Введение
Фреймворк Next.js от Vercel влюбляет в себя с первого взгляда.
От интуитивно понятной архитектуры маршрутизации на основе каталогов и встроенных функций извлечения данных с возможностями серверного рендеринга до функционала Fast Refresh, с которым пропадает необходимость в системах сборки для «живой перезагрузки», — в Next.js создается по-настоящему интегрированный, мощный процесс разработки полного цикла. И на совершенно новом уровне.
Мы работаем в React в основном на фронтенде, поэтому выбор Next.js — фактически в роли обертки этой библиотеки — был очевиден.
Задача
Занимаясь поисками инструментов специально для разработчиков Next.js, мы подбирали стороннее расширение VS Code, структурированное под уникальный функционал Next.js, в то же время функционально считаясь с тем, что находится в его основе — библиотекой React.
Фактически, мы искали визуализатор дерева компонентов, знакомый разработчикам React, но структурированный подобно приложению на Next.js и дающий детальную информацию об извлечении данных.
Одна из главных сильных сторон Next.js — возможности серверного рендеринга. Благодаря им разработчики могут контролировать оптимизацию производительности гораздо больше, чем в приложении на классическом React.
Однако использование с этой целью реальной мощи серверного рендеринга мы сочли проблематичным — как для реализации, так и для отладки — без высокоуровневого понимания поведения при рендеринге каждого компонента внутри иерархии родитель/потомок.
По сути, нам нужно было высокоуровневое покомпонентное представление того, извлекаются ли свойства через генерирование статических сайтов или серверный рендеринг, либо ни одним из этих способов.
Не найдя такого инструмента, разработанного специально для Next.js, мы решили сделать его сами.
Знакомьтесь — Nexus

Это гибкое и легкое расширение VS Code для разработки на Next.js.
С Nexus можно просматривать древовидную структуру кодовой базы на Next.js — информация об извлечении соответствующих данных для всех вложенных компонентов будет у вас под рукой.
Кроме того, это расширение VS Code позволяет быстро выявлять возможности и узкие места серверного рендеринга прямо на боковой панели интегрированной среды разработки, что обеспечивает плавную отладку.
Как использовать
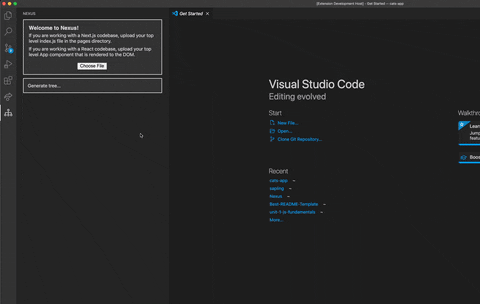
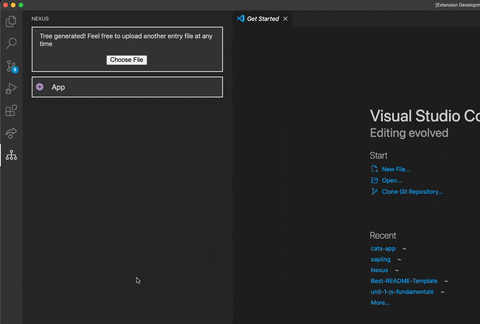
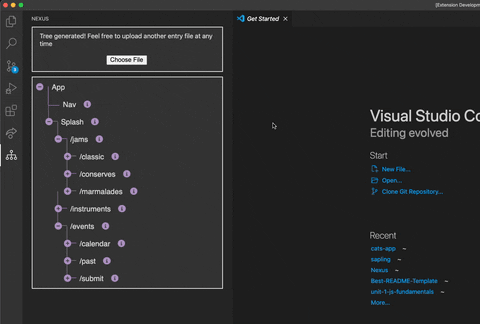
Установите расширение с маркетплейса VS Code, откройте его и просто загрузите скрипт точки входа — на боковой панели отобразится дерево фронтенд-компонентов:

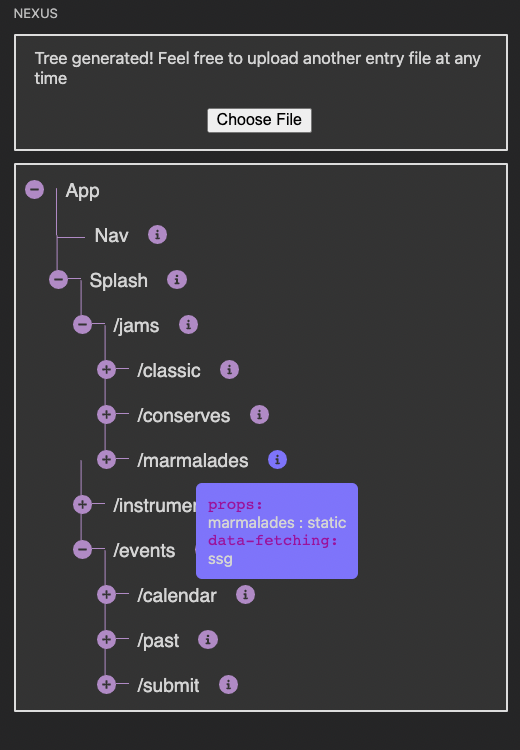
После загрузки дерева компонентов любой компонент можно развернуть (нажав соответствующий значок) и просмотреть его дочерние компоненты. Компонент без такого значка — это конечный элемент:

Чтобы увидеть свойства и методы извлечения данных компонента, наведите курсор на значок информации рядом:

Основные характеристики
- Молниеносная генерация дерева компонентов.
- Логическая иерархия дерева компонентов на основе архитектуры каталога страниц в кодовой базе Next.js.
- Список свойств и методов извлечения данных, доступных для просмотра на уровне каждого компонента.
- Подробная информация, отображаемая в модальном окне при наведении курсора (для чистого пользовательского интерфейса).
- Возможность приема входного файла из Windows, среды WSL и MacOS.
Кроме того, это расширение способно парсить кодовую базу как на Next.js, так и на классическом React — в зависимости от загружаемого файла — и отображать соответствующее дерево компонентов. При открытии расширения смотрите инструкции для перехода к файлу точки входа кодовой базы.
Nexus 2.0
Состоялся первый выпуск Nexus, а у нас уже много идей для следующего. Вот какой функционал там планируется реализовать.
- Просмотр компонентов шаблона, созданных для динамической маршрутизации.
- Дополнительная информация о статических путях в модальных окнах, появляющихся при наведении курсора. Она позволяет увидеть, приводит ли компонент к отображению динамических компонентов.
- Информация о зависимостях данных для компонентов, свойства которых обусловлены API-вызовом.
- Открытие (при нажатии на компоненте в дереве) веб-представления с более подробной информацией о данных внутри компонента и его зависимостях.
- Визуализация компонентов Link внутри дерева компонентов.
- Значок в строке состояния и интерактивная функциональность.
- Проверка на наличие ошибок входного файла на фронтенде.
Принцип работы
Когда пользователь загружает файл, на встроенном в React фронтенде с помощью API-метода VS Code в веб-представление отправляется сообщение, включающее в качестве полезной нагрузки путь к файлу.
Посредством расширения back end сначала это сообщение прослушивается в Provider (специальном классе для написания расширений VS Code), а затем создается новый экземпляр класса Parser, инстанцируемый путем к файлу.
Далее с помощью библиотеки acorn создается абстрактное синтаксическое дерево, в котором посредством синтаксического анализатора выполняется рекурсивный обход и при отслеживании в каждом компоненте операторов imports и return генерируются соответствующие узлы и данные. В синтаксическом анализаторе, в частности, информация об извлечении данных собирается при поиске методов getStaticProps и getServerSideProps.
Из парсера вложенные данные передаются в Provider, после чего оттуда с помощью API-метода VS Code в веб-представление отправляется еще одно сообщение, включающее в качестве полезной нагрузки данные после парсинга.
Затем на фронтенде веб-представления этими данными состояние обновляется, и соответствующим образом рекурсивно визуализируются либо родительские, либо конечные компоненты.
Наконец, когда пользователь нажимает значок, чтобы развернуть родительский компонент, состояние этого компонента обновляется вместе с кэшем, в котором хранятся его дочерние компоненты, что приводит к их отображению.

Если вас впечатлили потенциальные возможности этого инструмента, то вы можете внести свой вклад в его развитие! Nexus разработан как Open Source проект.
Просто перейдите в репозиторий Nexus на Github в раздел Steps to Contribute («Стать участником. Этапы») в README.
Вы также можете попробовать Nexus самостоятельно на Visual Studio Marketplace.
Читайте также:
- Поэтапное создание рабочей контактной формы в Next.js
- Топ-45 библиотек React
- Как повысить SEO-рейтинг сайта с помощью Next.JS
Читайте нас в Telegram, VK и Дзен
Перевод статьи Alex Hersler: Introducing Nexus — a Component Tree Visualizer for Next.js






