
Когда фронтенд-разработчик с нуля создает проект с новыми идеями и требованиями, перед ним встает довольно хлопотная проблема: базовые стили CSS. Часто с ними нереально работать без настройки.
Вам наверняка приходилось писать какие-то сбросы или использовать инструменты вроде normalize.css. Но даже после применения этих инструментов все равно получается одно и то же. На самом деле они не столько сбрасывают стили, сколько делают их одинаковыми в разных браузерах. Я покажу пример кода, который можно вставить в каждый CSS в корне проекта, чтобы больше не переписывать одни и те же базовые стили в надежде сделать их полезными.
Проблема
Поскольку сейчас не 2010 год, ваш сайт, вероятно, не выглядит так:

Вместо этого у вас, скорее всего, есть в запасе какой-нибудь проект Figma, из которого вы рассчитываете точно скопировать необходимое в надежде на то, что этого будет достаточно. Так в чем же проблема?
Если использовать стили по умолчанию, то CSS станет неконтролируемым монстром, который испортит весь рабочий процесс. При этом вы будете чувствовать, что есть некое решение для предотвращения случайного поведения стилей по умолчанию. Но о нем никто не сможет вам рассказать, как и понять, что происходит, когда вам понадобится отладка кода.
Поля и отступы по умолчанию
По умолчанию почти все элементы в html имеют стандартные свойства полей (margin) и отступов (padding). Из-за этого по умолчанию сайт выглядит хорошо, но при попытке внести изменения приходится заходить в MDN и проверять фактические размеры, затем рассчитывать их и только потом применять свои стили. Это довольно хлопотно, поэтому почти все разработчики выполняют следующее:
* {
margin: 0;
padding: 0;
}
При этом у каждого элемента будут удалены значения по умолчанию, чтобы разработчик мог использовать собственные.
Блочная модель CSS
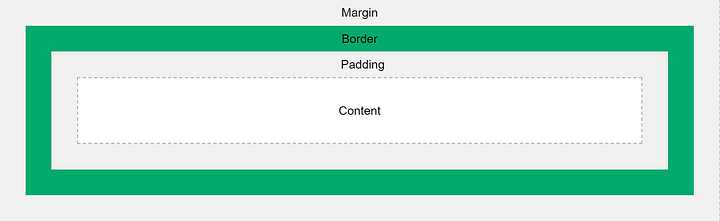
Как вы, вероятно, знаете, размер каждого элемента в CSS рассчитывается с помощью блочной модели (Box Model). Это концепция учитывает размеры полей (margin), отступов (padding) и границ (border) элемента для расчета общего количества пространства, которое элемент займет в DOM:

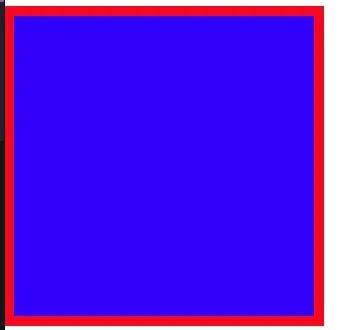
По умолчанию в этом поведении есть небольшая загвоздка: без всякого вмешательства ширина границы будет вычисляться с отступом — за пределами элемента! Допустим, у нас есть квадрат, подобный этому:

Размер квадрата составляет ровно 300x300px, как и предполагалось, но затем мы заключаем его в рамку:
border: 10px solid red;

Он становится размером 320x320px из-за суммарного размера границ. Нам пришлось бы уменьшить фактический размер квадрата, чтобы он вписался в заданные параметры.
Чтобы избежать этого, есть простое решение:
*,
*::before,
*::after {
box-sizing: border-box;
}
Установка свойства box-sizing в border-box для каждого элемента обеспечивает вычисление границы с отступами, т.е. внутри элемента.
Оформление списков

Хотя в некоторых случаях маркированные списки могут быть полезны, в основном они устарели, особенно если вы используете <ul> для разных случаев, а не просто перечисляете все вертикально в одной строке.
Итак, избавимся от этих точек:
li {
list-style-type: none;
}
Но в этом есть одна загвоздка: доступность. Как оказалось, при применении этого стиля некоторые программы чтения с экрана не смогут правильно воспринимать список как list и не будут уведомлять пользователя об этом. Чтобы исправить это, можно оформлять списки следующим образом:
<ul role="list">
Кнопки
У кнопок есть две проблемы: внешний вид и интерактивность. Прежде чем говорить об этом, ответьте на простой вопрос: что отображается при наведении курсора на кнопку по умолчанию? Вот что:

Что бы вы подумали как пользователь сайта, если бы при наведении курсора на что-то, напоминающее кнопку, курсор не менялся? Скорее всего, решили бы, что кнопка некликабельна, и пропустили бы ее.
Другая проблема — характеристики кнопки по умолчанию: рамка и фон, который меняется при наведении. Поскольку эти стили, — вероятно, не то, что вы хотели бы видеть на своем сайте, сбросим и их.
Итак, в общей сложности:
button {
background: none;
border: none;
cursor: pointer;
}

Теперь кнопка готова к оформлению, и при наведении на нее курсора будет выглядеть, как надо!
Ссылки
Что самое лучшее в типографике в веб-разработке? Она наследуется, а это значит, что все, что вы примените к родительскому контейнеру, будет передано его дочерним:
<div class="parent">
<p>
some text
</p>
<p>
some more text
</p>
<p>
some even more text
</p>
</div>
и:
.parent {
color: green;
font-size: 1.4rem;
font-weight: 600;
}
Получится такой результат:

Самым приятным вариантом использования этой возможности является тематизация: когда вы применяете какой-либо стиль к элементу body, будь то цвет или размер шрифта, все остальные элементы сайта, не имеющие индивидуального стиля, обретут его. Магия CSS!
Но допустим, что вы делаете сайт с темами, и у вас есть тема, примененная к body, например, делающая цвет текста красным:
:root {
--red-color: red;
}
body {
color: var(--red-color);
}
По мере роста проекта у вас, вероятно, будет две или три темы, и будет очень легко переключаться между ними, просто изменяя значение цвета элемента body. Итак, в чем же проблема? Смотрите:

Link не унаследовал цвет текста по умолчанию и к тому же подчеркнут. Исправим его!
a {
text-decoration: none;
color: inherit;
}
Теперь все ссылки на сайте будут сохранять собственный стиль:

Изображения
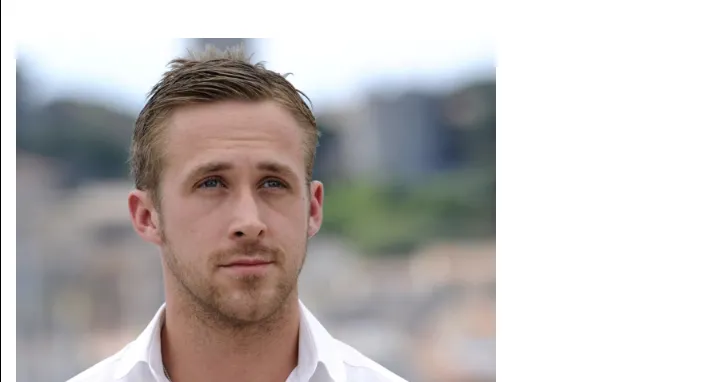
Вас наверняка поразила величина фотографии Райана Гослинга в начале статьи. Это изображение нужно немного уменьшить. Попробую оформить его в <div> с классом ryan-box следующим образом:
.ryan-box {
width: 30rem;
}
Вот что получается:

Итак, чего же нам не хватает?
По умолчанию изображения в HTML имеют полный размер, если не указано иное. Исправим эту проблему следующим образом:
img {
max-width: 100%;
}
Теперь все в порядке:

В дополнение к этому уточним, что по умолчанию все изображения должны быть на новой строке. По стандарту они являются элементами inline и будут оставаться на той же строке, что и текст, что я редко встречал в своей жизни:
img {
max-width: 100%;
display: block;
}
Таблицы
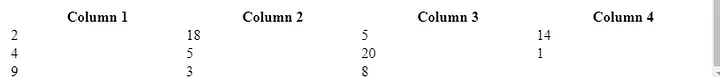
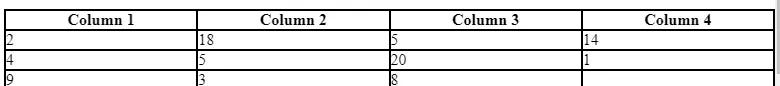
Допустим, у нас есть таблица со случайным сообщением, закодированным в ней с помощью ChatGPT:

Попробуем добавить цвета таблице, например сделаем ее темной, а ячейки светлыми:
table {
background-color: black;
}
th, td {
background-color: white;
}
Результат:

Что это за линии? Откуда они берутся? Оказывается, базовая html-таблица имеет встроенные границы, но по умолчанию они прозрачны и, следовательно, невидимы для нас. Что еще более важно, эти элементы занимают место и фактически портят вашу работу, как и упомянутый ранее box-sizing. Итак, что же можно сделать?
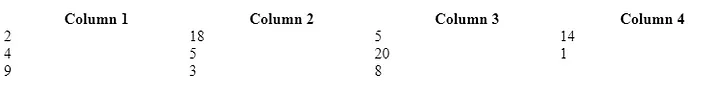
Убираем все границы из таблицы с помощью этой простой строки:
border-collapse: collapse;

Есть еще один небольшой нюанс: в отличие от изображений, таблицы не растягиваются полностью, подстраиваясь под ширину родителя. Чтобы исправить это, применим следующее:
table {
width: 100%;
border-collapse: collapse;
}
Заключение
В итоге у нас получился не такой уж и маленький список свойств:
* {
margin: 0;
padding: 0;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
button {
background: none;
border: none;
outline: none;
cursor: pointer;
}
a {
text-decoration: none;
color: inherit;
}
ul {
list-style-type: none;
}
img {
max-width: 100%;
display: block;
}
table {
width: 100%;
border-collapse: collapse;
}
Получаем более привлекательный сайт, которым гораздо легче управлять:

Читайте также:
- Будущее CSS: новейшие возможности языка декорирования в 2023 году
- Ускорьте создание пиксельной графики в 10 раз ?
- Сайты с модальными диалоговыми окнами без JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Serpentarius13: Basic CSS resets to apply in every app





