Сложная это штука — быть взрослым. Нужно оплачивать счета, появляться на работе и выполнять кучу обязательств. Поэтому, когда в конце рабочего дня на стоянке продуктового магазина перед тобой появляется дракон 30-го уровня, плюющийся кислотой, наступает твой звездный час. Да-да, пришло время вытащить верное оружие из своей Honda Civic 08-го года и приступить к делу. Но придержи лошадей, ковбой. Прежде чем ты воткнешь острое как бритва лезвие в мерзкую драконью чешую, тебе понадобится прописать код для реализации самой битвы. И это будет гораздо проще, чем ты думаешь.
Мы расскажем, как можно использовать навыки программирования, чтобы убить проклятого дракона и вернуться домой вовремя, где тебя уже ждет горячий кусочек ДиДжорно.
Приступаем к работе
Загрузим Node.js, настроим папку проекта в нашей среде IDE (интегрированной среде разработки) и возьмем для работы полезный пакет Node.
Затем мы напишем код JavaScript, чтобы сразить дракона надлежащим оружием.
Node — отличный инструмент для создания масштабируемых приложений в реальном времени (а в нашем случае — для битвы с драконом).
Настрой Node и папку проекта
Если у тебя еще нет Node в арсенале JavaScript, давай пройдемся по базовой настройке Node.js:
Шаг 1. Зайди на https://nodejs.org/en/.
Шаг 2. Загрузи Node для своей операционной системы (macOS, Windows, Linux).
Шаг 3. Открой командную строку/терминал.
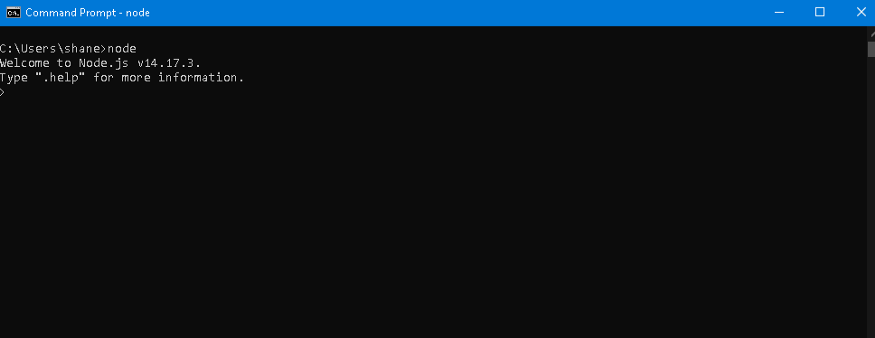
Шаг 4. Введи “node” и нажми “Enter”. Ты увидишь что-то похожее на изображение на скрине ниже. Если не увидишь, возможно, потребуется перезагрузка компьютера. Торопись, ведь дракон опаляет парковку своим огненным дыханием, и менеджер магазина уже совсем взбесился.

Шаг 5 (опционально). Потренируйся в написании кода, чтобы увидеть, как это работает. Попробуй набрать “5 * 8” и нажать “Enter”. Ты должен увидеть результат.
В данный момент мы пытаемся запустить JavaScript вне браузера. Нам удалось далеко продвинуться в процессе настройки!
Шаг 6. Создай папку на рабочем столе или в любом другом месте твоей системы. Запомни путь к файлу (в Windows можно щелкнуть правой кнопкой мыши по папке и увидеть пункт “Свойства”).
Шаг 7. Открой папку в своей интегрированной среде разработки и добавь файл под названием “index.js”.
Настройка пакета Npm Readline-sync
Далее мы добавим в наш проект пакет npm, который расширит функциональные возможности для написания синтаксиса по уничтожению дракона.
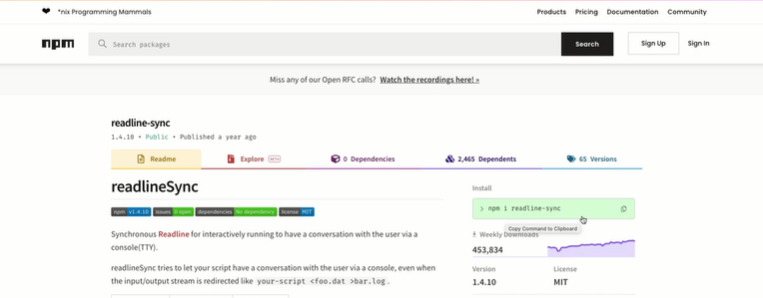
Шаг 8. Зайди на npmjs.com и вбей в поиске “Readline-sync”. Подробнее ты узнаешь об этом пакете из документации. С его помощью можно сразить еще больше драконов.
Шаг 9. Чтобы установить пакет, скопируй текст, показанный на скрине ниже:

Шаг 10. Вернись к своему терминалу и перейди в каталог папки проекта. Введи “cd”, затем путь к файлу (если ты не знал, “cd” означает изменение каталога).
Шаг 11. Вставь текст, о котором шла речь в Шаге 9, в терминал и нажми “Enter”. Так ты установишь пакет Npm Readline-sync.
Пакет Readline-sync позволяет взаимодействовать с пользователем в терминале, как в старых добрых текстовых играх с сюжетом, популярных в 80-х годах.
Шаг 12. Вернись в свою интегрированную среду разработки и просмотри файлы. Ты должен увидеть новый каталог, похожий на тот, который показан на картинке ниже:
Если хочешь сразу испытать пакет Readline-sync в действии, скопируй пример кода из документации, добавь его в свой файл index.js, напиши “node” в своем терминале, затем укажи путь к файлу твоего проекта и нажми “Enter”. Ты увидишь, как это все работает.
Если же хочешь сразить наконец этого надоедливого дракона, читай дальше.
Займемся написанием кода
Давай напишем код JavaScript, используя при этом по максимуму функциональность npm. Я объясню некоторые основные моменты кодовой последовательности, а остальное можешь посмотреть и изучить самостоятельно.
Шаг 13. Добавь в файл index.js твоего проекта следующий код (в верхней части):
var rs = require(‘readline-sync’);
Когда файл JavaScript будет прочитан, нашей программе возвратится функциональность npm для пакета Readline-sync, а это открывает дополнительные функции для взаимодействия с терминалом/командной строкой.
Шаг 14. Создай несколько новых строк кода следующим образом:
i = 0;
var welcome = rs.keyInYN (“Дракон приближается. Хватит ли у тебя смелости, чтобы сразиться с ним?”);Эта строка использует функциональные возможности npm, задавая пользователю вопрос, требующий ответа “да” или “нет”, а затем сохраняет результат в переменной.
Начиная с этого момента, мы можем использовать булеву логику относительно хранимой переменной для того, чтобы выбрать правильный путь кодирования. В нашем случае, речь идет о выборе варианта битвы с драконом.
if (!welcome){
console.log(“Ты бежишь в ужасе, и дракон сжигает тебя!”);
i += 2;
} else {
weopons = [“Палаш”, “Лук и стрелы”, “Пулемет”, “Волшебная палочка”];
index = rs.keyInSelect(оружие, “Выбери оружие”);
console.log(‘Ok, ты запасаешься “ + оружие[индекс] + “, “Теперь ты готов к битве”)
i += 3;
}Давай рассмотрим некоторые ключевые аспекты того, как это все работает.
Обрати внимание на эту строку:
if (!welcome){
Если пользователя попросили сражаться, а он ответил “нет”, (читай: “он трус”), welcome будет иметь ложное значение и увеличит переменную i до 2. Этот процесс через некоторое время запустит еще один цикл while в коде, вследствие чего значение снова увеличивается. Все это ведет к проигрышу.
Обрати внимание на эти строки:
weopons = [“Палаш”, “Лук и стрелы”, “Пулемет”, “Волшебная палочка”];
index = rs.keyInSelect(оружие, “Выбери оружие”);Эти строки позволяют спросить у пользователя (с помощью пакета npm и метода keyInSelect), какое оружие выбрать из массива значений. Я упаковал в массив несколько хороших единиц вооружения, чтобы ты мог успешно сражаться с драконом.
Взгляни на эту строку:
console.log(‘Ok, ты запасаешься “ + оружие[индекс] + “, “Теперь ты готов к битве”)
Эта строка позволяет ссылаться на выбранное оружие в зарегистрированном строковом операторе (направляется обратно пользователю).
Шаг 16. Далее добавь этот код:
while(i == 2){
i += 5;
}
while (i == 3){
var choice = rs.keyInYN(“Ты атакуешь сразу?”);
if(!choice){
console.log(“Дракон кричит, его брюхо обнажено!”);
i += 1;
} else{
console.log(“Дракон видит, что ты атакуешь, и сжигает тебя дотла!”);
i += 4;
}
}
while(i == 4 ){
var choice2 = rs.keyInYN(“Ты атакуешь своим “+ оружие “ [индекс]?);
if(!choice2){
i += 1;
} else{
console.log(“Ты атакуешь своим “+ оружие “ [индекс]);
i += 2;
}
}
if (i == 7){
console.log(“Ты проиграл!”);
} else {
console.log(“Ты победил дракона!”);
}Шаг 17. Теперь, когда код готов, можно приступать к игре. Нужно перейти в терминал/командную строку, убедиться, что находишься в каталоге проекта игры с драконом, затем ввести следующее: node index.js
Это запустит игру.
Попробуй победить дракона! А, может, у тебя получится сделать игру еще круче с помощью новых трюков!
Приятного программирования!
Читайте также:
- JavaScript превращается в TypeScript?
- Найти и обезвредить: утечки памяти в Node.js
- Чистый код JavaScript - объекты и классы
Читайте нас в Telegram, VK и Дзен
Перевод статьи Shane McGrath, How to Use JavaScript and Node.js to Fight a Dragon