Visual Studio Code (VS Code) — популярный редактор кода, который используют миллионы разработчиков по всему миру. Это бесплатный редактор с открытым исходным кодом, доступный для Windows, macOS и Linux. VS Code обладает широкими возможностями настройки и может быть дополнен различными расширениями. Ознакомимся с некоторыми из них.
Примечание: в обзоре не будет Prettier, ESLint, Gitlens и других распространенных расширений.
1. Better Comments
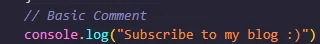
Трудно найти комментарий (для прочтения или редактирования), если он не выделен цветом. Каково же решение?

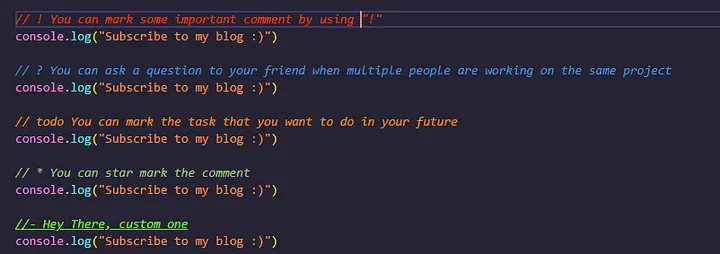
Решение — использовать Better Comments. Ниже приведен пример того, как с помощью этого плагина можно выделять комментарии разными цветами.

По умолчанию в Better Comments используются префиксы !, ?, todo и *. Вот как я создал последний (пользовательский). Зайдите в настройки VSCode, нажав ctrl +, введите better-comments и нажмите Edit в settings json. Вы можете настроить код, а также создать множество собственных тегов.
{
"tag": "-",
"color": "#66fc03",
"strikethrough": false,
"underline": true,
"backgroundColor": "transparent",
"bold": false,
"italic": true
}
2. Code Time
Хотите отслеживать, сколько часов у вас уходит на программирование в течение дня, недели или месяца? Установите Code Time. После установки этого расширения в VSCode появится иконка.

Необходимо создать учетную запись, чтобы она отображала ваши данные. Зарегистрироваться можно через Google, Github или по электронной почте.
3. HTML to CSS autocompletion
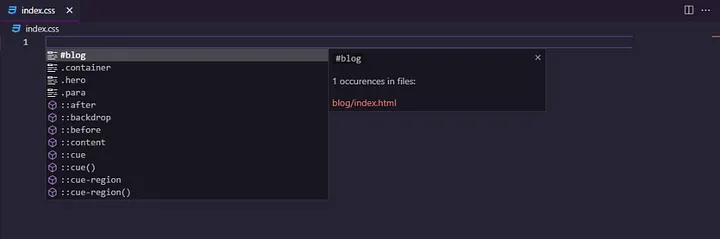
Каждому веб-разработчику знакома ситуация, когда нужно переключиться между файлами и увидеть имя класса или идентификатора, использованное в HTML-элементах, чтобы скопировать его и перенести в CSS-код.
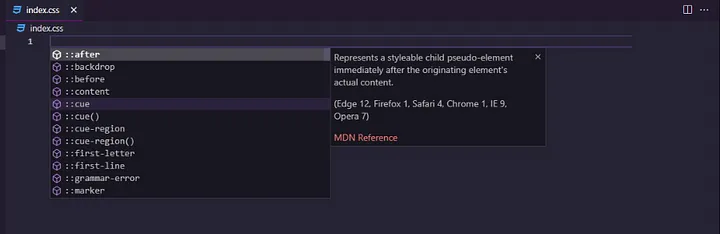
Расширение HTML to CSS autocompletion подскажет вам имена классов и идентификаторов, использованных в HTML-файле.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="container">
<div class="hero">
<div id="blog">
<p class="para"></p>
</div>
</div>
</div>
</body>
</html>


4. Paste JSON as Code
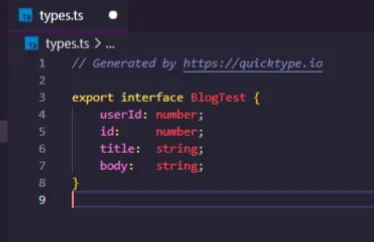
Те, кто работал с TypeScript, знают, как мучительно вводить interface или type для каждого вызова API. Это расширение напишет за вас весь код объявления interface или type для всех вызовов API.
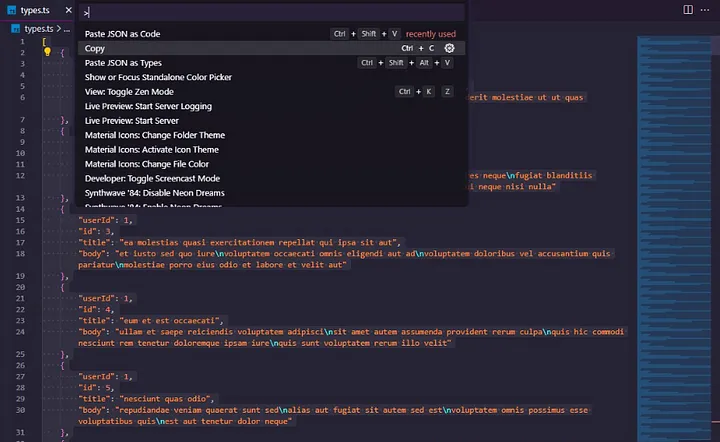
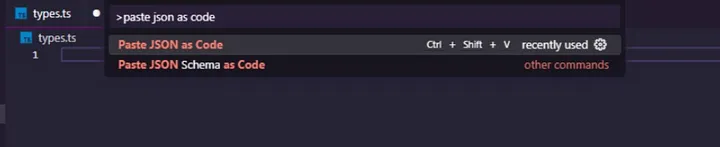
Сначала скопируйте ответ API и вставьте его в файл TS. После этого выделите весь ответ, нажмите ctrl + shift + p и введите Copy. После этого удалите код ответа, снова нажмите ctrl + shift + p и введите Paste JSON as code.

Скопируйте ответ, вставьте его, выделите, затем нажмите ctrl + shift + p и введите Copy.

Удалите предыдущий код, снова нажмите ctrl + shift + p и введите Paste JSON as Code. Задайте имя и посмотрите ответ.


5. Pretty TypeScript Errors
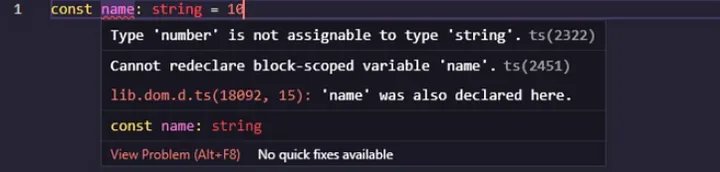
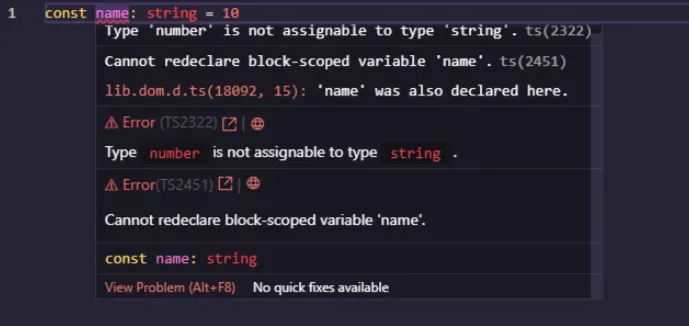
Надоело видеть однообразное сообщение об ошибке в TypeScript? Сделайте эти сообщения более красивыми и удобочитаемыми с помощью Pretty TypeScript Errors, чтобы потом легко исправить ошибки.


6. Thunder Client/Postman
Некоторые тестируют API вне VSCode, установив Postman. При этом приходится переходить с одной вкладки на другую, чтобы переключаться между двумя приложениями. Как было бы удобно тестировать API в VSCode!
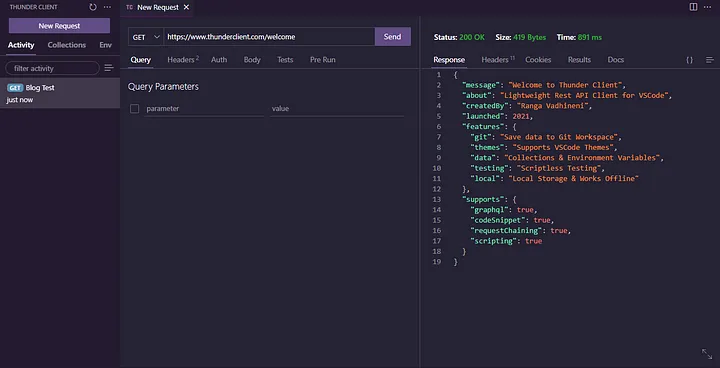
И это возможно. Тестируйте API с помощью Thunder Client или Postman, установив их в VSCode.


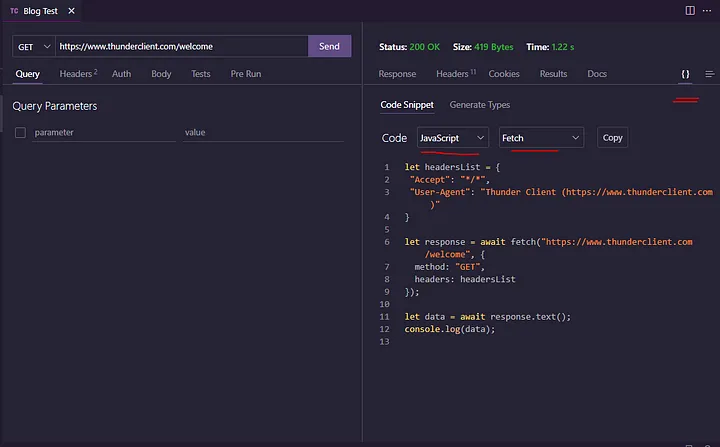
Вы можете выполнять любые типы запросов внутри Thunder Client, а также передавать тело JSON. Более того, Thunder Client сгенерирует код за вас!

Если вы не хотите расставаться с Postman, то можете также установить и использовать его в VSCode!
После установки Postman появится иконка.

Для использования Postman необходимо создать учетную запись, а для Thunder Client этого не требуется.
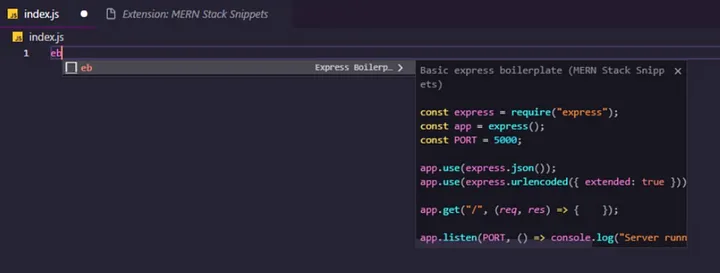
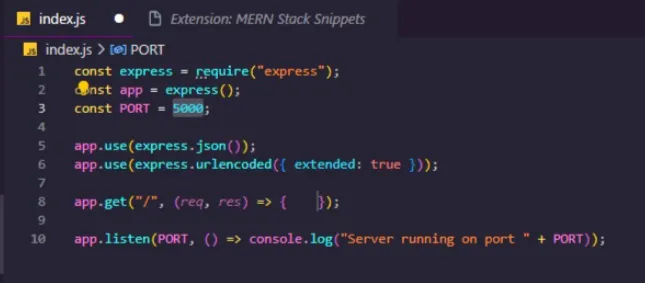
7. MERN Stack Snippets
Надоело каждый раз писать один и тот же шаблонный код для бэкенда (express и mongoose)?
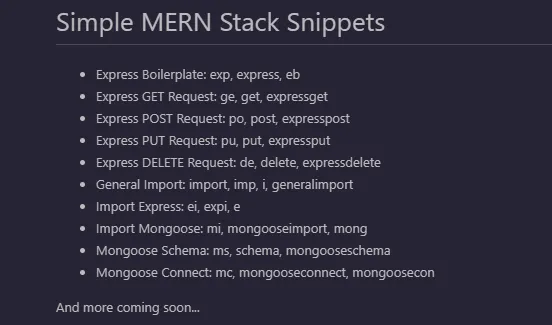
Ниже приведены сниппеты из MERN Stack Snippets, которые помогут избежать написания шаблонного кода и сэкономить время.



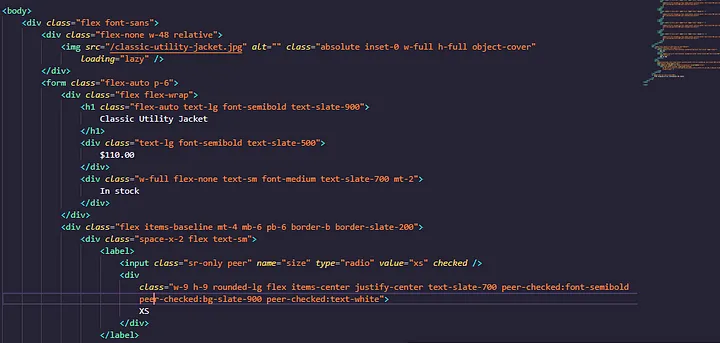
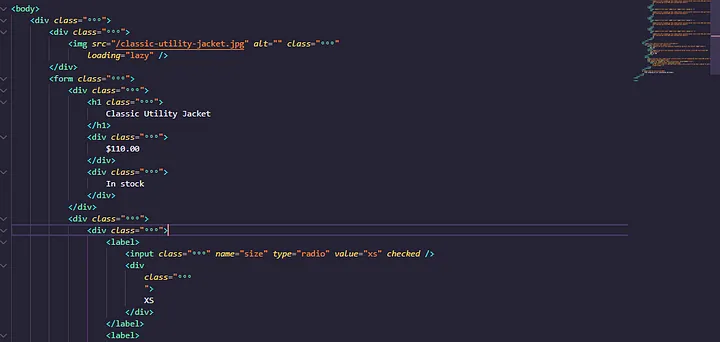
8. Inline Fold
При использовании TailwindCSS или Bootstrap код часто выглядит неаккуратно из-за длинных имен классов.

После установки Inline Fold значения атрибутов классов будут иметь вид трех точек ..., и всякий раз при щелчке по этим точкам будет появляться исходное значение.

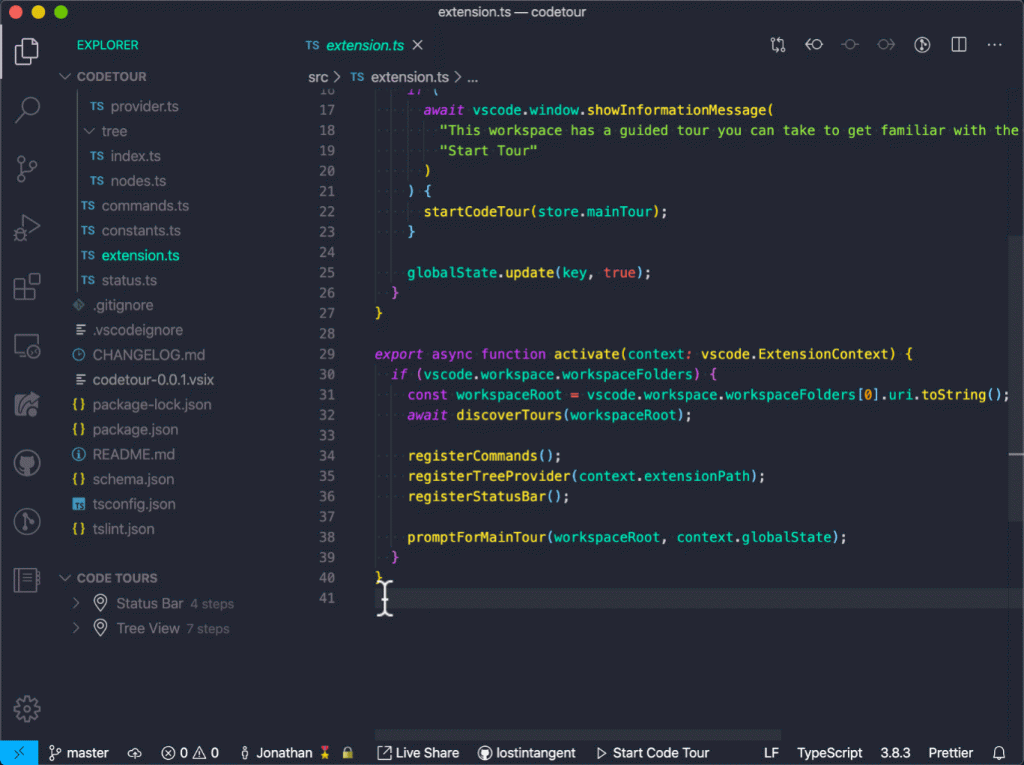
9. Code Tour
Хотите записать увлекательный тур по коду для своего блога или видеоурока на YouTube? Поможет Code Tour.
Вот как это делается:
- Нажмите
ctrl + shift + pи введитеRecord Tour. Дайте название по своему усмотрению. - Наведите курсор на любую строку кода, пока не увидите знак
+. - Щелкните на
+, и вам будет предложено написать комментарий.
Таким образом вы создадите свой тур. Чтобы просмотреть сделанные записи, щелкните по разделу с названием CODETOUR (он появится в левой нижней части редактора).

10. Error Lens
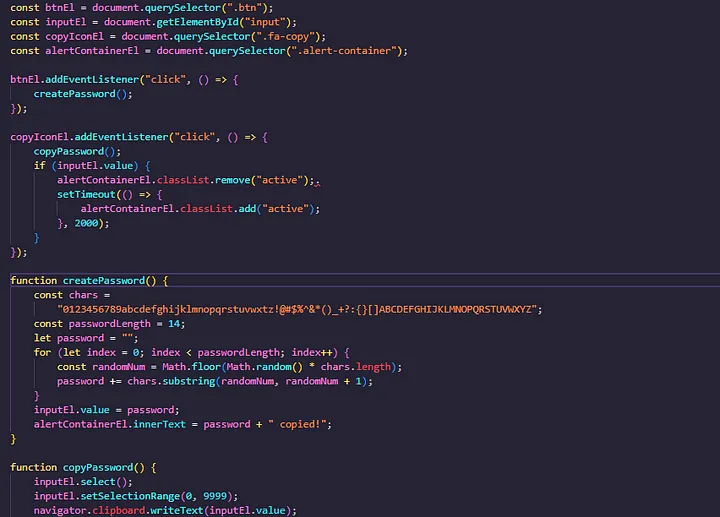
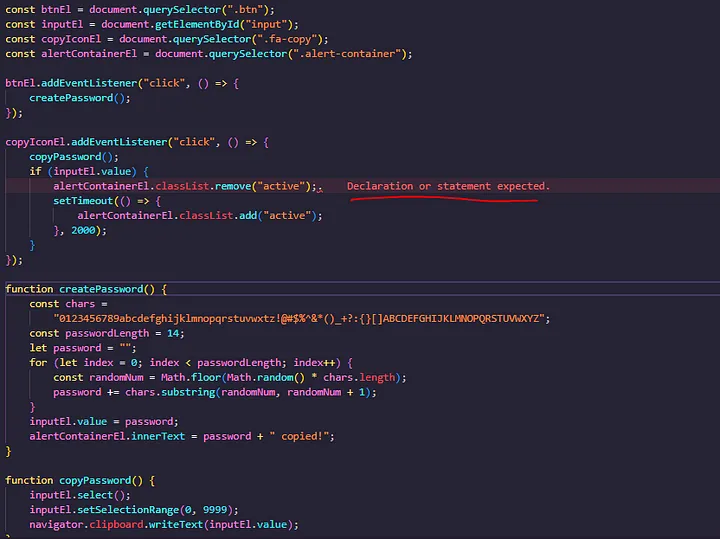
Найти мелкие опечатки бывает трудно.

Error Lens помогает легко найти эти ошибки, выделяя нужную строку цветом, а также добавляя к ней текст, чтобы вы могли ее быстрее заметить.

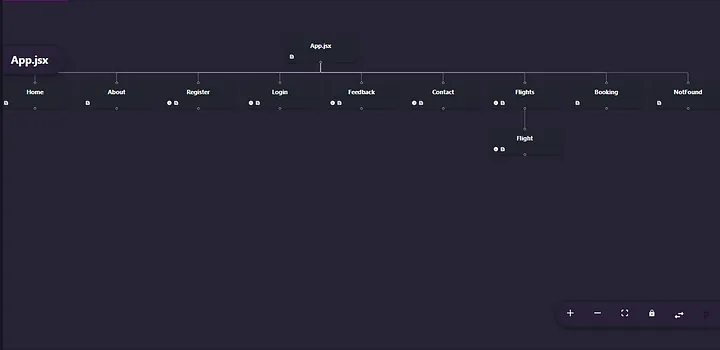
11. Reactree
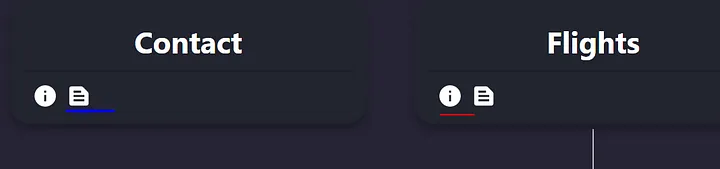
С помощью Reactree можно представить все приложение в виде дерева. Установите расширение, и оно автоматически загрузит еще два расширения с названиями learn-markdown и learn-preview. Нажмите ctrl + shift + p и введите там ReacTree: Show Panel. Выберите корневой файл приложения, и расширение автоматически сгенерирует древовидную структуру приложения.


Нажатие по значку, подчеркнутому синим цветом, приведет к переходу к этому файлу.
Если щелкнуть на значке, подчеркнутом красным цветом, то появится список свойств, которые передаются в данный компонент.
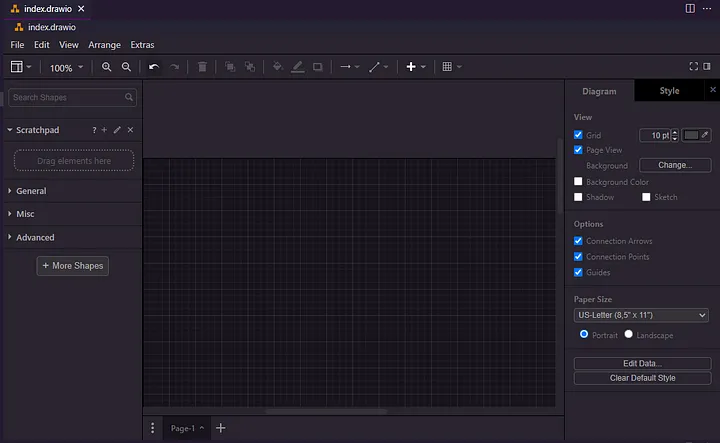
12. Draw.io Integration
Это очень крутое расширение, в котором есть много интересного. Оно помогает рисовать различные диаграммы и многое другое.

Создайте файл .drawio — и увидите этот интерфейс. Вы можете редактировать готовые изображения или создавать новые. Пришло время реализовать ваш талант редактора.

Читайте также:
- 10 полезных советов по повышению производительности при работе с VS Code
- Шорткаты VS Code, с которыми ввод кода напоминает игру на пианино
- 5 секретов продуктивной работы в VS Code
Читайте нас в Telegram, VK и Дзен
Перевод статьи Hero: Best VSCode Extensions That Every Developer Should Have






