Visual Studio Code, безусловно, является самым востребованным современным инструментом для редактирования исходного кода. Проведенный в 2021 году опрос разработчиков Stack Overflow только подтверждает растущее доминирование на рынке ПО продукта VS Code от Microsoft.
Во многом такая популярность объясняется богатой библиотекой расширений, которая позволяет разработчикам легко подключать и использовать сторонние API. Кроме того, пользователи могут создавать собственные API расширения и публиковать их на маркетплейсе Visual Studio.
В течение 2021 года разработчики могли оценить множество новшеств VS Code. Рассмотрим 7 наиболее многообещающих расширений, которые увеличат возможности вашего рабочего процесса и повысят продуктивность.
1. GitHub Copilot
Начнем с GitHub Copilot — популярного инструмента ИИ-программирования, созданного GitHub и OpenAI Codex для автоматической генерации кода на основе предоставленного контекста.
Разработчики, использующие VS Code или Jetbrains, будут в восторге от расширения Copilot, предлагающего целые блоки кода для большинства языков программирования.
Чтобы начать работу, необходимо загрузить расширение GitHub Copilot VS Code, привязать свой аккаунт на GitHub и пройти авторизацию.
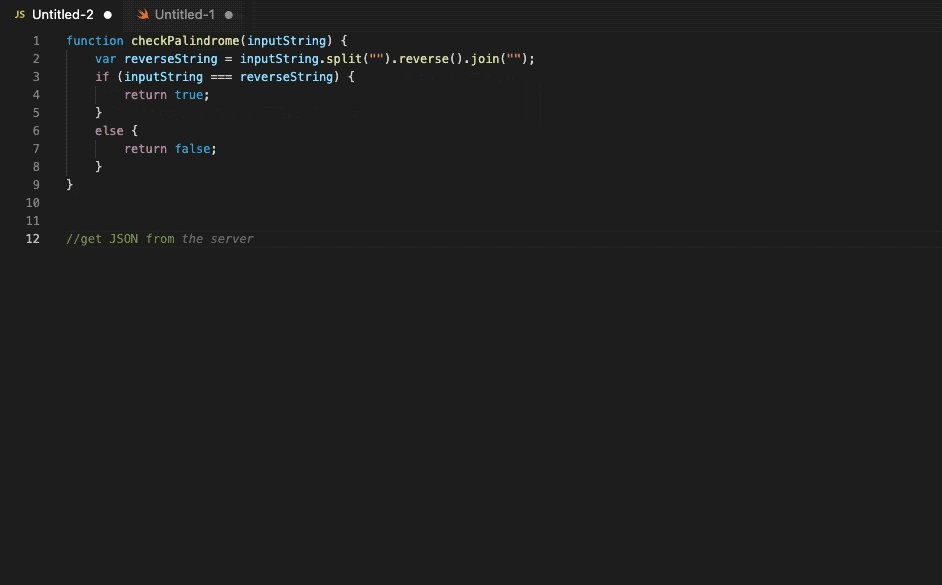
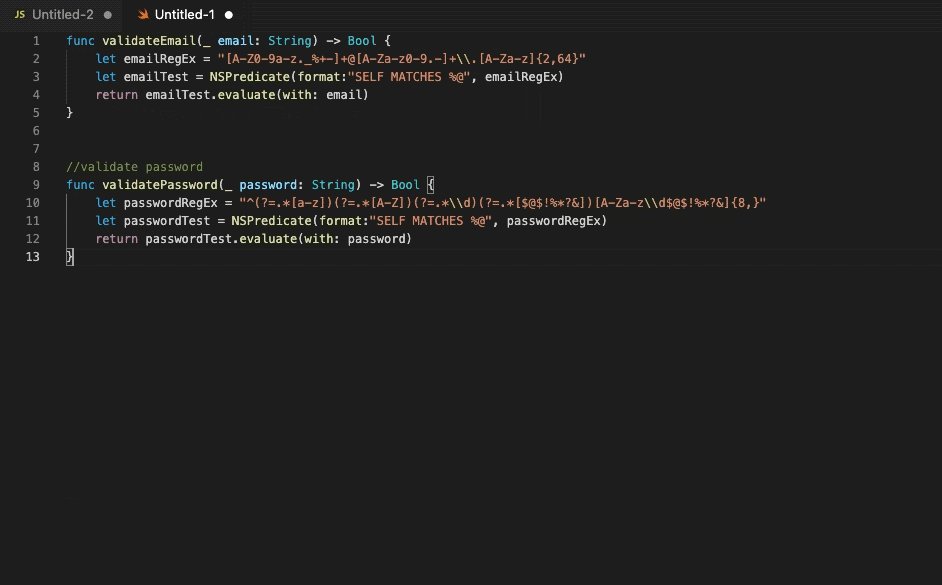
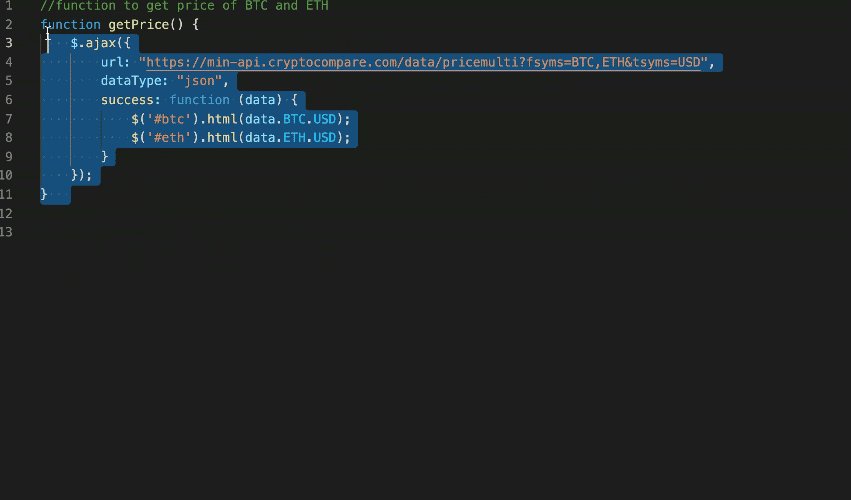
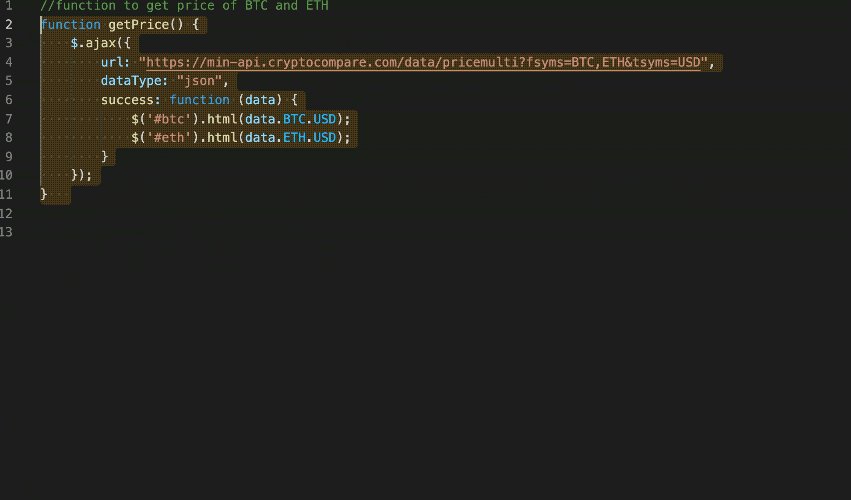
Я протестировал несколько популярных фрагментов кода на JavaScript и Swift с помощью GitHub Copilot, и результаты меня вполне удовлетворили. Попробуйте написать функцию или просто добавить комментарий о том, чего хотели бы добиться, — и Copilot выдаст код, соответствующий всем требованиям.

Выбрать один из предложенных вариантов кода можно с помощью Option + ] и Option + [, а чтобы сохранить конечное решение нажмите Tab.
Мне удалось быстро создать функции для проверки строки-палиндрома, валидации электронной почты и паролей, а также получения JSON из URL.
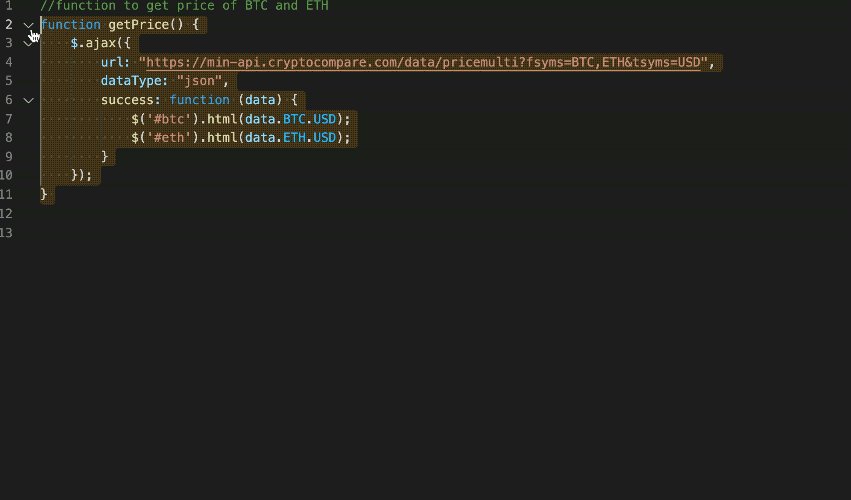
Попробуйте ввести “current price for Bitcoin and Ethereum”, и Copilot сгенерирует нужную функцию практически в режиме реального времени. Самое лучшее в Copilot — это то, что он превосходит почти все другие расширения VS Code в работе с фрагментами кода.
2. Thunder Client
Тестирование API — неотъемлемая часть повседневного процесса разработчика. Postman — один из основных инструментов, который используется для тестирования и проверки конечных точек интерфейса до его интеграции в приложение.
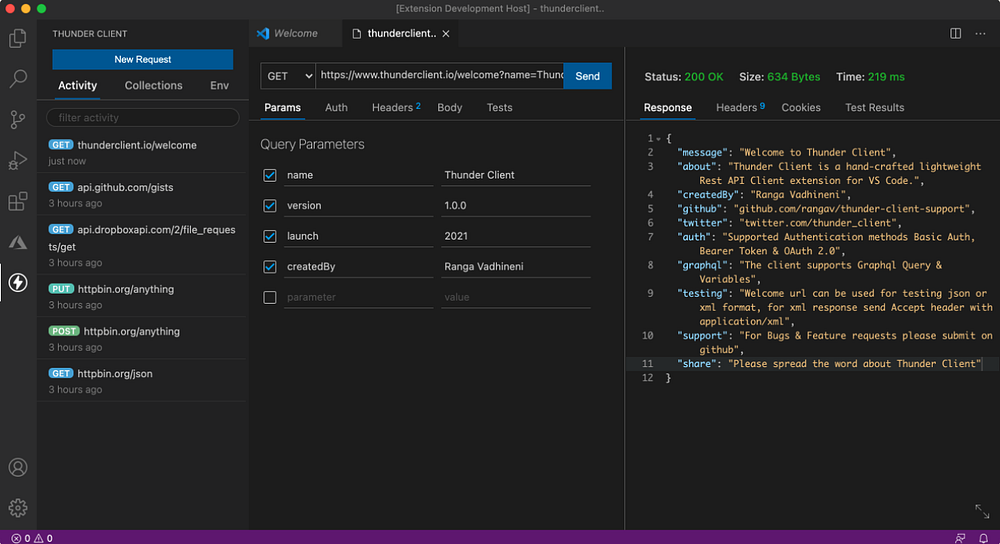
Тем не менее нередко при тестировании API с VS Code приходится переключаться между вкладками (или, что бывает чаще, между приложениями). К счастью, на помощь разработчику пришел Thunder Client, предложив компактный и простой в использовании инструмент — расширение Rest API Client.
Thunder Client позволяет быстро протестировать конечные точки API кодовой базы в самом редакторе, тем самым минимизируя переключения вкладок. Возможность выполнять тесты без скриптов делает его очень привлекательной альтернативой Postman (хотя и в лайт-версии).

3. Snipped
Мы, разработчики, обычно делимся наиболее удачными фрагментами кода в соцсетях, не так ли? Для этого обычно копируем и вставляем выбранный фрагмент кода в carbon.now.sh, а затем экспортируем скриншот.
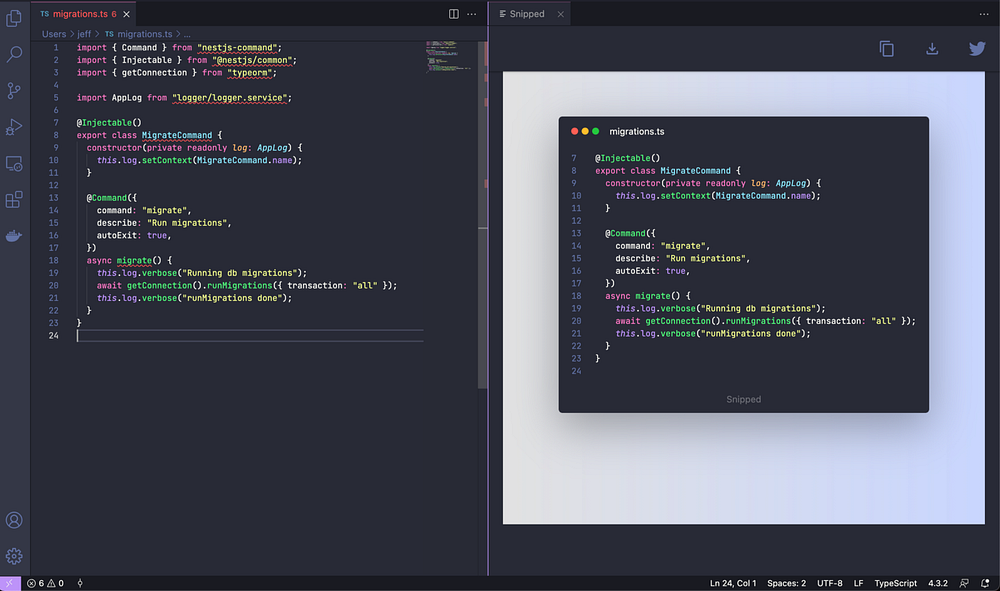
Расширение Snipped автоматически выполнит эту задачу за вас прямо из редактора VS Code. Теперь вы сможете сохранять скриншоты выбранных фрагментов кода прямо в буфере обмена.

4. Lorem.space
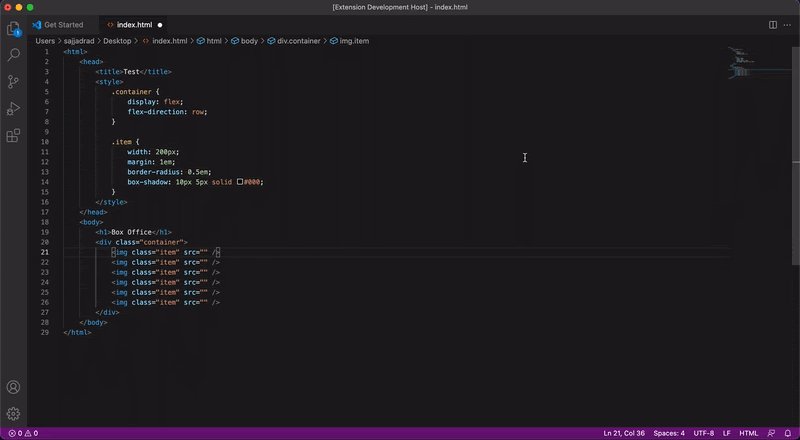
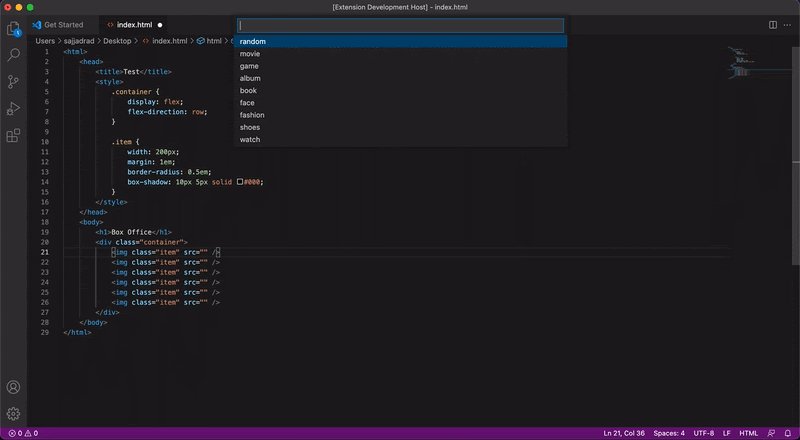
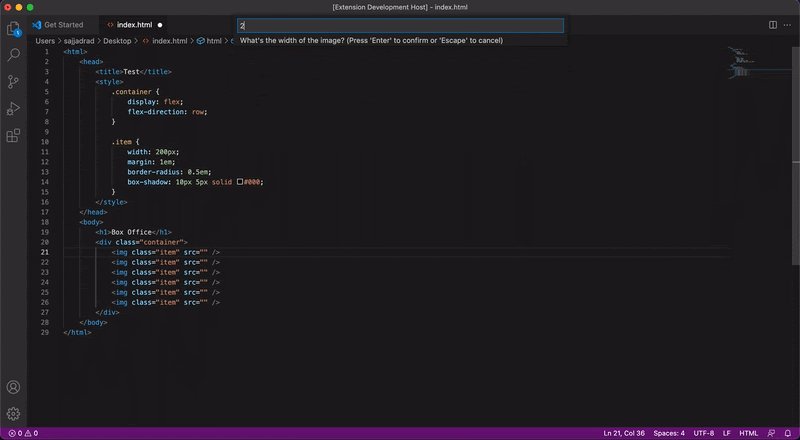
Если вам нужно быстро создать прототип веб-приложения с контентом, воспользуйтесь Lorem.space — API генератором случайных изображений, представленных в различных категориях.
Для создания контента вам понадобится:
- нажать
CMD + Shift + P; - выбрать из выпадающего списка Lorem.space;
- выбрать подходящую категорию: pizza (пицца), burger (бургер), face (лицо) или furniture (мебель);
- ввести необходимые параметры (ширину, высоту).
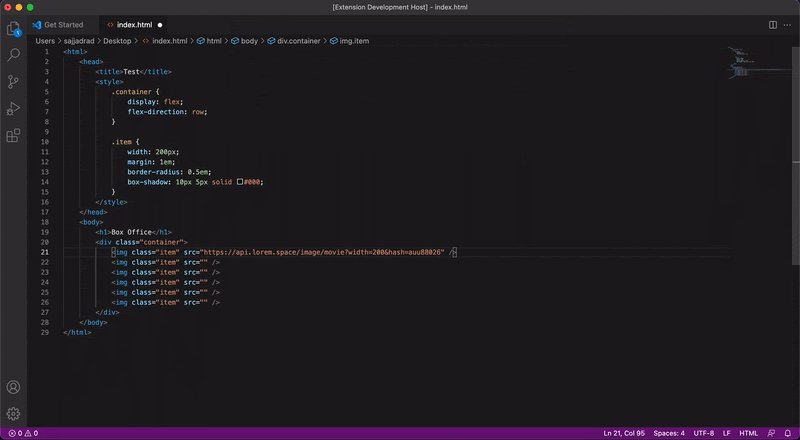
После этого lorem.space сгенерирует для вас URL изображения.

5. AI Doc Writer для JavaScript и TypeScript
Разработчики программного обеспечения по-разному относятся к написанию документации. Одни понимают важность этого процесса, другие считают его тратой времени.
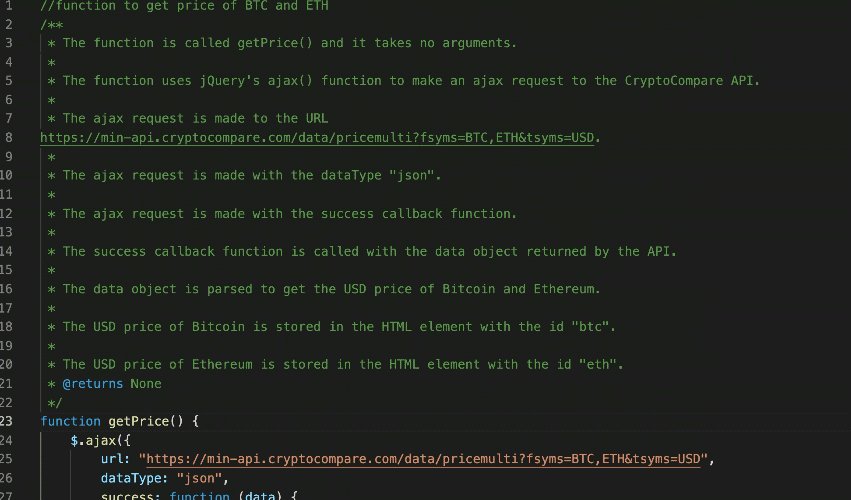
AI Doc Writer, расширение для VS Code от Mintlify, позволяет сделать написание документации не слишком утомительным занятием.
Все, что от вас потребуется, — это выделить код и нажать Command + .. Расширение само создаст документацию для функции. Я протестировал его на одной из моих функций, сгенерированных на GitHub Copilot, и результаты получились достойными.

Обратите внимание на то, как выбор пробелов в функции генерирует существенно отличающуюся документацию.
Нужен поисковик типа Google для кодовой базы? Mintlify Search Engine — это еще одно расширение VS Code от той же команды. Оно позволяет находить фрагменты кода с помощью поисковых запросов, составленных на естественном языке. Кроме того, расширение поможет выяснить, для каких задач создана определенная часть кода. На момент написания статьи разработка этого расширения находилась на стадии закрытого тестирования бета-версии.
6. Blockman
Вам наверняка хотелось когда-нибудь выделить область видимости кода. Это, безусловно, полезная операция, позволяющая сфокусироваться на текущем блоке кода. Особая необходимость в ней возникает в процессе обучения новичков различным потокам команд управления.
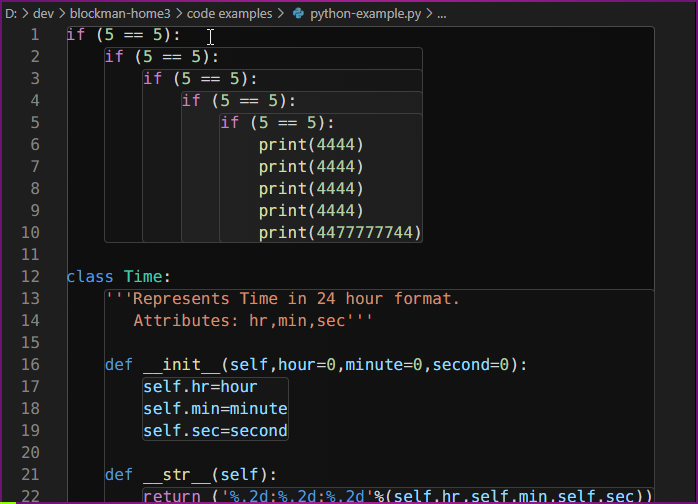
Blockman, расширение VS Code, делает именно то, что следует из его названия: выделяет блоки кода. Настройки Blockman позволяют изменять цвет и глубину блоков, переключать внимание с одного блока на другой и выполнять множество других полезных опций.
Это так просто — выделять вложенные блоки кода. Посмотрите, как отлично работает расширение с отступами:

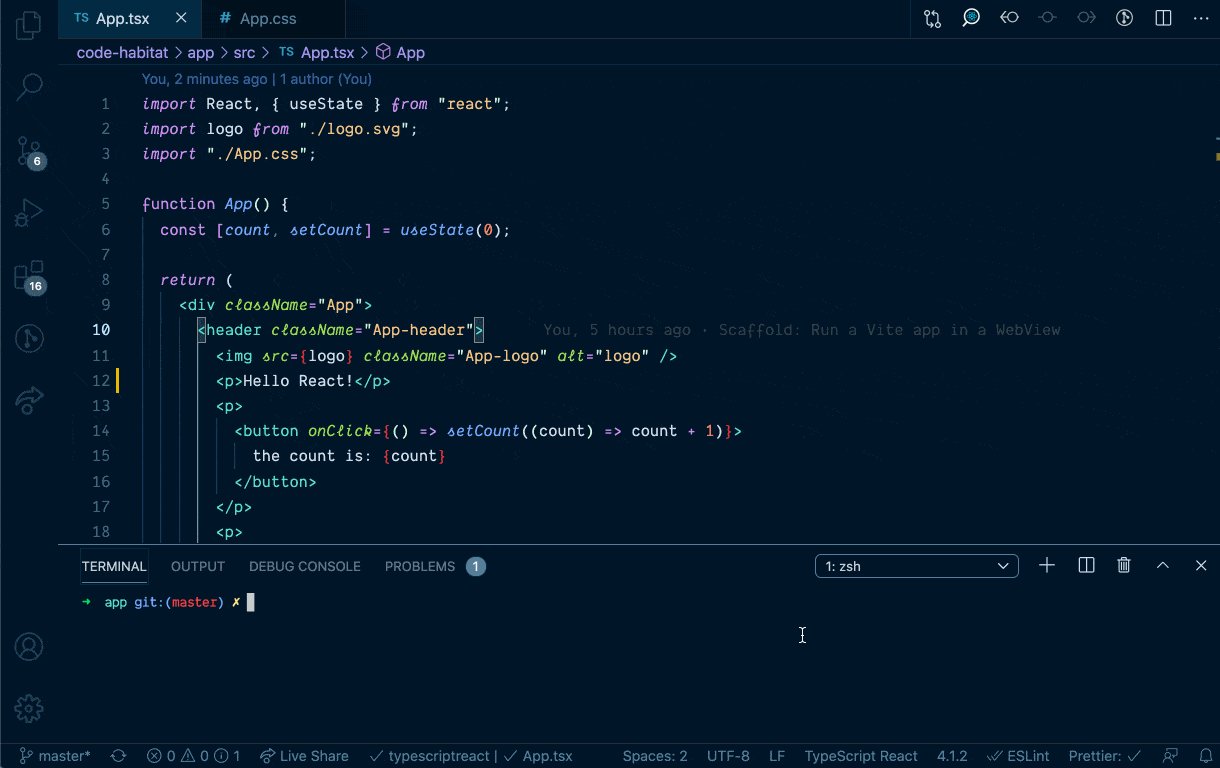
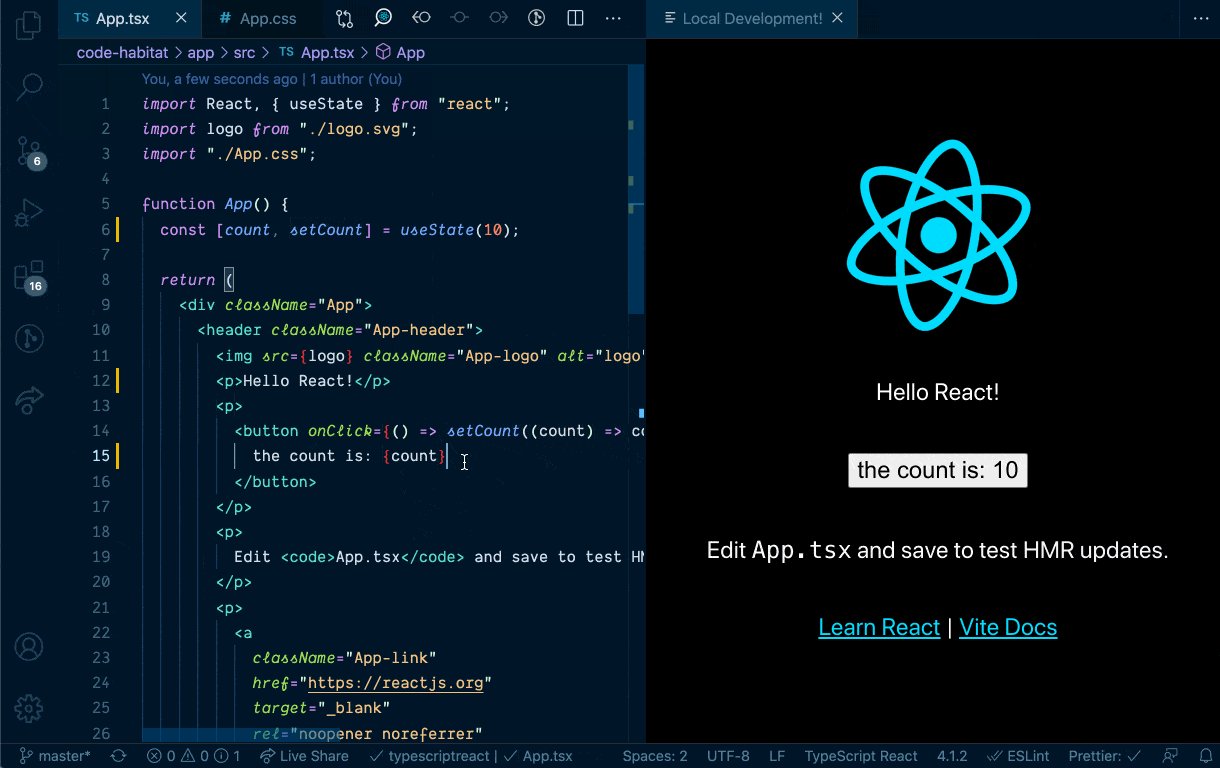
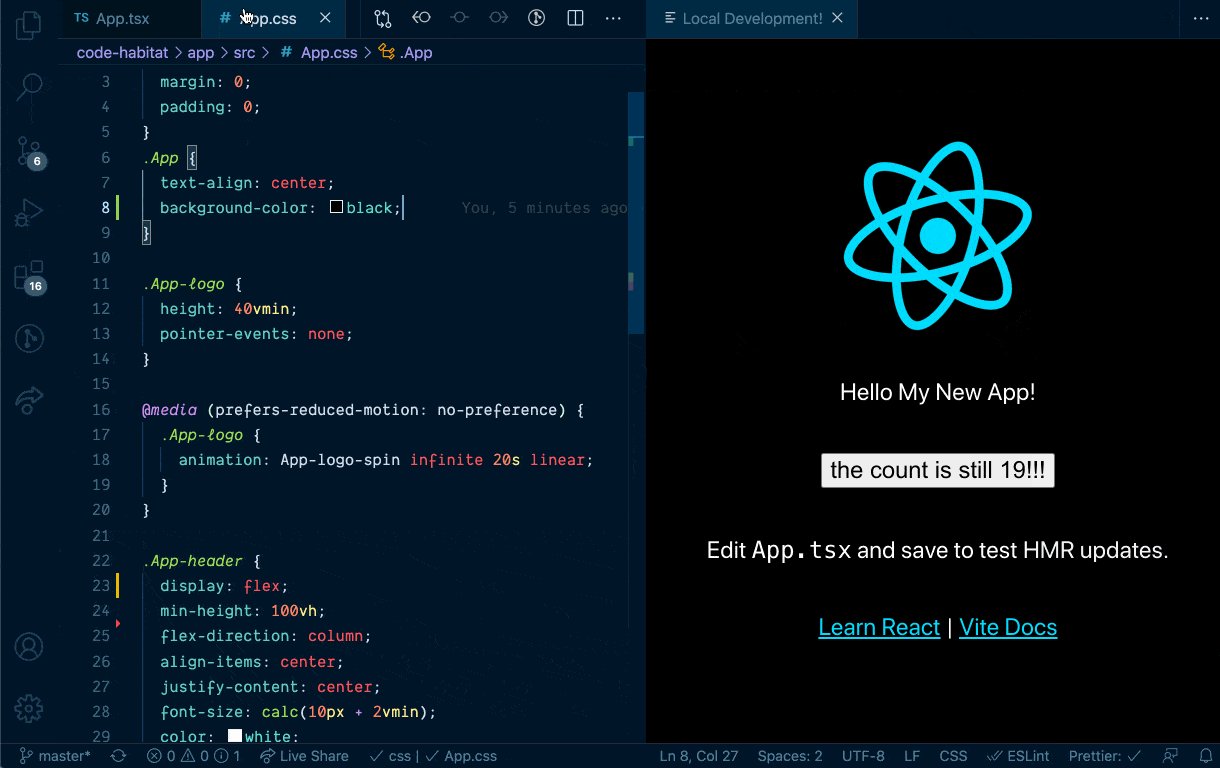
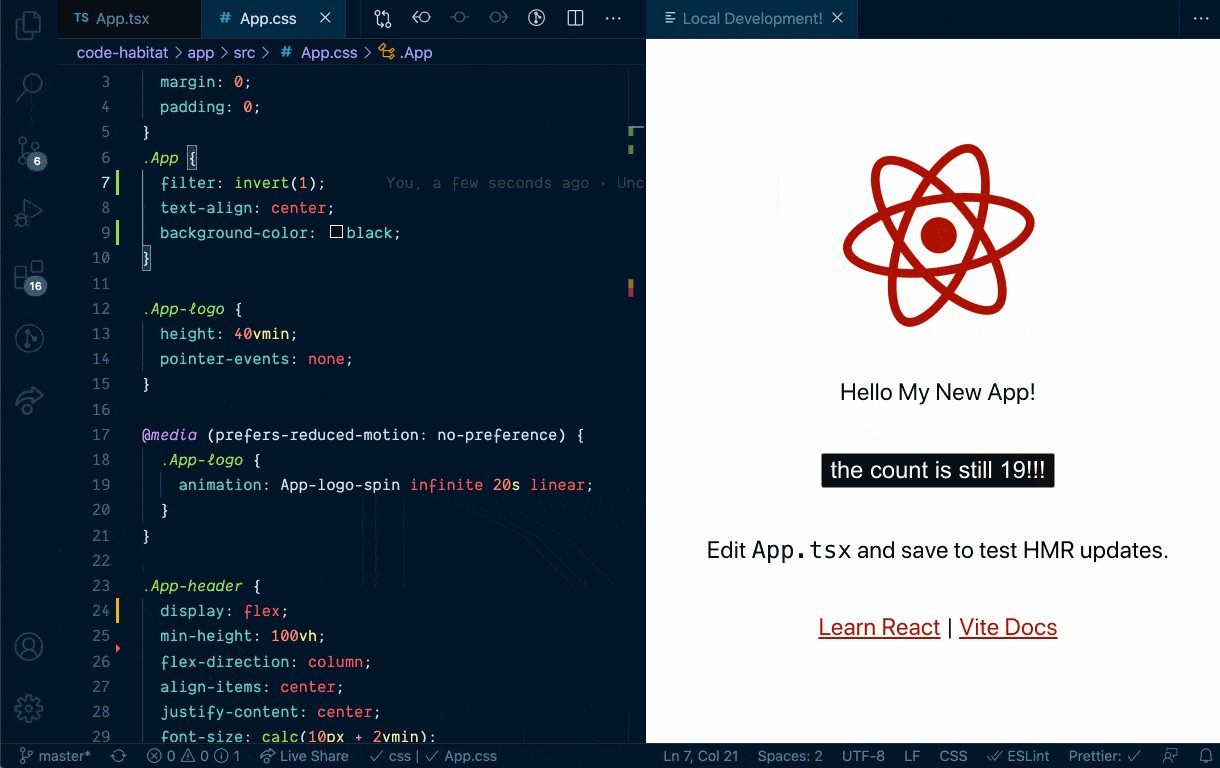
7. Live Frame
Live Frame — еще одно расширение VS Code, которое минимизирует переключение вкладок, позволяя в самом редакторе запускать веб-приложения и просматривать вносимые в них изменения. С Live Frame вы забудете о многочисленных переключениях между VS Code и браузером.
Помимо повышения производительности, расширение Live Frame также помогает записывать и показывать интерактивные демонстрационные уроки.

Читайте также:
- Расширения VS Code, в 3 раза повышающие скорость работы
- Настройте удалённую разработку с VS Code в браузере
- ✨ Расширения для Visual Studio Code, которые поднимут процесс разработки на новый уровень
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Anupam Chugh, 7 Promising VS Code Extensions Introduced in 2021