В этом небольшом руководстве расскажу, как я перешел от 212 KB CSS к 32.1 KB, тем самым сократив код на 84,91%. Такой результат был достигнут даже при использовании сторонних библиотек и полном сохранении эстетики приложения.
Данный проект создавался с помощью Astro.

Улучшение производительности приложения
Предстоящие этапы работы:
- Переход от сторонних библиотек CSS к пользовательским файлам CSS.
- Анализ и улучшение других ресурсов кода CSS.
- Пересмотр подхода к написанию структуры CSS.
1. Переход от сторонних библиотек CSS к пользовательским файлам CSS
Ежедневная работа фронтенд-разработчика предполагает постоянную работу с библиотеками стилей, например Bootstrap и Tailwind.
Конечно, вы и так продолжите с ними работать. Я просто покажу, как извлечь из них максимальную пользу и повысить производительность приложения.
Если вы когда-либо пытались улучшить метрики сайта, предоставляемые инструментом Lighthouse, то знаете, что в числе прочего он рекомендует сократить неиспользуемый код стилей/скриптов.
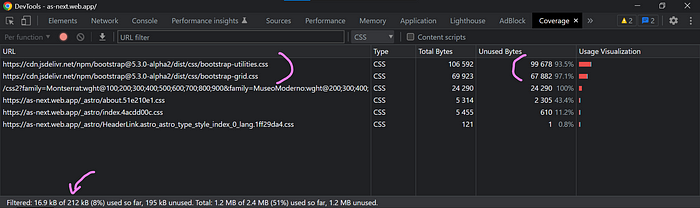
Chrome DevTools также предлагает интересный инструмент Coverage. После полного взаимодействия с приложением он помогает выявить вообще неиспользуемые участки кода.
Рекомендую изучить документацию Coverage для лучшего понимания принципов его работы.
Исходная ситуация
В рассматриваемом примере применяется Bootstrap. Прежде всего обращаем внимание на то, что он задействуется не как зависимость проекта, а через CDN, и этому есть объяснение.
Быстро вспомним, что именно мы делаем при работе с Bootstrap CDN.
Согласно официальной документации Bootstrap необходимо установить полный минифицированный пакет (225.97 kB):
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
Но в данном случае не требуется вся библиотека Bootstrap целиком. Нужно импортировать только действительно необходимое. Для просмотра требуемого содержимого переходим на страницу доставки корневого CSS:
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/
Для данного проекта потребуются только utilities.css (104.09 kB) и grid.css (68.28 kB).
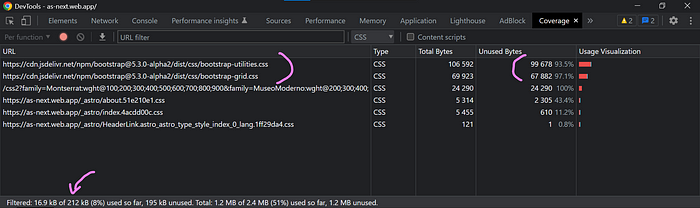
На текущий момент Coverage выявляет 92% неиспользуемых стилей.
Это слишком много.


Теперь сосредоточимся на Bootstrap. Настало время для представления магического инструмента.
Практическое применение
Можно ли экспортировать только CSS, используемый сайтом? Было бы здорово!
Встречайте новое расширение Chrome Sniper CSS:

Устанавливаем и без труда пользуемся: просто открываем сайт и нажимаем сначала на расширение, а затем на кнопку sniperize. Расширение готово к работе!
Sniper CSS старается собрать все возможные сценарии сайта, такие как различные дисплеи клиента, пользовательские агенты, темные и светлые темы, полная прокрутка страницы, псевдосостояния для каждого элемента и т. д.
Расширение автоматически генерирует и загружает оптимизированный файл CSS.
// Если вы также работаете с Astrojs и VSCode, воспользуйтесь данным регулярным выражением для поиска и замены всех :where(.astro-whatever) на пустое пространство.
// Это позволит удалить все пользовательские классы, добавленные Astro, которые могут нарушить стили.
:where\(\.+([aA-zZ])+-+([aA-zZ])+\)
Результаты
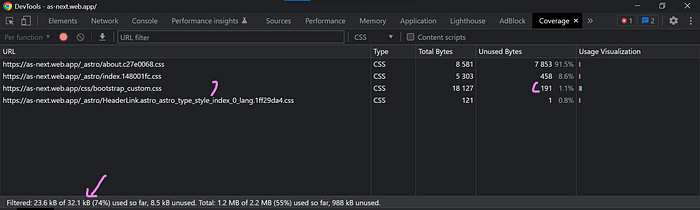
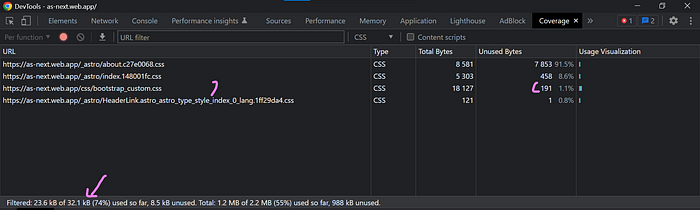
У нас по-прежнему есть предустановленные стили Astro, но зато теперь мы обзавелись файлом Sniper-CSS bootstrap_custom.css.


В начале было 212 KB стилей, а теперь всего 32.1 KB.
Примечание. В результате немного увеличился объем стилей из-за возможного дублирования встроенного кода или локальных стилей.
2. Анализ и улучшение других ресурсов кода CSS
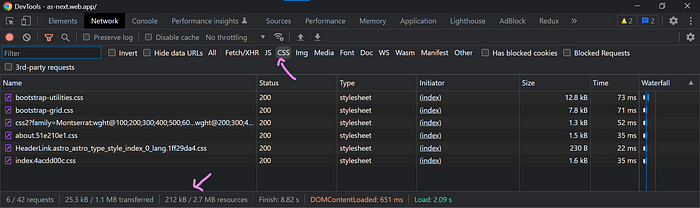
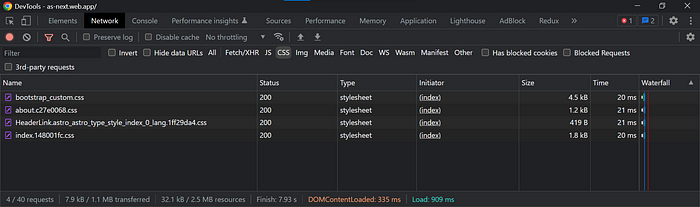
На скриншотах отображаются и другие ресурсы CSS, которые можно улучшить, например Google Fonts.
Можно ли улучшить импорт Google Fonts? Да.
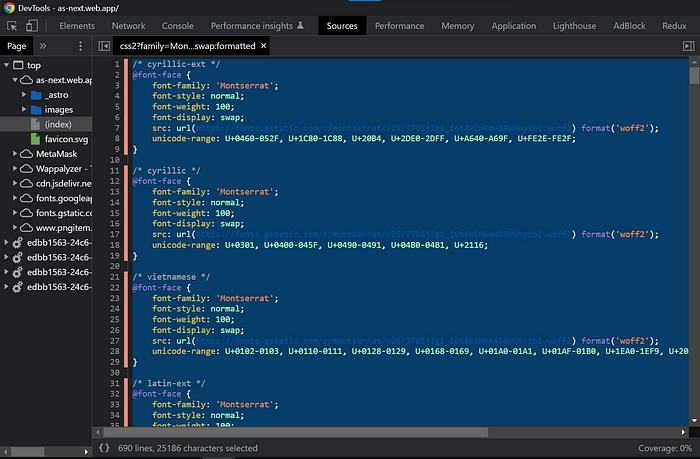
Посмотрим, что вкладка Coverage сообщает о Google Font:

Кажется, что используется все, но это не так. Здесь много бесполезного для нас кода.
В данном случае Google Fonts обеспечивает поддержку Montserrat и MuseoModerno для разных языков.
За дополнительной информацией по этому вопросу можно обратиться к сервису Quora или найти информацию в Google.
Что касается данного примера сайта, здесь не требуется полная поддержка всех языков мира. Только поддержка Latin.
Создаем новый файл fonts.css для применения всех типов насыщенности шрифта, поддерживающих только латинский язык. Размер сокращается почти в 3 раза:

Можно ли улучшить другие ресурсы проекта? Конечно, улучшать можно всегда!
3. Пересмотр подхода к написанию структуры CSS
Ниже — рекомендации по улучшению CSS.
От сервера к локальному контенту
На этапе разработки вы, как обычно, будете задействовать сторонний контент. Однако, закончив проект, применяйте свои пользовательские файлы CSS и конфигурации на основе работы с библиотекой.
Помните об этом. В идеале это разовая задача при попытке улучшить метрики сайта.
На случай потери правил или обнаружения повторов
Расширение Sniper CSS экспортирует весь возможный CSS. Оно отлично справляется, но его все равно приходится улучшать. Попробуйте заменить стили и проверить, все ли на месте.
Постарайтесь хранить ключевые кадры Keyframes и директивы At-Rules в файлах отдельно, чтобы не потерять стили.
Подведение итогов
Сравним показатели Coverage до и после.
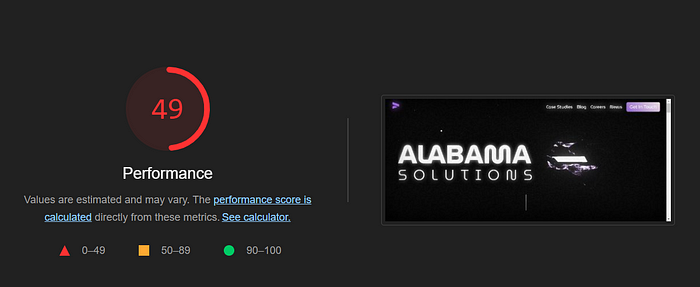
До
212 KB стилей при наличии 92% неиспользуемого кода.

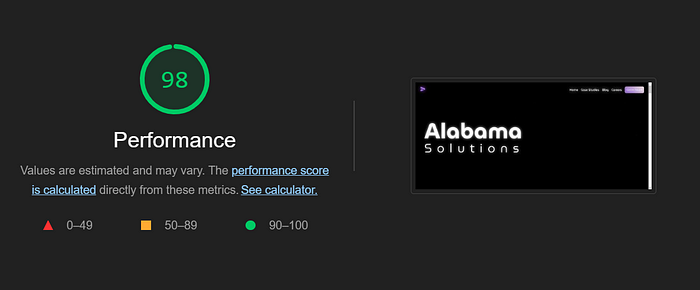
После
Теперь 32.1 KB стилей с 26% неиспользуемого кода.

Общий объем CSS сокращен на 84,91%
И есть возможности для дальнейшего сокращения!
Если вы знаете, как добиться 0% неиспользуемых стилей на сайте, скорее делитесь секретом.


Читайте также:
- 12 генераторов CSS для работы в 2023 году
- Супербыстрый веб-фреймворк Astro: подробный обзор
- Создание эффектов при прокрутке
Читайте нас в Telegram, VK и Дзен
Перевод статьи Giusti Ro: Sniper-CSS, avoid unused styles






