В условиях современного быстро развивающегося цифрового мира UX/UI занимает центральное место, и спрос на инструменты и технологии, способные поддерживать быстрый и гибкий темп разработки, постоянно растет. По мере появления новых фреймворков и увеличения сложности веб-приложений разработчики ищут инновационные способы использования возможностей CSS и создания отзывчивых дизайнов.
Сегодня мы рассмотрим новейшие возможности CSS, введенные в 2023 году, и предложим разработчикам заглянуть в будущее веб-стилистики. Независимо от того, являетесь ли вы опытным разработчиком или только начинаете свой путь в CSS, эта статья предоставит вам знания и инструменты, необходимые для поднятия ваших проектов на новые высоты креативности и эффективности.
1. Запросы к контейнерам
Запросы к контейнерам — долгожданная функция в CSS, которая позволяет адаптировать стили в зависимости от размера их контейнера, а не области просмотра. Это обеспечивает большую гибкость при создании отзывчивого дизайна для различных компонентов на странице.
С помощью запросов к контейнерам можно создавать более модульные и многократно используемые компоненты, заключая их стили в контейнер, что обеспечивает им большую автономность и меньшую степень зависимости от контекста страницы.
Синтаксис запросов к контейнерам похож на синтаксис медиа-запросов, но с небольшим отличием. Вместо @media, для определения запроса к контейнеру нужно использовать @container. Вот наглядный пример:
.container {
/* Стили, применяемые к самому контейнеру */
container-type: inline-size;
/*
Перед использованием запросов к контейнерам необходимо определить контекст содержания
в элементе, чтобы браузер мог отслеживать его, поскольку мы можем запросить размеры
определенного контейнера позже. Для этого используем свойство 'container-type', которое
может иметь значение 'size', 'inline-size' или normal.
*/
}
@container (min-width: 300px) {
.container {
/* Стили, применяемые при ширине контейнера не менее 300px */
}
}
@container (min-width: 600px) {
.container {
/* Стили, применяемые при ширине контейнера не менее 600px */
}
}
В отличие от традиционных медиа-запросов, которые реагируют на область просмотра, запросы к контейнерам реагируют на изменения размера элемента, который их содержит. Таким образом, с помощью запросов к контейнерам можно без проблем стилизовать компоненты по отдельности.
Поддержка браузеров: все основные браузеры.
2. :has()
Функциональный псевдокласс CSS :has() является, вероятно, самым мощным дополнением к селекторному механизму CSS до настоящего времени. Как говорится в документации MDN, :has — это “способ выбора родительского элемента или предыдущего элемента-близнеца относительно элемента типа ссылки посредством приема в качестве аргумента списка относительных селекторов”.
Относительный селектор :has() можно использовать для выбора элементов, если есть “потомки” a и b, т. е. при наличии логического AND, или если есть один из них, т.е. логическое OR:
<div>
<p class="red">This is a red paragraph.</p>
<p>This is a normal paragraph.</p>
</div>
<div>
<ul class="blue">
<li>Item 1</li>
<li>Item 2</li>
<li class="green">Item 3</li>
</ul>
<p>This is another normal paragraph.</p>
</div>
div:has(ul.blue):has(li.test) {
/* Стили, применяемые к элементам div, которые содержат и ul.blue, и li.green*/
background-color: yellow;
}
Поддержка браузеров: все основные браузеры.
3. Вложенность
Функция вложенности наконец-то доступна в CSS, что позволяет писать более красивый, чистый и простой в обслуживании код без каких-либо препроцессоров, таких как SASS/LESS.
<div>
<h2>Nesting Example</h2>
<p>This is an example of nested CSS where :hover pseudo class is
nested inside p element selector.</p>
</div>
p{
color:#fb4a59
&:hover {
color:#eca317
}
}
Поддержка браузеров: Chrome, Edge, Safari.
4. Динамические блоки области просмотра
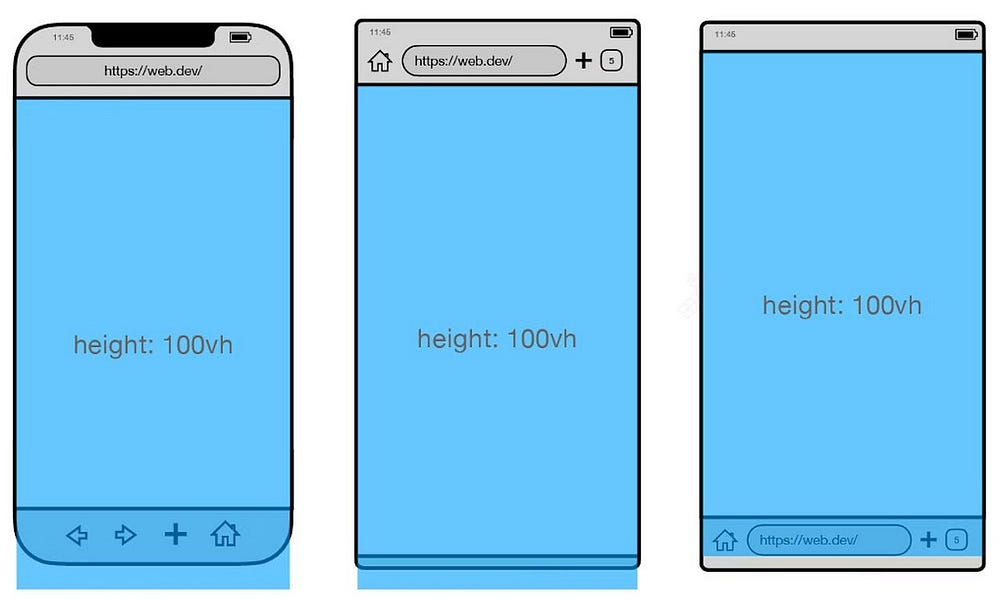
Распространенная проблема, с которой сегодня сталкиваются веб-разработчики, связана с получением точного и согласованного размера окна просмотра, особенно на мобильных устройствах. Разработчики часто стремятся к тому, чтобы показатель 100vh (100% высоты области просмотра) означал охват всей высоты области просмотра. Однако единица vh не учитывает такие элементы, как выпадающие навигационные панели на мобильных устройствах, в результате чего контент чрезмерно удлиняется, что заставляет лишний раз пролистывать страницу.

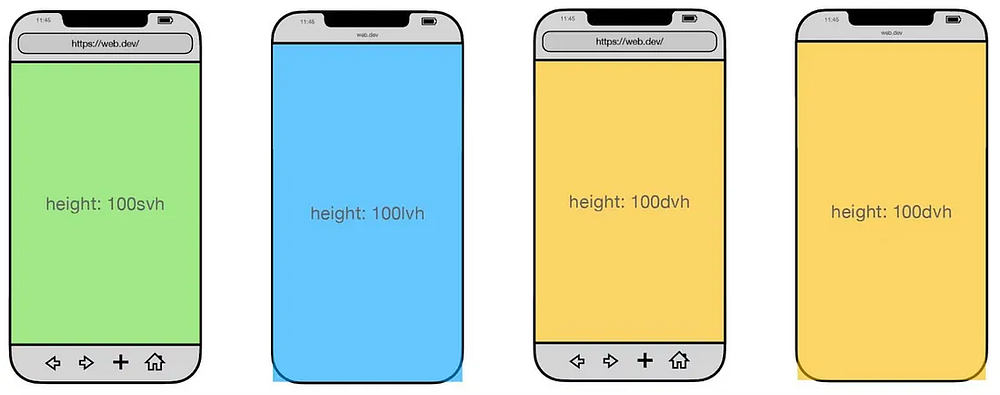
Чтобы решить эту проблему, были введены новые значения единиц, в том числе:
- Малая высота и ширина области просмотра (
svhиsvw), представляющие наименьший размер активной области просмотра. - Большие высота и ширина области просмотра (
lvhиlvw), представляющие наибольший размер. - Высота и ширина динамической области просмотра (
dvhиdvw).
Единицы динамической области просмотра изменяют свое значение в зависимости от того, видны или нет дополнительные динамические панели инструментов браузера, такие как адрес вверху и панель вкладок внизу.

Поддержка браузеров: все основные браузеры.
5. initial-letter
Свойство initial-letter определяет первую букву и количество занимаемых ею строк. В качестве примера этого свойства можно привести газетную статью, где размер шрифта первой буквы больше, чем шрифт, которым написана остальная часть статьи. Это свойство имеет 3 значения: normal, <number> и <integer>.
Возможно, вы видели нечто подобное на новостных сайтах, где первая буква первого абзаца больше, чем остальные.
Используя псевдоэлемент “:first-letter” в сочетании с “initial-letter”, вы можете применить к первой букве элементы расширенного стиля, добавляя различные размеры шрифта, стили и украшения. Этот прием не только придаст изысканности дизайну, но и улучшит читабельность и визуальную привлекательность контента.
Поддержка браузеров: Chrome, Edge, Safari.
Примечание: в данный момент находится на стадии эксперимента.
6. Тригонометрические функции
По мере развития CSS в него включили возможность написания математических выражений. Широко известная функция calc() позволяет производить вычисления, а другие полезные функции, такие как min(), max() и clamp() обеспечивают CSS дополнительную гибкость. Примечательно, что тригонометрические функции sin(), cos(), tan(), asin(), acos(), atan() и atan2() теперь поддерживаются в Chrome 111 и доступны во всех браузерах. Эти функции, определенные в модуле CSS Values и Units Module Level 4, позволяют разработчикам выполнять тригонометрические вычисления непосредственно в CSS, открывая новые возможности для создания креативного и динамичного дизайна.
Поддержка браузеров: все основные браузеры.
Это лишь некоторые из обновлений, которые вводятся в CSS. Чтобы узнать о них больше, загляните в документацию MDN.
Читайте также:
- Sniper-CSS: как избавиться от неиспользуемых стилей
- Основные различия между Flexbox и CSS Grid
- Решение проблемы с CSS :hover
Читайте нас в Telegram, VK и Дзен
Перевод статьи Tushar Gautam: Exploring the Future of CSS: A Look at the Latest Features Unveiled in 2023