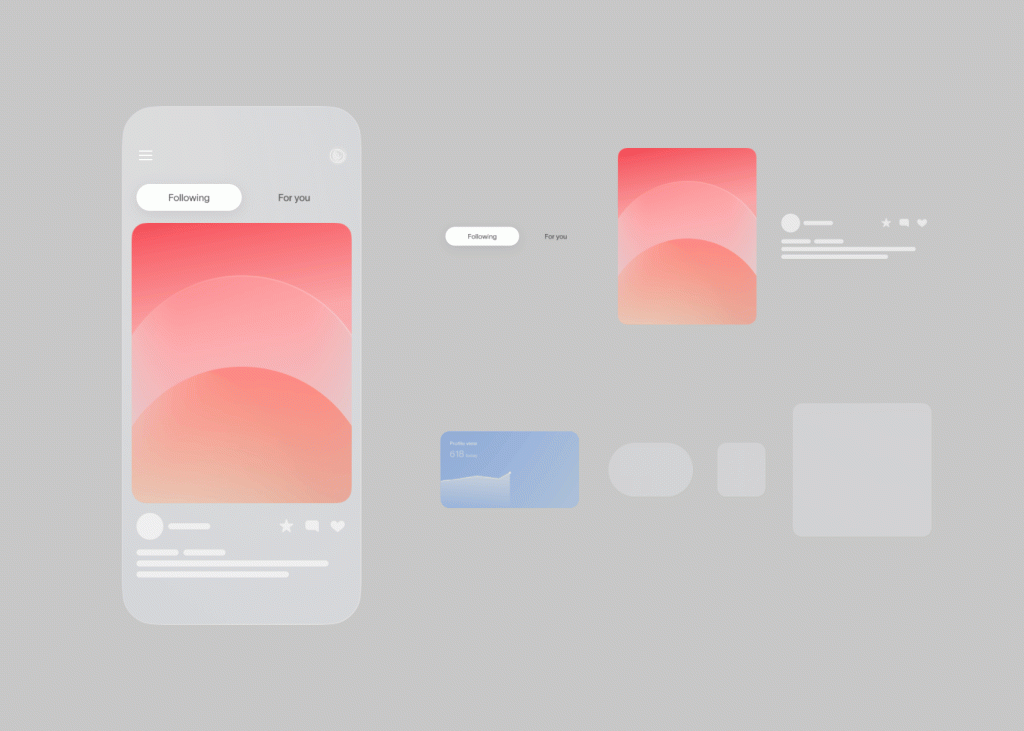
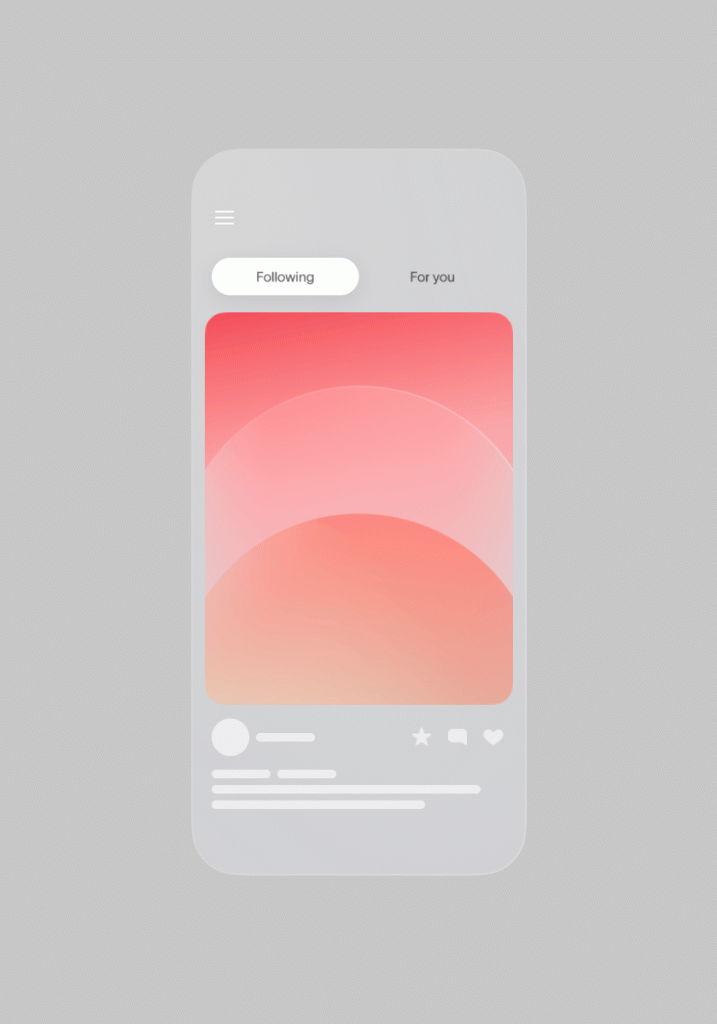
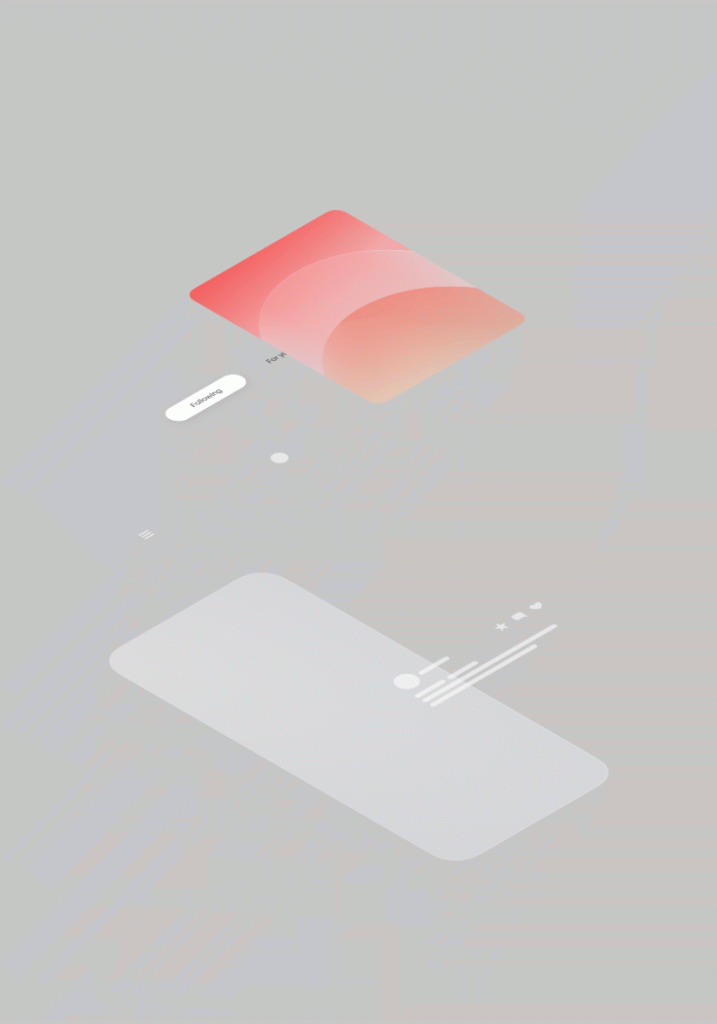
Этот пример состоит из двух частей. Во-первых, он показывает, как создаются многослойные экраны этого приложения для социальных сетей. Во-вторых, комментарии появляются снизу, накладываясь на уже имеющийся экран, который масштабируется вниз и представляет собой темный фоновый слой — самый нижний слой в приложении.
Кроме того, все слои и элементы с направленным движением являются частью пространственности. Следующие примеры имеют те же взаимодействия и элементы слоя, но используют различные пространственные модели, чтобы создать другие ощущения от взаимодействия с продуктом.

Как было проиллюстрировано в принципе направленности, эти два приложения имеют различные навигационные структуры. Если сосредоточиться не только на области экрана, но и на происхождении переходов и анимации, можно понять всю пространственную структуру. Создание таких пространственных рамок значительно улучшает уникальность пользовательского опыта продукта.В процессе изучения сложного мира переходной анимации становится очевидным, насколько, казалось бы, незначительные детали могут повлиять на пользовательский опыт. Приведенные здесь примеры и принципы служат основой, при этом вы можете черпать вдохновение из повседневных взаимодействий с существующими приложениями и продуктами. Благодаря личному опыту вы сможете создать индивидуальный стиль анимации и предоставить пользователям уникальный опыт. Пользуйтесь этими принципы, экспериментируйте с тем, с чем сталкивайтесь каждый день, и наблюдайте, как ваши творения оживают.
Читайте также:
- 10 конструкторов сайтов с ИИ, которые стоит попробовать каждому UI/UX-дизайнеру
- Разветвление вселенной UI
- 11 ключевых принципов эргономики в UI-дизайне
Читайте нас в Telegram, VK и Дзен
Перевод статьи Dongkyu Lee: Transition animations: a practical guide






