Favicon (фавикон) — это термин, образованный из двух слов: favorite (“избранный”) и icon (“иконка”). Фавикон можно увидеть практически в каждом веб-приложении. Этот уникальный значок поможет выделить веб-приложение из тысяч других.
Вы, вероятно, стараетесь использовать возможности современных браузеров по максимуму, чтобы обеспечить оптимальный уровень пользовательского опыта. Именно поэтому необходимо заменять традиционные фавиконы адаптивными иконками, интересными современным пользователям.
Поговорим о том, как разработать и использовать в React-проекте адаптивные SVG-фавиконы, а также об их преимуществах.
Что такое фавикон?
Фавикон, также известный как “значок для избранного”, — это небольшое изображение, которое при добавлении на сайт появляется рядом с заголовком на вкладках браузера. Однако это не единственное место, где отображается фавикон.
Фавиконы также визуализируются в закладках, истории браузера, результатах поисковых систем и даже в ярлыках сайтов на настольных компьютерах и мобильных устройствах.
Какие преимущества он дает
Перечислим возможности, которые предлагает фавикон разработчику.
1. Вовлекает пользователей
Фавиконы — отличный способ привлечь внимание пользователей и повысить узнаваемость бренда. Пользователи узнают сайты с фавиконами быстрее, чем без них. Им легче найти сайт в истории браузера и в списке закладок.
При добавлении ярлыка сайта на рабочий стол, панель задач или экран мобильного устройства, пользователю приятнее увидеть привлекательный фавикон вместо иконки браузера серого цвета.
2. Улучшает SEO
Способствуя вовлеченности пользователей, наличие фавикона на сайте повышает эффективность его поисковой оптимизации (SEO). Более того, современные веб-браузеры настроены на поиск изображения фавикона на веб-ресурсах, и если оно не найдено, в консоль выводится ошибка 404 Not Found. Такая ситуация не лучшим образом сказывается на SEO.
3. Сохраняет простоту дизайна
Фавикон является визуальным лицом конкретного бренда и побуждает разработчиков сохранять простоту дизайна. Базовые цвета, небольшие размеры и изящность формы помогают привлечь конкретных потребителей бренда. С другой стороны, слишком большое количество деталей придаст изображению фавикона хаотичность и перегруженность.
4. Повышает доверие к веб-приложению
Современные компании заботятся о своем онлайн-имидже — жизненно важном фактора успеха. Только по внешнему виду сайта потенциальные клиенты могут судить о качестве бизнеса и маркетинговых стратегиях. Поэтому правильно используемые пользовательские фавиконы помогут завоевать доверие клиентов и продемонстрировать надежность компании.
Как адаптивные фавиконы используются в современных браузерах
Для создания адаптивных фавиконов, вместо стандартного файла favicon.ico, используется SVG-формат. SVG-фавиконы поддерживаются последними версиями таких браузеров, как Google Chrome, Microsoft Edge, Firefox и Opera.
Использование SVG вместо стандартных файлов .ico имеет ряд преимуществ.
- SVG-файлы можно легко стилизовать с помощью CSS.
- Не нужно беспокоиться о потере качества изображения при масштабировании (нет необходимости разрабатывать фавиконы нескольких размеров).
- Можно создать фавикон, который адаптируется к выбранной пользователем цветовой теме.
Однако для пользователей с более старыми версиями браузеров лучше сохранить фавикон в формате .ico, чтобы обеспечить хороший опыт.
Как добавить адаптивный фавикон
Чтобы создать адаптивный фавикон, включите в проект файл favicon.svg. Например, создайте для него папку icons.
Затем, как показано ниже, задайте путь к фавикону в файле index.html. Файлы .ico и .svg гарантируют, что файл .ico будет загружен, если SVG-фавиконы не поддерживаются браузером пользователя.
<link rel="icon" href="./icons/favicon.ico" sizes="any" />
<link rel="icon" href="./icons/favicon.svg" type="image/svg+xml" />
С помощью медиа-запроса CSS prefers-color-scheme можно определить светлую или темную цветовую тему, которую предпочитает пользователь. Воспользуемся этим медиа-запросом, чтобы настроить цвета SVG-фавикона для темной темы.
@media (prefers-color-scheme: dark) {
.favicon-smiley { fill: #FFFF00 }
.notification-background{ fill: #FFC300 }
}
Приведенный выше код можно включить в теги <style> SVG-файла и любые другие CSS-стили, которые нужно добавить к фавикону.
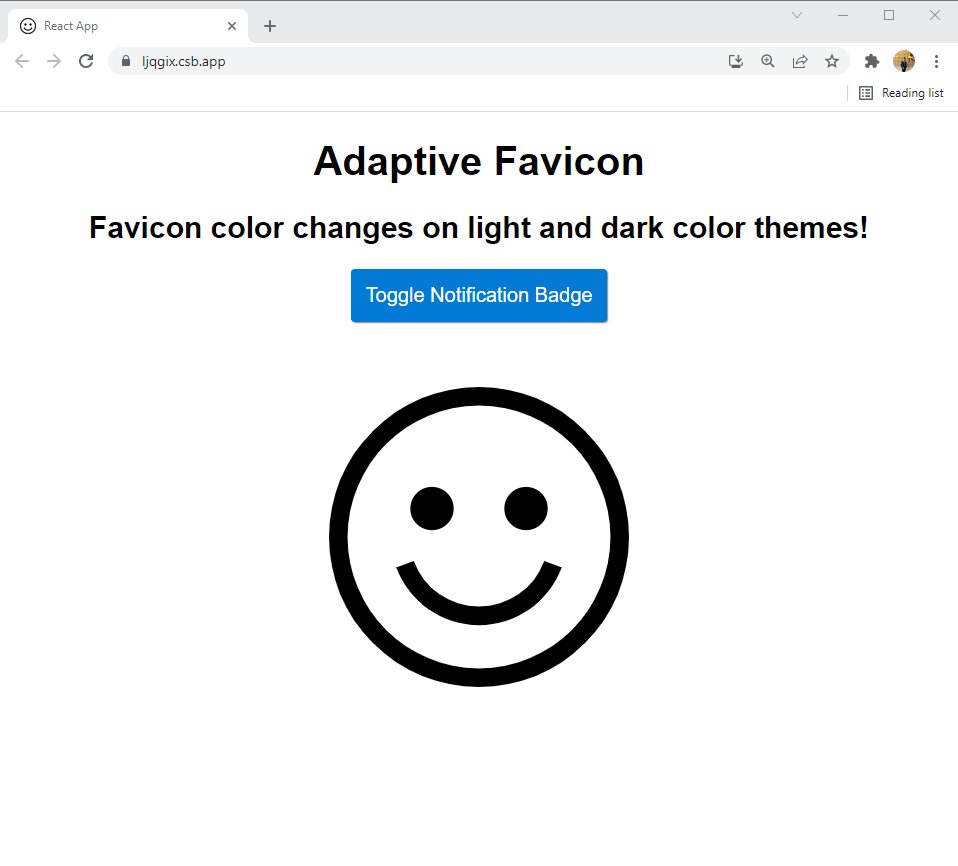
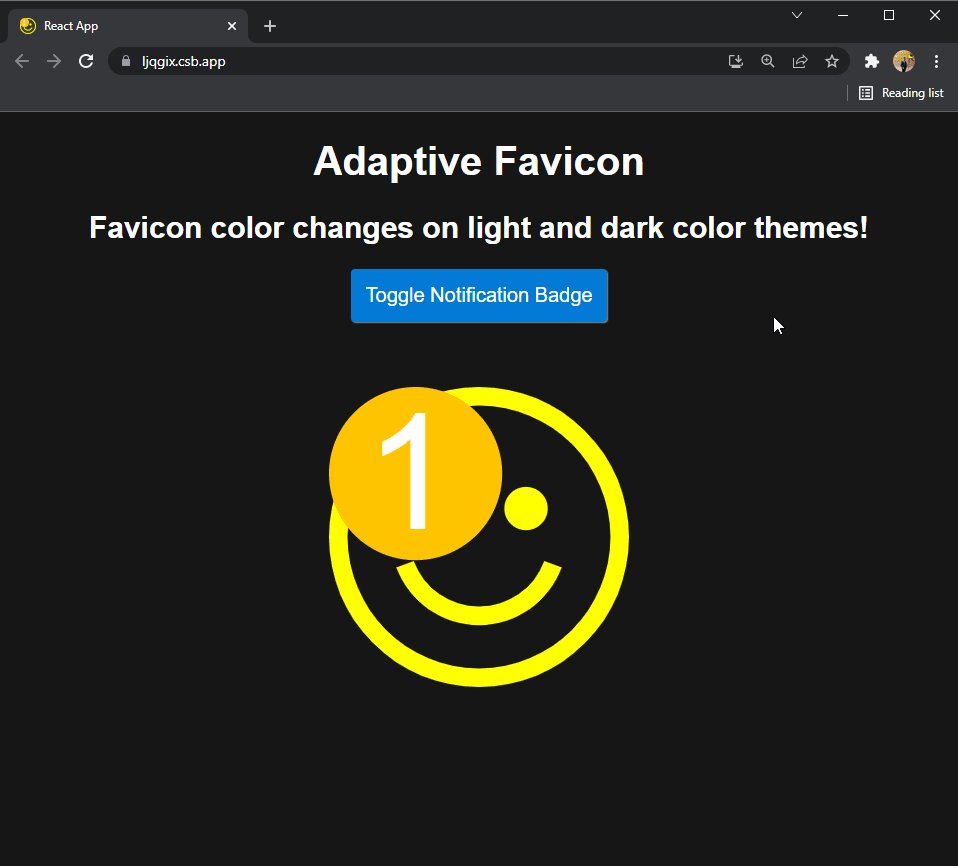
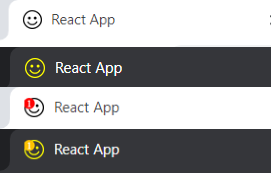
Цвет фавикона будет меняться, когда пользователь переключится на темную тему.
Можно также легко добавить значок уведомления в фавикон, включив еще два SVG-элемента: <circle> (для использования в качестве фона значка уведомления) и <text> (для отображения количества уведомлений). Вам потребуется установить позиционные переменные этих двух элементов в зависимости от размера viewBox.
<circle class="notification-background" cx="140" cy="140" r="140" />
<text class="notification-number" x="130" y="230"> 1 </text>
Впоследствии, используя состояния React, можно переключать фавикон и отображать его со значком уведомления, если у пользователя они подключены. Я использовал хук useState и реализовал кнопку-переключатель для переключения между фавиконами с уведомлениями и без них.
Я также реализовал SVG, используемый для фавикона, как компонент React. Ниже приведена демонстрация того, как это работает.


Можете ознакомиться с кодом и поэкспериментировать с ним здесь!
Заключение
Теперь вы знаете, что такое фавикон, зачем он нужен на сайте и как применить SVG-фавикон, чтобы воспользоваться возможностями современных браузеров.
Читайте также:
- Как уменьшить размер компонента React: 3 профессиональных приема
- Как сократить ошибки в базе кода React
- 9 убийственных приемов для JavaScript разработчиков
Читайте нас в Telegram, VK и Дзен
Перевод статьи Manusha Chethiyawardhana: Adaptive Favicon for Modern Web Apps in React