Styled Components — общеизвестная библиотека для стилизации приложений React. Она позволяет создавать пользовательские компоненты посредством написания самого CSS в JavaScript.
В статье будут рассмотрены принципы применения Styled Components в приложении React.
По итогам изучения материала вы узнаете, как:
- создать стилизованный компонент;
- передать ему свойства;
- создать и работать с темой.
Начнем с беглого обзора библиотеки и ее преимуществ, а потом займемся разбором кода.
Styled Components
Для стилизации приложения React существует множество вариантов. Традиционно создается внешний файл CSS, после чего атрибуты в виде строки передаются свойству className.
Кроме того, можно воспользоваться техникой CSS-in-JS, которая предусматривает написание CSS в файле JavaScript. И Styled Components предполагает как раз данный подход.
“Используйте лучшие наработки ES6 и CSS для комфортной стилизации приложений”. (Цитата с сайта Styled Components).
Преимущества Styled Components
- Автоматическая генерация критического CSS. Библиотека отслеживает компоненты, отображаемые на странице, и добавляет только их стили.
- Отсутствие ошибок в именах класса. Она создает уникальное имя класса для стилей.
- Упрощенное удаление CSS. Стили прикрепляются к определенному компоненту, а не добавляются как имя класса.
- Простая динамическая стилизация. Стили присоединяются на основе свойств или темы.
- Удобное обслуживание. Добавление стилей происходит не в разных файлах, а в одном месте.
- Автоматическое применение вендорных префиксов. Styled Components берет все в свои руки.
Создание стилизованного компонента
Для начала создадим первый стилизованный компонент. В качестве базового проекта задействуем create-react-app с поддержкой TypeScript. Вы же можете параллельно работать как с ним, так и без него.
Как правило, в Styled Components файлу присваивается имя componentName.styled.ts, в котором вместо “componentName” указывается имя компонента.
Например, создадим компонент <Button> в новом файле /src/components/styles/Button.styled.ts, в котором начнем с import styled from 'styled-components';. После этого мы сможем воспользоваться styled для создания стилизованного компонента.
“В Styled Components для стилизации компонентов применяются теговые шаблонные литералы”. (Цитата с сайта библиотеки).
Иначе говоря, при определении стилей вы фактически создаете компонент, к которому посредством шаблонных литералов прикрепляются стили.
Сначала вводим styled., за которым указываем корректный компонент React или имя тега, например ‘div’. В данном случае это будет стилизованный компонент Button:
export const Button = styled.button`
background-color: springGreen;
color: black;
font-size: 16px;
border-radius: 4px;
padding: 0.5rem 1rem;
margin: 1rem;
cursor: pointer;
border: none;
outline: none
`;Теперь можно задействовать компонент Button, как любой обычный элемент <button> в приложении.
<Button>Styled Button</Button>При отрисовке кнопки все стили остаются с ней.

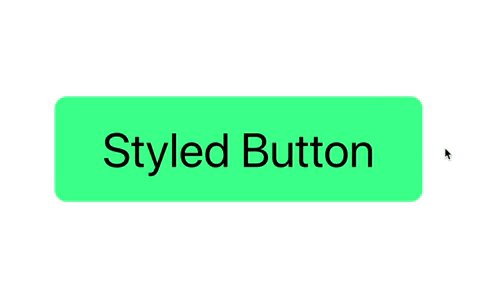
Вы можете вложить правила, добавить медиа-запросы и псевдоклассы для определения конкретного состояния элемента. Например, добавим в компонент Button псевдокласс :hover, как показано ниже:
export const Button = styled.button`
background-color: springGreen;
color: black;
font-size: 16px;
border-radius: 4px;
padding: 0.5rem 1rem;
margin: 1rem;
cursor: pointer;
border: none;
outline: none
&:hover {
background-color: green;
color: white;
}
`;Теперь наведение курсора на кнопку приведет к соответствующим изменениям цветов фона и текста надписи.

Передача свойств стилизованному компоненту
В стилизованные компоненты также передаются свойства. Вы можете передать любое из них в компонент Button и там получить к нему доступ.
Например, передадим Button свойство bgcolor="springGreen" и в файле Button.styled.ts получим к нему доступ.
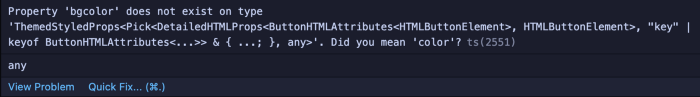
background-color: ${props => props.bgcolor};Если у вас JavaScript, то все сработает отлично. Но в случае с TypeScript возникнет ошибка.

Исправить эту ошибку поможет создание интерфейса для компонента Button. В нем вы можете определить свойства, передаваемые в Button.
interface ButtonProps {
bgcolor: string;
}Затем передаем данный интерфейс в компонент Button и получаем доступ к свойству bgcolor. При этом TypeScript не сигнализирует об ошибке.
export const Button = styled.button<ButtonProps>`
background-color: ${props => props.bgcolor};
...other styles
`;С помощью деструктуризации немного почистим код.
export const Button = styled.button<ButtonProps>`
background-color: ${({ bgcolor }) => bgcolor};
...other styles
`;Создание и применение темы
Styled Components также позволяет создать глобальную тему (theme) для хранения различных значений, к которым нужно получить доступ в любом стилизованном компоненте.
Например, в компоненте Button вместо передачи свойства каждой используемой кнопке мы получаем доступ к значению из темы.
Для работы с ней необходимо обернуть приложение с помощью <ThemeProvider>.
В файле App.tsx выполняем import { ThemeProvider } from 'styled-components'. Затем оборачиваем все приложение с помощью ThemeProvider, который принимает одно свойство theme.
function App() {
return (
<ThemeProvider theme={theme}>
<div className="App">
<Button>Styled Button</Button>
</div>
</ThemeProvider>
);
}Свойство theme принимает объект, который определяет, как будет выглядеть props.theme.
Например, создаем отдельный файл src/styles/theme.ts, а в нем — объект theme.
export const theme = {
color: {
primary: 'springGreen',
},
};Затем, вернувшись в компонент Button.styled.ts, обновляем Button. Вместо обращения к ранее переданному свойству bgcolor можно получить цвет (color) из theme.
export const Button = styled.button`
background-color: ${props => props.theme.color.primary};
...other styles
`;И вновь, прибегнув к деструктуризации, немного почистим код.
export const Button = styled.button`
background-color: ${({ theme }) => theme.color.primary};
...other styles
`;Теперь значение theme.color.primary можно задействовать в любом созданном стилизованном компоненте. Если в дальнейшем мы решим изменить основной цвет, то потребуется лишь обновить тему.
Заключение
Благодарим за внимание! Надеемся, материал статьи помог начать работу с Styled Components в React. Благодаря своей простоте и возможности создания переиспользуемых компонентов эта библиотека — отличный вариант для стилизации проекта React.
Читайте также:
- Python Django: Front End на React
- Как создать библиотеку компонентов React
- Как добавить простую функцию поиска в приложение на React без сервера
Читайте нас в Telegram, VK и Дзен
Перевод статьи Chad Murobayashi: Introduction to Styled-Components in React