Что такое Streamlit
Streamlit — это бесплатный фреймворк Python с открытым исходным кодом, который позволяет с легкостью создавать интерактивные панели и приложения на базе машинного обучения и делиться ими. Если вы знакомы с Python, то сможете обучится и начать писать приложения Streamlit за считанные часы. В этой галерее можно найти готовые работы и шаблоны для вдохновения.
Развертывание в облаке
Еще совсем недавно, чтобы развернуть даже простое веб-приложение в облаке, требовались обширные знания по контейнеризации приложений и специальные инструменты, а также денежные вложения. Сегодня сделать это просто: достаточно загрузить пару файлов в сеть и выполнить несколько командных строк.
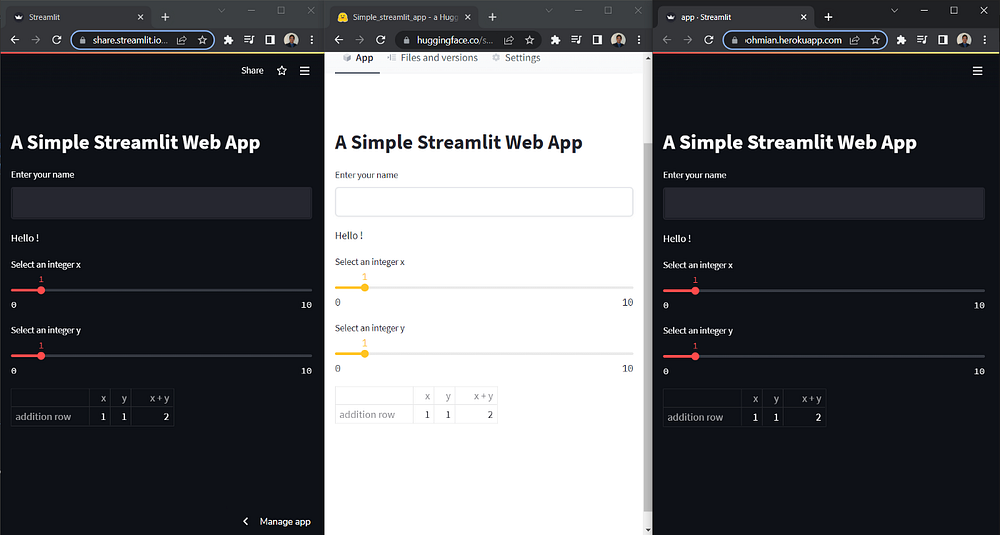
В этой статье разберемся, как развернуть приложение Streamlit на трех простых и бесплатных публичных облачных платформах. Так будет выглядеть итоговый результат для каждой платформы:

1. Создание простого веб-приложения Streamlit
Прежде чем научиться развертывать веб-приложение на трех облачных платформах, нужно создать его с помощью Streamlit.
1.1. Установка и настройка
Для начала установим пакет Python Streamlit, используя инструмент pip: pip install streamlit.
Затем создадим папку simple_streamlit_app для хранения файлов, необходимых приложению.
1.2. Скрипт веб-приложения
Внутри папки создаем скрипт и называем его app.py. В нем напишем простое приложение, которое продемонстрирует использование виджетов ввода текста и слайдера, а также метод отображения датафреймов:
import streamlit as st
import pandas as pd
st.title(“A Simple Streamlit Web App”)
name = st.text_input(“Enter your name”, ‘’)
st.write(f”Hello {name}!”)
x = st.slider(“Select an integer x”, 0, 10, 1)
y = st.slider(“Select an integer y”, 0, 10, 1)
df = pd.DataFrame({“x”: [x], “y”: [y] , “x + y”: [x + y]}, index = [“addition row”])
st.write(df)
Вышеуказанный код довольно понятен. Прежде чем выводить на экран сообщение приветствия, приложение сохраняет введенный пользователем текст в виде переменной name.
Оно также получает данные от двух слайдеров в виде целых чисел от 0 до 10, сохраняет их в виде переменных x и y, а затем выводит эти переменные и их суммы в датафрейм df.
1.3. Локальный запуск приложения
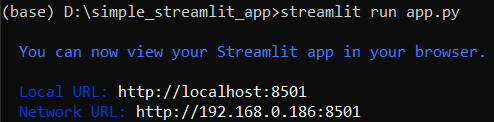
Мы разобрали все, что нужно для создания приложения. Чтобы запустить его локально, просто выполните команду в терминале в той же папке, где находится файл app.py.
streamlit run app.py
Если вы все сделали правильно, то увидите следующее:

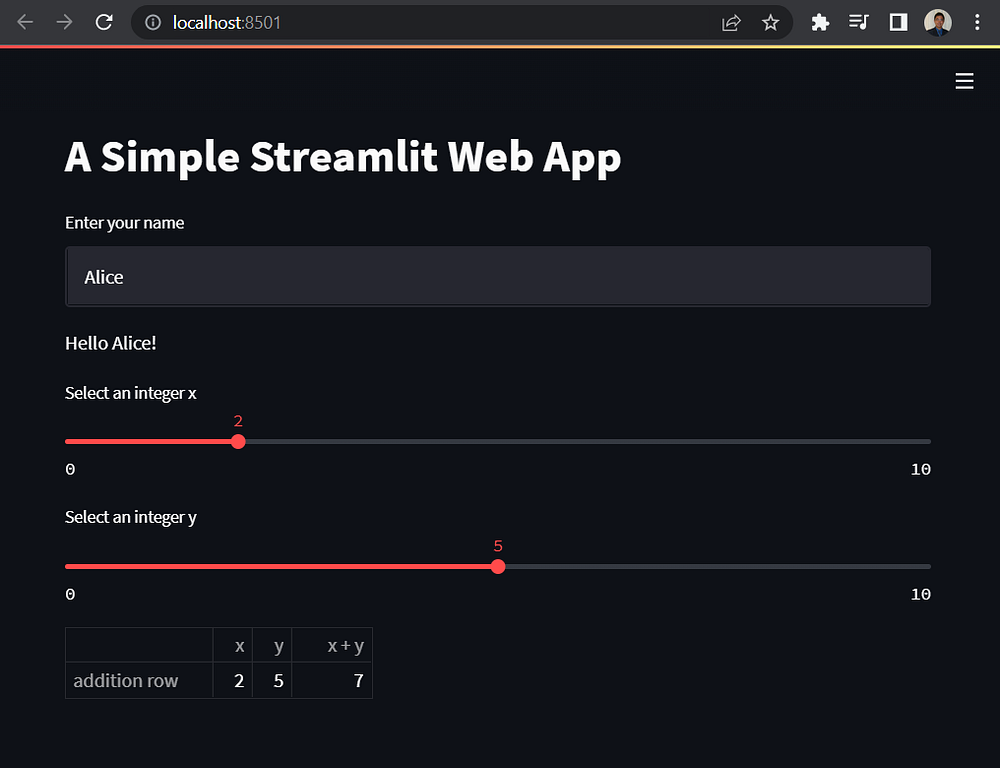
В браузере также должен появиться указанный выше локальный URL. Вы увидите что-то подобное:

Здесь введены случайные данные, чтобы показать, как приложение реагирует на них.
2. Подготовка к развертыванию в облаке
Теперь мы готовы к публичному развертыванию приложения в облаке. Но перед этим нужно выполнить несколько действий.
2.1. Установка git
Установите инструмент командной строки git по этой ссылке. Это позволит выполнять команды git в терминале для загрузки файлов приложения в сеть.
2.2. Добавление файла requirements.text
Все облачные платформы, рассматриваемые ниже, должны понимать, какие пакеты Python необходимо установить перед запуском приложения. Мы определили это в файле requirements.txt.
streamlit
pandas
3. Первая платформа: развертывание приложения на Hugging Face Spaces
3.1. Создание аккаунта на Hugging Face
Создайте аккаунт на Hugging Face здесь.
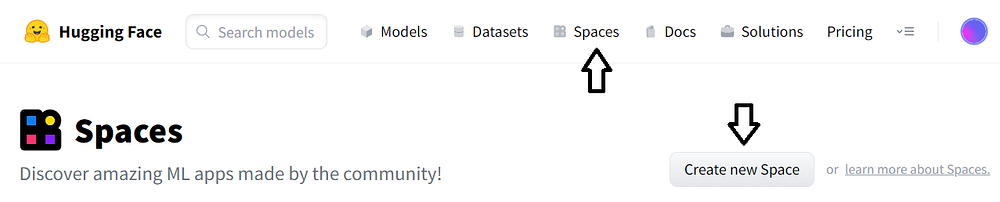
3.2. Создание нового пространства
Сначала нажмите Spaces на навигационной панели, а затем кнопку Create new Space.

Заполните появившуюся форму.
- Введите желаемое имя пространства (Space name), например
simple_streamlit_app. - Выберите SDK пространства (Space SDK), кликнув на Streamlit.
- Нажмите кнопку Create space.
3.3. Загрузка файлов приложения в новое пространство Hugging Face
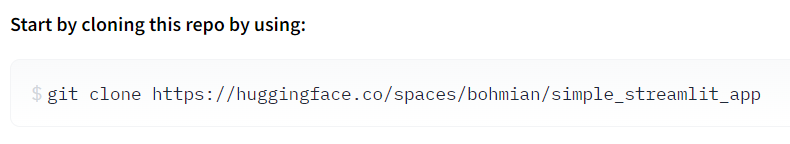
Вы будете перенаправлены на страницу с командной строкой (она будет отличаться, так как вы используете другое пространство):

- Скопируйте вышеуказанную команду и выполните ее в терминале (помните, ваша команда отличается).
- На компьютере будет создана папка с названием нового пространства.
- Скопируйте файлы
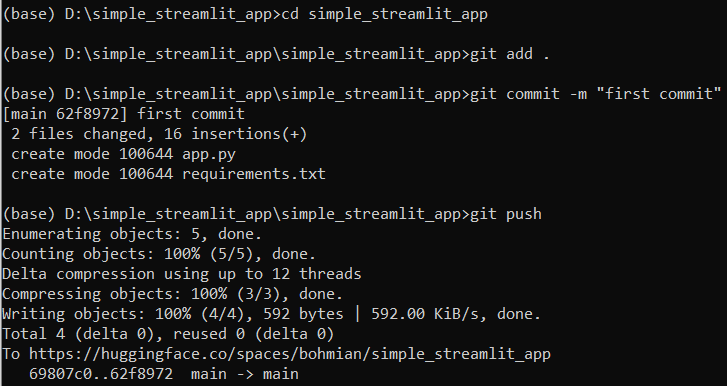
app.pyиrequirements.txtв созданную папку. - В терминале выполните следующие команды, вставив имя своей папки. Эти команды указывают git добавить 2 новых файла из предыдущего шага, принять их и отправить на Hugging Face Space.
cd имя_новой_папки
git add .
git commit -m "first commit"
git push
Если все прошло успешно, то вы увидите следующее:

3.4. Завершающий этап
В браузере переходим на страницу с открытым пространством Hugging Face. Подождав пару минут, перезагрузите страницу. Вы увидите запущенное приложение. Каждый, у кого есть ссылка на страницу, может использовать это приложение. Приложение из статьи находится здесь.
Теперь переходим на вторую облачную платформу.
4. Вторая платформа: развертывание приложения в облаке Streamlit
У Streamlit также есть собственная облачная платформа.
4.1. Создание аккаунта на GitHub
Создайте аккаунт на GitHub по этой ссылке.
4.2. Создание нового репозитория GitHub
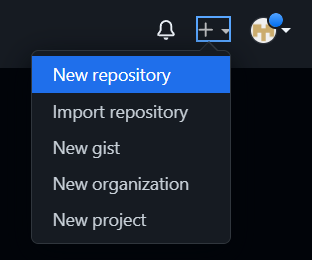
В правом верхнем углу любой страницы воспользуйтесь выпадающим меню и выберите New repository.

Введите название репозитория в Repository name, прокрутите страницу вниз и щелкните по Create repository. Остальные параметры оставьте без изменений.
4.3. Загрузка файлов в репозиторий GitHub
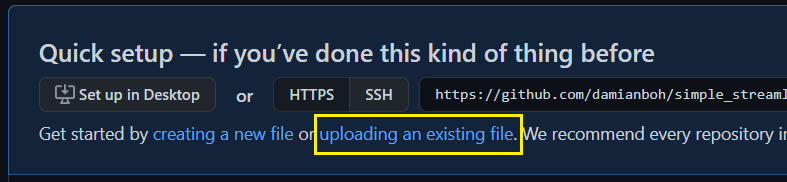
Щелкните по uploading an existing file (загрузить существующий файл).

Переместите файлы app.py и requirements.txt в открывшуюся страницу.
4.4. Создание аккаунта Streamlit Cloud
Создайте аккаунт Streamlit Cloud по этой ссылке.
4.5. Создание нового приложения и присоединение аккаунта GitHub
Войдя в систему, нажмите кнопку New App. Далее вы увидите предложение Connect to GitHub. Заходим в аккаунт GitHub, созданный ранее.
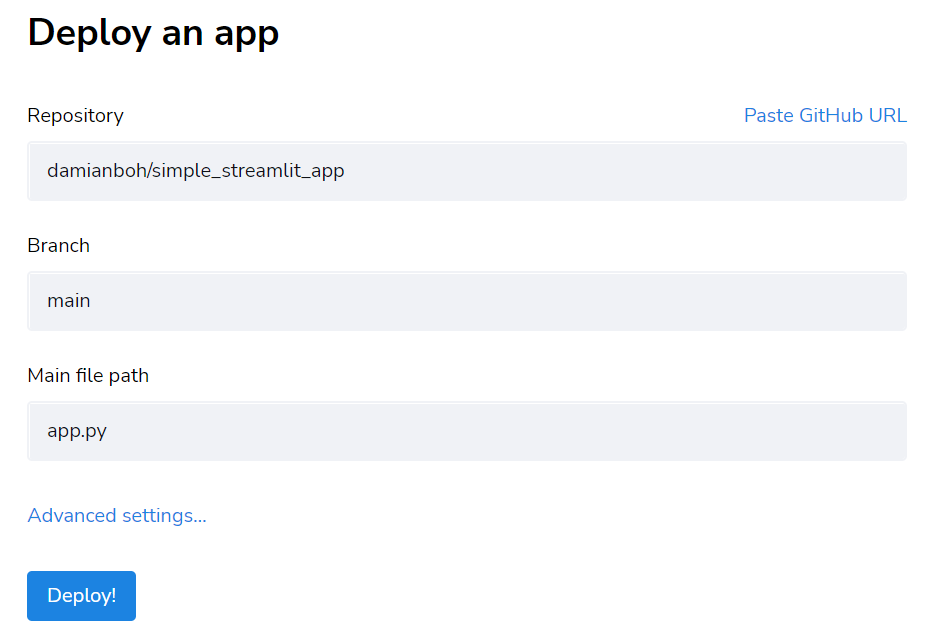
4.6. Развертывание приложения
На следующем экране найдите созданный ранее репозиторий GitHub, введя его имя в строке Repository. Измените Main file path на app.py. Кликните Deploy.

4.7. Завершающий этап
Приложение появится спустя некоторое время. Здесь приложение из статьи.
Переходим к третьей облачной платформе.
5. Третья платформа: развертывание приложения в облаке Heroku App
Чтобы развернуть приложение в Heroku App, потребуется добавить еще несколько файлов, поскольку эта общая облачная платформа для веб-приложений не имеет стандартных конфигураций Streamlit.
5.1. Добавление файла setup.sh
Это файл-оболочка, и в него нужно добавить следующие команды:
mkdir -p ~/.streamlit/
echo “\
[server]\n\
headless = true\n\
port = $PORT\n\
enableCORS = false\n\
\n\
“ > ~/.streamlit/config.toml
Этот файл указывает Heroku, какие параметры нужно сконфигурировать и настроить при запуске приложения Streamlit.
5.2. Добавление файла Procfile
Для этого файла не существует расширения. Он определяет команды для Heroku, которые будут выполняться при развертывании приложения. Мы указываем, что это веб-приложение с файлом-оболочкой в качестве конфигурации, и обращаемся к Streamlit для запуска app.py:
web: sh setup.sh && streamlit run app.py
5.3. Создание новой папки для всех файлов
В предыдущей папке с файлами был создан локальный git-репозиторий, который связан с Hugging Face Spaces. Не будем вносить какие-либо изменения в эту папку. Поэтому создаем новую и копируем в нее файлы app.py, requirements.txt, setup.sh и Procfile.
5.4. Создание аккаунта Heroku App Cloud
Создайте аккаунт Heroku App здесь.
5.5. Создание локального git-репозитория
Выполните следующие команды в терминале из папки. Они инициализируют локальный git-репозиторий, добавляют все файлы и фиксируют изменения в них:
git init
git add .
git commit -m “first commit”
5.6. Создание нового приложения Heroku и перемещение репозитория в него
Запустите следующие команды, добавив название своего приложения. Они выполнят действия в таком порядке:
- вход в аккаунт Heroku;
- создание приложения Heroku с любым именем;
- перемещение репозитория в Heroku.
heroku login
heroku create название_приложения (добавьте свое)
git push heroku master
5.7. Завершающий этап
Весь процесс развертывания будет отображаться в терминале. После этого приложение будет размещено здесь: <название_приложения>.herokuapp.com. Пример из статьи тут.
Выводы
Вы научились развертывать приложение Streamlit на трех различных облачных платформах. При выборе подходящей стоит ориентироваться на свои предпочтения. Вот какие факторы можно учитывать.
Hugging Face Spaces
Hugging Face Spaces не развертывает приложение на полную страницу браузера, а встраивает его в рамку со всеми навигационными панелями и инструментами в верхней части. Если вы предпочитаете охватывать всю страницу, то лучше выбрать две другие платформы.
Streamlit Cloud
Streamlit Cloud быстрее всех загружает приложение. Однако и Hugging Face Spaces, и Streamlit Cloud позволяют пользователям просматривать исходный код публичных приложений. Если вы хотите сохранить исходный код в тайне, то стоит рассмотреть Heroku App.
Heroku App
Некоторым может не понравиться то, что для Heroku App нужно создавать дополнительные файлы. Кроме того, если вы не пользовались приложением в течение длительного времени, оно будет запускается довольно медленно.
Если вы уже развертывали приложения на Heroku с помощью других фреймворков (таких как Flask и Django), то всеми ими, в том числе приложением Streamlit, можно управлять на одной платформе. Обратите внимание, что бесплатная учетная запись Heroku позволяет использовать только 5 приложений.
Читайте также:
- Как легко развертывать модели МО в 2022 году с помощью Streamlit, BentoML и DagsHub
- 12 актуальных идей для портфолио Python: веб-сайты, аналитика данных, автоматизация и парсинг
- Быстрая сборка и развертывание дашборда со Streamlit
Читайте нас в Telegram, VK и Дзен
Перевод статьи Damian Boh: 3 Easy Ways to Deploy your Streamlit Web App Online






