JAMstack — это современная архитектура веб-разработки, основанная на клиентском JavaScript, многоразовых API и предварительно созданной разметке.
У приложения JAMstack есть следующие ключевые аспекты:
- Целиком работает на CDN (или ADN). CDN расшифровывается как Content Delivery Network, “сеть доставки контента”, а ADN — Application Delivery Network, “сеть доставки приложений”.
- Все совмещено с Git.
- Автоматизированные сборки выполняются внутри рабочего процесса, когда разработчики отправляют код в репозиторий.
- Автоматическое развертывание предварительной разметки в CDN/ADN.
- Практически полная бессерверность. Проще говоря, мы не поддерживаем никаких серверных приложений, а пользуемся уже существующими сервисами (например, электронной почтой, медиа, базой данных, поиском и т. д.).
И любопытный факт: 70%-80% функций, которые когда-то требовали наличия собственного бэкенда, теперь могут полностью выполняться на стороне клиента.
В этой статье мы узнаем, как сделать приложение JAMstack, в котором будет:
- служба API для медиафайлов;
- генератор статических сайтов(SSG) для создания предварительной разметки.
И, наконец, мы развернем это приложение через CDN.
Итак, что же мы сегодня конструируем?
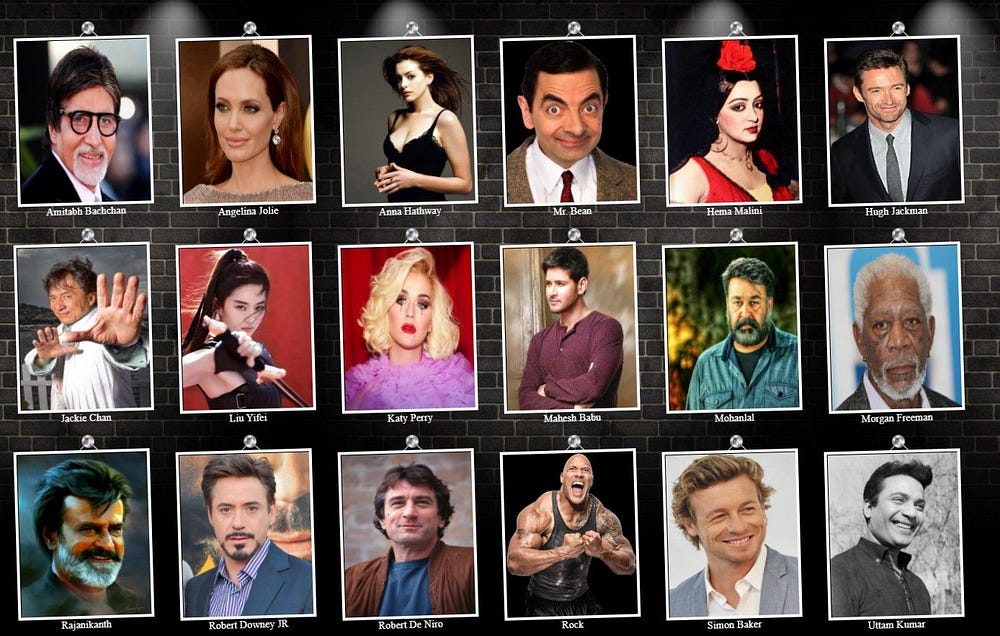
Мы создадим галерею изображений. Я люблю кино, поэтому решил сделать галерею фотографий моих любимых актеров. У меня есть для нее имя imaginary.
Для размещения изображений и управления ими мы воспользуемся сервисом управления мультимедиа Cloudinary, которая также предоставляет API-интерфейсы разработчика для загрузки и извлечения изображений, видео и т.д.
Для фронтенда галереи изображений воспользуемся фреймворком Gatsby. Gatsby — это платформа для создания веб-сайтов и приложений на основе React с открытым исходным кодом.
Наконец, мы узнаем, как развернуть приложение с помощью автоматического процесса сборки и развертывания. Для этого мы применим Netlify CDN.
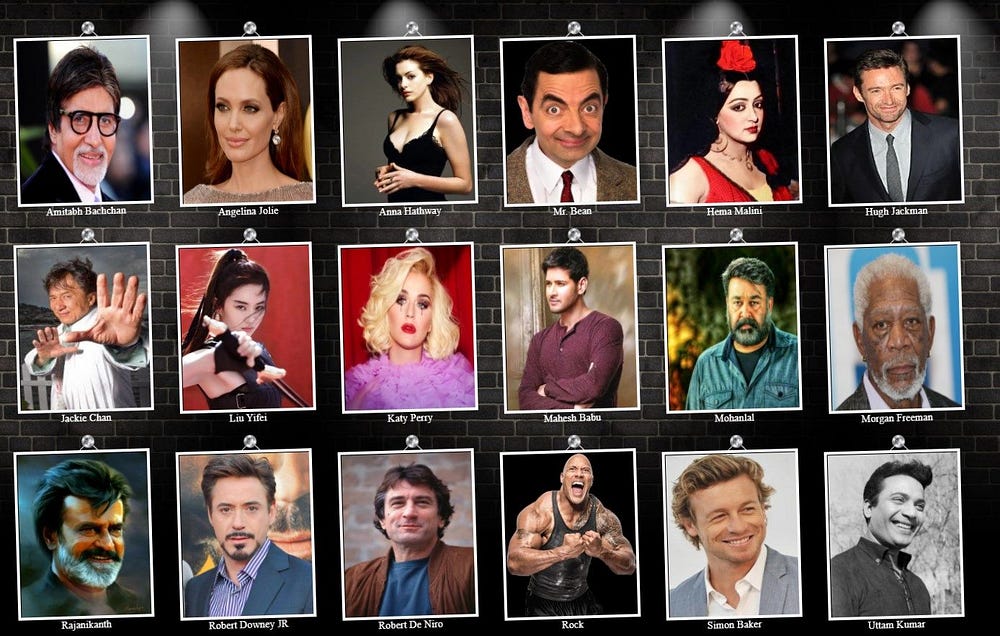
К концу статьи наше приложение будет выглядеть так:

TL;DR
В этой статье применяется пошаговый подход. Если вам хочется сразу перейти к исходному коду или демонстрации, то вот ссылки:
- Демоверсия галереи изображений: http://imaginary.netlify.app/
- Исходный код: https://github.com/atapas/imaginary/tree/1-freecodecamp-poc.
Как настроить Cloudinary
Во-первых, создайте учетную запись. Бесплатного плана обслуживания более чем достаточно для нашего приложения.
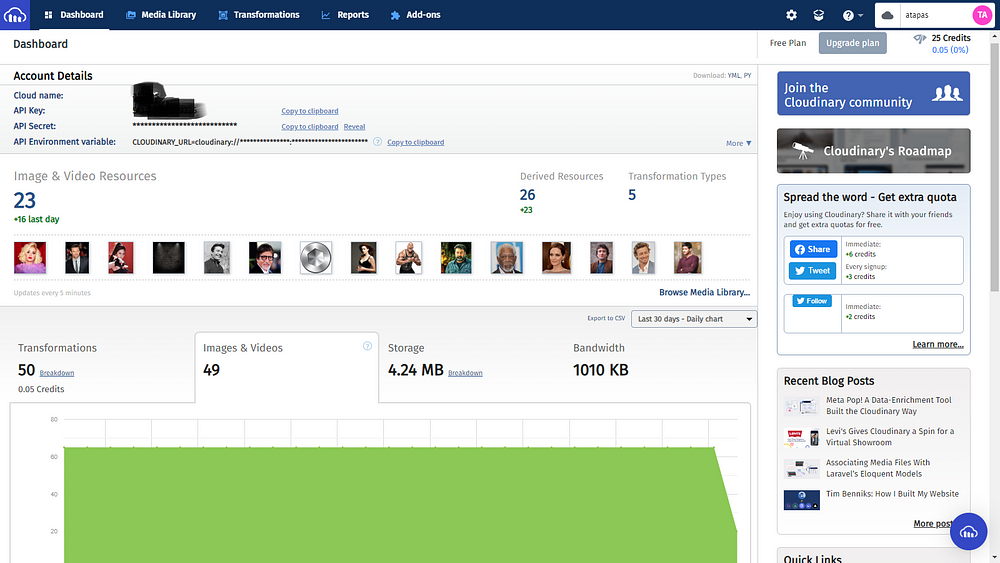
Чтобы попасть на панель мониторинга Cloudinary, войдите в систему, используя свои учетные данные. Пожалуйста, запишите имя облака (Cloud name), ключ API и секрет API, поскольку они понадобятся в дальнейшем.

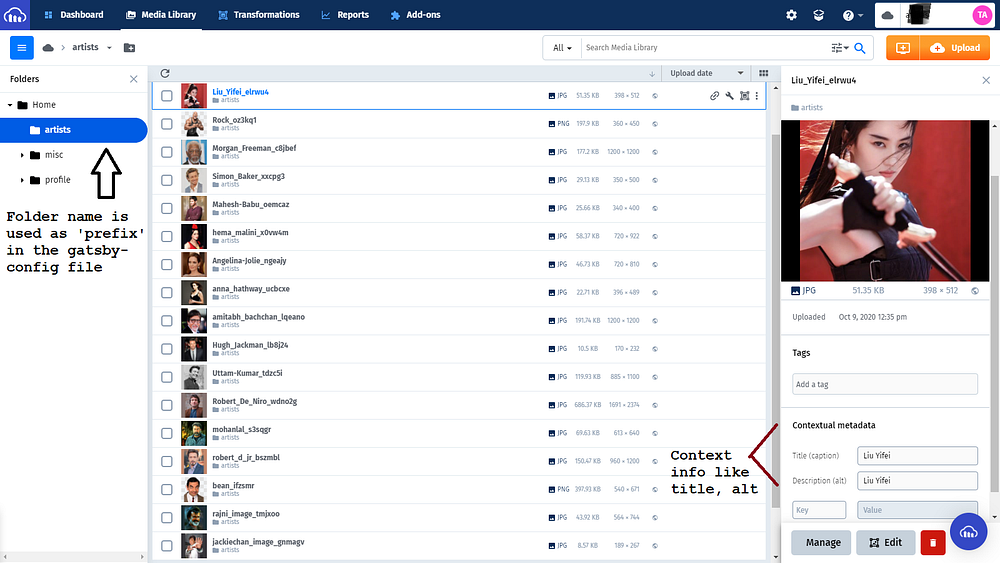
Затем загрузите выбранные изображения, которые хотите видеть у себя в галерее. Вы можете создать папку и назвать ее как угодно. Свою я назвал “artists”.
Обратите внимание: имя папки пригодится нам позже, когда мы интегрируем Cloudinary с Gatsby.
Выберите каждое изображение и добавьте им название и описание. Эти два бита метаинформации будут использованы в качестве подписей к изображениям и, соответственно, alt-текста в нашей галерее изображений.

Как настроить Gatsby
Убедитесь, что у вас установлен Node.js. Вы можете скачать и установить его отсюда.
Если установка прошла успешно, следующая команда отобразит версию Node:
node -vСоздание каталога проекта
Создайте каталог проекта для упорядочивания исходного кода. Создадим каталог с именем imaginary.
mkdir imaginary
cd imaginaryИнициализация проекта
Чтобы инициализировать проект с поддержкой Node.js откройте командную строку и введите следующую команду:
npm init -yGatsby: установка и первоначальная настройка
Установите инструмент gatsby-cli. Он поможет работать с окружением Gatsby.
npm install -g gatsby-cliУстановите зависимости Gatsby, React и ReactDOM. Вы можете воспользоваться либо командой npm install, как указано выше, либо командой yarn add, если у вас установлен yarn.
yarn add gatsby react react-domТакже добавим файл .gitignore со следующим содержимым:
.cache
public
node_modules
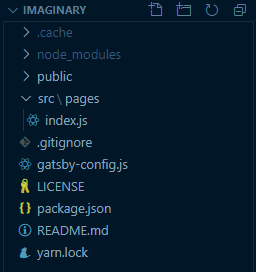
*.envВы можете дополнительно создать README.md и файл лицензии. На данном этапе наш проект должен содержать следующие папки и файлы:

Проекты Gatsby нуждаются в специальном конфигурационном файле gatsby-config.js. Этот файл будет пустым. Создайте файл с именем gatsby-config.js и добавьте в него следующее:
module.exports = {
// здесь пусто
}Пришло время для первой страницы с Gatsby. Создайте папку с именем src в корне проекта. Потом подпапку с именем pages в разделе src. Дальше файл с именем index.js в разделе src/pages:
import React from 'react';
export default () => {
return (
<>
<h1>Images to load here...</h1>
</>
)
}На этом этапе файлы и папки нашего проекта должны выглядеть так:

Давайте запускать
Попробуйте выполнить в командной строке следующую команду, чтобы запустить приложение локально:
gatsby developПо умолчанию приложение Gatsby работает на порте 8000. Откройте браузер и получите доступ к приложению по адресу http://localhost:8000.
Вот, что вы увидите:

Мы успешно настроили и Cloudinary, и Gatsby. Пришло время свести их вместе.
Cloudinary & Gatsby
Фреймворк Gatsby широко поддерживается сообществом, и к нему существует множество плагинов, покрывающих критические потребности. В начале 2020 года команда Cloudinary представила сообществу разработчиков два крутых Gatsby-плагина:
Gatsby-Source-Cloudinary— плагин источника, который во время сборки из Cloudinary загружает сохраненные изображения на сайт, работающий под Gatsby.Gatsby-Transformer-Cloudinary— этот плагин загружает в Cloudinary изображения, сохраненные локально.
Поскольку мы заинтересованы только в том, чтобы поместить изображения в галерею, мы остановимся на плагине gatsby-source-cloudinary.
Также установим пакет утилит под названием dotenv для локальной обработки переменных окружения (секретный ключ, ключ API и т. д.).
Откройте командную строку и выполните команду:
yarn add dotenv gatsby-source-cloudinaryТеперь для загрузки картинок в приложение выполните следующие действия:
- Создайте файл
.envв корне папки проекта и добавьте следующее:
CLOUDINARY_CLOUD_NAME=<YOUR_CLOUDINARY_NAME>
CLOUDINARY_API_KEY=<YOUR_CLOUDINARY_API_KEY>
CLOUDINARY_API_SECRET=<YOUR_CLOUDINARY_API_SECRET>Обратите внимание: значения в парах ключ-значение доступны на панели мониторинга Cloudinary, как мы уже видели раньше.
2. Отредактируйте файл gatby-config.js, добавив следующее:
require('dotenv').config();
module.exports = {
plugins:[
{
resolve: `gatsby-source-cloudinary`,
options: {
cloudName: process.env.CLOUDINARY_CLOUD_NAME,
apiKey: process.env.CLOUDINARY_API_KEY,
apiSecret: process.env.CLOUDINARY_API_SECRET,
resourceType: `image`,
prefix: `artists/` ,
context: true,
tags: true,
maxResults: 50
}
}
]
}Здесь происходит несколько действий. Мы говорим Gatsby использовать плагин gatsby-source-cloudinary с несколькими параметрами.
Параметры cloudName, apiKey и apiSecret извлекаются из файла .env с помощью пакета dotenv. Мы также указываем значение resourceType как image, поскольку не заинтересованы в извлечении других типов данных.
Значение параметра prefix должно совпадать с именем папки изображений в Cloudinary.
Мы указываем параметрам context и tags значение true, чтобы получить контекстные метаданные и информацию о тегах изображения. Мы также устанавливаем maxResults на 50, чтобы не ограничивать себя значением по умолчанию (оно равно 10).
3. Затем создайте папку с названием components на уровень ниже src, а в ней файл с именем Gallery.js. Для запроса данных из различных источников (таких как markdown, JSON и Excel) Gatsby использует GraphQL.
В нашем случае для запроса изображений мы воспользуемся Cludinary в качестве источника. Для этого применим уже настроенный плагин gatsby-source-cloudinary.
4. Теперь отредактируйте Gallery.js и добавьте следующее:
import React from 'react';
import {useStaticQuery, graphql} from 'gatsby';
const Gallery = () => {
const data = useStaticQuery(
graphql`
query CloudinaryImage {
allCloudinaryMedia {
edges {
node {
secure_url
context {
custom {
alt
caption
}
}
resource_type
}
}
}
}`
);
const images = data.allCloudinaryMedia.edges;
return (
<div className="container">
{images.map((image, index) => (
<figure className="wave" key={`${index}-image`}>
<img
src={image.node.secure_url}
alt={image.node.context.custom.alt} >
</img>
<figcaption>{image.node.context.custom.caption}</figcaption>
</figure>
))
}
</div>
)
};
export default Gallery;Как видим, для извлечения путей исходного изображения и контекстной информации применяется запрос graphQL. Эта информация нужна для циклического просмотра и добавления изображений с подписью.
5. Следующим шагом будет редактирование файла index.js для импорта Gallery.js.
import React from 'react';
import Gallery from '../components/Gallery';
export default () => {
return (
<>
<Gallery />
</>
)
}Если вы уже запустили gatsby develop, остановите и потом запустите снова. Еще раз откройте свое приложение в браузере. Вы должны увидеть страницу со всеми изображениями, полученными из Cloudinary.
Но только всё выглядит не так элегантно, как было обещано. Время немного поработать с css.
Создайте файл gallery.css в папке src\components и добавьте в него:
body {
background: #000000 url("https://res.cloudinary.com/atapas/image/upload/v1602214656/misc/6284_n48wtw.jpg") repeat-x center top;
color: #FFFFFF;
}
.container {
margin-top: 55px;
}
.wave {
float: left;
margin: 20px;
animation: wave
ease-in-out
1s
infinite
alternate;
transform-origin: center -20px;
}
.wave:hover {
animation-play-state: paused;
}
.wave img {
border: 5px solid #f8f8f8;
display: block;
width: 200px;
height: 250px;
background-color: #000;
}
.wave figcaption {
text-align: center;
}
.wave:after{
content: '';
position: absolute;
width: 20px;
height: 20px;
border: 1.5px solid #ffffff;
top: -10px;
left: 50%;
z-index: 0;
border-bottom: none;
border-right: none;
transform: rotate(45deg);
}
.wave:before{
content: '';
position: absolute;
top: -23px;
left: 50%;
display: block;
height: 44px;
width: 47px;
background-image: url(https://res.cloudinary.com/atapas/image/upload/v1602212639/misc/screw-head_oglfcu.png);
background-size: 20px 20px;
background-repeat: no-repeat;
z-index: 16;
}
@keyframes wave {
0% { transform: rotate(3deg); }
100% { transform: rotate(-3deg); }
}6. Импортируйте файл gallery.css в Gallery.js:
import './gallery.css';И вот, вы должны увидеть, что приложение выглядит намного лучше, чем раньше, как будто изображения висят на стене с анимацией.

Развернем приложение
Последний шаг — развернуть приложение в публичном доступе, чтобы его можно было продемонстрировать.
Создайте репозиторий в GitHub и отправьте туда исходный код. Затем создайте учетную запись в Netlify для входа в систему.
Для дальнейшего развертывания на CDN Netlify выполните следующие простые шаги:
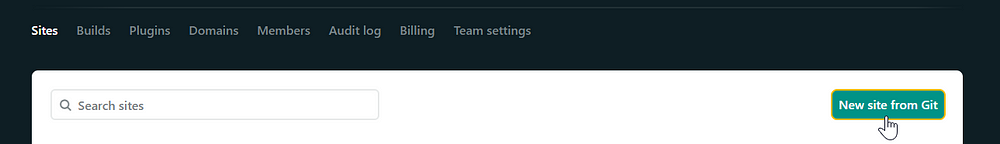
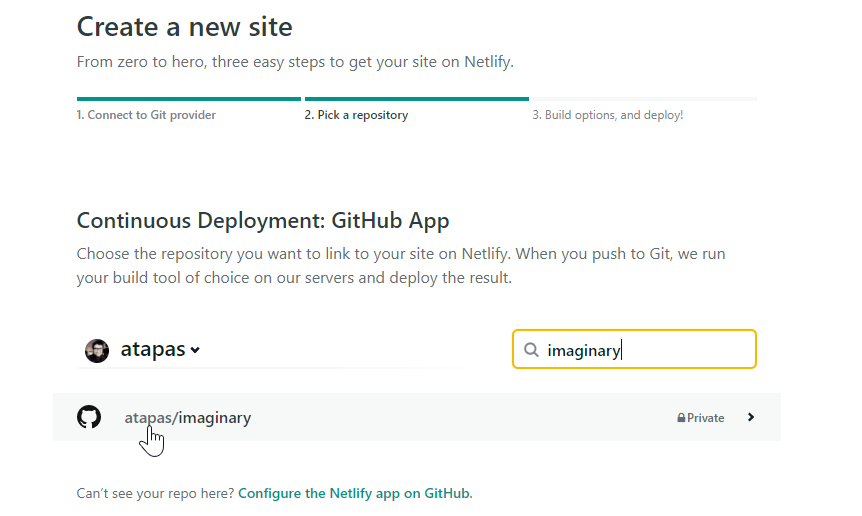
- Создайте сайт через Git.

- Войдите в свою учетную запись Github и выберите проект галереи изображений. В моем случае название проекта —
imaginary.

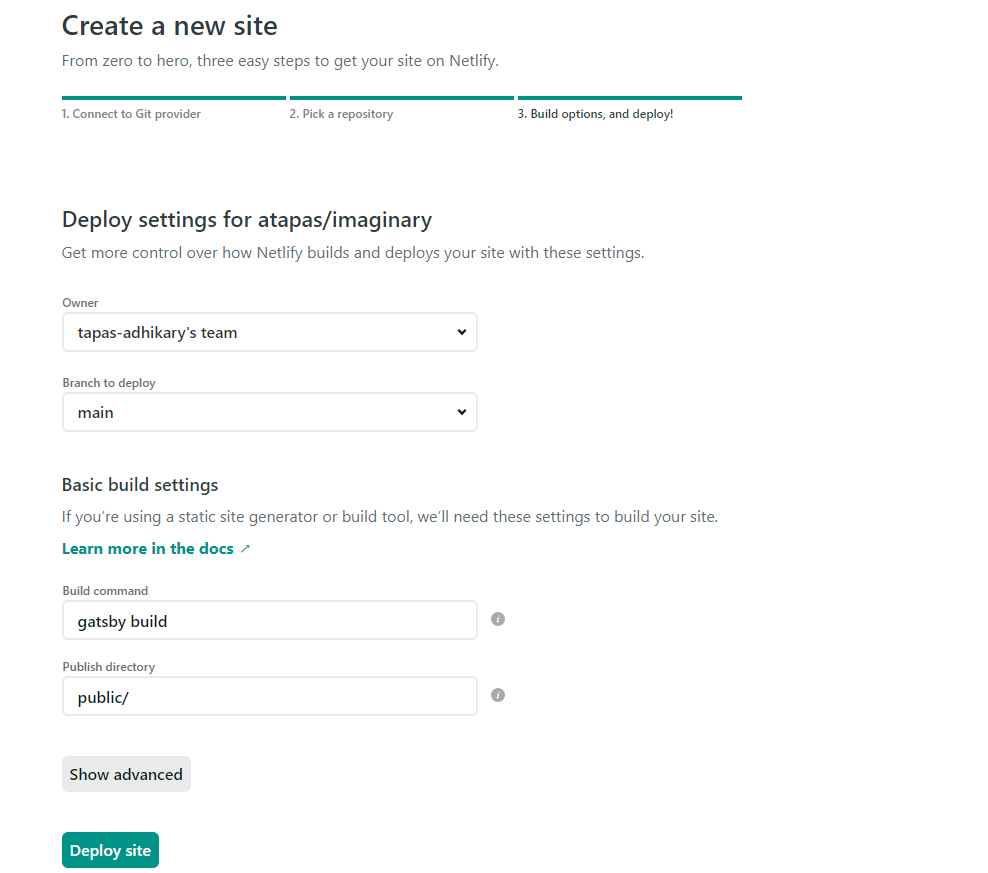
- На следующем шаге предоставьте информацию о сборке в
gatsby buildи опубликуйте папку в качествеpublic/.

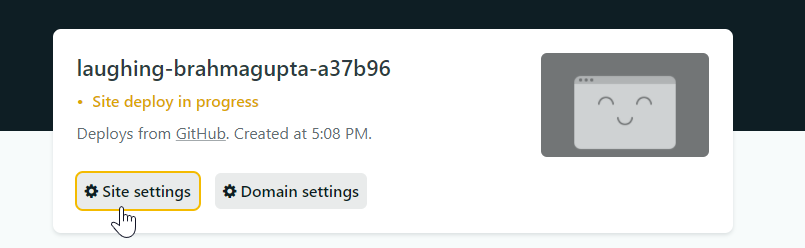
- Затем нажмите на “Site settings”, чтобы сообщить
netlifyоб имени облака Cloudinary, секретном ключе, ключе API и так далее.

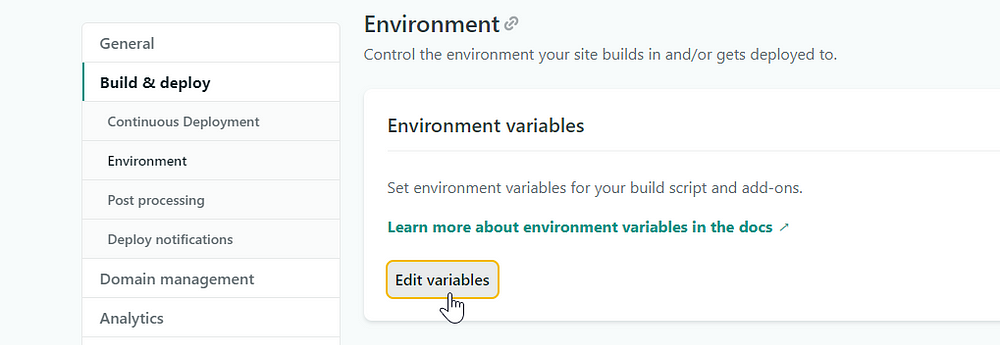
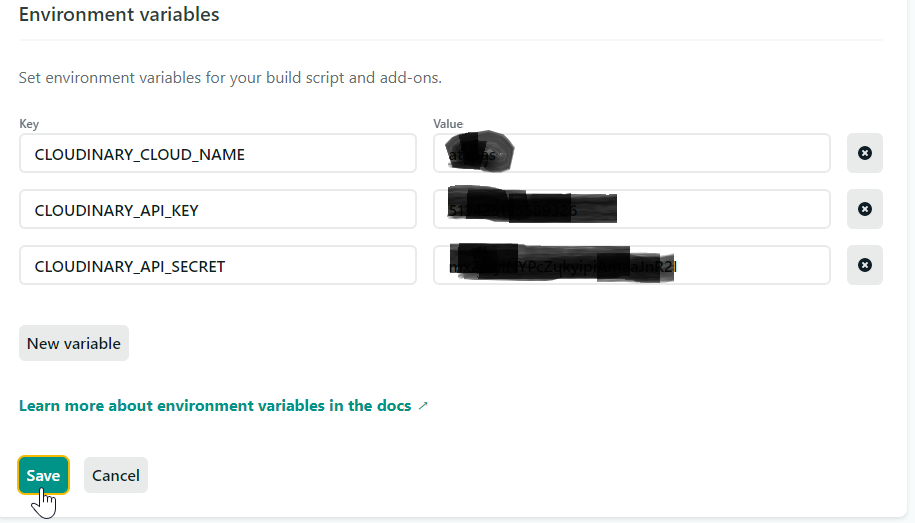
- Перейдите в раздел настройки окружения “Environment” и нажмите кнопку “Edit variables”.

- Добавьте три переменные, как показано ниже — со значениями, взятыми с панели мониторинга Cloudinary.

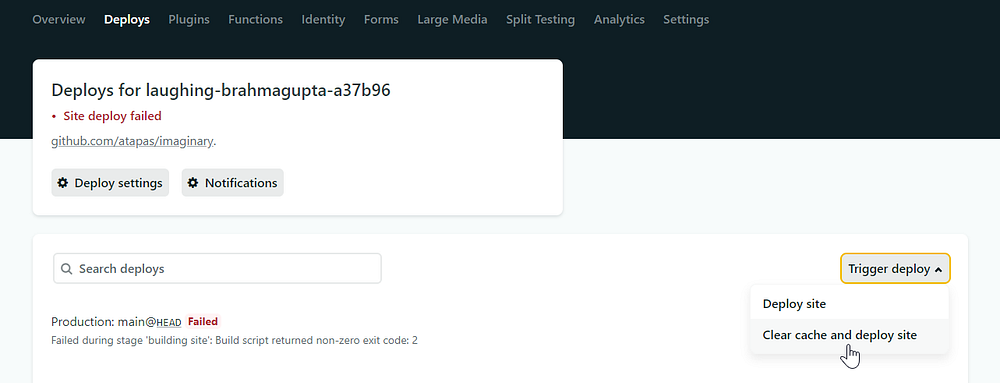
- Перейдите в раздел настроек развертывания “Deploy” и запустите новое развертывание.

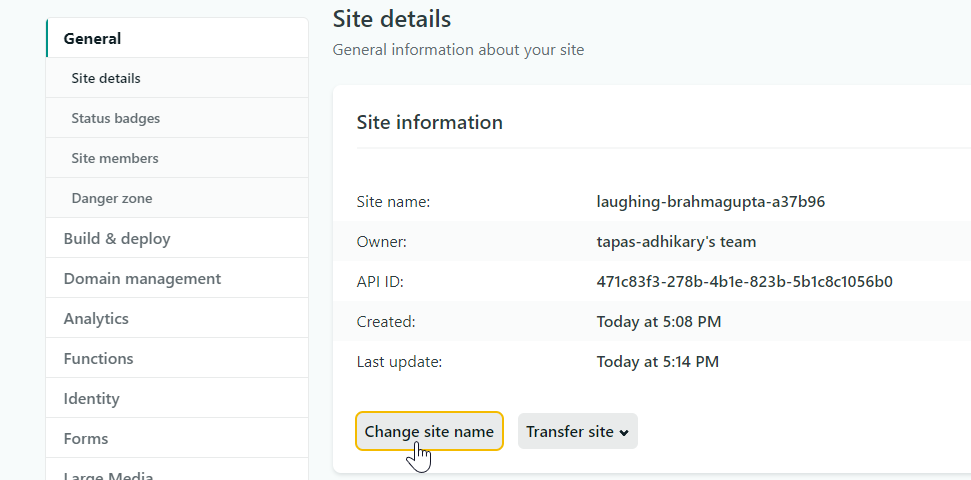
- Вы можете изменить имя сайта на то, которое вам больше подходит. В моем случае это https://imaginary.netlify.app/:

На этом мы закончили. Теперь наш сайт виден для всех.
Читайте также:
- Самые популярные фреймворки React
- Как запустить сайд-проект за 10 дней
- Как оптимизация изображений снизила “вес” главной страницы на моем веб-сайте на 62%
Читайте нас в Telegram, VK и Дзен
Перевод статьи TAPAS ADHIKARY: How to Create an Image Gallery Using Gatsby and Cloudinary






