24 апреля платформа Angular объявила об отказе от своего инструмента сквозного тестирования (E2E) Protractor. Остается неясным, готовит ли Angular преемника Protractor или поручит это пользователям. На момент написания этой статьи WebDriver.IO, TestCafé и Cypress разработали проектные схемы для Angular CLI (текстового пользовательского интерфейса Angular).
В этой статье мы представим краткий сравнительный обзор различных фреймворков E2E и объясним, почему стоит использовать Cypress. Здесь можно посмотреть видеоверсию данного материала.
Обзор платформ тестирования E2E
Инструменты, основанные на WebDriver
Все доступные инструменты можно ориентировочно разделить на две группы:
- основанные на WebDriver;
- работающие по протоколу Chrome DevTools (CDP).
Начнем с обзора первой группы. Selenium, выпущенный в 2004 году, объединился с аналогичным инструментом под названием WebDriver. Selenium по-прежнему остается ведущим фреймворком. Protractor ― это его функция-обертка.
Selenium/WebDriver позволяет разработчикам использовать общий API для автоматизации браузера. Каждый поддерживаемый браузер предоставляет драйвер, с помощью которого WebDriver обеспечивает кроссбраузерность этих платформ. В результате можно запустить один и тот же тест в Safari, Chrome, мобильных браузерах и т. д.
С течением времени WebDriver как основная технология Selenium стал стандартом W3C и предоставил другим разработчикам возможность создавать собственные WebDriver-фреймворки.
К сожалению, WebDriver-тесты имеют сомнительную репутацию. Неоднократное их выполнение при одних и тех же условиях может завершиться как неудачей, так и успехом. Это крайне плохо характеризует платформу тестирования. Вы тратите массу времени на создание тестов, которые должны гарантировать стабильность приложения, однако при этом не можете доверять результатам тестирования.
Инструменты, работающие по протоколу Chrome DevTools
Альтернативную группу представляют две довольно популярные платформы — Puppeteer и Playwright. Они не нуждаются в WebDriver, а связываются напрямую с браузером по протоколу Chrome DevTools (CDP). Это обеспечивает более эффективный контроль, что приводит к более стабильным тестам.
CDP привязывается к браузерам, созданным на базе Chromium, включая Chrome и Edge. Для Firefox, также поддерживающего CDP, такой способ кроссбраузерного тестирования, допускающий WebDriver, невозможен.
Некоторые разработчики Puppeteer также участвовали в создании Playwright. Таким образом, можно рассматривать Playwright как кодовую переработку Puppeteer. Он также использует CDP и поддерживает Safari, поскольку поставляется с патченными браузерами.
WebdriverIO ― это гибридная платформа, которая обеспечивает доступ как к CDP, так и к WebDriver.
К какой категории относится Cypress? Cypress следует протоколу CDP, но, в отличие от Puppeteer, использует его только для контроля над тестированием. Сами тесты на Cypress запускаются не по протоколу CDP, а непосредственно в браузере. Между тестами и браузером нет слоя. Тестовый код имеет прямой доступ к DOM, а не косвенный через CDP или WebDriver, поэтому тест и код приложения являются одним целым.
Так вышло, что Cypress использовал тот же подход, который применял Selenium до того, как слился с WebDriver. Похоже, история повторяется.
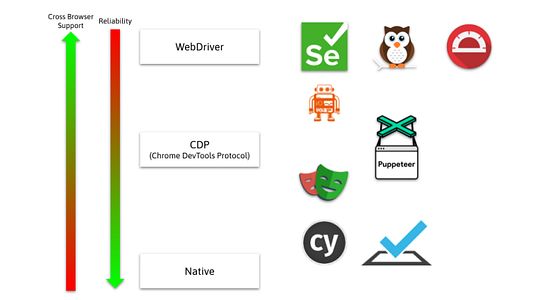
Слоистость и кроссбраузерность
С точки зрения сверхвысокоуровневого программирования, чем больше абстракции между тестами и браузером, тем более сложными, как правило, становятся тесты. С другой стороны, абстракция облегчает кроссбраузерное тестирование. Чем теснее связь с браузером, тем стабильнее тесты. Однако нужно признать, что мы можем запустить тест только в одной конкретной браузерной технологии, то есть в Chromium.
В будущем все браузеры, вероятно, будут поддерживать CDP, либо грядущий WebDriver BiDi принесет стабильность в мир WebDriver. Эти технологии продолжают эволюционировать.

Почему стоит использовать Cypress
Во-первых, Cypress не использует WebDriver, а запускает тесты непосредственно в браузере. Такой фреймворк обеспечивает тестам стабильность и надежность. Это именно то, что нужно в первую очередь.
Вторая причина ― опыт разработки. Авторы Cypress приложили немало усилий, чтобы сделать его максимально простым в использовании. Но дело не только в простоте API: инструменты, сообщество и особенно документация также удобно организованы.
Все это говорит о том, что Cypress лучше Protractor. Но почему вы должны выбрать Cypress вместо любой другой библиотеки E2E?
Как разработчики Angular, мы всегда гордились тем, что у нас есть “самодостаточный фреймворк”, заранее предопределивший различные инструменты. Может показаться, что Angular оставляет свободным место для E2E, но у платформы есть еще один крупный игрок — Nx. Nx уже несколько лет предоставляет лучшие инструменты для приложений Angular.
Nx ― это функция-обертка текстового пользовательского интерфейса. Поначалу этот инструмент был кандидатом в монорепозитории, но с годами все больше относился к Angular CLI++. Nx очень удобен при запуске нового Angular-приложения. В нем нет никаких блокировок и интеллектуальных перегрузок. Вы просто получаете лучшую технологическую оснастку, оставаясь с пользовательским интерфейсом Angular.
Помимо этого, Nx заменил Protractor на Cypress. Поэтому Nx заботится о том, чтобы Angular и Cypress сработались.
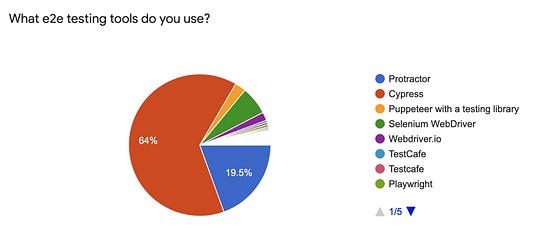
Последним аргументом в пользу Cypress является его популярность среди разработчиков Angular. Прежде чем депрекация Protractor была обнародована, платформа Angular провела опрос. Пользователей спросили, какой E2E они используют. Опрос показал, что 64% проголосовали за Cypress, что можно считать уверенной победой. Стоит учесть, что это было в то время, когда Protractor был официальным инструментом! По итогам опроса он набрал всего 19%.
Почему не стоит использовать Cypress
В зависимости от способа использования, Cypress может не соответствовать вашим потребностям. Обратите внимание на следующие моменты.
- Отсутствие кроссбраузерного тестирования. Если вам нужно запустить тесты E2E в Safari, других браузерах или на мобильных устройствах, придется использовать другой инструмент. Cypress ― определенно неверный выбор в этом случае.
- Переключение доменов в рамках одного теста. Если приложения охватывают несколько доменов, вы также не будете довольны Cypress.
- Переключение вкладок. Оно также невозможно.
Эти ограничения объясняются самим принципом работы Cypress: тесты запускаются внутри браузера и пропадают, если вы измените URL-адрес или вкладку.
Вывод
Cypress обеспечивает как стабильность, так и отличный опыт разработки. Большинство разработчиков Angular уже применяют его.
Если вы используете E2E в Protractor, сейчас самое время для перехода на другую платформу! Если вы до сих пор не писали E2E, взгляните на Cypress. Вы будете удивлены, насколько это просто.
Переход на Cypress означает переписывание тестов E2E. Вы можете делать это постепенно. Cypress и Protractor не исключают друг друга: они могут быть запущены в одном и том же Angular-проекте.
Имейте в виду, что Cypress может не соответствовать вашим потребностям. Если кроссбраузерная поддержка является для вас абсолютной необходимостью, следует использовать WebdriverIO или другие альтернативные инструменты, упомянутые выше.
Читайте также:
- RxJS и Angular: декларативный If/Else
- Input и Output в компонентах Angular
- Знакомимся с основами Angular через создание простого приложения
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Rainer Hahnekamp: Protractor Is Dead, Long Live Cypress