Настроим пользовательскую веб-страницу index.html в поде Kubernetes с ConfigMap и веб-сервером Nginx. Убедимся в работоспособности страницы, выведя ее сообщение в командную строку и веб-браузер.
Цели:
- Создать развертывание из 5 подов nginx.
- Сделать ConfigMap с указанием на пользовательский файл
index.htmlи строкой This web page is housed on a Pod running Nginx («Эта веб-страница размещена в поде, которым запускается Nginx»). - Обеспечить доступ к сервису из интернета.
Что понадобится:
- Интерфейс командной строки с сервером учетной записи Cloud Guru.
- Узел плоскости управления и два рабочих узла в учетной записи A Cloud Guru, а также встроенный интерфейс командной строки для доступа к ним.
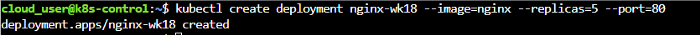
- Создаем развертывание:

Этой командой создается развертывание с 5 контейнерами (репликами) и открывается порт 80 для интернет-трафика.
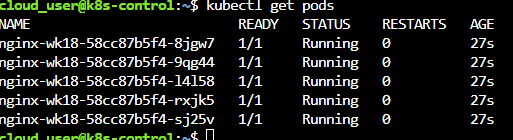
2. Проверяем успешность развертывания с подами:


Этой командой проверяется успешность создания подов и развертывания.
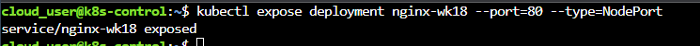
3. Добавляем NodePort для доступа к развертыванию из Интернета:

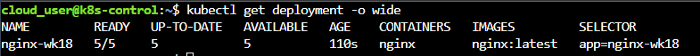
4. Тестируем развертывание:
Из команды kubectl get services -o wide получаем IP-адрес для доступа к веб-серверу nginx. По завершении появляется тестовая страница Nginx:

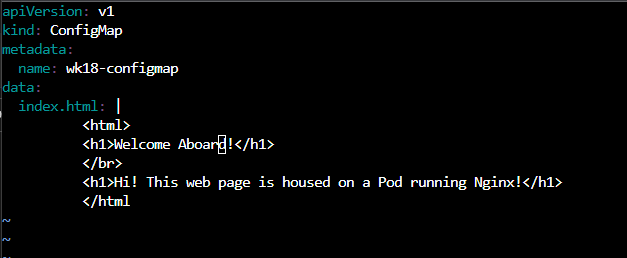
5. Создаем ConfigMap:
В следующем скрипте сделаем ConfigMap с указанием на пользовательскую веб-страницу. Укажем, что веб-страница хранится в поде Kubernetes, которым запускается Nginx.
Начнем с файла vi index-html-configmap.yml в текстовом редакторе:

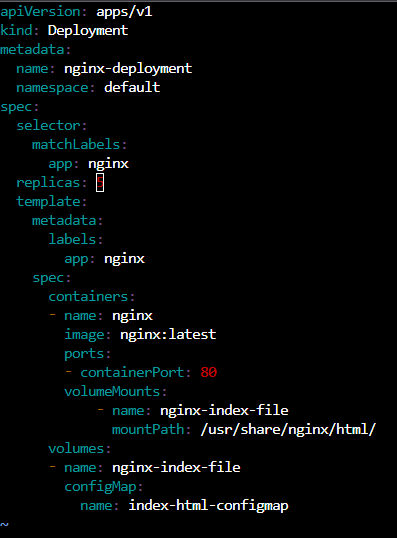
6. В исходном файле развертывания YAML укажем на ConfigMap:
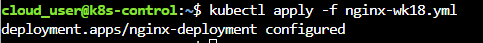
Чтобы указать в развертывании на ConfigMap и внешний порт, выполним vi nginx-wk18.yml и вставим данные в разделе volumeMount и volumes:

Этой командой создается развертывание:

Изменения применяются командой apply.
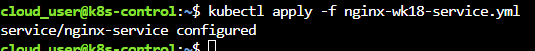
7. Создаем развертывание ConfigMap, развертывая службу:

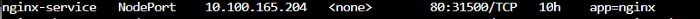
8. Чтобы получить IP-адрес службы развертывания, запускаем kubectl get svc.
Потом скопируем его тоже (имя службы другое, потому что я забыл поменять его в файле YAML выше):

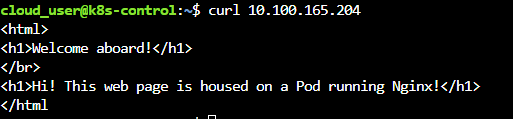
9. Проверяем IP-адрес командой curl из интерфейса командной строки:

Проверим интернет-доступ: подключимся в веб-браузере к общедоступному IP-адресу серверов плоскости управления и добавим в конце порт 30080:

Мы создали развертывание и ConfigMap c указанием на настраиваемый html-файл.
Читайте также:
- Мониторинг кластера Kubernetes без зависимостей
- Распределенное МО с Dask и Kubernetes на GCP
- Как автоматизировать операции Kubernetes посредством Python
Читайте нас в Telegram, VK и Дзен
Перевод статьи Timothy Krassowski: Kubernetes Deployment that uses a custom index.html file on an Nginx Pod using a ConfigMap