Что такое SASS?
1. SASS расшифровывается как Syntactically Awesome Stylesheets («синтаксически превосходные таблицы стилей»). Это более простой и мощный способ написания CSS, позволяющий реально экономить время.
2. На самом деле SASS — это препроцессор. Определение SASS сформулируем следующим образом:
SASS — это скриптовый язык препроцессора, который интерпретируется или компилируется в каскадные таблицы стилей CSS.
Почему SASS?
1. Написание стилей для HTML с использованием только CSS выходит очень неорганизованным и «съедает» время. Это одна из главных причин, почему начинающие веб-разработчики переходят на SASS.
2. SASS — это сокращенный вариант CSS.
3. В то же время SASS предоставляет расширенные возможности CSS. Он используется в программирования для стилевого оформления страниц, поэтому изучение SASS будет полезно для начинающих веб-разработчиков.
Вкратце о SASS
1. Обладает широкой функциональностью.
2. Совместим со всеми версиями CSS (CSS1, CSS2, CSS3).
3. Зрелый, более 14 лет он активно поддерживается командой разработчиков.
Функциональные возможности SASS
1) Переменные.
2) Примеси.
3) «Extends».
4) Импорты.
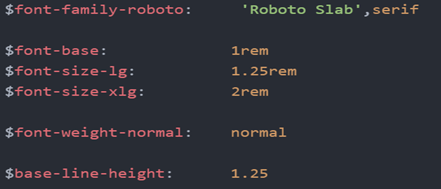
Переменные в SASS такие же, как и во всех других скриптовых языках и языках программирования. В них хранятся значения. В SASS названию переменной всегда предшествует символ $.
Переменные SASS используются для хранения любых свойств CSS: размера шрифтов, цвета, семейства шрифтов и т. д.
Вот синтаксис объявления переменных в SASS:

Примеси
1) Примеси в SASS задействуются в первую очередь ради возможности многократного использования.
2) Примеси позволяют определять стили для повторного использования во всей таблице стилей.
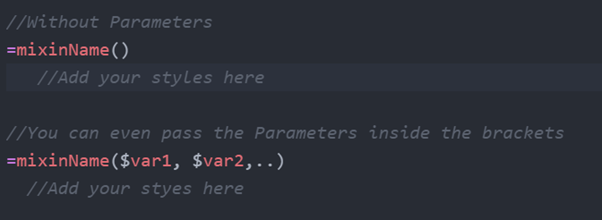
Объявление примесей:

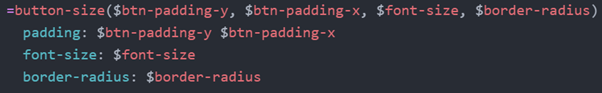
Пример:

Использование примесей в стилях
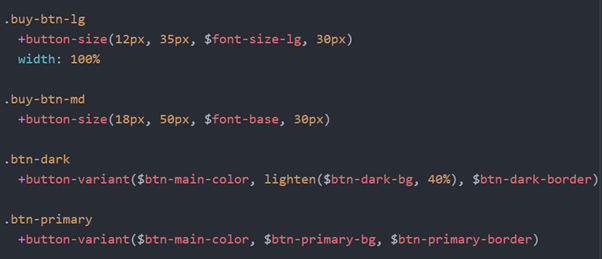
Для любого селектора элементов, или класса, или идентификатора выполняется следующее:

К селектору даже добавляют дополнительные стили и задействуют любое количество примесей.
Импорты
В настоящих проектах все больше и больше страниц с HTML и стилистическим оформлением, и по мере роста команды разработчиков каждый такой проект становится все крупнее. В этот период невероятно трудно поддерживать все стили (SASS) в одном файле SASS.
Поэтому код SASS обычно разбивают на модули (менее крупные блоки кода) и помещают в разные файлы.
В этой ситуации, когда какому-либо файлу SASS требуются данные/код из другого файла SASS, возникают вопросы:
Как здесь поступить?
Как этому файлу получить доступ к данным/коду из другого файла?
Ответ дает следующая функциональная возможность SASS — импорт.
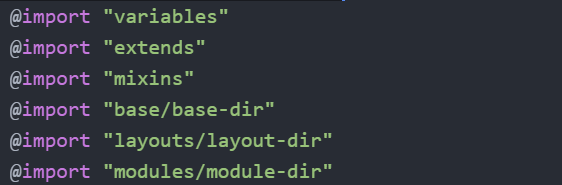
Импорт позволяет получить доступ к данным/коду из другого файла SASS и импортировать в этот файл не только файл, находящийся в том же каталоге, но и файл из другого каталога.
Пример:

«Extends»
Допустим, имеется класс А CSS со множеством свойств стилей. И есть также класс Б, которому в добавок к некоторым дополнительным свойствам стилей требуются эти самые свойства стилей класса А. Как быть здесь?
Скопировать и вставить свойства из класса А в класс Б?
Но разве это хорошая практика написания стилей?
Нет, это плохая практика.
Для ее устранения в SASS имеется функциональная возможность Extends, позволяющая одному классу наследовать свойства другого класса. А эта практика очень хорошая.
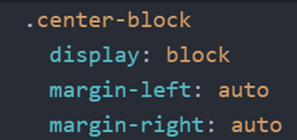
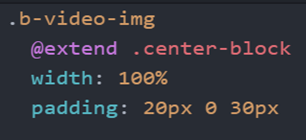
Рассмотрим следующий пример:


Из этих двух изображений понятно, что класс b-video-img наследует свойства класса center-block, используя функциональную возможность SASS extend. И да, это синтаксис для extend.
ОБРАТИТЕ ВНИМАНИЕ: В SASS здесь появляется отступ. Должен быть правильный отступ, иначе будет выдана ошибка.
Файлы «Partials» в SASS
При добавлении перед любым файлом SASS символа _ SASS пропускает просмотр этих файлов, и поэтому они не компилируются. Такие файлы называются «Partials» («фрагменты»).
Установка SASS
Прежде всего на компьютере должен быть установлен Ruby. На компьютерах с Mac Ruby уже установлен, а для Windows придется загрузить его отсюда.
Затем открываем терминал и вводим следующую команду:
gem install sassЗа несколько секунд SASS устанавливается, о чем и сообщается в терминале.
Различные инструменты для компиляции SASS
- С использованием терминала:
a) компилирование вручную с помощью команды
sass filename.sass filename.cssЭту команду нужно запускать каждый раз, когда в файле SASS есть изменения.
б) настройка средства наблюдения в файле SASS / автоматическая компиляция с помощью команды
sass –watch filename.sass:filename.css2. Кроме того, есть онлайн-инструменты для настройки средства наблюдения в файле SASS.
Источники:
Читайте также:
- Как очистить код с помощью SASS
- Полный гайд по SCSS/SASS
- Преимущества использования препроцессора (Sass) при написании CSS
Читайте нас в Telegram, VK и Дзен
Перевод статьи Krishnaharshith: All about SASS and why do we need to learn it?






