
Один из самых простых способов отладки в JavaScript — логирование с использованием console.log. Но, помимо него, есть множество других методов работы с консолью, которые позволяют выполнить отладку качественней и оперативней.
Приступаем к обзору 9 из них!
1. Используйте сокращенные нотации объекта вместо console.log()
Допустим, вам нужно вывести в консоль переменную с именем name. Обычно в таких случаях делают следующую запись:
console.log('name', name)
Начиная с ES2015, для выведения в лог подобных данных используются сокращенные объектные нотации. Это означает, что можно написать следующее:
console.log({name})
И такая запись выведет то же самое.
2. Оптимизируйте запись нескольких элементов
Представьте себе скрипт со множеством объектов, которые нужно записать в консоль.
const sunil = { name: "Sunil", member: true, id: 134323 };
const ilaria = { name: "Ilaria", member: false, id: 489348};
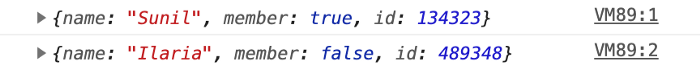
Можно выводить их с помощью console.log() по отдельности. Например, так:
console.log(sunil)
console.log(ilaria)
Такой способ логирования будет медленным и не отобразит имена переменных вместе с записанными данными.

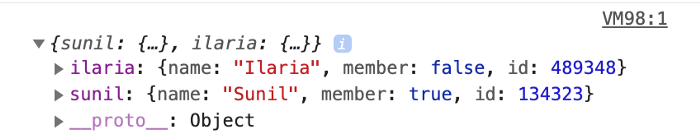
Вместо этого, стоит воспользоваться отличным методом, приведенным в первом примере!
console.log({sunil, ilaria})
Вы получите лучше отформатированное и быстрое решение для нескольких элементов консольной записи с именами переменных рядом с каждой из них!

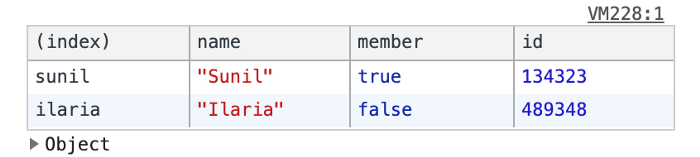
3. Используйте таблицы вместо строк
Продвинемся еще на шаг вперед: объединим все данные в таблицу. Это позволит сделать запись более читабельной. При наличии объектов с общими свойствами или массива объектов применяется console.table(). В данном случае будем использовать console.table({ foo, bar}), и консоль покажет:

4. Объединяйте сгруппированные записи
Этот метод пригодится при логировании множества разных данных, которые нужно сгруппировать.
Одним из таких случаев является логирование данных с помощью нескольких различных функций, когда нужно четко обозначить, из какой функции поступает информация.
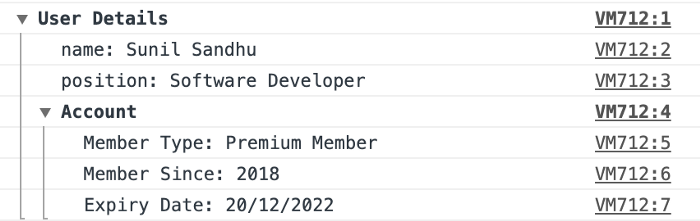
Примером может служить логирование пользовательских данных:
console.group('User Details');
console.log('name: Sunil Sandhu');
console.log('position: Software Developer');
console.groupEnd();console.group('Account');
console.log('Member Type: Premium Member');
console.log('Member Since: 2018');
console.log('Expiry Date: 20/12/2022');
console.groupEnd();

При желании можно вложить одни группы внутрь других:
console.group('User Details');
console.log('name: Sunil Sandhu');
console.log('position: Software Developer');console.group('Account');
console.log('Member Type: Premium Member');
console.log('Member Since: 2018');
console.log('Expiry Date: 20/12/2022');
console.groupEnd();
console.groupEnd();// обратите внимание на то, что в конце записи два вызова groupEnd(), поскольку ‘Account’ вкладывается внутрь ‘User Details’

5. Улучшайте предупреждения
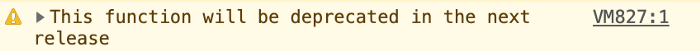
Хотите повысить видимость определенных фрагментов записываемой информации? console.warn() будет отображать их на желтом фоне:
console.warn('This function will be deprecated in the next release')

6. Совершенствуйте логирование ошибок
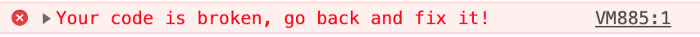
Сделайте еще один шаг вперед, если хотите использовать определенный тип логирования при получении тревожных красных консольных уведомлений об ошибке. Добиться этого можно следующим образом:
console.error('Your code is broken, go back and fix it!')

7. Кастомизируйте внешний вид консоли
Освежите в памяти свои навыки CSS и применяйте их в работе с консолью!
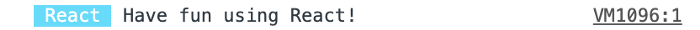
Чтобы добавить стилизацию к любому сообщению, можно использовать директиву %c.
console.log('%c React ',
'color: white; background-color: #61dbfb',
'Have fun using React!');

8. Измеряйте скорость действия функций
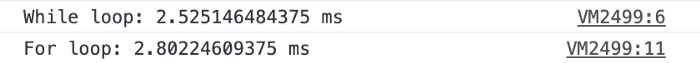
Хотите узнать, как быстро работает та или иная функция? Напишите подобный код:
let i = 0;
console.time("While loop");
while (i < 100000) {
i++;
}
console.timeEnd("While loop");console.time("For loop");
for (i = 0; i < 100000; i++) {
// For Loop
}
console.timeEnd("For loop");

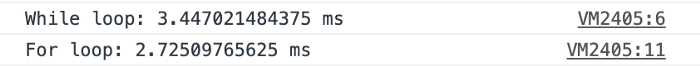
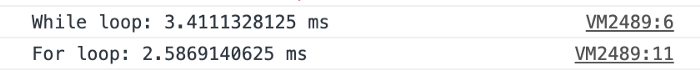
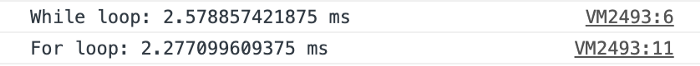
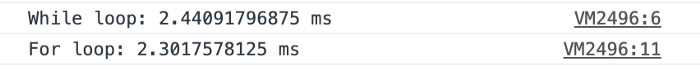
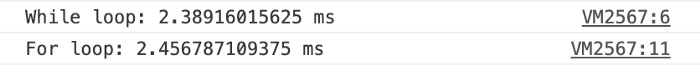
Стоит учитывать, что отмеченные здесь значения не являются статичными. Другими словами, подобная запись покажет, какая из двух функций быстрее в данный момент времени. Но надо понимать, что на скорость выполняемых функций могут влиять и другие факторы, такие как производительность компьютера и параллельные реализации. Поэтому, выполнив эти функции еще 5 раз, получаем разные результаты:





Примечательно, что функция for loop оказалась быстрее while loop в 3 случаях из 5.
9. Повышайте эффективность трассировок стека
console.trace() выводит трассировку стека в консоль и показывает, как закончился код в определенный момент. Этот метод пригодится при отладке сложного кода, в котором могут быть вызовы в разных местах. Хотя приведенная ниже запись не является примером сложного кода, она, по крайней мере, показывает, как это работает:
const sunil = {name: "Sunil", member: true, id: 134323};function getName(person) {
console.trace()
return person.name;
}function sayHi(person) {
let _name = getName(person)
return `Hi ${_name}`
}
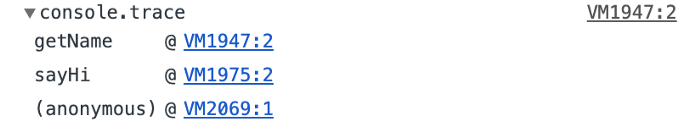
console.trace() вернет следующее:

Можете кликнуть на синие ссылки: каждая из них приведет к тому моменту, когда в код вводилась команда console.trace().
Вот и все! Эти 9 советов помогут усовершенствовать навыки отладки JavaScript.
Читайте также:
- Как использовать JavaScript для расстановки элементов на веб-странице
- Связь между микро-фронтендами
- Что такое Throttling и Debouncing?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Sunil Sandhu: 9 JavaScript Console Tips That Will Improve Your Debugging Skills






