Для запуска нескольких приложений React на одном порту с применением Docker мы:
1) создадим два приложения React в одном репозитории и настроим конфигурацию Docker;
2) добавим в приложения React конфигурацию Nginx глобально и файл docker-compose.yml.
Docker — это платформа с открытым исходным кодом для создания, развертывания, запуска, обновления и управления контейнерами. Контейнеры представляют собой стандартизированные исполняемые компоненты, в которых исходный код приложения объединяется с библиотеками и зависимостями операционной системы для запуска этого кода в любой среде.
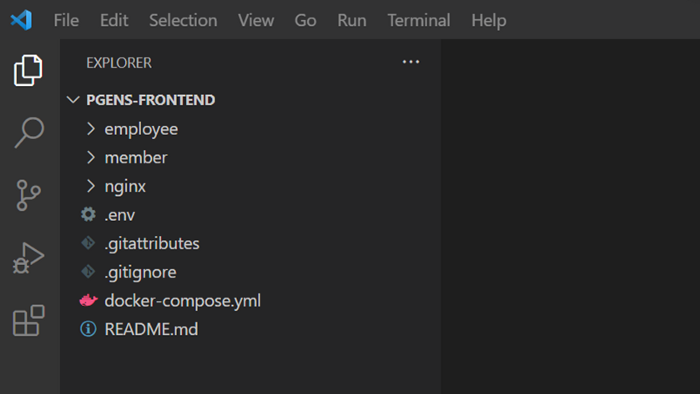
Разберем структуру каталогов React:

- Employee содержит исходный код проекта Employer.
- Member с исходным кодом проекта Member.
- Nginx конфигурируется через папку Nginx с конфигурационными файлами.
Создаем приложения React
В VS Code или терминале запускаем:
npx create-react-app member
Переходим к проекту:
cd member
Запускаем приложение:
npm start

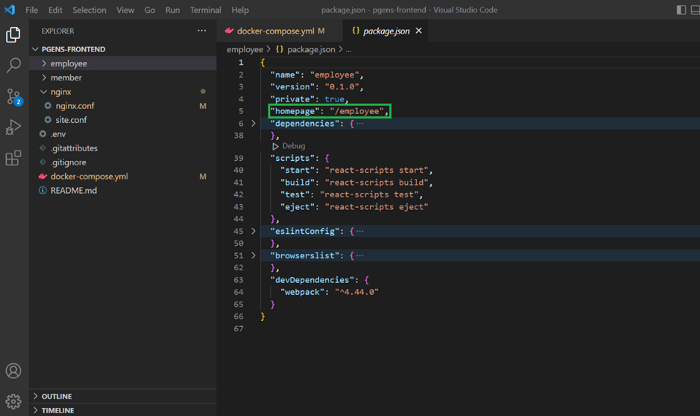
В package.json приложения Employer должна добавиться строка:
"homepage":"/employee",
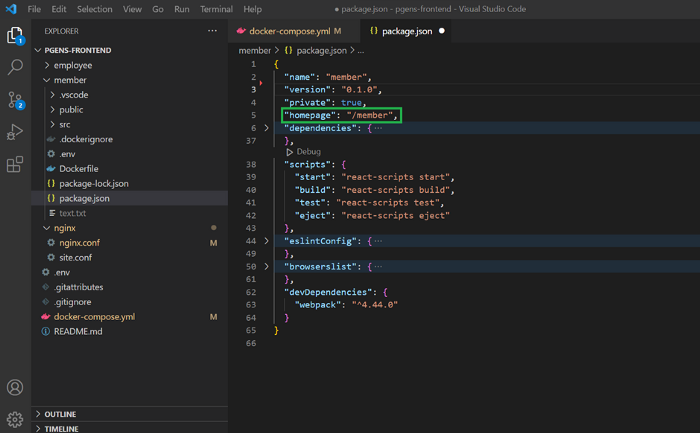
Файл package.json в приложении Employer:

Файл package.json в приложении Member:

Настраиваем конфигурацию Docker
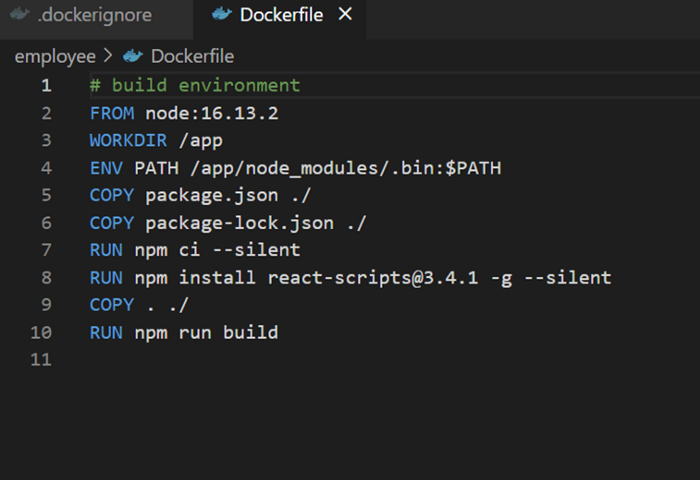
В VS Code создаем для каждого приложения Dockerfile, в котором прописываем команды (строки с # — это комментарии):

Добавляем в приложения React конфигурацию Nginx глобально
Nginx (произносится как «энджин экс») — это обратный прокси-сервер с открытым исходным кодом для протоколов HTTP, HTTPS, SMTP, POP3 и IMAP, а также балансировщика нагрузки, кеша HTTP и веб-сервера (сервера-источника). Проект Nginx запущен с акцентом на высокую конкурентность и производительность и низкое потребление памяти.
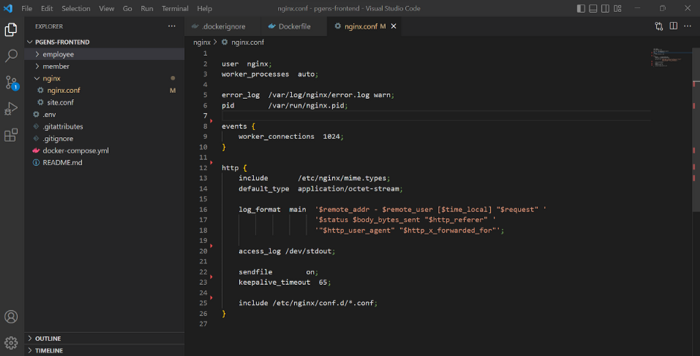
Если вы используете react-router, создайте папку Nginx с файлами Nginx и site config в корне проекта, в файле nginx.conf пропишите конфигурации Nginx:

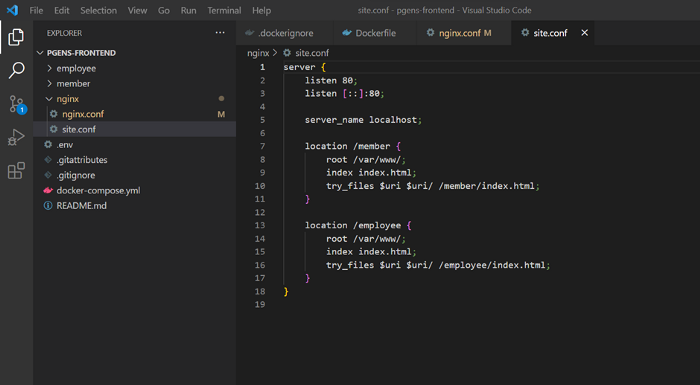
В файле site.conf прописываются конфигурации узла, в пути location должно быть название приложения:

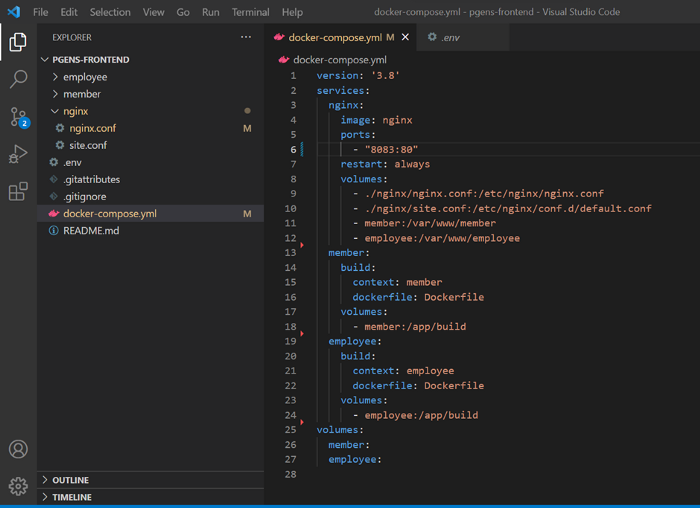
Добавляем файл docker-compose.yml
Создаем новый файл docker-compose.yml, он чувствителен к отступам. Для файлов YAML предусматривается синтаксис с отступами из двух пробелов, но использоваться будет любая применяемая в конкретном файле система отступов. Отступ в два пробела хорош для SLS-файлов: данные унифицированные, без глубокой вложенности.
В файле docker-compose прописываются команды:

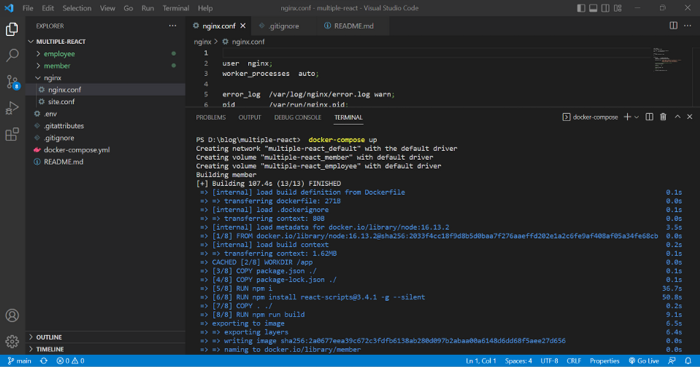
Конечный вывод
Выполняем в терминале команду:
docker-compose up
Затем запускается процесс сборки:

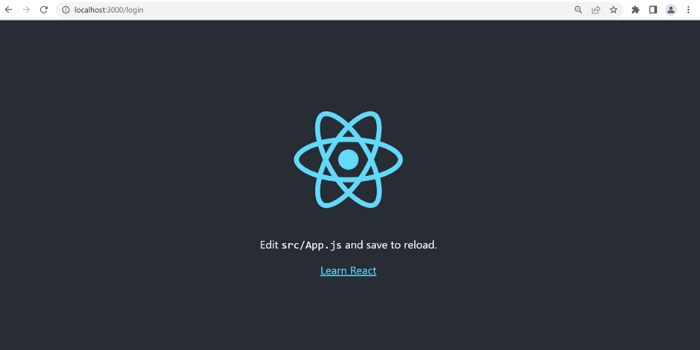
Вывод приложения Member:

Вывод приложения Employer:

Мы разместили приложения React на одном порту с помощью Nginx и Docker.
Читайте также:
- Утилиты, которые повышают эффективность приложения React на Typescript
- Kubernetes: установка MicroK8s на локальном компьютере за 5 минут
- Развертывание Kubernetes с пользовательским файлом index.html в поде Nginx с ConfigMap
Читайте нас в Telegram, VK и Дзен
Перевод статьи Aalam Info Solutions LLP: How to run the multiple react applications in a single port by Nginx with docker