Preact — это альтернативная библиотека React со всеми ее возможностями. При этом объем Preact составляет всего 3 КБ! Она очень мала по сравнению с React — размер gzip React и react-dom составляет около 41 КБ, не считая react-скриптов, основанных на bundlephobia.
Вот еще несколько особенностей Preact:
- Облегченный виртуальный DOM.
- Оптимизация производительности по умолчанию.
- Простая интеграция.
- PWA по умолчанию.
Теперь посмотрим на Preact в действии.
Я разработал одно и то же приложение на React и Preact, чтобы сравнить его производительность в обоих случаях.


Для приложения React я использовал Create React App, а для Preact — preact-cli. Preact также предоставляет возможность конвертировать существующее приложение React в Preact с помощью preact-compat, но я создал приложение с нуля, чтобы получить более точные результаты.
Для сравнения производительности обоих приложений я использовал GTmetrix и разместил оба приложения на Netlify.
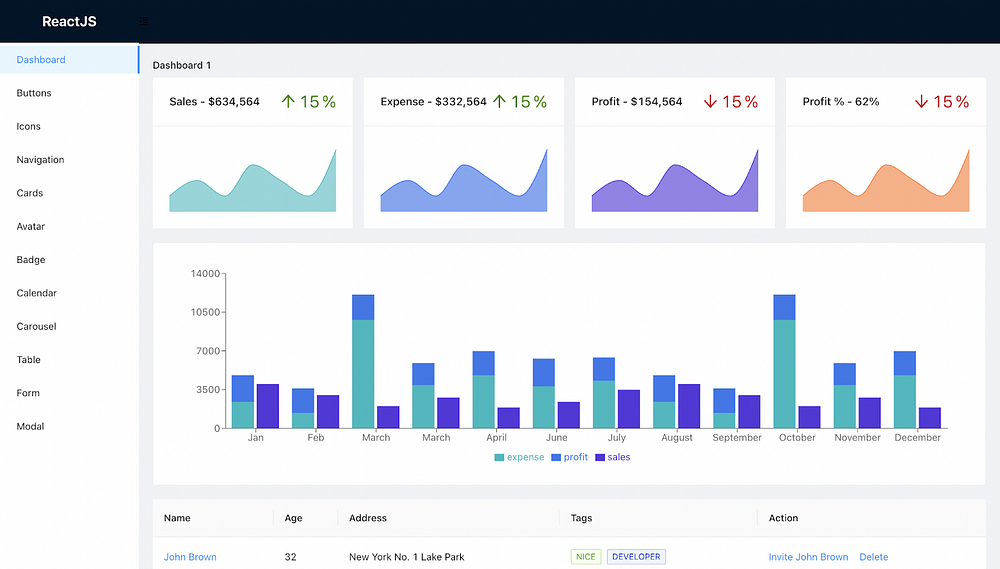
Производительность приложения React
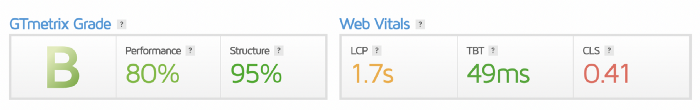
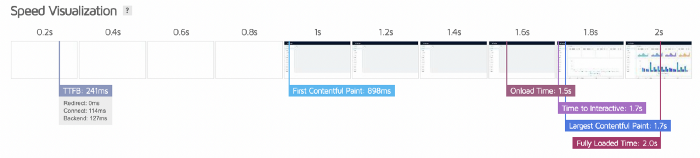
Ниже приведен результат, полученный от GTMetrics для приложения, созданного на базе React. Для компонента Dashboard я разделил код на основе маршрутов. Производительность составила 80% с оценкой B, загрузка основного контента (LCP) и сдвиг макета (CLS) низкие.

Как видно на изображении ниже, вся страница загружается за 2 сек., загрузка первого контента — около 1 сек. Похоже, производительность НЕ плохая.

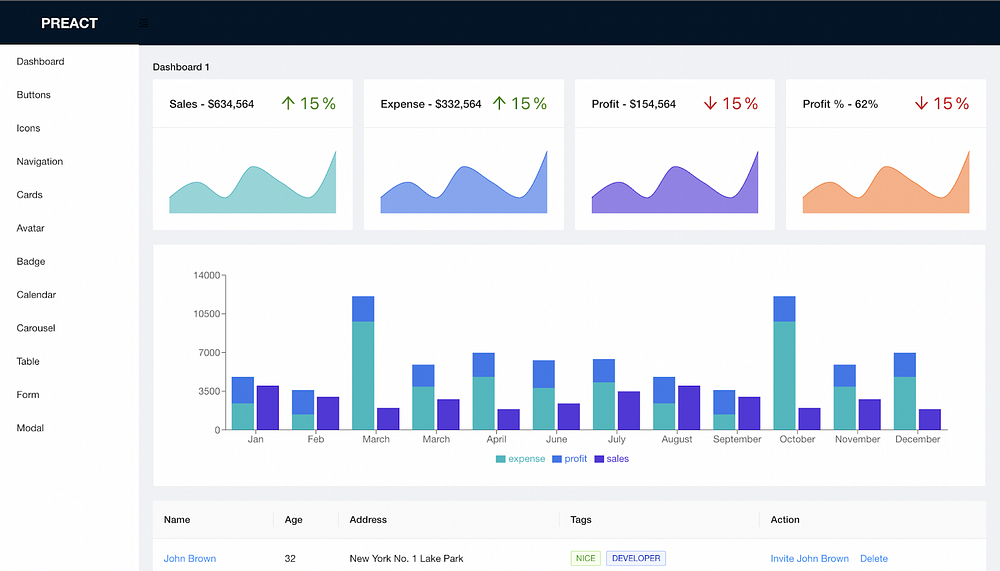
Производительность приложения Preact
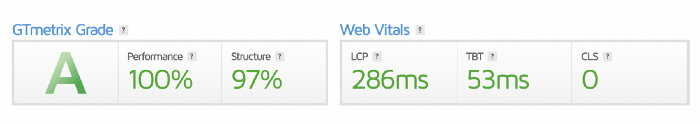
Все показатели зеленые! Это же приложение в Preact набрало 100% с оценкой A в GTMetrix. Наибольшее время загрузки контента (LCP) составляет менее 500 мс, сдвига макета (CLS) не произошло.

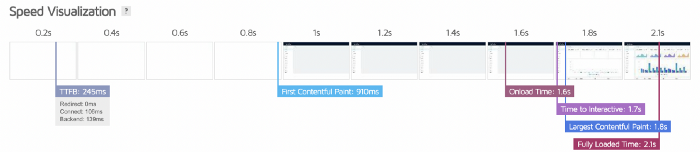
Выглядит впечатляюще. Preact отлично справился с оптимизацией дашборда нашего приложения. Производительность резко возросла по сравнению с React. Теперь сравним время загрузки.

Как видно на изображении выше, все приложение загружается за 1,3 сек., а время до первого байта (TTFB) составляет 179 мс! Preact работает намного быстрее по сравнению с React и обрабатывает все по умолчанию.
Сравнение обоих приложений


Как видим, приложение Preact загружается намного быстрее, чем React, и время до интерактивности (TTI) у Preact также осуществляется быстрее, чем у приложения React. Поскольку Preact является прогрессивным веб-приложением (PWA) по умолчанию, при повторных посещениях загрузка происходит мгновенно.

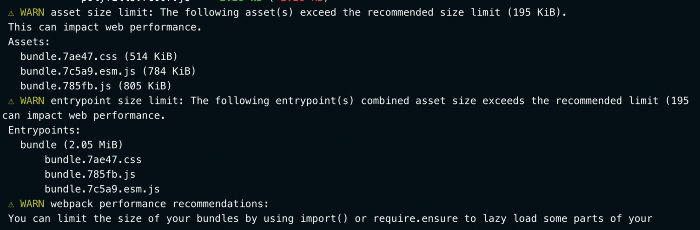
Preact также выдает несколько полезных предупреждений об увеличении размера пакета во время сборки, как показано ниже.

Приостановленная и отложенная загрузка
Ограничения, с которыми я столкнулся при переходе на Preact, заключаются в том, что приостановленная и отложенная загрузки являются экспериментальными и пока не поддерживаются в разработке. Но разделение кода по маршрутам включено по умолчанию для каталога routes.
Ссылки
Заключение
Исходя из приведенного выше сравнения, Preact лидирует по всем параметрам. Благодаря уменьшенному размеру библиотеки и ее скорости, Preact позволяет сосредоточиться на разработке функций, а не на ручной оптимизации.
Читайте также:
- Является ли Bun следующим значительным достижением после WebPack?
- Обзор ReacType
- Что такое React.memo и как он работает
Читайте нас в Telegram, VK и Дзен
Перевод статьи Nilanth, Don’t Optimize Your React App, Use Preact Instead