Введение
В постоянно меняющейся сфере разработки мобильных и веб-приложений React зарекомендовал себя как популярная JavaScript-библиотека, предназначенная для создания пользовательских интерфейсов. Эта библиотека не ограничена одной платформой, она представлена в двух основных вариантах: React.js для создания веб-приложений и React Native для разработки мобильных платформ. Несмотря на общие концепции, они имеют разное назначение и уникальные характеристики. Сравним React.js и React Native, чтобы ответить на вопросы:
1. Есть ли разница между React.js и React Native?
2. Легко ли веб-разработчику React.js освоить мобильную разработку с React Native?
Есть ли разница между React.js и React Native?
В демонстрационных целях я создал два проекта:
- Для React Native с помощью команды:
yarn create expo-app AwesomeProject. - Для React.js с помощью команды:
npx create-next-app reactjs-awesome-project.
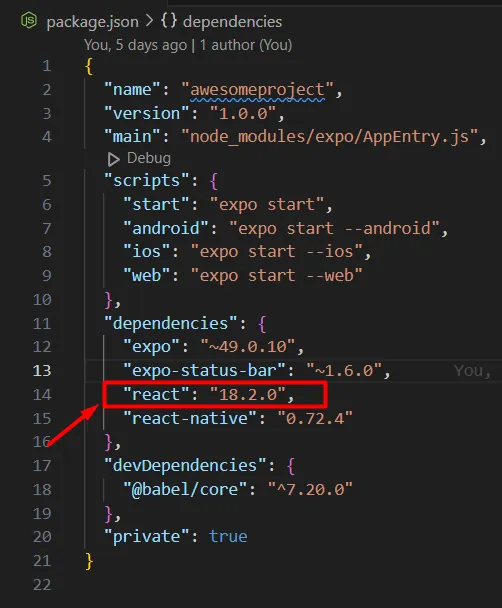
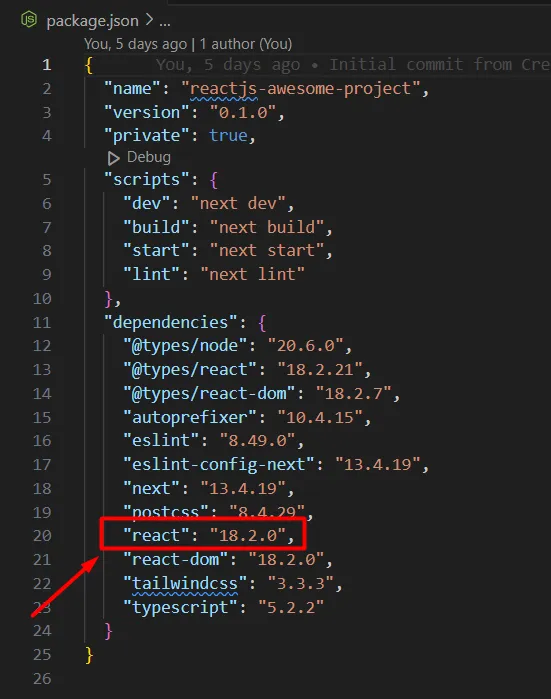
Рассмотрим соответствующие файлы package.json.


Как видите, оба проекта используют одну версию React-библиотеки. Если обратить внимание на строку 15 рис. 1 и строку 21 рис. 2, то можно заметить, что проект React Native основан на зависимости react-native, а проект React.js — на react-dom.
Итак, оба проекта используют React-библиотеку, а значит, сравнение React.js и React Native можно свести к сравнению React Dom и React Native.
Чтобы выявить различия между React DOM и React Native и понять, легко ли веб-разработчику React перейти к разработке с React Native, изучим сначала три основные библиотеки: React.js, React DOM и React Native. Посмотрим, что они представляет собой и как работают.
React.js
Библиотека React DOM управляет DOM в веб-разработке, а библиотека React Native отвечает за нативные компоненты в мобильной разработке. При этом библиотека React.js (также называемая React) является общей для обеих платформ, выполняя одинаковую роль в их функционировании.
Роль React.js в работе веб- и мобильных платформ:
- Компонентно-ориентированный пользовательский интерфейс. React.js предоставляет компонентную архитектуру, которая применяется как в веб-, так и в мобильной разработке. Это позволяет создавать многократно используемые UI-компоненты и моделировать из них сложные пользовательские интерфейсы. Такой компонентно-ориентированный подход повышает модульность и удобство повторного использования кода.
- Виртуальный DOM. React.js использует концепцию виртуального DOM, что характерно как для веб-, так и для мобильных платформ. Виртуальный DOM эффективно управляет обновлениями пользовательского интерфейса, минимизируя ненужные повторные рендеринги и обеспечивая оптимальную производительность.
- Управление состояниями. React.js предлагает структурированный и предсказуемый способ управления состоянием приложения. В контексте веб- или мобильной разработки компоненты могут иметь собственное состояние, и React.js автоматически обновляет их при изменении состояния. Это упрощает работу с пользовательскими взаимодействиями и потоком данных.
- Возможность повторного использования кода. В то время как React Native работает с нативными мобильными компонентами, React.js позволяет разработчикам совместно применять определенную логику и компоненты на обеих платформах. Это способствует многократному использованию кода, что упрощает сопровождение и расширение приложений.
- Философия разработки. Основная философия React.js — декларативный и компонентно-ориентированный подход — свойственна как для веб-, так и для мобильной разработки. Это позволяет получить более предсказуемую и поддерживаемую кодовую базу, независимо от платформы.
Сравнивая код обоих проектов (приведенный ниже), вы увидите, что useState импортируется из React на обеих платформах и что процессы изменения состояния, передачи значения состояния другим компонентам и, следовательно, работа с состоянием во всем приложении идентичны на обеих платформах.
Ссылки на GitHub-репозитории проектов: React Native и React Web.
// Проект React native
import { useState } from "react";
import { Button, StyleSheet, View } from "react-native";
export default function App() {
const [boxColor, setBoxColor] = useState("green");
return (
<View style={styles.container}>
<View style={styles.boxContainer}>
<ColorBoxComponent color={boxColor} />
</View>
<View>
<View style={styles.buttonContainer}>
<Button
title="Green"
color={"green"}
onPress={() => setBoxColor("green")}
/>
<Button
title="Blue"
color={"blue"}
onPress={() => setBoxColor("blue")}
/>
</View>
</View>
</View>
);
}
const ColorBoxComponent = ({ color }) => {
return (
<View
style={{
height: 100,
width: 100,
borderWidth: 1,
borderColor: "#989898",
borderRadius: 5,
backgroundColor: color,
color: "white",
marginBottom: 10,
}}
></View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
buttonContainer: {
flexDirection: "row",
gap: 10,
},
});
// Проект React Web
"use client";
import { useState } from "react";
export default function Home() {
const [boxColor, setBoxColor] = useState<any>("green");
return (
<div className="page">
<div className="container">
<div className="box-container">
<ColorBoxComponent color={boxColor} />
</div>
<div className="btn-container">
<button className="green-btn" onClick={() => setBoxColor("green")}>
Green
</button>
<button className="blue-btn" onClick={() => setBoxColor("blue")}>
Blue
</button>
</div>
</div>
</div>
);
}
const ColorBoxComponent = ({ color }: any) => {
return (
<div
style={{
height: "100px",
width: "100px",
border: "1px solid #989898",
borderRadius: "5px",
backgroundColor: color,
color: "white",
}}
></div>
);
};
Роль React.js заключается в том, чтобы обеспечить последовательный и эффективный способ создания пользовательских интерфейсов, управления состоянием, а также модульность и многократное использование кода, независимо от того, для какой платформы он разрабатывается — веб- (с использованием React Dom) или мобильной (с использованием React Native). React.js служит основой для создания динамичных и интерактивных пользовательских интерфейсов в обоих случаях применения.
React DOM (для веб-платформ)
- Назначение. React DOM — это движок рендеринга для React-приложений, предназначенных для работы в веб-браузерах. Он обеспечивает взаимодействие между React-компонентами и объектной моделью документа (DOM) веб-страницы.
- Рендеринг. Принимает React-компоненты и рендерит их в HTML DOM, обновляя только те части DOM, которые изменились.
- Платформа. Движок React DOM предназначен специально для веб-приложений, а не для мобильной разработки.
- Пользовательский интерфейс. Компоненты, созданные с помощью React DOM, генерируют пользовательские интерфейсы на основе HTML, которые подходят для веб-браузеров.
- Стилизация. Для веб-приложений стилизация обычно выполняется с помощью CSS.
React Native (для мобильных платформ)
- Назначение. React Native — это фреймворк для создания мобильных приложений, работающих на платформах iOS и Android. Он позволяет разработчикам создавать нативные мобильные приложения с помощью React и JavaScript.
- Рендеринг. Вместо рендеринга в HTML и DOM, компоненты React Native транслируются в нативные компоненты на каждой платформе. Это обеспечивает более нативный внешний вид и оптимизированную производительность.
- Платформа. React Native создан для мобильной разработки, что позволяет писать единую кодовую базу для приложений как для iOS, так и для Android.
- Пользовательский интерфейс. Компоненты в React Native генерируют нативные пользовательские интерфейсы, используя специфические для платформы элементы и стили UI.
- Стилизация. Для стилизации обычно используется комбинация JavaScript и библиотек стилей, специфичных для конкретной платформы, например StyleSheet в React Native.
React DOM и React Native: основные отличия
- React DOM предназначен для разработки веб-приложений, а React Native — для создания для мобильных приложений.
- React DOM отображает компоненты в HTML DOM, а React Native — в виде нативных мобильных элементов.
- React DOM основан на HTML и CSS в плане стилизации, в то время как React Native использует подход к стилизации, специфичный для конкретной платформы. Учтите: несмотря на разницу подходов, свойства стилей приложения React Native могут выглядеть так же, как и при веб-разработке, но это не так.
- В отличие от React DOM, React Native предоставляет доступ к функциям и API, специфичным для конкретного устройства, через JavaScript-мосты.
Чтобы должным образом представить разницу в стилизации веб- и мобильных платформ, достаточно взглянуть на приведенные выше фрагменты кода. В обоих проектах используется как Inline-стилизация, так и подход, основанный на классах.
Основные выводы
- Библиотека React.js используется на обеих платформах (веб- и мобильной). Таким образом, основные концепции React неизменны.
- React DOM — это движок рендеринга, работающий в браузере, в то время как React Native — библиотека, выполняющая эту работу для нативных платформ.
- React Native имеет собственные компоненты предварительной сборки и не может использовать HTML и CSS, в то время как в React.js можно применять HTML и CSS для веб-разработки.
- Стили синтаксиса на обеих платформах могут выглядеть почти одинаково, хотя на самом деле это не одно и то же. Они просто разработаны таким образом, чтобы веб-разработчики могли легко адаптироваться к стилистике в React Native.
Таким образом, веб-разработчику React будет очень легко перейти к разработке с React Native.
Заключение
В постоянно развивающейся сфере разработки веб- и мобильных приложений React остается путеводной звездой. Выявление уникальных аспектов React.js и React Native позволяет в полной мере раскрыть потенциал этой универсальной библиотеки. Вы легко и успешно преодолеете разрыв между веб- и мобильной разработкой, создавая исключительный пользовательский опыт, выходящий за границы платформ. Предлагая единый подход к созданию привлекательных и интерактивных пользовательских интерфейсов, React остается стержнем современной разработки веб- и мобильных приложений.
Читайте также:
- Прощайте, useState и useEffect: революция в React
- React Native: полное руководство по созданию виджета для домашнего экрана для iOS и Android
- Cначала Vue, потом React: совет начинающим разработчикам
Читайте нас в Telegram, VK и Дзен
Перевод статьи Abdur Razzak Rouzex: The core difference between ReactJS and React Native you need to understand — Easy Explanation






