Визуализация является неотъемлемой частью науки о данных, позволяющей получить структурированный обзор имеющихся данных и представить полученные результаты.
Для этих целей существует множество программных инструментов и пакетов. Один из них — Altair, который представляет собой декларативную библиотеку статистической визуализации для Python.
Из этой статьи вы узнаете, как создавать интерактивные точечные диаграммы с помощью Altair. Интерактивные графики способны обеспечить большую информативность, чем стандартные. Они также позволяют добавить гибкости визуализации.
Первое и главное требование — это, конечно же, набор данных. Мы будем использовать датасет Airbnb из Барселоны, Испания, за 7 июля 2021 года. Он доступен по лицензии creative commons.
Начнем с импорта библиотек и создания датафрейма Pandas.
import pandas as pd
import altair as alt
col_list = ["accommodates", "instant_bookable", "room_type", "reviews_per_month", "price"]
df = pd.read_csv(
"listings_2.csv",
usecols = col_list,
nrows = 1000
)
df.dropna(inplace=True)
print(df.shape)
(965, 5)
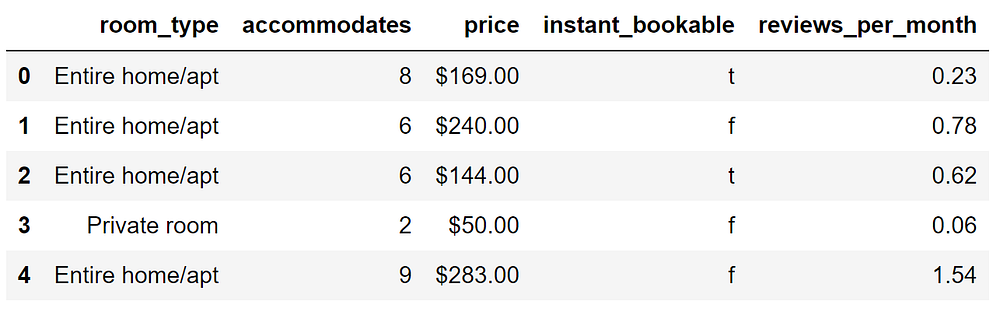
df.head()
В исходном датасете 17 тысяч строк и 74 столбца. Мы создали датасет, содержащий только 5 столбцов и 1000 строк, используя параметры usecols и nrows функции read_csv.
Важно отметить, что Altair можно использовать максимум с 5000 наблюдениями (т.е. строками) с настройками по умолчанию. Это ограничение можно отключить с помощью следующей команды.
alt.data_transformers.disable_max_rows()Мы также использовали функцию dropna для удаления строк, в которых отсутствует значение.
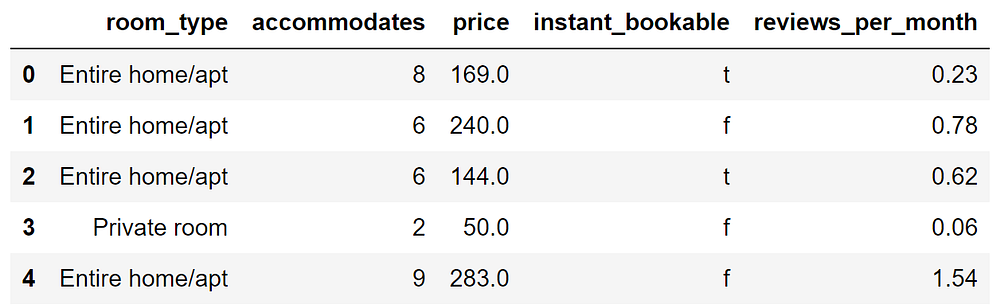
Прежде чем начинать создавать точечные диаграммы, потребуется выполнить еще одну операцию по обработке данных. Столбец price хранится с типом данных object, но его необходимо преобразовать в числовой формат.
Нужно удалить знаки $ и , (используется в качестве разделителя тысяч). Затем мы можем преобразовать его в числовой тип данных.
df.loc[:, "price"] = \
df.loc[:, "price"].str[1:].str.replace(",","").astype("float")
df = df[df["price"] < 1000]
df.head()
Точечная диаграмма
Точечные диаграммы обычно используются для визуализации взаимосвязи между двумя непрерывными переменными. Они дают общее представление о корреляции между переменными.
Мы можем создать точечную диаграмму, чтобы проверить взаимосвязь между столбцами accommodates и price. Столбец accommodates указывает на вместимость места, поэтому ожидаем, что он будет положительно коррелировать со столбцом price.
alt.Chart(df).mark_circle(size=50).encode(
alt.X("accommodates"),
alt.Y("price"),
alt.Color("room_type",
legend=alt.Legend(
title="Room Type",
orient='left',
titleFontSize=15,
labelFontSize=13)
)
).properties(
height=350, width=500
).configure_axis(
titleFontSize=20,
labelFontSize=15
)Первым шагом является передача датафрейма объекту Chart верхнего уровня. После этого указываем тип визуализации. Функция mark_circle создает точечную диаграмму.
В функции encode записываем имена столбцов, которые будут нанесены на оси x и y. Параметр color используется для различения категорий, которые показаны в легенде. Он аналогичен параметру hue в Seaborn.
Функции properties и configure_axis настраивают визуальные свойства, такие как размеры рисунков и меток.
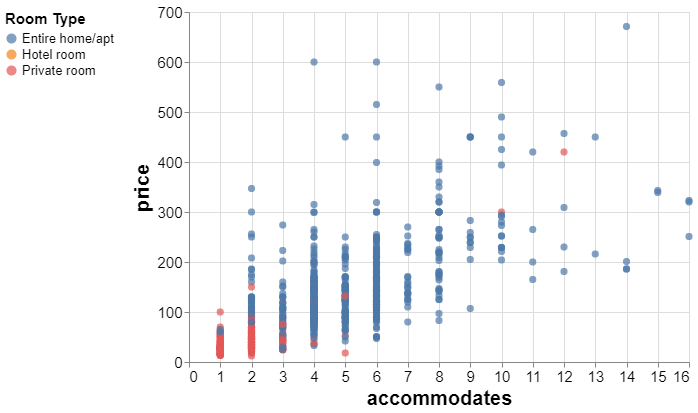
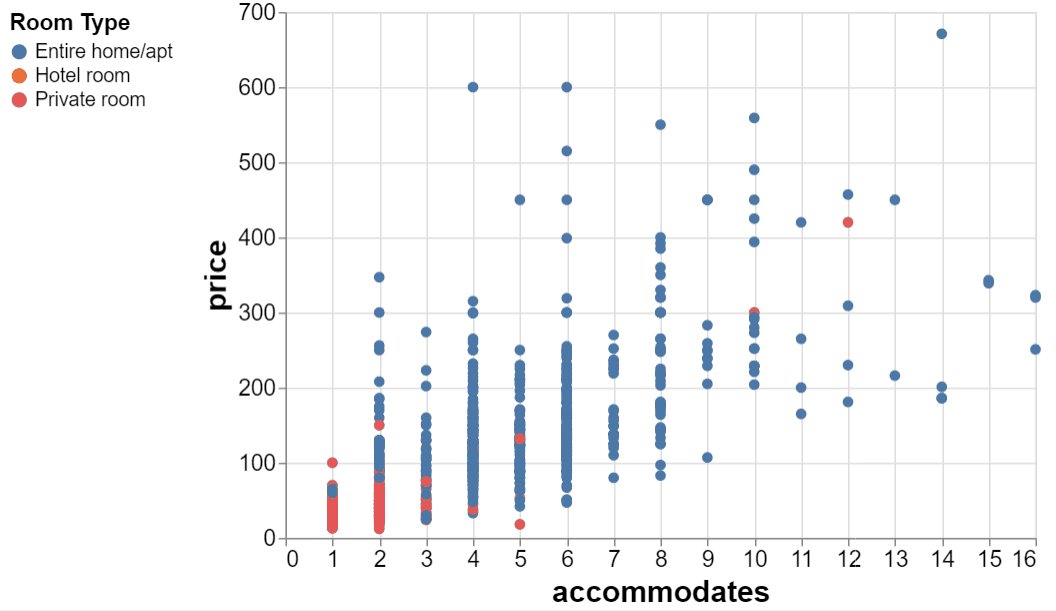
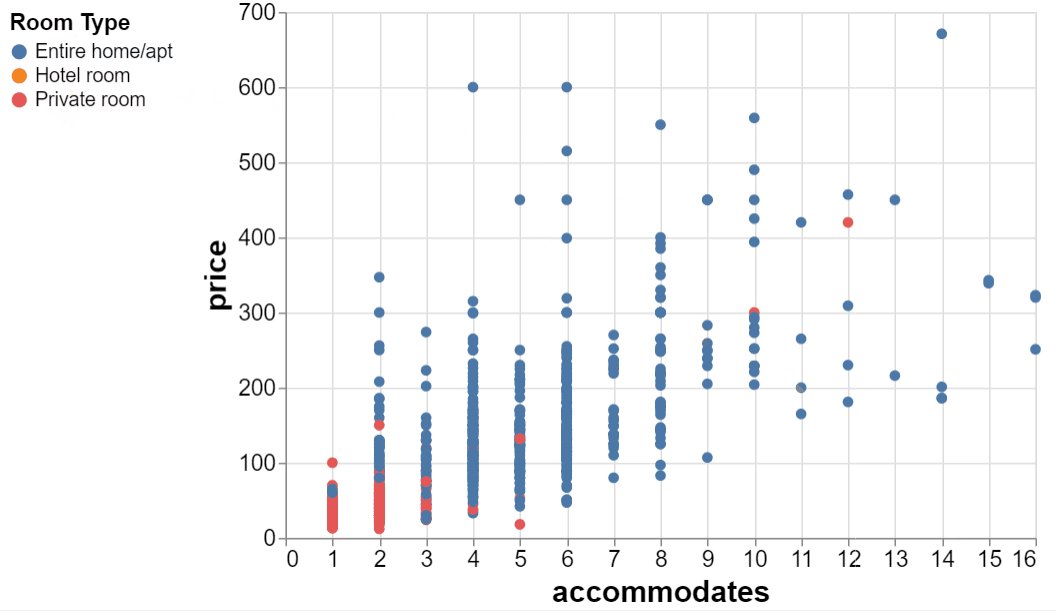
Этот фрагмент кода создает следующую точечную диаграмму:

Это стандартная точечная диаграмма. Теперь посмотрим, как сделать ее интерактивной несколькими способами.
Интерактивная функция
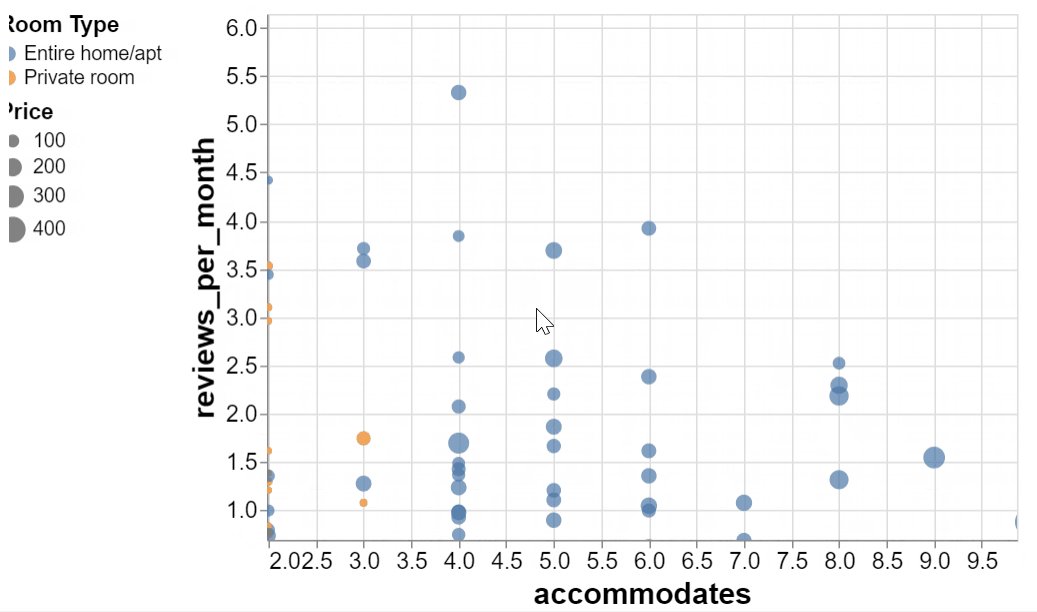
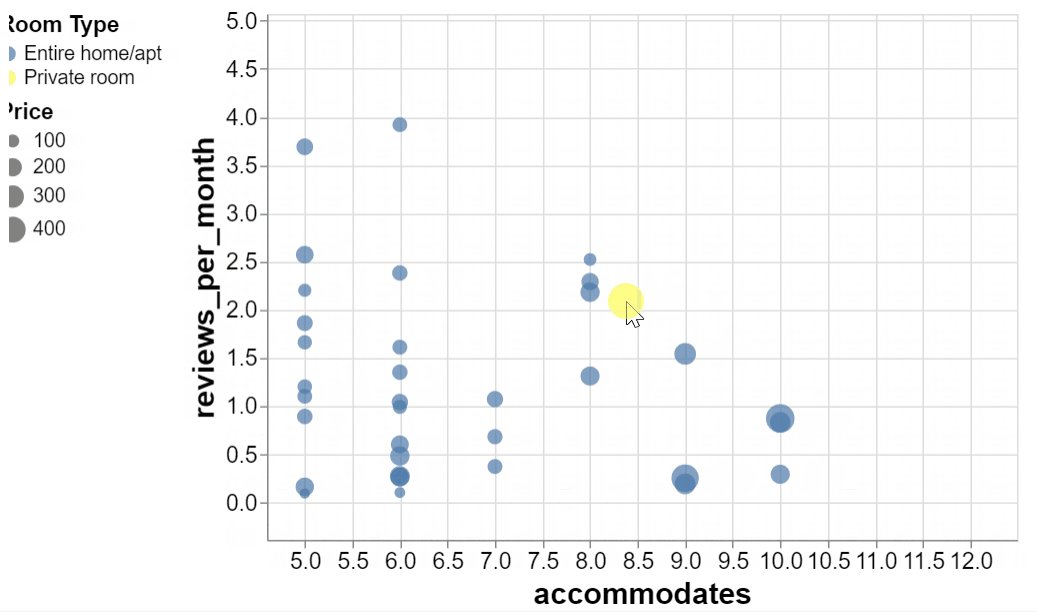
Это самый простой способ сделать диаграмму интерактивной. Она позволяет увеличивать и уменьшать масштаб диаграммы.
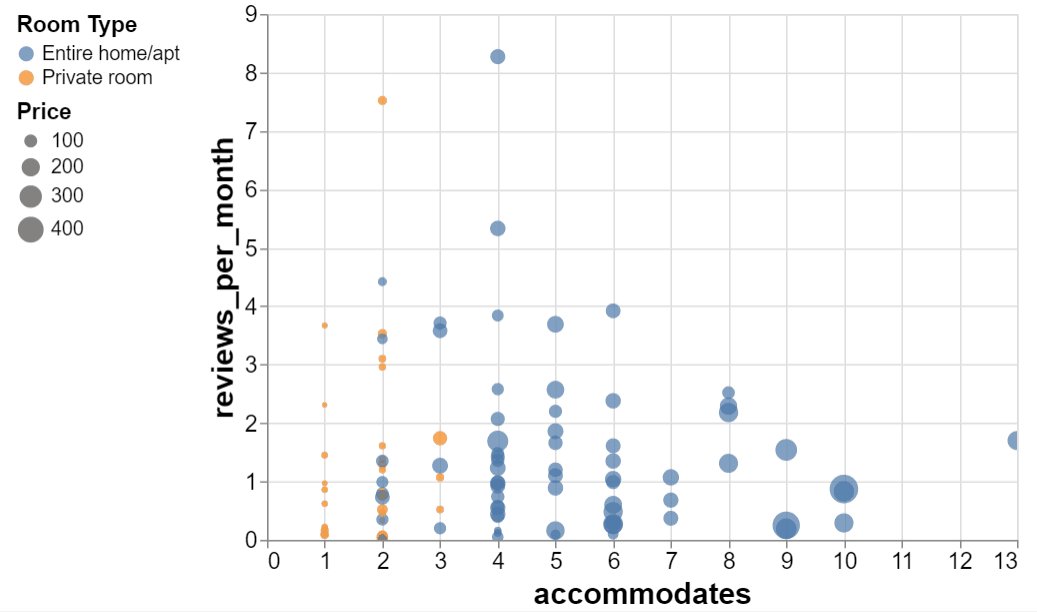
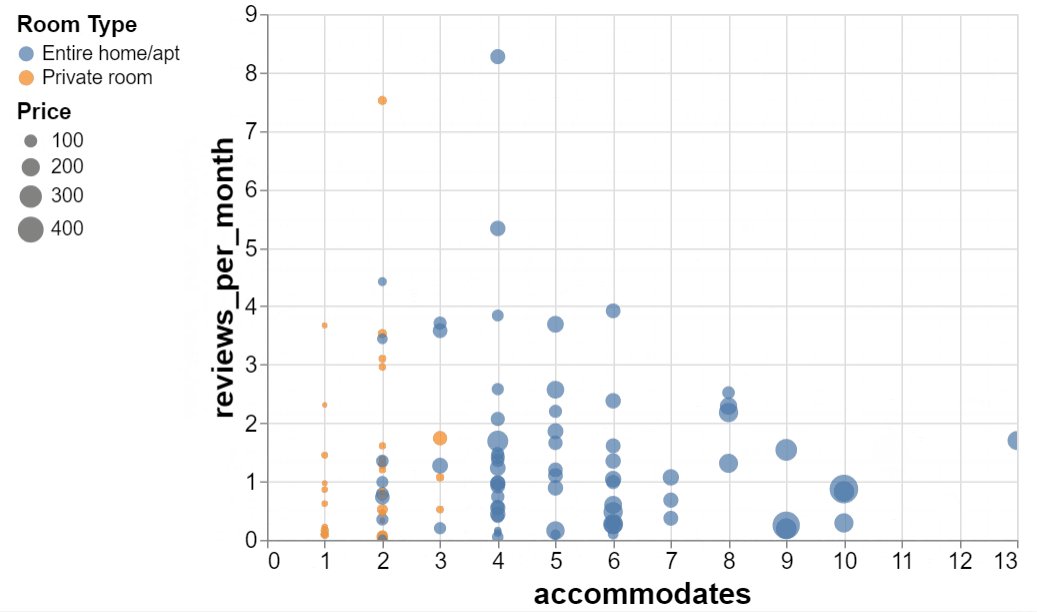
Усовершенствуем нашу диаграмму из предыдущего примера, добавив атрибут size. Будем использовать столбцы accommodates и reviews per month на оси x и оси y.
Цвет будет указывать на room type, а size будет пропорционален price.
Добавив функцию interactive в конце, мы сможем увеличивать и уменьшать масштаб изображения.
alt.Chart(df.sample(100)).mark_circle(size=50).encode(
alt.X("accommodates"),
alt.Y("reviews_per_month"),
alt.Color("room_type",
legend=alt.Legend(
title="Room Type",
orient='left',
titleFontSize=15,
labelFontSize=13)
),
alt.Size("price",
legend=alt.Legend(
title="Price",
orient='left',
titleFontSize=15,
labelFontSize=13))
).properties(
height=350, width=500
).configure_axis(
titleFontSize=20,
labelFontSize=15
).interactive()Я взял выборку из 100 наблюдений (т. е. строк) из датафрейма, чтобы сделать визуализацию более впечатляющей. Вот первая интерактивная диаграмма.

Интерактивная легенда
Интерактивность также может быть использована для создания более информативных и функциональных графиков. Например, можно использовать легенду в качестве фильтра, сделав ее интерактивной.
Для этого создадим объект selection и привяжем его к легенде:
selection = alt.selection_multi(fields=['room_type'], bind='legend')
alt.Chart(df).mark_circle(size=50).encode(
alt.X("accommodates"),
alt.Y("price"),
alt.Color("room_type",
legend=alt.Legend(
title="Room Type",
orient='left',
titleFontSize=15,
labelFontSize=13)
),
opacity=alt.condition(selection, alt.value(1), alt.value(0))
).properties(
height=350, width=500
).configure_axis(
titleFontSize=20,
labelFontSize=15
).add_selection(
selection
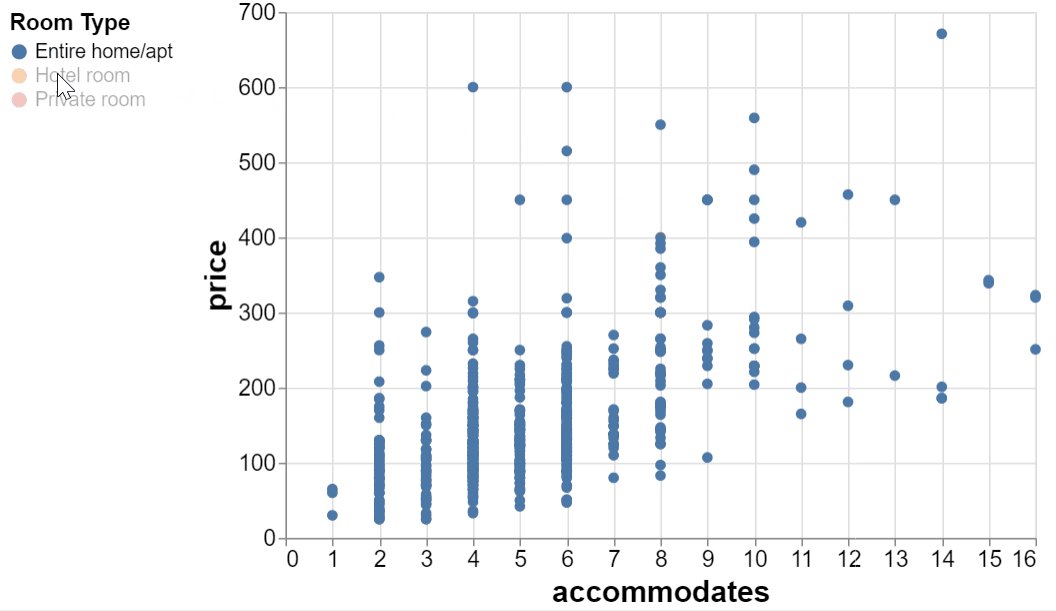
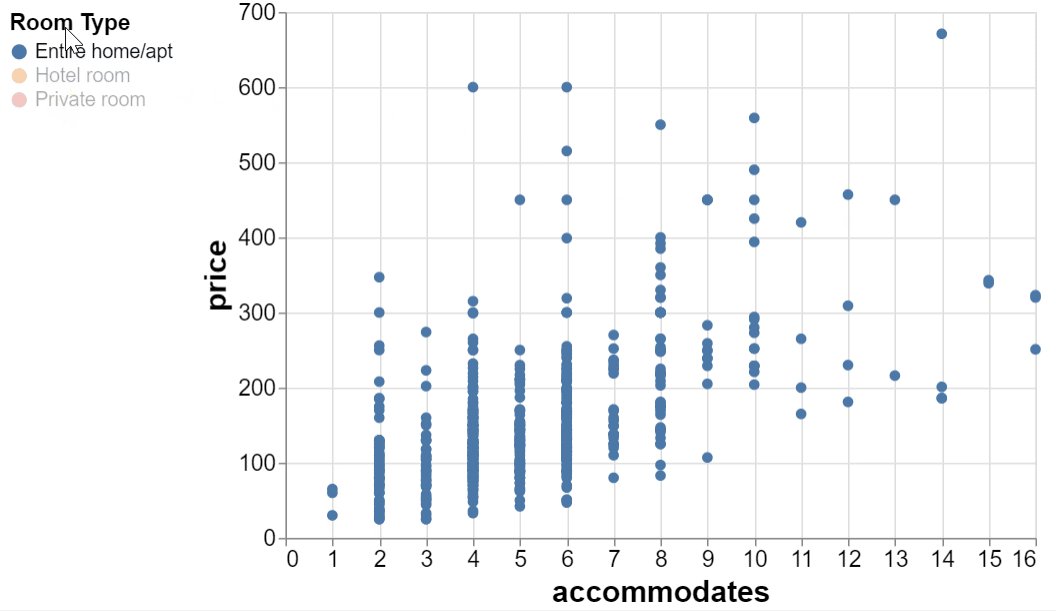
)По сравнению с предыдущей точечной диаграммой произошло 3 изменения.
- Объект
selection, созданный на столбцеroom_type, привязан к легенде. - Параметр
Opacityизменяет непрозрачность точек в соответствии с выбраннымиroom types. - Функция
add_selectionиспользуется для добавления объекта selection к диаграмме.
Вот результат:

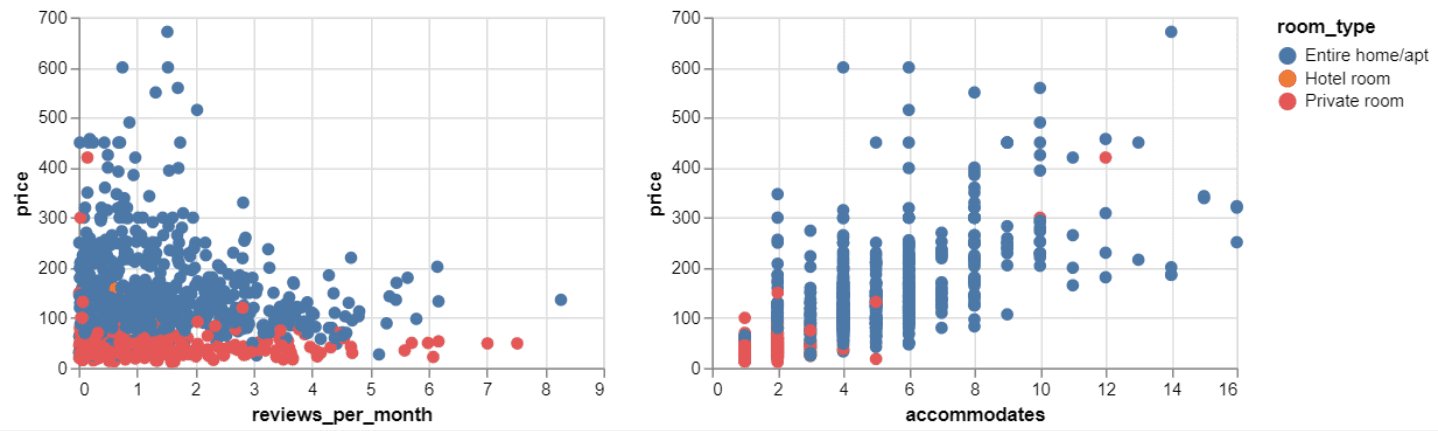
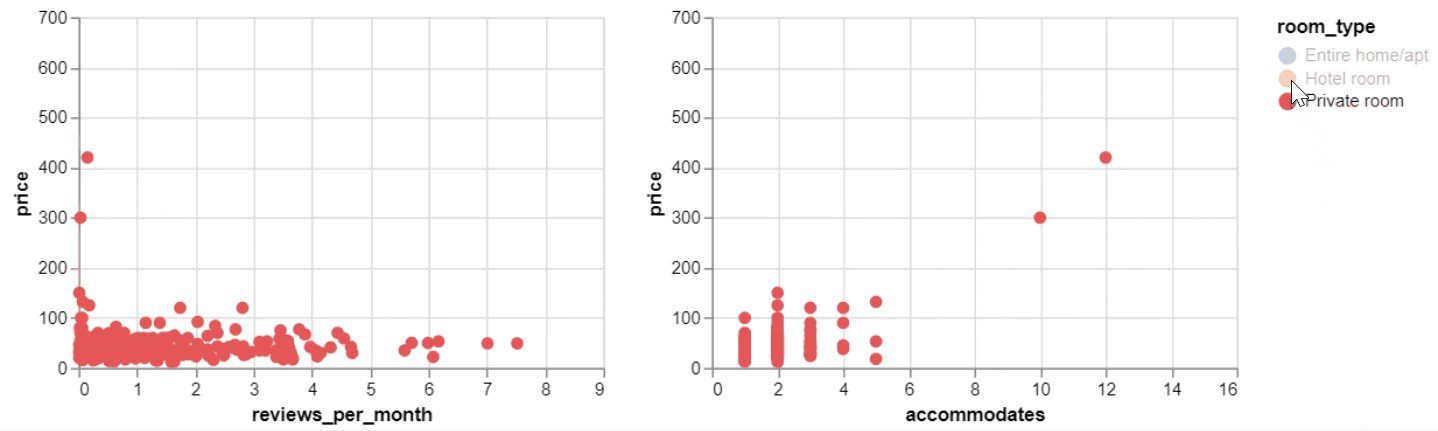
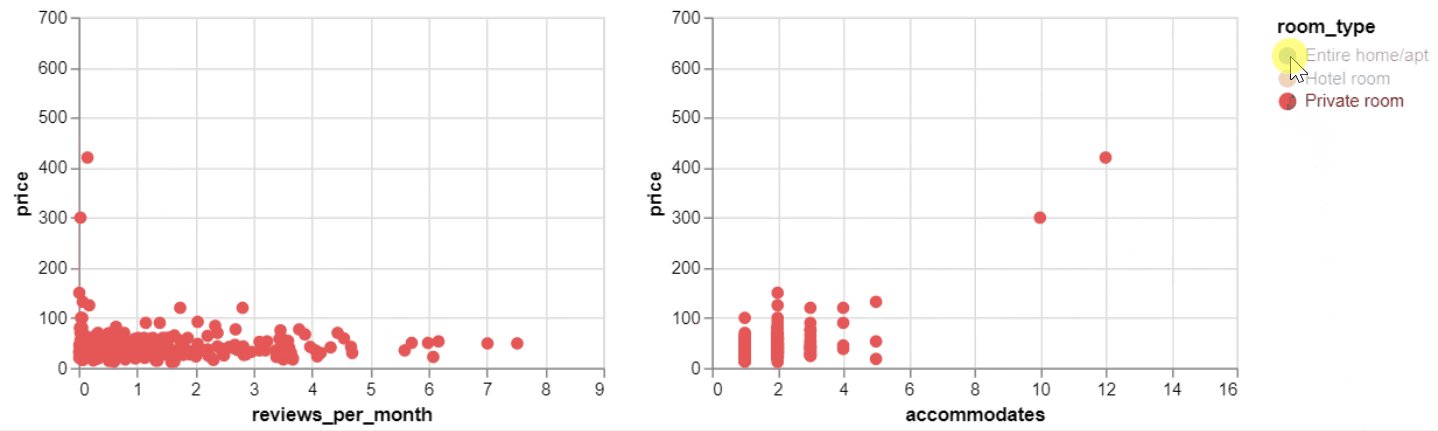
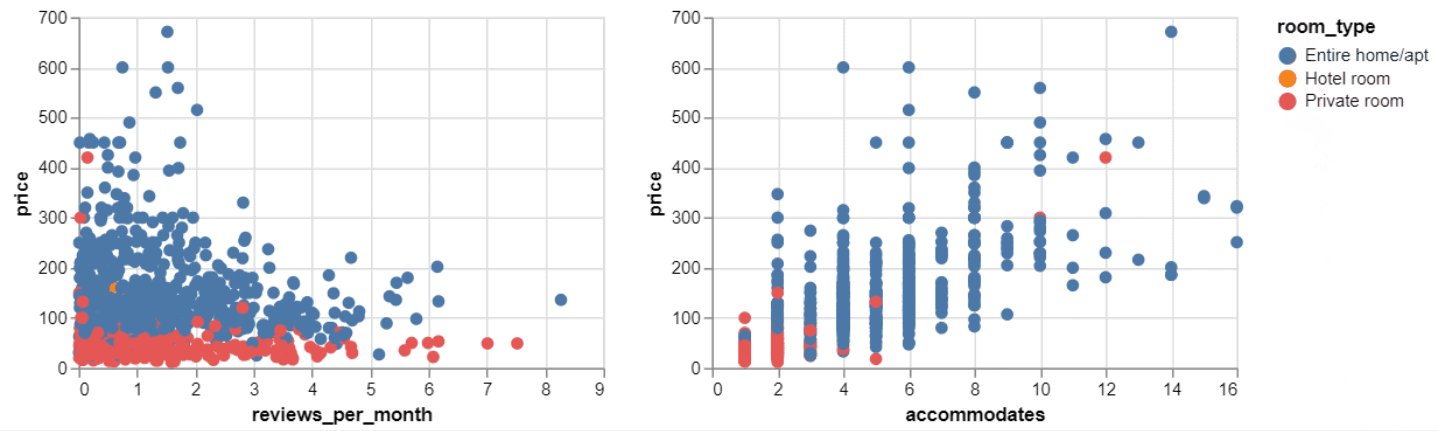
Интерактивная легенда с несколькими диаграммами
Altair позволяет подключить легенду к нескольким субдиаграммам. Таким образом, можно увидеть влияние выбора (selection) на различные взаимосвязи одновременно.
selection = alt.selection_multi(fields=['room_type'], bind='legend')
chart = alt.Chart(df).mark_circle(size=50).encode(
y='price',
color='room_type',
opacity=alt.condition(selection, alt.value(1), alt.value(0))
).properties(
height=200, width=300
).add_selection(
selection
)
chart.encode(x='reviews_per_month:Q') | chart.encode(x='accommodates:Q')Сначала создаем объект chart, не указывая столбец для оси x. Создание и привязка части selection аналогичны. В последних двух строках добавляем две разные оси x и объединяем их с помощью оператора or (|).
Я удалил часть, используемую для форматирования легенды, и названия осей, чтобы код выглядел проще для понимания.

Заключение
Мы рассмотрели, как интерактивность может быть использована для улучшения визуализации данных. Существует множество других возможностей Altair в плане компонентов интерактивности. Как только вы усвоите основные понятия интерактивности, такие как выбор, привязка и условие, сможете создавать потрясающие визуализации данных.
Читайте также:
- Как специалисту по данным написать веб-приложение, используя простой Python
- Создание анимированных диаграмм в Python
- Как составить Data Science портфолио?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Soner Yıldırım: Creating Interactive Scatter Plots with Python Altair