Разработка фронтенда перешла от традиционного к модульному подходу, при этом улучшился процесс инкапсуляции и усовершенствовалась структура кодовых баз. Инструментарий стал важной частью любого проекта, и сейчас существует множество возможных вариантов инструментов. Но браузер распознает только элементы, относящиеся к HTML, CSS и JavaScript. Поэтому в современных рабочих процессах важную роль играют пакеты модулей, а понимание инструментария остается ключевой частью любого проекта.
Webpack приобрел популярность за последние несколько лет благодаря своей гибкой конфигурации и масштабируемости, но некоторые разработчики считают процесс его настройки запутанным и сложным.
Что такое Webpack?
Webpack — это статический сборщик модулей. Его основная задача — пакетирование файлов JavaScript для использования в браузере, но он также способен преобразовывать, связывать и упаковывать практически любые ресурсы.
Webpack используется затем, чтобы собрать все зависимости, которые включают не только код, но и другие ресурсы, и создать граф зависимостей. Сборщик может работать только с JS-файлами, поэтому webpack должен предварительно обработать все остальные файлы и ресурсы, прежде чем они попадут в пакет.
Что такое граф зависимостей в Webpack?
Если какой-либо файл зависит от любого другого типа файлов, таких как JavaScript, CSS /SCSS, а также некодовых ресурсов, таких как изображения, SVG, веб-шрифты и т. д. в вашем приложении, то webpack рассматривает его как зависимость.
Когда webpack пакетирует приложение, он начинает с точки входа в файле webpack.config.js и рекурсивно строит граф зависимостей, который включает все зависимости, необходимые приложению. Он собирает их в один или несколько файлов в зависимости от потребностей, после чего они загружаются браузером.
Базовые понятия
Entry
Свойство entry указывает на начальную точку модуля. Webpack использует его для начала построения внутреннего графа зависимостей.
По умолчанию его значение — ./src/index.js, но вы можете указать другую (или несколько других) точку или точки входа, задав свойство entry в конфигурационном файле webpack.
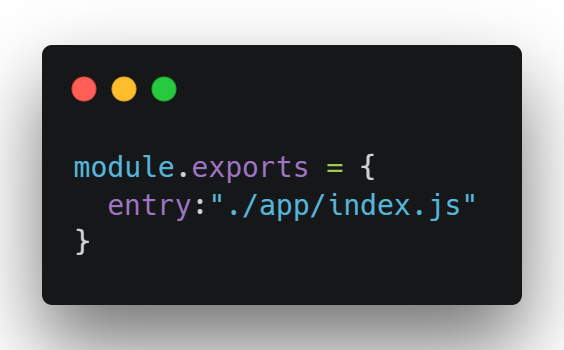
Сначала создадим файл webpack.config.js в корневой папке и назначим одну точку входа как ./app/index.js.

Для добавления нескольких точек входа, вы можете назначить массив файлов в свойстве entry.
Output
Свойство output указывает webpack, куда помещать создаваемые им пакеты и как называть эти файлы. По умолчанию оно принимает значение ./dist/main.js в качестве основного выходного файла, а папка под названием ./dist предназначена для любого статического содержимого.
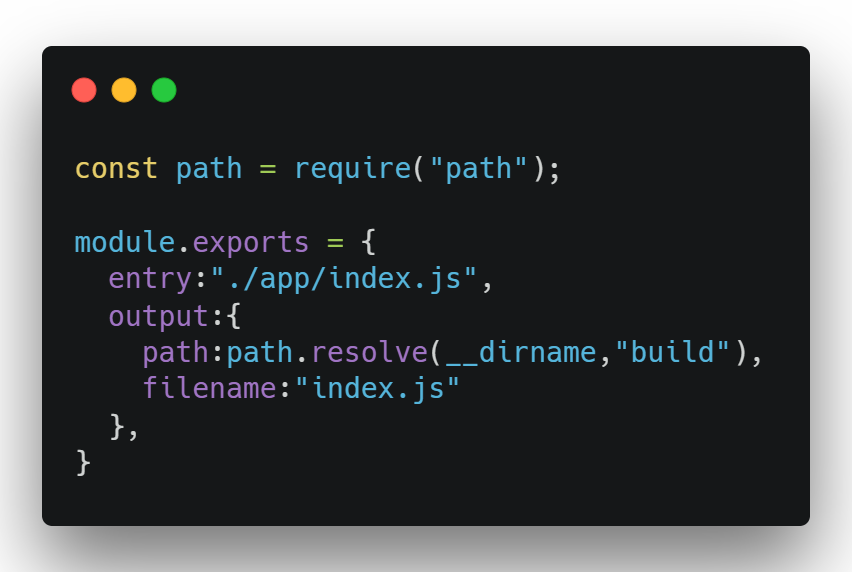
Вы можете настроить эту часть процесса, определив поле output в вашей конфигурации:

Загрузчики
Как следует из названия этого свойства, оно позволяет webpack обрабатывать любые типы файлов и преобразовывать их в валидные модули, которые используются приложением и добавляются в граф зависимостей. Учтите, что Webpack понимает только файлы javascript и JSON.
Работа загрузчиков начинается до или в начале генерации пакета на уровне отдельных файлов.
Загрузчики также могут преобразовывать файлы с другого языка (например, TypeScript) в JavaScript с помощью соответствующих загрузчиков или подгружать встроенные изображения в виде URL данных, а также позволяют напрямую импортировать файлы CSS в модули JavaScript.
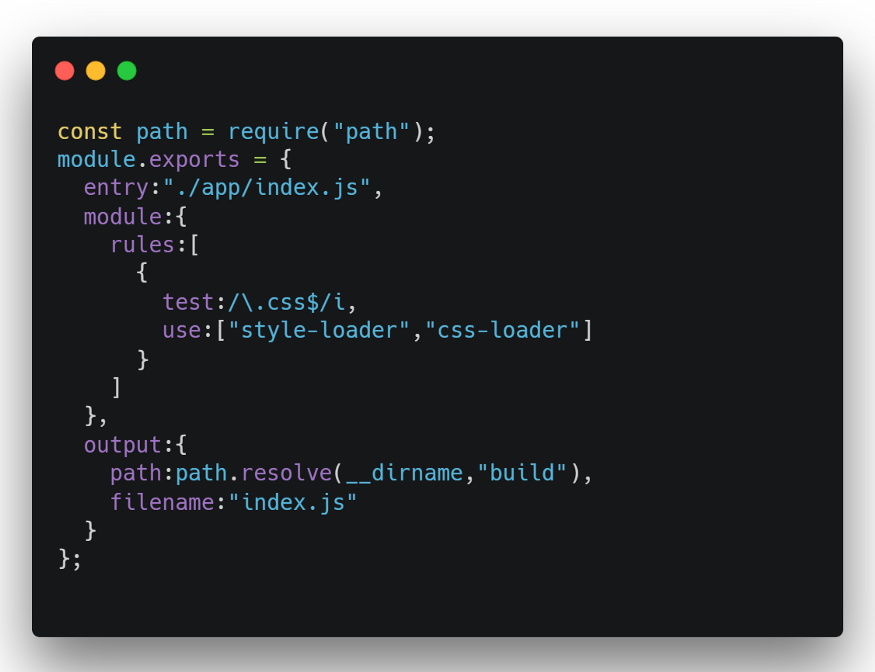
На более высоком уровне Webpack располагает двумя свойствами — test и use.
- Свойство
testуказывает, какой файл или файлы необходимо обработать. - Свойство
useуказывает webpack, какие загрузчики используются для преобразования файлов в валидные модули.
Перед применением загрузчиков в файле webpack.config.js необходимо установить их в качестве зависимостей в приложении:
npm install -D style-loader css-loader
Вот несколько популярных загрузчиков, которые можно использовать при создании фронтенд-приложений:
- babel-loader: этот пакет позволяет компилировать файлы JavaScript с помощью babel и webpack;
- ts-loader: загружает TypeScript 2.0+, как JavaScript;
- sass-loader: загружает и компилирует файлы SASS/SCSS;
- svg-url-loader: загрузчик webpack, который загружает SVG-файл в виде строки DataUrl с кодировкой utf-8.
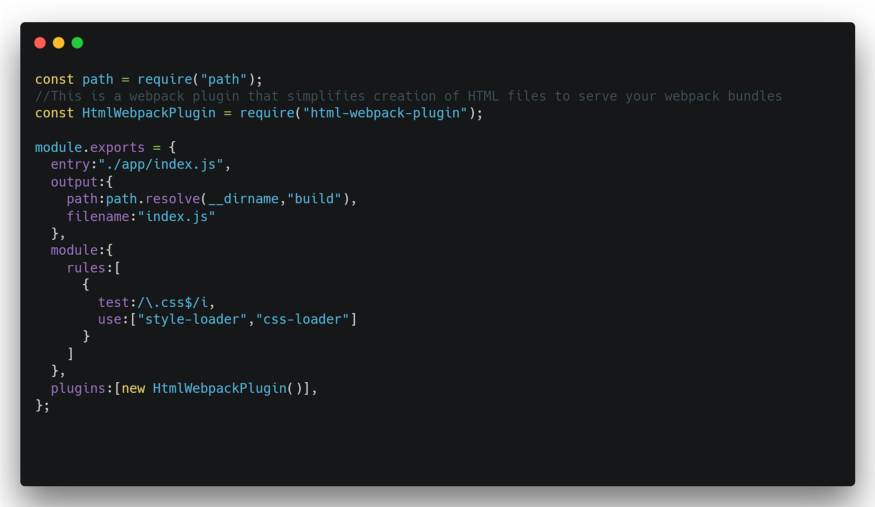
Плагины
В то время как загрузчики выполняют роль преобразователей определенных типов модулей, плагины можно использовать для выполнения более широкого круга задач, таких как оптимизация пакета, управление ресурсами и внедрение переменных среды.
Плагины включаются в работу в конце или после генерации пакета на уровне пакета файлов, поэтому у них больше возможностей для контроля над пакетом.
Чтобы задействовать плагин, необходимо установить его в виде зависимости и использовать метод require() для его импорта и добавления в массив плагинов в конфигурационном файле webpack.

Вот несколько популярных плагинов, которые используются при создании фронтенд-приложений:
- eslint-webpack-plugin: этот плагин использует
eslintдля поиска и устранения проблем в коде JavaScript; - webpack-bundle-analyzer: визуализация размера выходных файлов webpack с помощью интерактивной древовидной карты с возможностью масштабирования;
- clean-webpack-plugin: плагин webpack для удаления/очистки папки (папок) сборки;
- TerserWebpackPlugin: этот плагин использует terser для минификации/минимизации вашего JavaScript;
- purgecss-webpack-plugin: плагин для удаления неиспользуемых файлов CSS;
- uglifyjs-webpack-plugin: этот плагин использует uglify-js для минификации JavaScript.
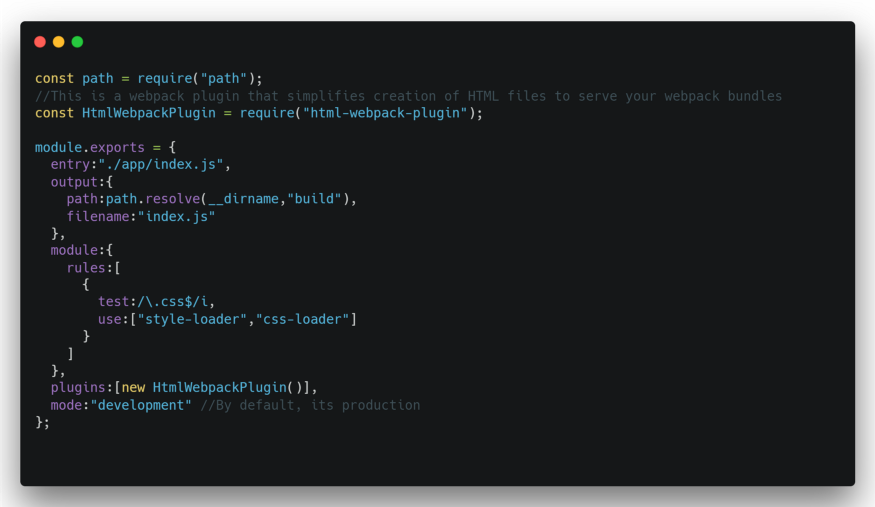
Mode
Свойство mode принимает три значения: production, development и none. Вы можете включить встроенную оптимизацию webpack в зависимости от каждой отдельной среды.

Читайте также:
- Введение в Webpack для новичков
- Как с нуля создать проект на React, используя Webpack 4 и Babel
- Разработка современных приложений с помощью WEBPACK
Читайте нас в Telegram, VK и Дзен
Перевод статьи Vijay Kumar P: The Webpack Guide For Beginners