Карточки универсальны: они встречаются везде, от социальных сетей, таких как Instagram и Facebook, до магазинов электронной коммерции, таких как Amazon и Ebay. Макет представления информации о товаре в виде карточки быстро завоевал популярность во всей сфере предоставления онлайн-услуг.
Так как карточка — это информационный контейнер, она в состоянии вместить все возможные элементы описания и взаимодействия с товаром, такие как текст, различные медиафайлы, кнопки. На основе наполнения карточки разрабатывается дизайн под размеры различных устройств и экранов. При этом соблюдается баланс между пользовательским интерфейсом и пользовательским опытом.
Что такое карточка товара?
Карточка — это компонент пользовательского интерфейса с контентом и взаимодействиями по одной общей теме.

Цель карточки — сокращение объема текста и повышение удобства визуального сканирования. Даже если пользователь не знаком с концепцией карточки с точки зрения дизайна, он все равно сразу же поймет, как ею воспользоваться, поскольку дизайн напоминает реально существующие бумажные карточки.
Анатомия карточки
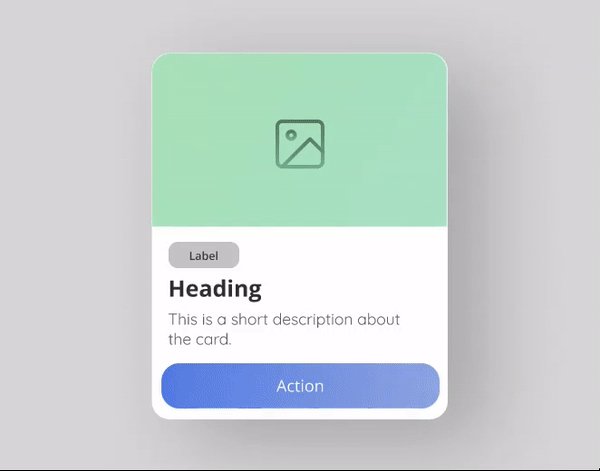
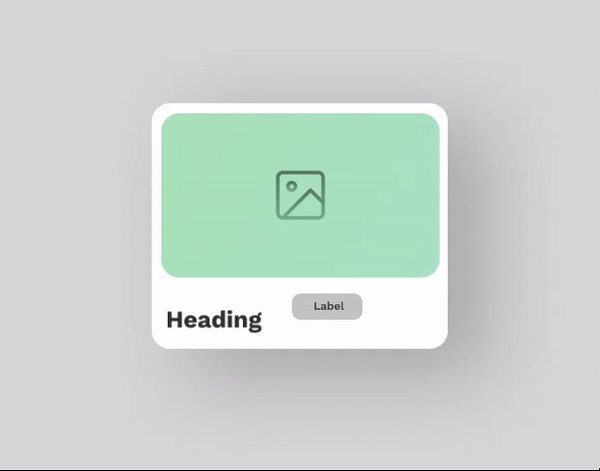
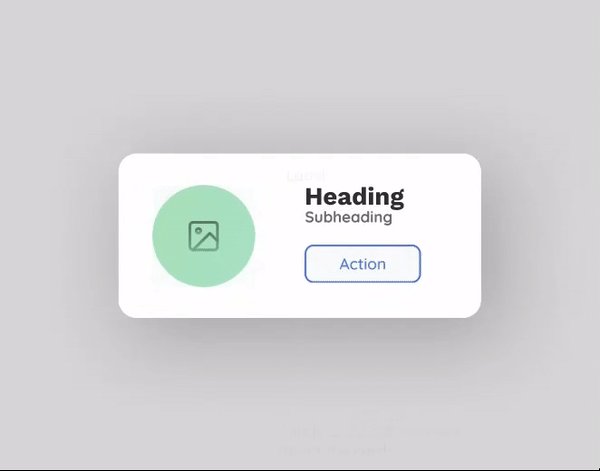
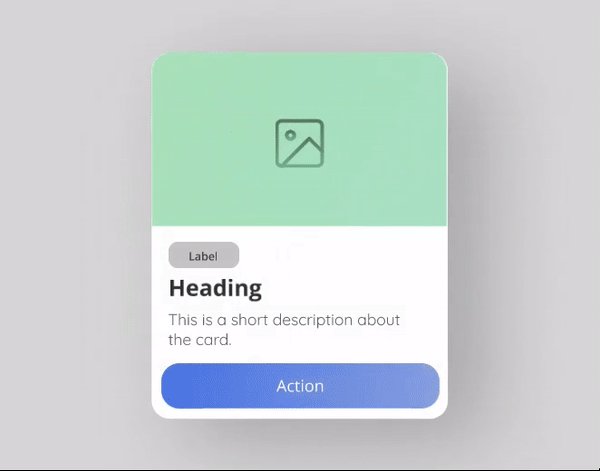
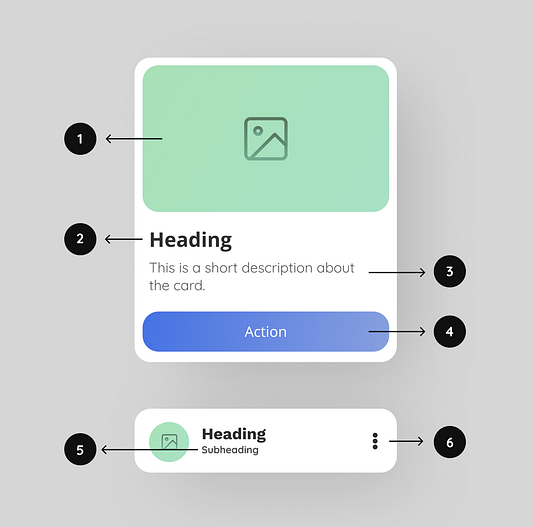
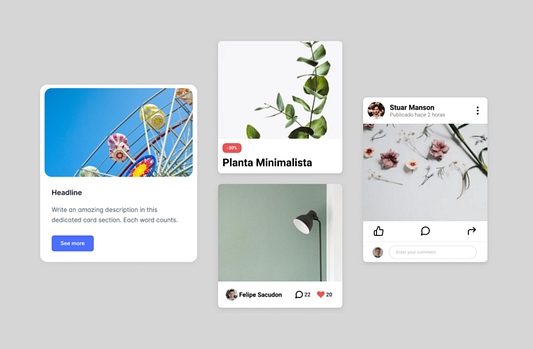
Общеизвестные макеты карточек различаются между собой, обеспечивая поддержку разных категорий контента. Рассмотрим основные секции карточки на примере.

- Медиафайлы. Карточки могут содержать миниатюру фотографии товара или профиля, иллюстрации, логотипа, иконки или любой другой графики.
- Заголовки. Текст заголовка содержит имя пользователя, модель или цену товара, название фотоальбома или статьи.
- Описание. Вспомогательный текст содержит резюме статьи, сводку характеристик товара или краткое описание услуги.
- Призыв к действию. Карточки почти всегда содержат секцию кнопок для пользовательских реакций и действий, например покупки товара, добавления в список избранного контента и распространения в социальных сетях.
- Подзаголовок. Текст подзаголовка содержит второстепенную информацию, например примечание к статье или расположение географической метки у фотографии.
- Скрытая панель. Опционально карточки могут содержать кнопки-значки как непосредственно для действий, так и для открытия расширенной панели с ними.
Какому проекту нужен “карточный” интерфейс?
Остановите свой выбор на “карточной” системе пользовательского интерфейса, если хоть один пункт из списка причин подходит под ваш проект.
- Поиск продуктов или информации. С помощью карточек контент разбивается по секциям, помогая пользователям сразу получать представление о содержимом результатов поиска. Благодаря понятности дизайна выбор из множества вариантов существенно ускоряется.
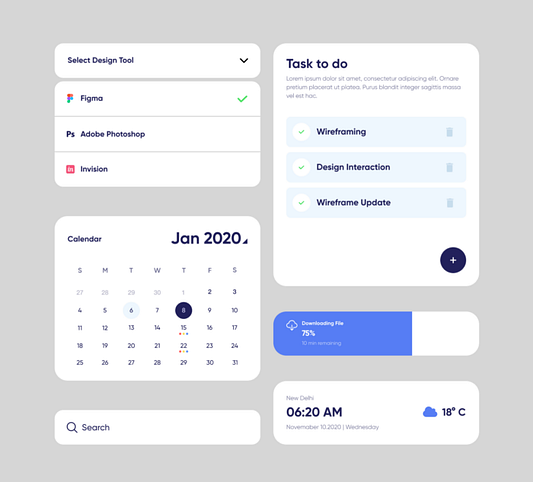
- Управление задачами. Приложение для управления задачами нуждается в “карточном” интерфейсе для создания пользовательской панели, где каждая карточка представляет отдельную задачу.
- Много похожих продуктов. Позитивные эффекты карточек лучше всего проявляются на коллекциях разнородных элементов (когда содержимое коллекции относится к разным базовым типам, например разным категориям товаров или годам публикации).
- Визуализация аналитики. Аналитические админ-панели с инструментами обычно содержат на одной странице много разных образцов контента. В таких обстоятельствах аналогия с карточками помогает создать более очевидные различия между элементами: каждая карточка приспосабливается к разной роли.
Почему карточки популярны?
Карточки как бы “сжимают” контент: разные действия и элементы описания легко складываются вместе, не привлекая внимания к своим различиям.
Карточки минимизируют контент, заставляя его подстраиваться под ограничения, такие как границы блока и его визуальное оформление. Дизайнерам нравится способность карточек смешивать и сочетать разноплановый контент без опасения “перегрузить” дизайн интерфейса в целом.
Карточки разбивают контент на легко усваиваемые фрагменты пользовательского взаимодействия: в таком контейнере для контента информация будто бы реально напечатана, что вызывает эмоциональный отклик у пользователя.
Кроме минимизации контента “карточный” дизайн пользовательского интерфейса популярен и по другим причинам.
1. Интуитивность
Карточка — это выгодная визуальная аналогия для мозга, интуитивно связывающего цифровую карточку с краткой информацией о фрагменте контент. Внешний вид карточек идентичен реально существующим бумажным прототипам, поэтому их присутствие в пользовательских интерфейсах кажется привычным. Прежде чем карточки стали популярными элементами в мобильных и веб-приложениях, они были повсюду в реальной жизни: визитные карточки, бейсбольные карточки, клейкие записки-стикеры.
2. Усвояемость
Карточки облегчают поиск интересующего контента. Они не занимают много места и призывают дизайнера расставлять приоритеты. В результате каждая карточка превращается в легко усваиваемый фрагмент информации: к ним легко получить доступ, и их легко визуально просканировать.
3. Удобство и привлекательность
Зачастую дизайн на основе карточек в значительной степени опирается на визуальные образы, ведь с точки зрения информационной архитектуры любой текст вторичен по отношению к визуальным образам. Более того, по сравнению с другими видами оформления контента, акцент на изображениях увеличивает привлекательность дизайна для пользователей.
4. Адаптивный дизайн
Карточки прямоугольной формы плавно меняются в размере, чтобы соответствовать горизонтальным и вертикальным границам экранов различных устройств, гарантируя идентичный пользовательский опыт на всех платформах.
5. Репосты
Карточки стимулируют пользователей делиться контентом в социальных сетях, ведь теперь они могут легко делиться ссылкой на конкретный фрагмент контента, а не на всю страницу.
Лучшие практики UI/UX дизайна
Рассмотрим несколько советов из областей дизайна пользовательского интерфейса и пользовательского опыта для улучшения привлекательности любой карточки.
1. Подходящее изображение
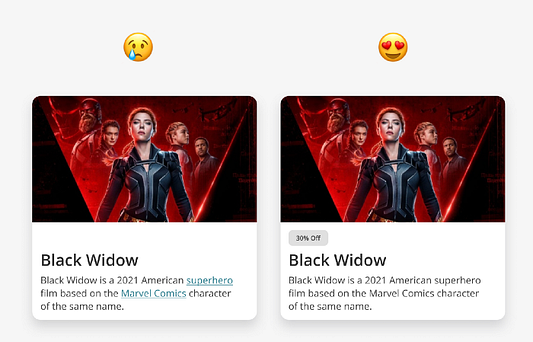
Изображение — главное в дизайне карточки. Вам нужно подобрать хорошее изображение, чтобы привлечь внимание пользователей к каждой из карточек. Карточки содержат иллюстрации, иконки со светлым фоном или любые другие виды медиафайлов, обязательно подходящих текстовому содержанию по тематике и стилю.

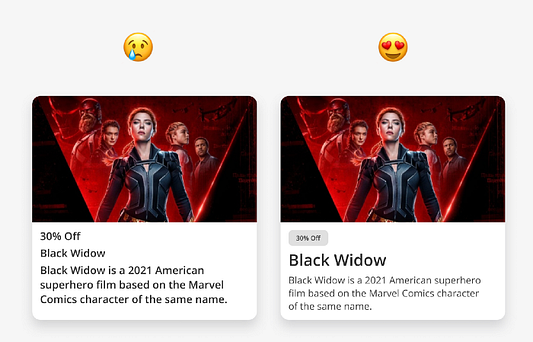
2. Строгая визуальная иерархия
Иерархия внутри карточек направляет внимание пользователя на самую важную информацию. Поместите основное содержание в верхней части карточки, и с помощью типографики выделите основное содержание. Используйте белое пространство и контраст для обрамления областей контента, нуждающихся в более разнообразном визуальном разделении.

3. Краткое содержание
Карточка включает исключительно важную информацию и предлагает корректную точку доступа к дополнительным деталям объекта, а не сами эти дополнительные детали.
Из-за попыток разместить внутри карточки слишком много контента, карточка оказывается “захламленной” или слишком длинной. Из-за этого она теряет визуальную связь с бумажной карточкой и воспринимается пользователем совсем по-другому.

4. Ссылкам — нет!
Не включайте дополнительные текстовые ссылки в зону описания товара. Карточки должны предоставлять ограниченный набор доступных действий исключительно в отведенной для этого специальной секции кнопок.

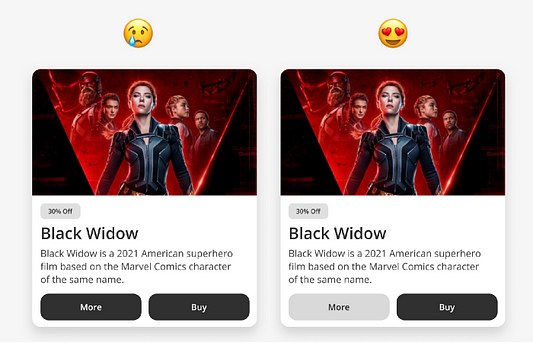
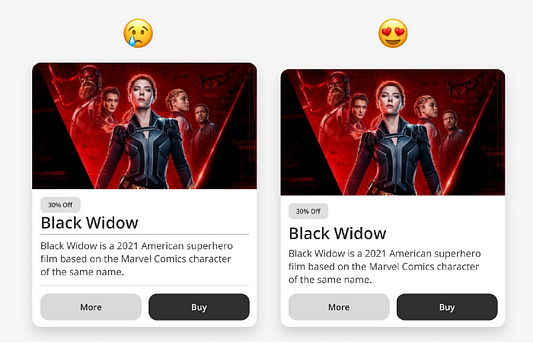
5. Дифференциация действий
Часто необходимо создать интерфейс для карточек, кнопочная секция которых содержит разные по своему характеру действия.
В таком случае разные кнопки должны отличаться друг от друга цветовым или каким-либо другим оформлением. Однако внутри групп однотипных действий оформление все же должно руководствоваться едиными принципами.

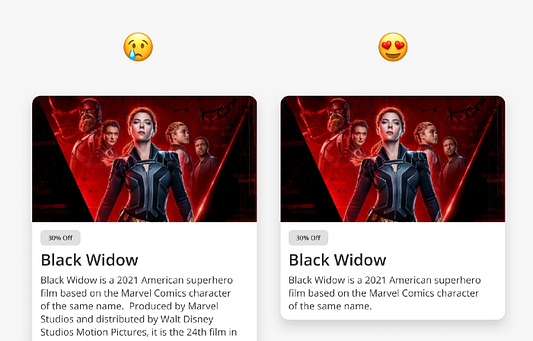
6. Линиям разметки — нет!
Обычно дизайнеры-новички ограждают контент разметкой. В качестве способа разделения отличающихся секций контента, такие границы создают ненужный визуальный шум, отвлекающий от содержания.

Эстетика и актуальность дизайна
Современный пользовательский интерфейс цифровых карточек помогает анализировать визуальные иерархии контента. Теперь рассмотрим несколько аспектов эстетики дизайна карточек.
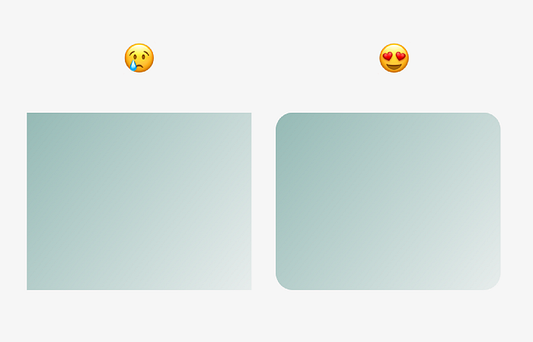
1. Закругленные углы для визуальной ассоциации с бумажной картой
Скругленные углы более эффективны, ведь они соответствуют естественному движению головы и глаз, позволяя взгляду интуитивно и легко следовать за линиями.

2. Тень, свечение и градиент
Добавьте светлую рамку или мягкую тень, чтобы показать глубину и кликабельность карточки. Тени создают глубину в интерфейсе, а ощущение объема помогает человеку различать элементы пользовательского интерфейса без напряжения для глаз, вызываемого излишней контрастностью.
Однако добавить тень в дизайн на практике оказывается не так просто, как сперва может показаться. Иногда дизайнеры увлекаются и портят весьма прилично выглядящий дизайн, переусердствовав с эффектами. Также стоит избегать чисто черного цвета для тени.

3. Белое пространство
Очень важно дать каждой карточке своё определённое место, в котором ее легко видеть, читать, понимать и визуально отделять от других карточек. Добавьте много белого пространства вокруг каждого блока, давая пользователям “перезагрузку” и визуальный покой при переходе от одной карточки к другой.
4. Стандартные шрифты
Выбирайте простые, общепринятые основные шрифты (например, sans-serif с подходящим размером для секции описания в карточке). Базовая типографика максимально повышает читабельность и помогает пользователям комфортно просматривать страницы подряд, одну за другой.
Готовые примеры UI-карточек
Ознакомьтесь с готовыми к использованию образцами дизайна пользовательского интерфейса карточек различного назначения.
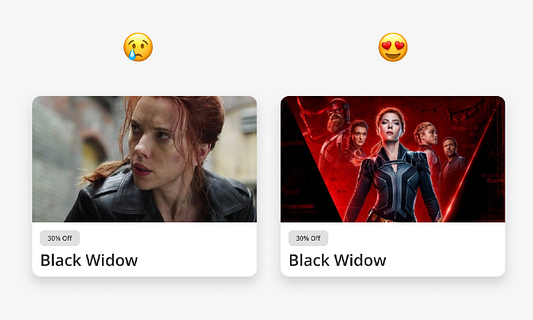
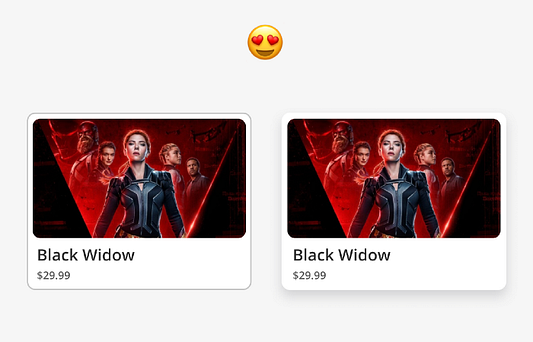
1. Карточки eCommerce (товары)
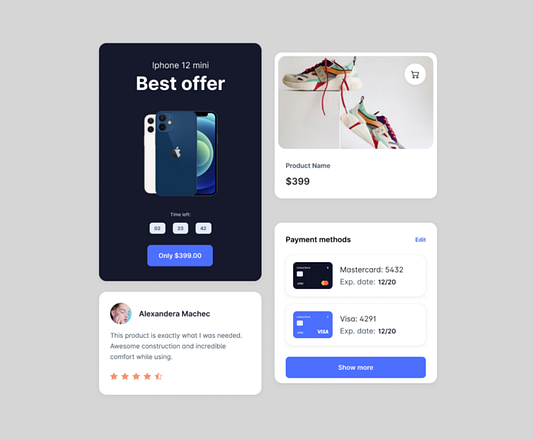
Правильный дизайн карточки товара очень важен, ведь он помогает конвертировать посетителя в покупателя. Правильная карточка товара обладает следующими свойствами.
- Привлекает внимание.
- Вызывает желание приобрести товар.
- Мотивирует людей на покупку.
- Продвигает сайт в результатах поиска.

Название товара размещается на самом видном месте: посетитель сразу поймет, что он пришел по адресу.
Если на товар действует специальное предложение, то укажите в ценовом блоке не только акционную цену, но и обычную, а также сумму экономии для покупателя.
Хорошее изображение расскажет покупателю всю важную информацию о товаре, поэтому для идеальной карточки товара необходимо высококачественное изображение.
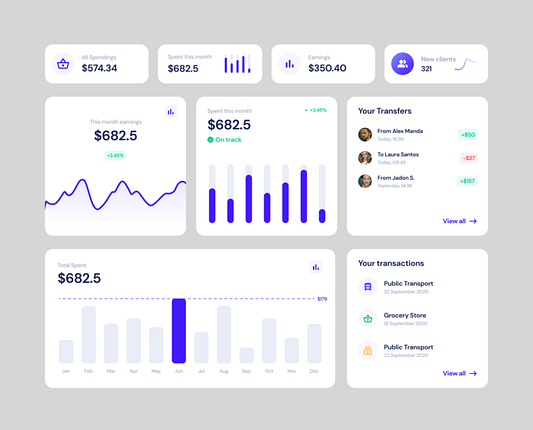
2. Карточки административной панели (аналитика)
Дизайн панелей администратора различен, но одно едино: все админ-панели состоят из карточек. В зависимости от типа административной панели, в карточки включаются следующие элементы.
- Информация профиля.
- Уведомления.
- Быстрые ссылки.
- Элементы навигационного дизайна.
- Ключевые метрики.
- Графики и таблицы агрегированных данных.

Убедитесь, что для каждого для каждого из элементов создается соответствующий тип карточки.
Карточка приборной панели помогает пользователю решить, на каких данных сосредоточиться. С помощью понятного пользовательского интерфейса становится легче контролировать, какие именно данные должны быть на главной странице админ-панели.
Включайте только самую необходимую для пользователей информацию, по крайней мере на начальном экране. Если у вас есть наборы данных, которые легче понять, если рассматривать их вместе, то представьте их в одной карточке, но будьте осторожны, чтобы не запутать пользователя.
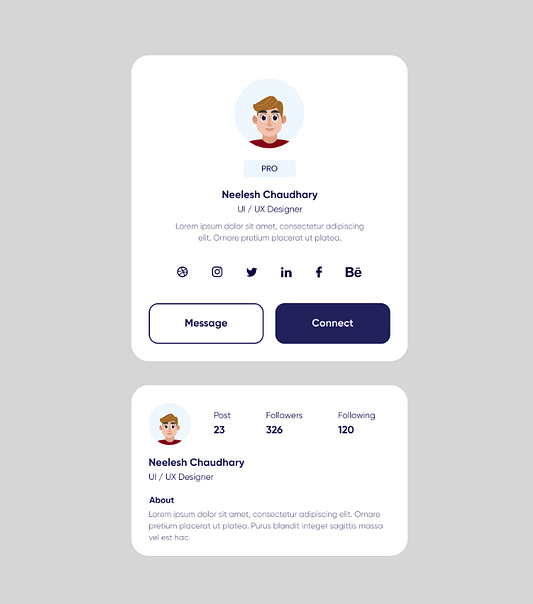
3. Карточки профиля (информация о пользователе)
Карточка профиля — привычный виджет UI каждого сайта. Поскольку персональный брендинг становится как никогда важным, пришло время отказаться от скучных текстовых гиперссылок, указывающих на профиль в интернете.

Как и любая карточка, карточка профиля — это компонент пользовательского интерфейса, значимый для привлечения внимания пользователей. Карточку профиля вы хотите “продать” аудитории (не в буквальном смысле) для достижения своих целей.
Как внутренняя, так и внешняя сторона карточки обязаны соответствовать стилю и тематике сайта. Помните, что визуальная иерархия — превыше всего.
Убедитесь, что на карточке профиля располагается только самая необходимая информация (например, изображение, имя, профессию), а остальные детали для завершения профиля пусть размещаются на странице “О себе”.
4. Карточки блога (посты)
Важно, сохранять минимализм карточек блога, соблюдать последовательную, повторяющуюся структуру. Различные размеры и стили шрифта должны представлять наиболее и наименее важные элементы карточки, ведь это делает контент более понятным для читателей.

В качестве наиболее заметных элементов выделяются следующие.
- Главное изображение.
- Заголовок статьи.
- Краткая цитата или синопсис.
Данные элементы помогают пользователям решить, хотят ли они прочитать полностью статью или другой размещенный контент. Красивая карточка побуждает пользователя перейти по ссылке, в особенности если он еще в раздумьях.
5. Карточка расписания (Kanban):
Карточки задач типа “канбан” на первый взгляд кажутся довольно привычными и простыми: берешь липкую записку, пишешь, что нужно сделать, вешаешь на стену, но только в онлайн-формате.

Карточки ежедневных задач типа “канбан” представляют задачи, требующие действий и содержат различную другую информацию, которая четко передает суть задания. Информация, содержащаяся на карточке, включает название задачи и такие важные детали, как тип задачи и ее принадлежность.
Карточки Канбан разделяются по категориям состояния. Основные статусы — это “Выполнено”, “В работе” и “Завершено”, но в разных проектах статусы отличаются.
Структура карточек лучше всего подходит для небольших изменений, таких как добавление или удаление задач, но не для изменения таких масштабных идей, как общие цели.
Выводы
Разработать хорошую карточку можно множеством способов. Благодаря первоначальному определению и анализу примеров вы только что получили представление о том, как выглядит “карточный” шаблон проектирования в разных отраслях, какие действия пользователи хотят видеть на карточках. Карточки особенно хорошо работают в контекстах с кратким изложением различных видов контента.
Читайте также:
- Элементы минималистичного дизайна
- Новые правила дизайна интерфейсов в Google
- Как разработать систему для 100 миллионов пользователей: руководство для начинающих
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Vikalp Kaushik: Ultimate guide for designing UI cards





